こちらの記事は
GASとVueでサーバレス社内チーム向け工数管理
の詳細記事その③です。
前回はVueからGASを呼び出してスプレッドシートのデータをプルダウンに入れるところまでを実装しました。
今回は初期データの「クライアント」シートから出来ている配列が入ったプルダウンで、
値が選ばれたらその値に紐づいた「プロジェクト」シートの該当する横セルを配列で取得。
同様に「プロジェクト」シートから出来ている配列が入ったプルダウンで、
値が選ばれたらその値に紐づいた「案件」シートからの配列を取得。
までを実装進めます。
GAS
///////引数からプロジェクトを配列で取得
function findProjectList(val){
var spreadSheetID = "スプレッドシートID";
var sheetName = "プロジェクト";
var dat = SpreadsheetApp.openById(spreadSheetID).getSheetByName(sheetName).getDataRange().getValues(); //受け取ったシートのデータを二次元配列に取得
// 引数のクライアント名がある行を取得
for(var i=0;i<dat.length;i++){
if(dat[i][0] === val){
var clientRow = i+1;
}
}
//getRangeで引数がある行の2列目から10列目まで取得
var res = SpreadsheetApp.openById(spreadSheetID).getSheetByName(sheetName).getRange(clientRow, 2, 1, 10).getValues();
//2次元配列にする
res = Array.prototype.concat.apply([], res);
//空白の配列を除去
res = res.filter(function(e){return e !== "";});
return res;
}
///////引数から案件を配列で取得
function findCaseList(val,val2){
var spreadSheetID = "スプレッドシートID";
var sheetName = "案件";
var dat = SpreadsheetApp.openById(spreadSheetID).getSheetByName(sheetName).getDataRange().getValues(); //受け取ったシートのデータを二次元配列に取得
var _clientArray = [];
//クライアント名が重複するため、引数1の同名のクライアント名があるセルの行を配列に入れる
for(var i=0;i<dat.length;i++){
if(dat[i][0] === val){
_clientArray.push(i);
}
}
//引数1のクライアント名と 引数2のプロジェクト名がある行を取得
for(var i=0;i<_clientArray.length;i++){
var _i = _clientArray[i];
if(dat[_i][1] === val2){
var projectRow = _i+1;
break;
}
}
//getRangeで引数1,2がある行の3列目から10列目まで取得
var res = SpreadsheetApp.openById(spreadSheetID).getSheetByName(sheetName).getRange(projectRow, 3, 1, 10).getValues();
//2次元配列にする
res = Array.prototype.concat.apply([], res);
//空白の配列を除去
res = res.filter(function(e){return e !== "";});
return res;
}
index.html
<select v-model="selected" id="client01">
クライアント:<option v-for="row in clientArray">{{ row }}</option>
</select>
<select v-model="selected02" id="project01">
プロジェクト:<option v-for="item in projectArray">{{ item }}</option>
</select>
<select v-model="selected03" id="anken01">
案件:<option v-for="item in ankenArray">{{ item }}</option>
</select>
js.html
<script>
var vm = new Vue({
el: "#app",
data: {
message:'Welcome Vue!',
clientArray: [],
projectArray: [],
ankenArray: [],
selected:'',
selected02:'',
selected03:''
},
watch:{
selected:function(now){
//選ばれたクライアントに紐づいたプロジェクトリストを取得するGAS関数を発火させる。成功すればgetProjectList関数
google.script.run
.withSuccessHandler(this.getProjectList)
.withFailureHandler(function(arg){
alert("データの取得に失敗しました。");
}).findProjectList(now);
},
selected02:function(now){
//選ばれたクライアント、プロジェクトに紐づいた案件リストを取得するGAS関数を発火させる。成功すればgetAnkenList関数
this.selected03 = now;
google.script.run
.withSuccessHandler(this.getAnkenList)
.withFailureHandler(function(arg){
alert("データの取得に失敗しました。");
}).findCaseList(this.selected, now);
}
},
methods: {
// 最初のスプレッドーシートのデータインポート
initData: function(returnData){
this.clientArray = returnData;
},
// プロジェクトリスト
getProjectList:function(pData){
this.projectArray = pData;
},
// 案件リスト
getAnkenList:function(aData){
this.ankenArray = aData;
}
},
created: function(){
//クライアントリストを取得するGAS関数を発火させる。成功すればinitData関数
google.script.run
.withSuccessHandler(this.initData)
.withFailureHandler(function(arg){
alert("データの取得に失敗しました。");
}).getSheetDataCliant();
}
});
</script>
GAS関数はそこまで難しいことはしてません。
Vue側でselectのvalue値をv-modelディレクティブでwatchして、
その値が変更になる度にvalue値を引数にしてGAS関数を走らせて、
GAS関数から返ってきた配列でVueのDataの配列を書き換えてselectの内容を動的に変更しています。
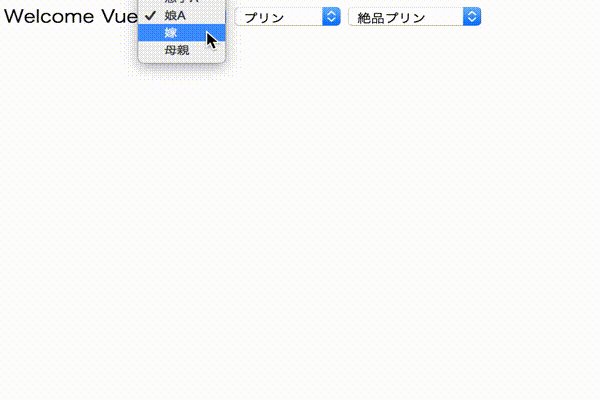
出来上ると以下のようなスプレッドシートの内容を引っ張ってくる親子プルダウンが完成します。
と書いてますが、「これ以外にもっといいやり方あるよ」とかあれば是非教えて頂きたいです・・・・・・・・。
次は選んだ内容をスプレッドシートにフォームで入力する実装を進めます。