こちらの記事は
GASとVueでサーバレス社内チーム向け工数管理
の詳細記事その①です。
Google Apps Script でHTMLファイルを作って表示。
gsファイルを新規作成
まずはGoogleドライブから 新規を押すと 画像のようなモーダルが出るので、「その他」にカーソルをもっていくと下記のように表示されるので「Google Apps Script」をクリック。

その後ページ遷移されて以下の画面になります。(2018.8月現在)
マイコードgsに関してはデフォルトで表示されるので、特に今は気にしなくて大丈夫です。
後ほどこちらのgsファイルに実装コードを記載します。
ファイル名は「CODE.gs」としておきます。(なんでもOKです。)

HTMLファイルを新規作成
「ファイル」から「新規作成」を選んで「HTMLファイル」を選んでクリック。その後にファイル名の入力を求められるのでファイル名(拡張子なし)を入力して「OK」を選びましょう。ここでは「index」と入力したとします。

「OK」を押した後にhtmlファイルが出来上がっています。

あとでこのページを公開させる作業をするので、適当にテキストでも入れておきましょう。
GASでHTMLを表示させる実装
上記記述方法に乗っ取って「CODE.gs」にコピペします。
function doGet() {
var template = 'index';
return HtmlService.createTemplateFromFile(template).evaluate();
}
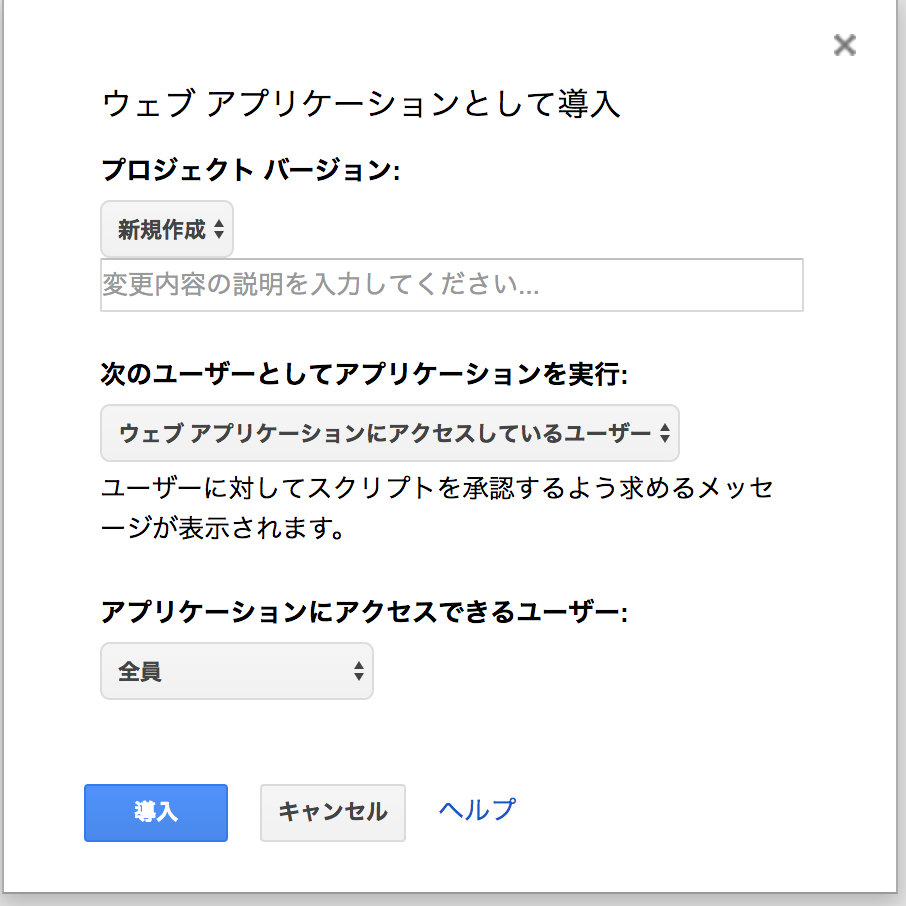
その後、「公開」から「ウェブアプリケーションの導入」をクリックで

変更内容の説明の入力は空白でも問題ないです。
「次のユーザーとしてアプリケーションを実行」は自分の場合は自分のGoogleアカウントで実行したことになります。
「ウェブアプリケーションにアクセスしているユーザー」は、アクセスしているユーザーとして実行されます。
「アプリケーションにアクセスできるユーザー」で、共有範囲を選択できます。
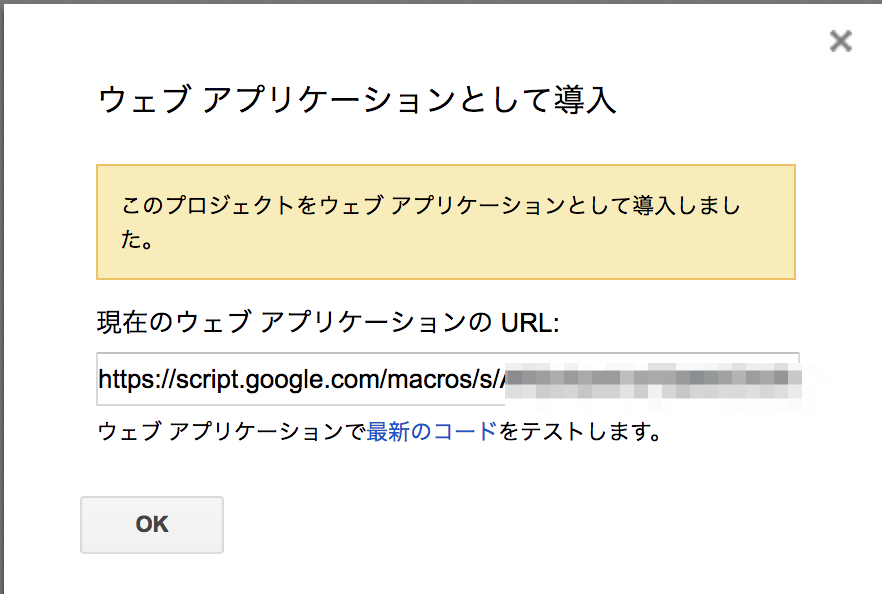
「導入」ボタンを押すと

固有のIDが付いたURLが表示されます。
下の「最新コード」が開発環境のURLになります。
URLにアクセス
CSS,JSを外部ファイル化
cssやjsファイルをGASで作成できません。(2018.8月現在)
できませんが、HTML Service: Best Practicesでも説明している通りにすれば外部ファイルをインクルード出来るようになります。
「CODE.gs」にincludeという関数が使えるように以下の記述を追加します。
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
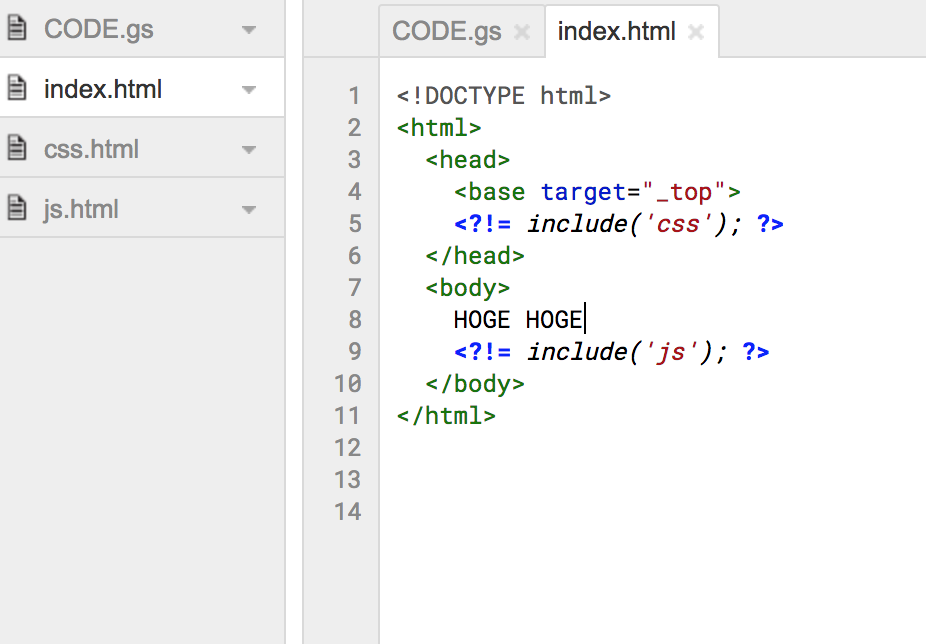
まずは、「index.html」を作った時と同様に「css.html」「js.html」を作ります。
それを
<?!= include('css'); ?>
css.html

js.html

という感じでインライン記述で記述します。
版を管理する
GASにはバージョン管理があり、一度ウェブアプリケーションに導入されると最新状態のバージョン(版)を管理して保存しないと公開されたページに反映されません。
※開発環境では反映されます。
公開URLは末尾がexecと記載があります。
開発環境URLは末尾がdevと記載があります。
今回のCSSとJSの記述を追加したバージョンを保存します。
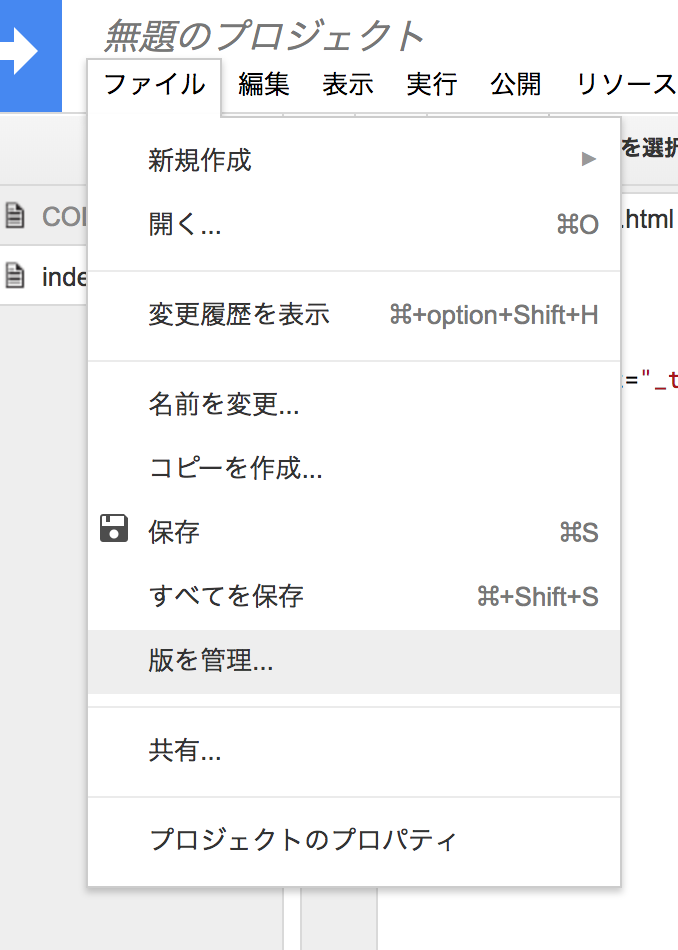
ファイルから「版を管理...」を選択。

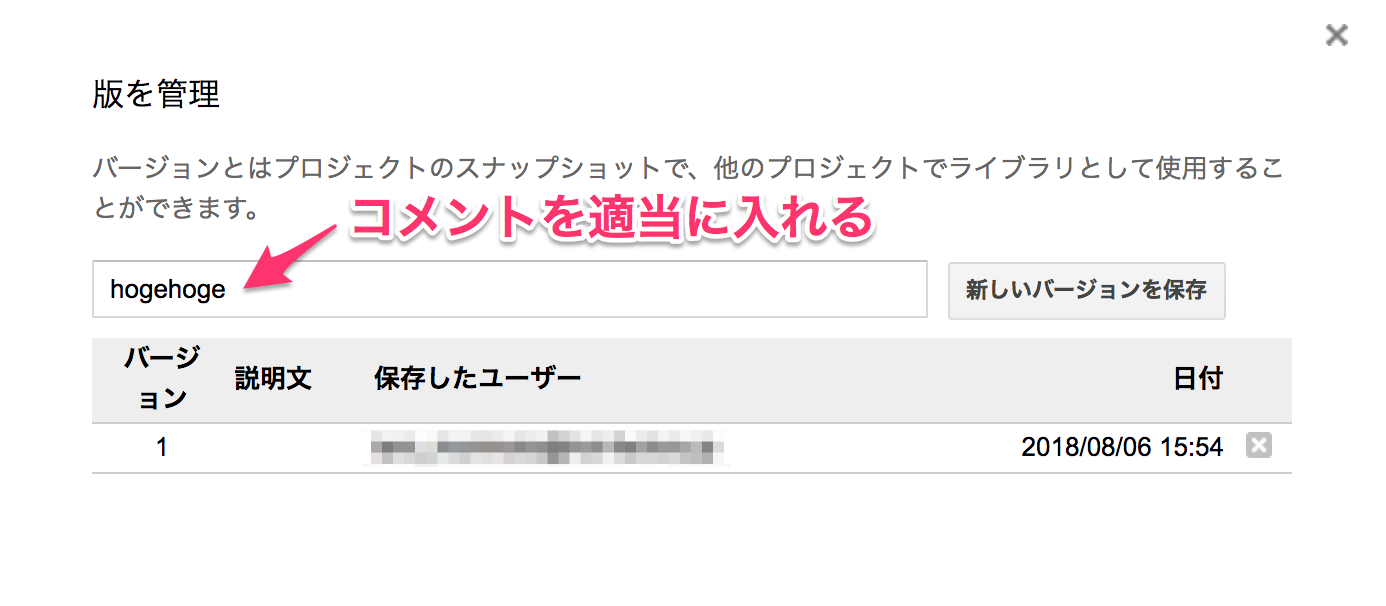
コメントを記入して「新しいバージョンを保存」ボタンをクリック

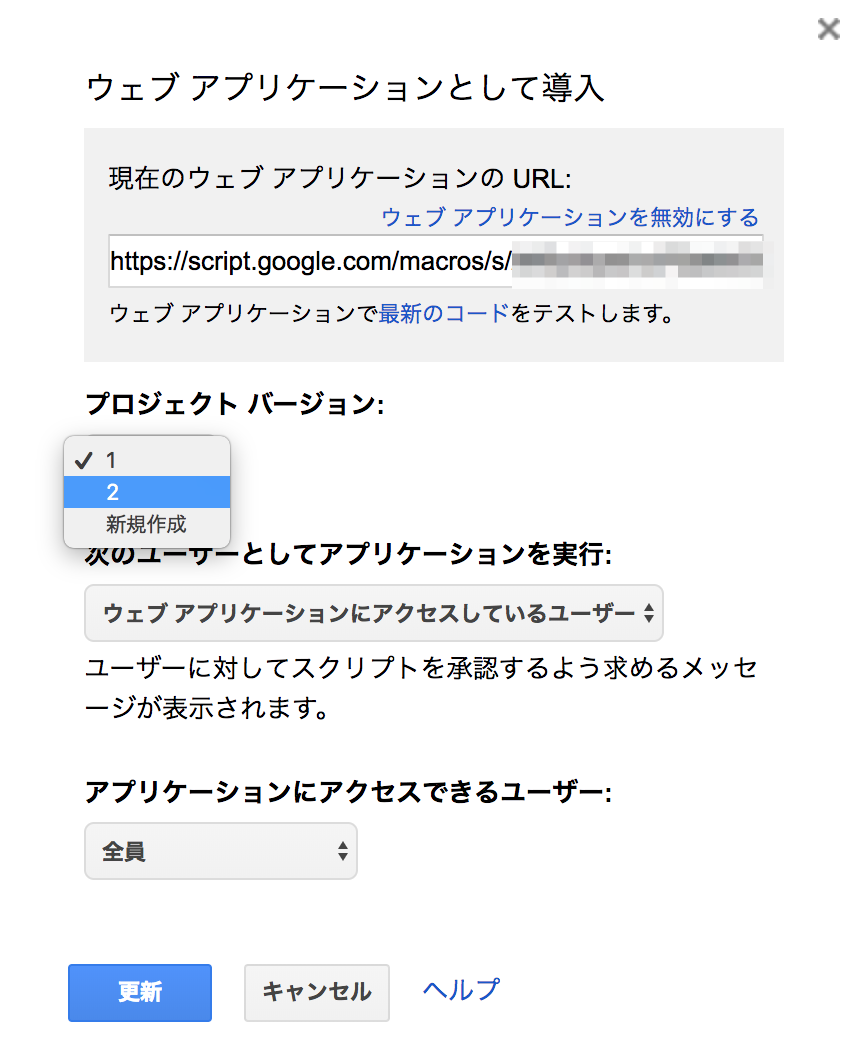
「公開」から「ウェブアプリケーションの導入」をクリックでプロジェクトバージョンを選んで「更新」ボタンをクリック

公開URLを更新するとこんな感じでCSSとJSが反映されていればOKです。

以上です。お疲れ様でした。