こちらの記事は
GASとVueでサーバレス社内チーム向け工数管理
の詳細記事その②です。
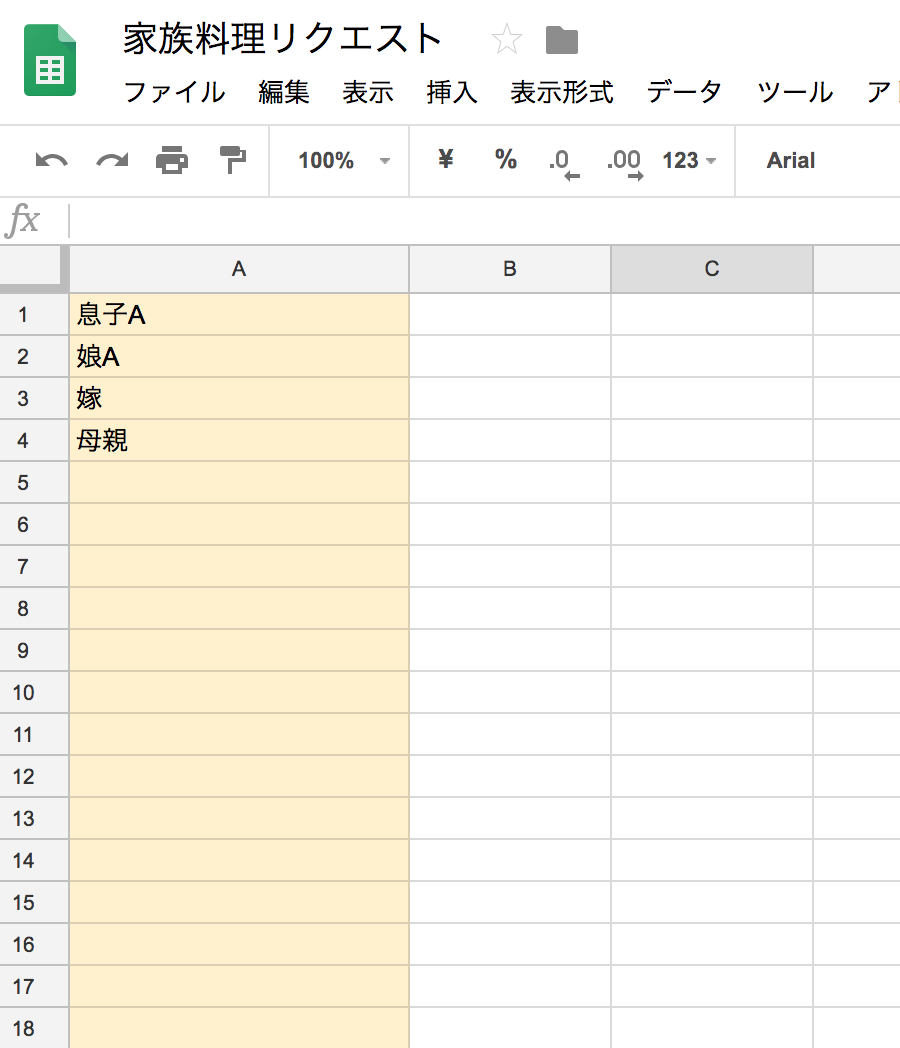
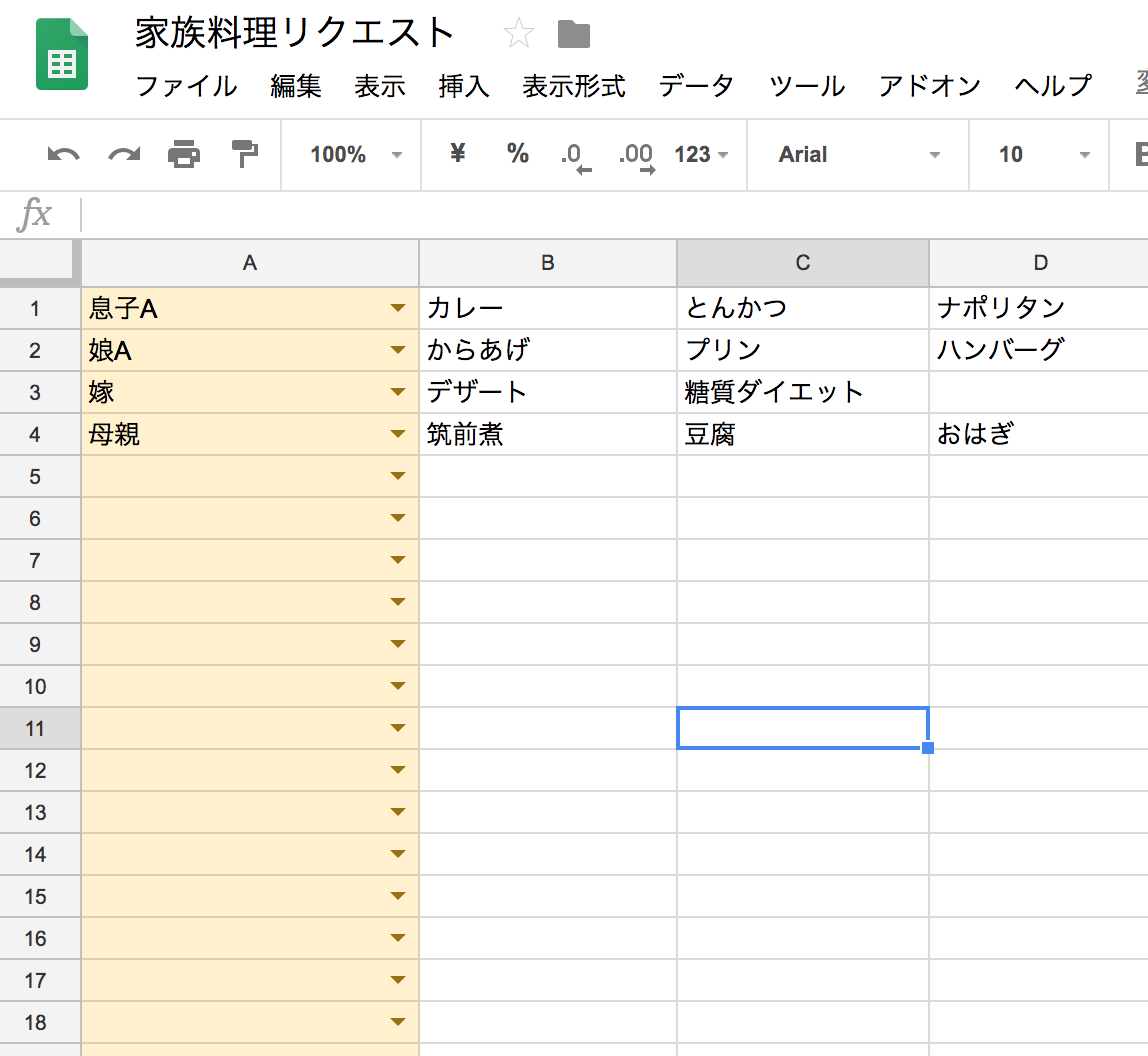
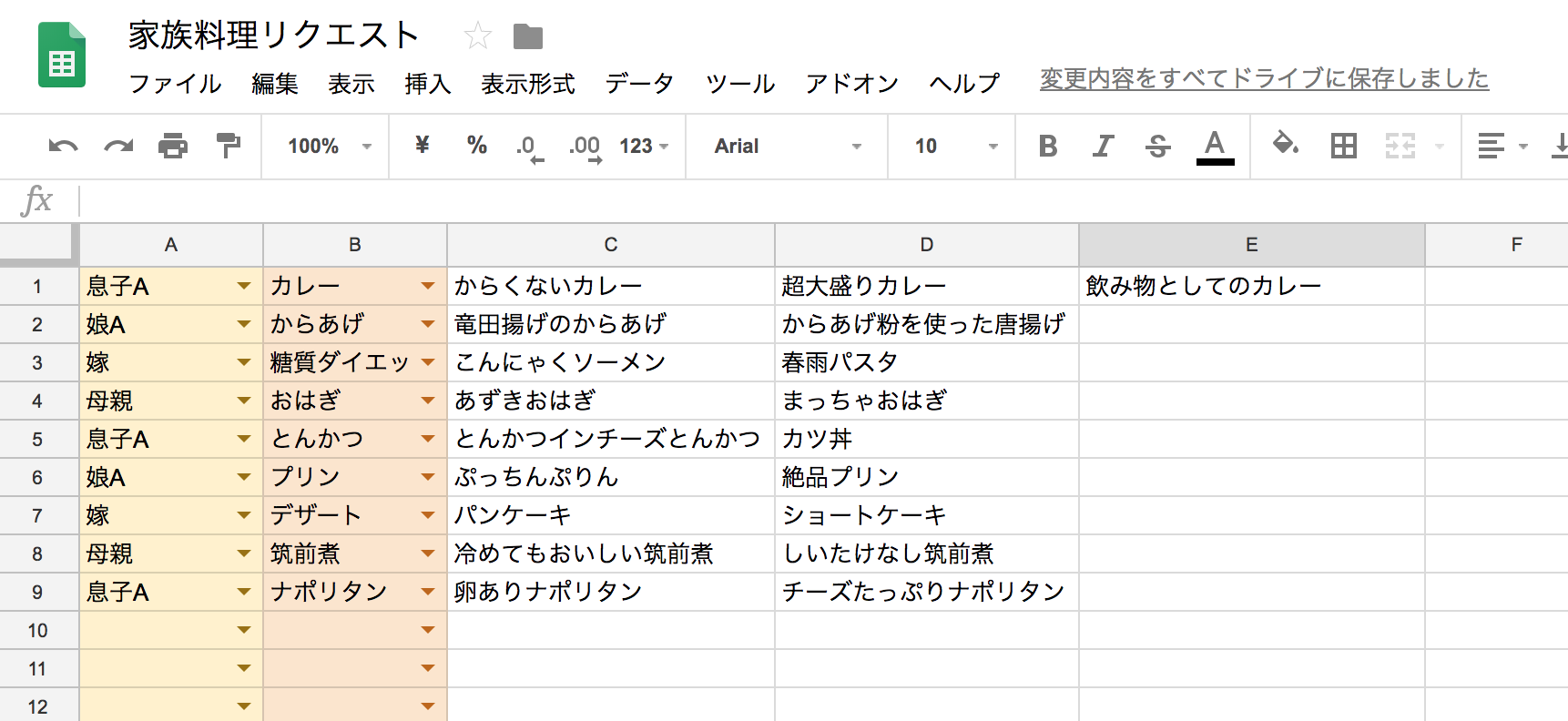
スプレッドシートにデータを用意する
社内チームの要望で「クライアント」「プロジェクト」「案件」という3つのシートが連携できるようにシートを分けて項目を入力したスプレッドシートを作成しました。
今回は仮で家族からの料理リクエストとして
クライアント→家族
プロジェクト→料理名
案件→料理方法(種類)
としてみました。
全て親→子→孫
という感じで紐づいて入力しています。
ここら辺のスプレッドシート関数は下記が参考になりました。
Googleスプレッドシートで他のセルの内容に応じてプルダウンリストの内容を変更する
Vueを使えるように準備
GASを使ってスプレッドシートの内容をVueのDataで扱う
ユーザーの動作想定は
- 「クライアント」のシートを初期で読み込んで配列にしてVueのDataに入れます。
- 「クライアント」の内容を選んだタイミングでそのクライアント名を関数に渡して、「プロジェクト」のシートA列に該当するクライアントがあればそのB列から横の値を配列で返す。
- 「プロジェクト」の内容を選んだタイミングで2.同様に案件の横の値を配列で返す。
という形で案件まで選んでもらって工数(時間)を入力してもらう。
という動作を想定しています。
スプレッドシート関数に関しては、色々と情報が転がってますので、そちらをご覧ください。
まず、.gsファイルに記述した関数をVueで動かすには、下記を参考にさせてもらいました。
ほぼ上記ページにある方法でGASファイルからVueのmethodに記述を入れて動かす関数までは出来ます。
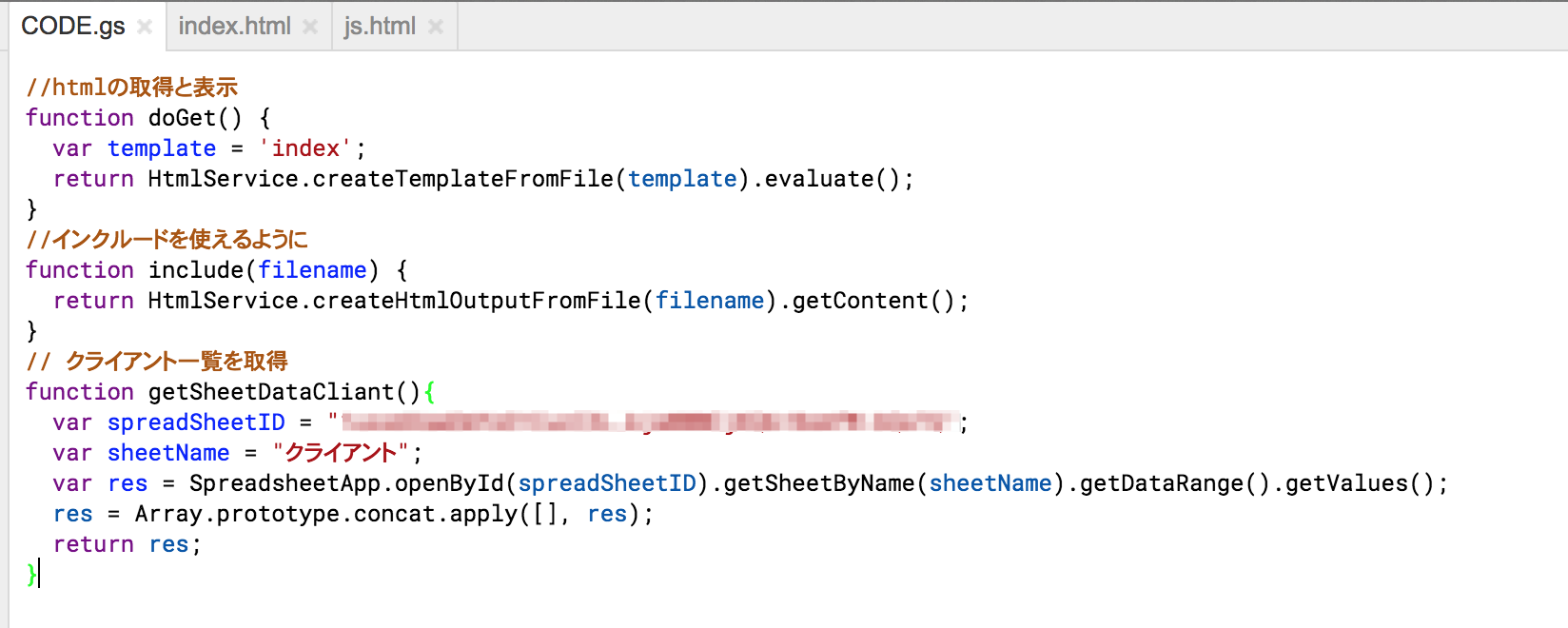
// クライアント一覧を取得
function getSheetDataCliant(){
var spreadSheetID = "スプレッドシートID";
var sheetName = "クライアント";
var res = SpreadsheetApp.openById(spreadSheetID).getSheetByName(sheetName).getDataRange().getValues();
res = Array.prototype.concat.apply([], res);
return res;
}
上記関数をGASに記述します。
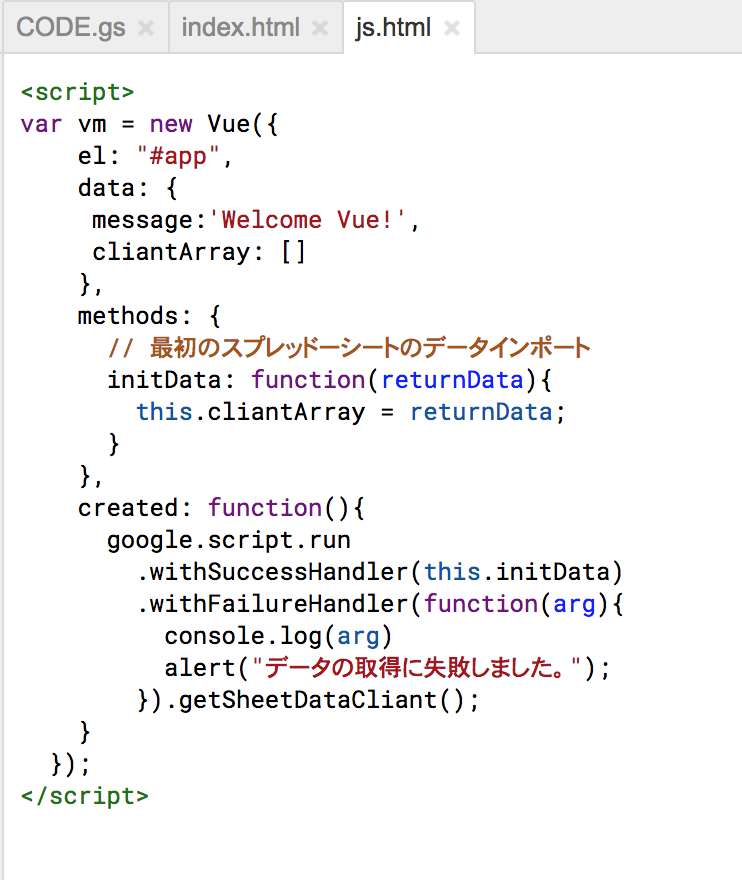
google.script.run
.withSuccessHandler(this.initData)
.withFailureHandler(function(arg){
console.log(arg)
alert("データの取得に失敗しました。");
}).getSheetDataCliant();
上記GASを呼び出すスクリプトをVueのcreatedプロパティに記述します。
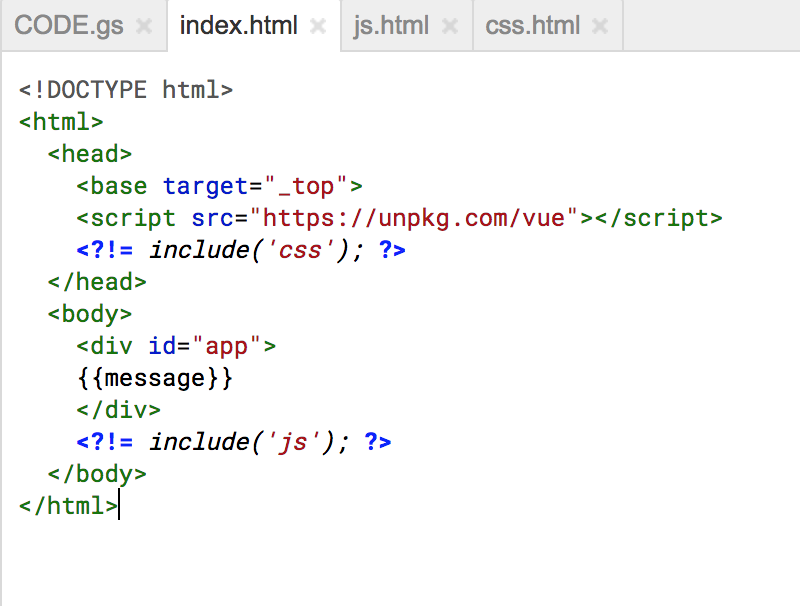
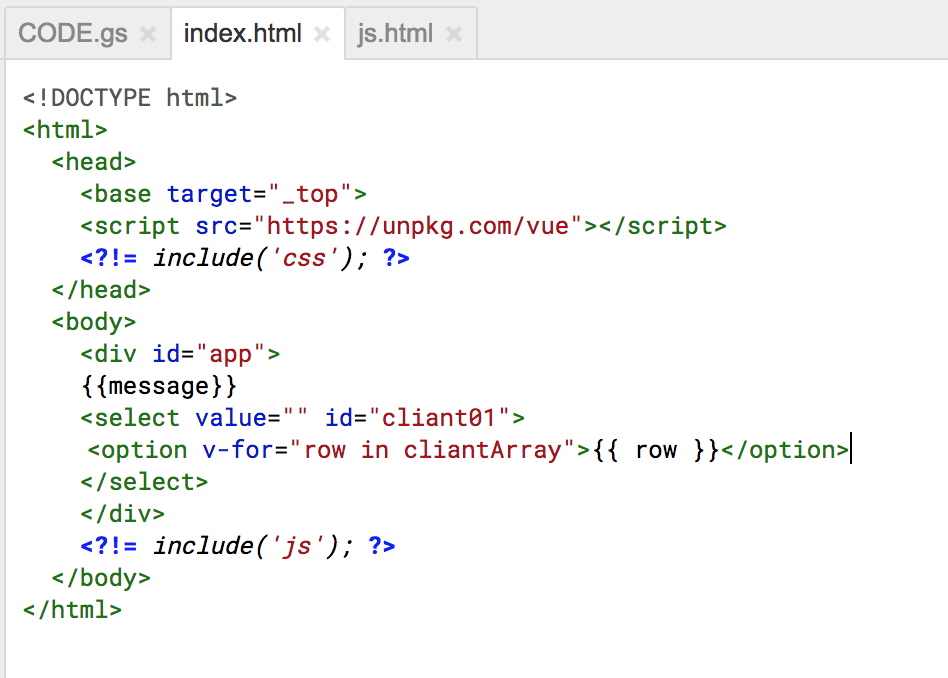
<select value="" id="cliant01">
<option v-for="row in cliantArray">{{ row }}</option>
</select>
上記タグをindex.htmlに記述します。
全体像は以下です。
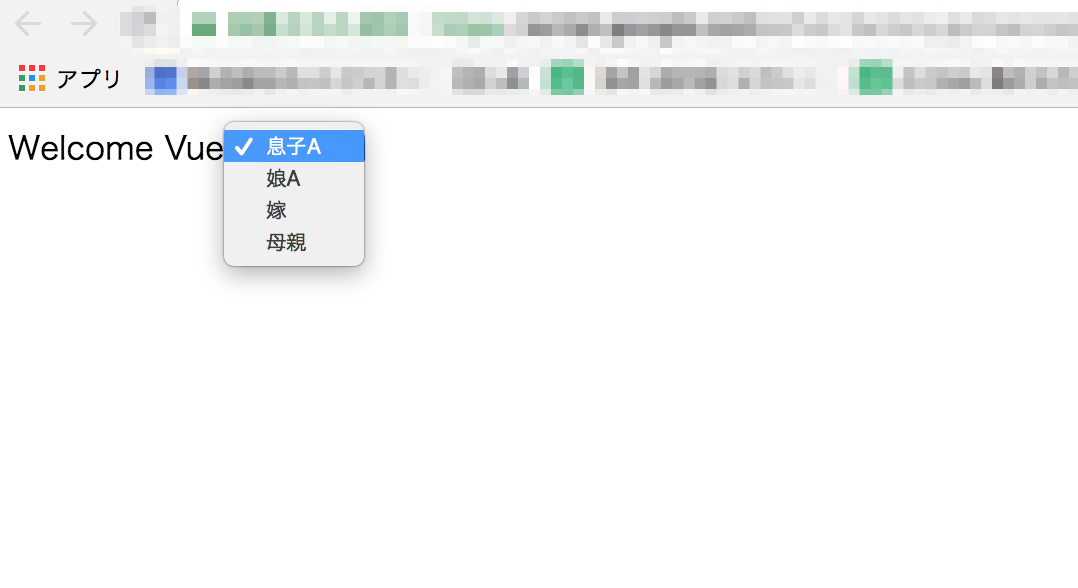
こんな感じで表示されればひとまずOKです。
続いてプルダウンの選ばれた内容から、動的に紐づいたプルダウンの中身の切り替えの実装を行います。