はじめに
- Google Hangoutchat の Webhook機能 と GASのトリガー(定期実行)機能 を使って、定期的に投稿できるようにします
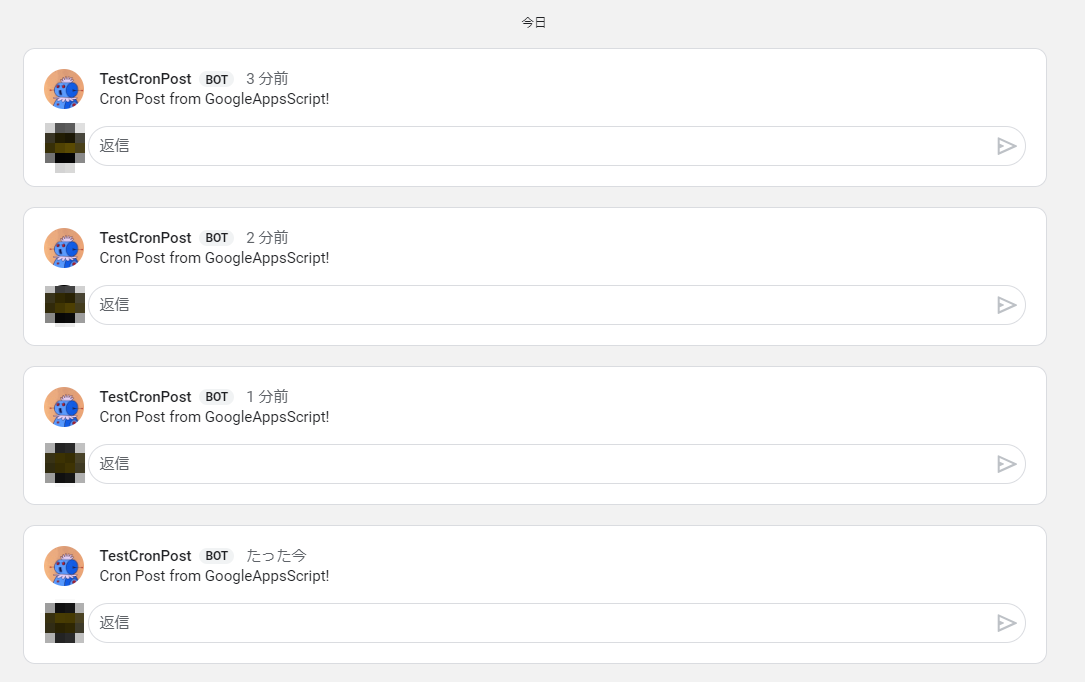
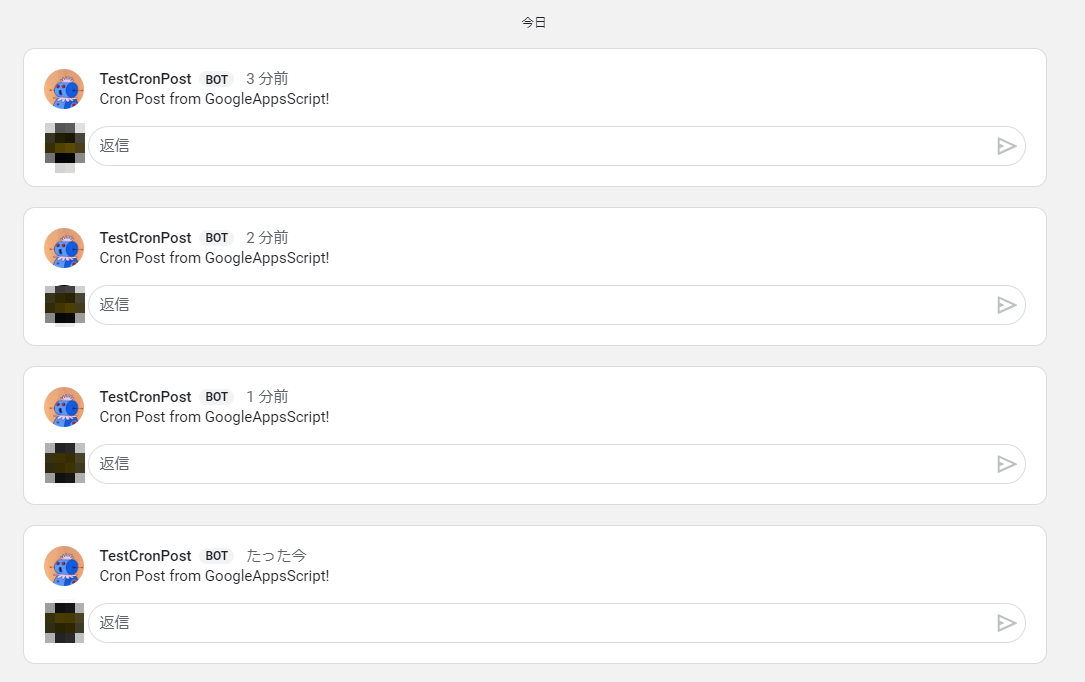
↑ は 1分おきに定型文を投稿しています
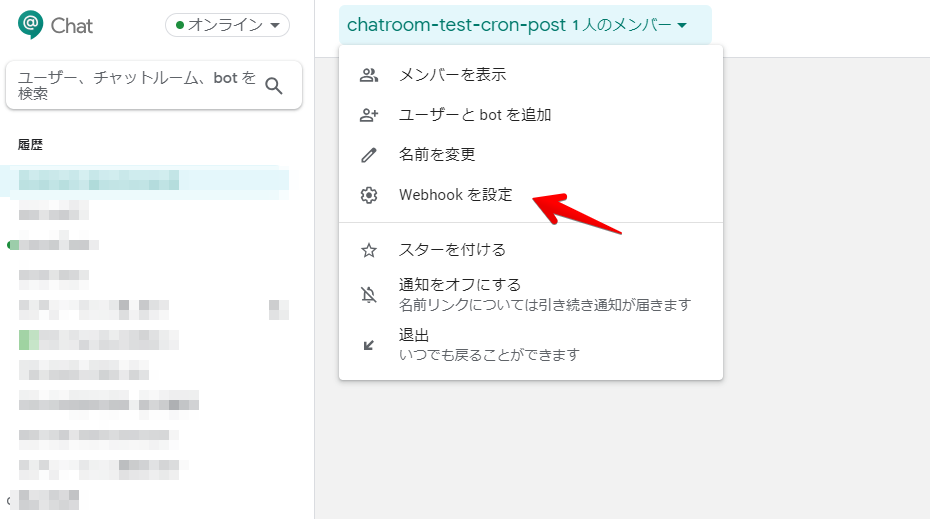
Webhookを設定
- 定期的に投稿したいチャットルーム or グループ のWebhookを設定します
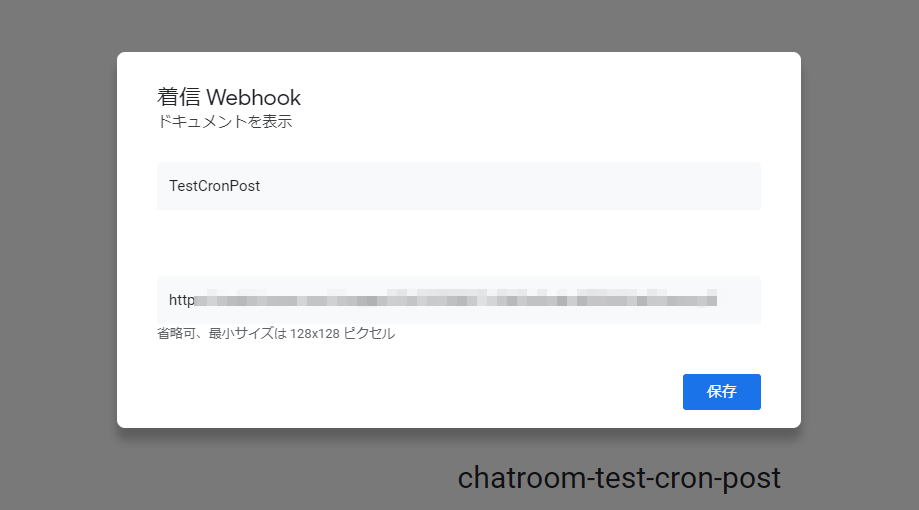
- 以下を設定
- 名前 ( チャットで表示される名前 )
- アバタ ( チャットで表示されるアバター )
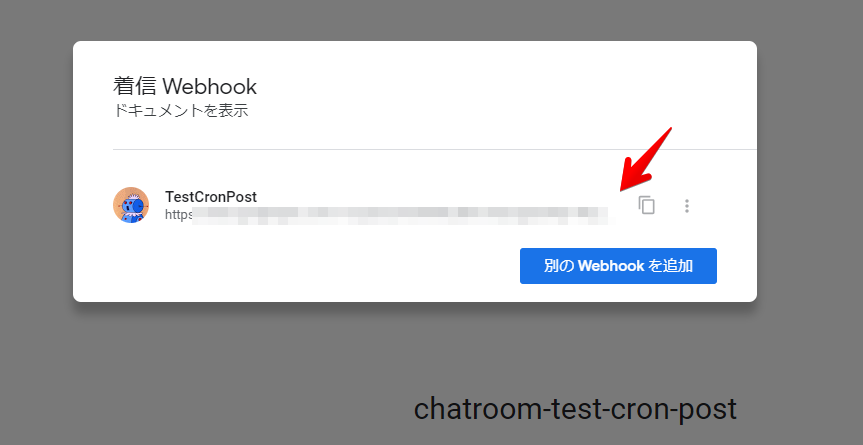
- Webhook用のURLが発行されるのでコピーしておく
GASを設定
スクリプトを作成
-
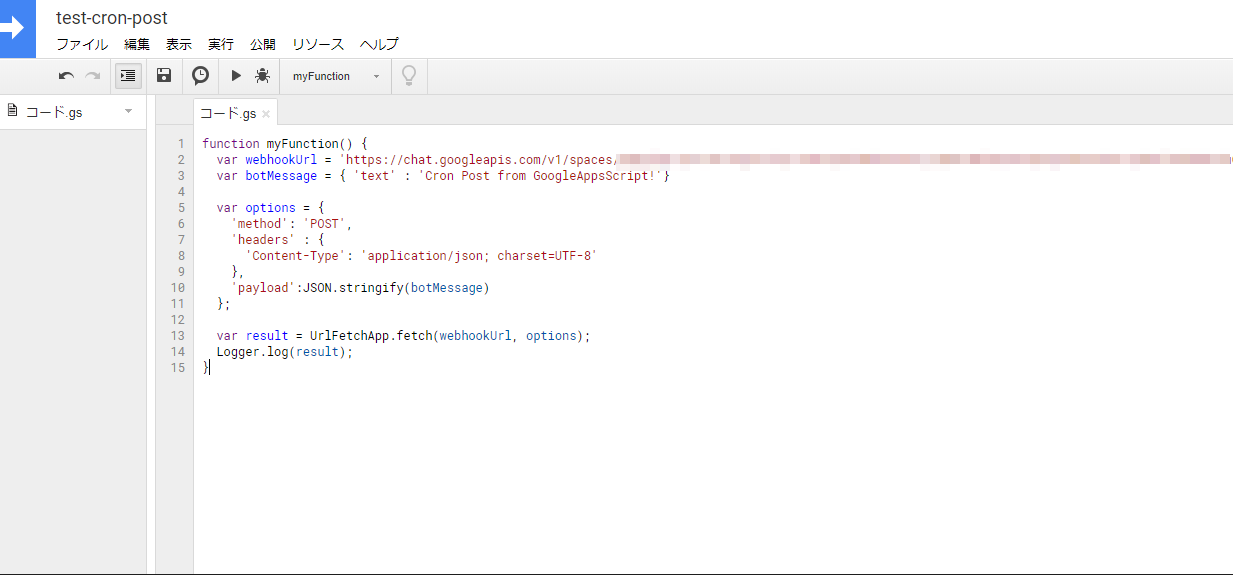
GAS 新規プロジェクト でソースコードを作成
-
webhookUrlに先ほど取得した URL を設定してください
function myFunction() {
var webhookUrl = 'https://[取得したWebhookURL]';
var botMessage = { 'text' : 'Cron Post from GoogleAppsScript!'}
var options = {
'method': 'POST',
'headers' : {
'Content-Type': 'application/json; charset=UTF-8'
},
'payload':JSON.stringify(botMessage)
};
var result = UrlFetchApp.fetch(webhookUrl, options);
Logger.log(result);
}
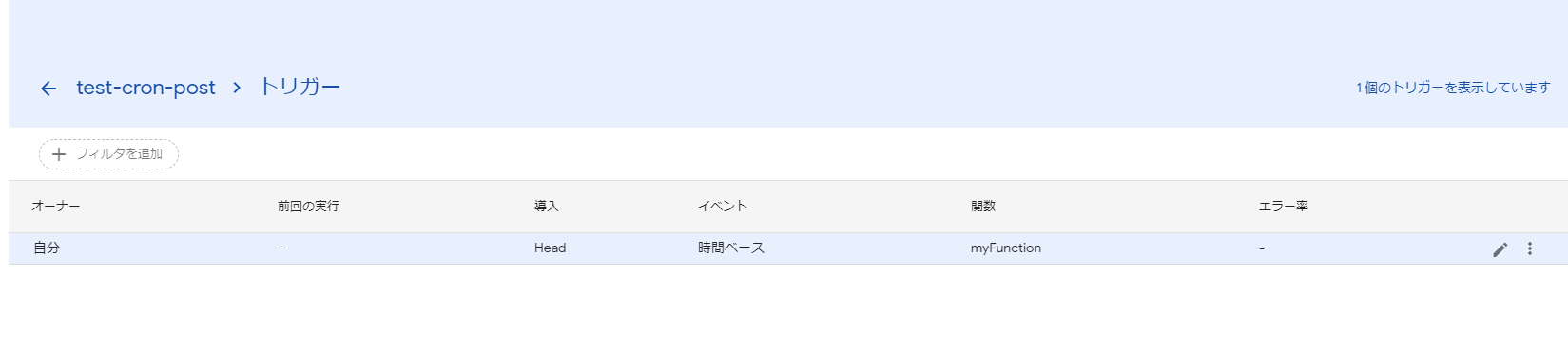
トリガーの設定
- トリガーの設定をします。
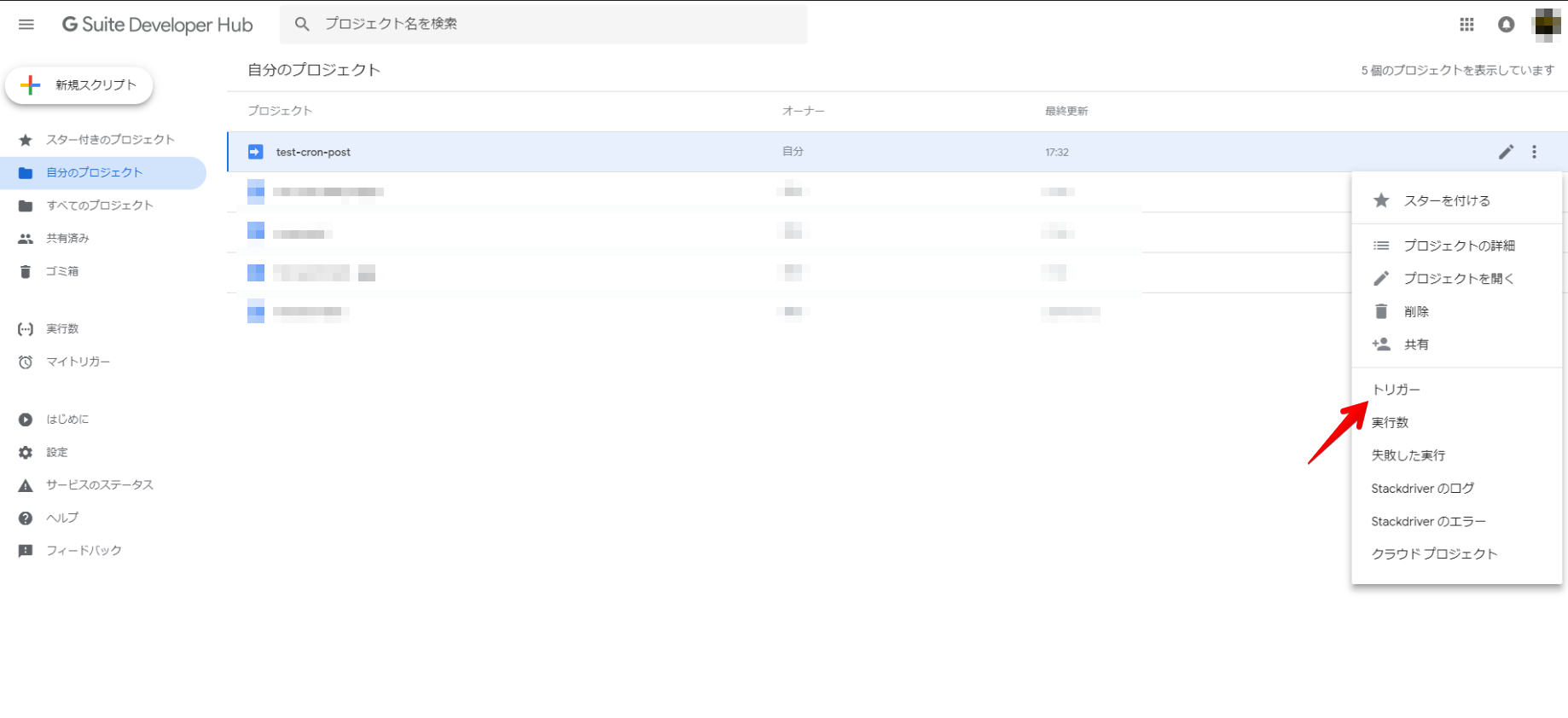
> プロジェクト一覧 > メニュー > トリガー
-
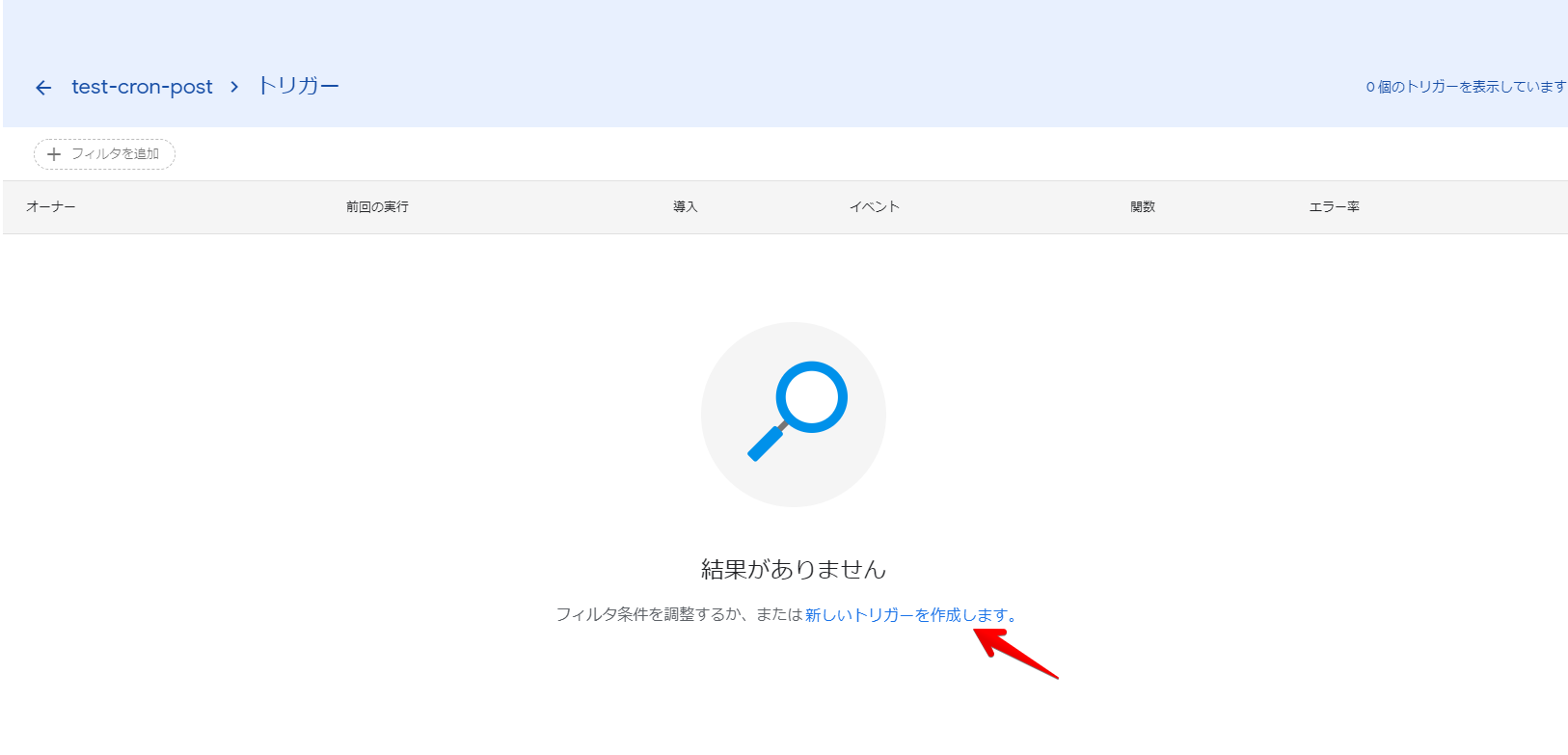
新しいトリガーの作成からトリガーを作成します
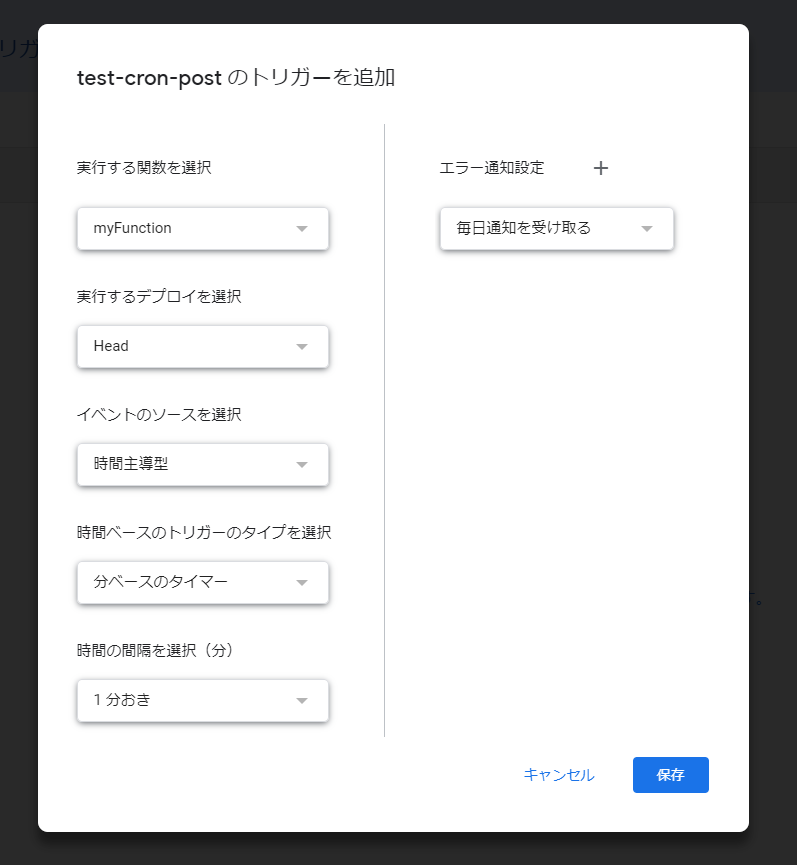
- ためしに、1分おきに実行してみます。以下のように設定ができるようです。
- 時間主導型
- 特定の日時
- 分ベース
- 時間ベース
- 日付ベース
- 週ベース
- 月ベース
- カレンダー主導型
- 時間主導型
- トリガーで設定できました。これで設定は終わりです!
チャットルーム確認
- ちゃんと設定した通り 1分 おきに投稿されていますね