*この記事ではSwift4.0を使っています。
*Swiftを勉強していく中で備忘録用に超絶初歩的なことを投稿しています。
*第1回はスライダーを設置するところまで。
#Iphoneアプリでよく見るスライダー部品の作り方
##Let's実装
uislider.swift
import UIkit
//UISliderクラスからインスタンスを生成→slider変数に格納
var slider = UISlider()
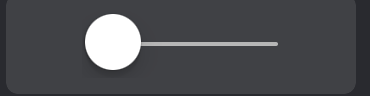
完成。
この2行で静的なスライダーが実装できます。
このスライダーを一番右端に移動したいときは。。
uislider.swift
import UIkit
//UISliderクラスからインスタンスを生成→slider変数に格納
var slider = UISlider()
//生成したインスタンス「slider」に対してプロパティを指定
slider.value = 1.0
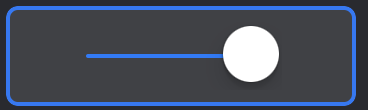
生成したインスタンスに対してプロパティを指定することでスライダーの初期位置を変更できます。
プロパティとは今回の場合、スライダーに対してどのような見た目にするか指定するためのものです。(CSSみたいなもの)今回は「value」プロパティを使いスライダーの位置を「1.0」にして右端に。
完成品はこちら。

今回はここまで。。!
今回は静的なスライダーボタンでしたが第2回はスライダーを動かすアニメーションについて投稿予定です。