目次
1.課題について
2.アプリの特徴について
3.ターゲット・ペルソナ
4.制作行程について
5.感想
6.その他
1.課題について
皆さんの家にはどれくらい単行本がありますか?
漫画をたくさん持っている方は、自分が今何巻まで持っているのか忘れてしまった、という経験があると思います。
自分の所持している単行本を把握していないと、すでに持っているのに同じ巻を買ってしまったり、まだ持っていないのに持っていたような気がして買わくてもいいや、と思ってしまい、結局買いそびれてしまったりしてしまいます。
また、買いたい本があったのに、タイトルなどを忘れてしまった、という経験がある人もいると思います。
そういった事態のために、今回このアプリを作成しようと思いました。
2.アプリの特徴について
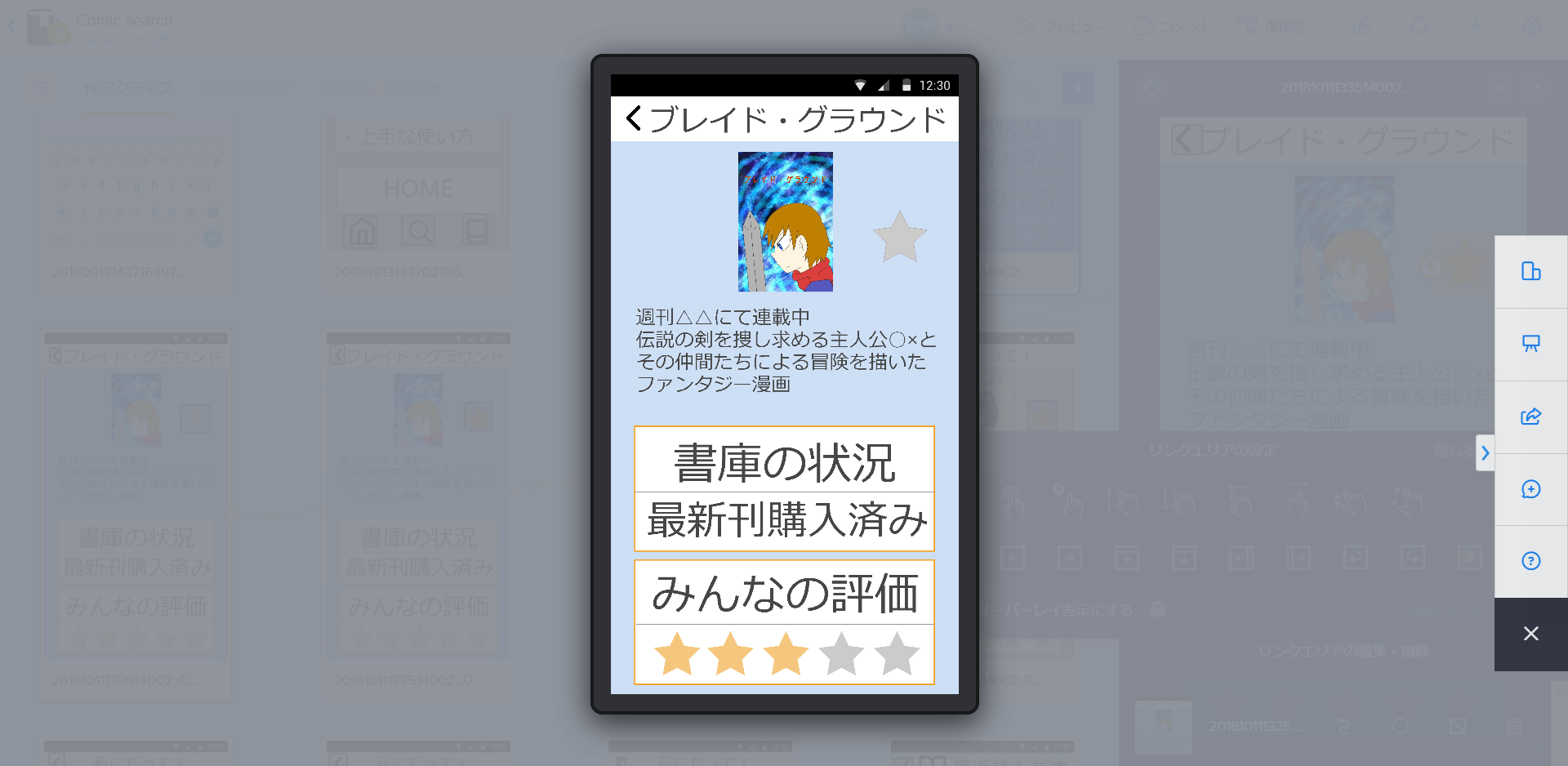
①自分が今どの単行本を何冊持っているのかをすぐに確認出来るように、本棚の機能をつけてあります。
②気になっている本や話題になっている本についてのニュースを確認することも出来ます。
③タイトルなどを忘れてしまっても、出版社などで検索出来ます。
3.ターゲット・ペルソナ
ターゲットは漫画を購入する人です。その中でも、上記に書いたような経験をした人に是非利用してもらいたいです。
4.制作行程について
今回アプリのプロトモデルを作成するにあたり、「prott」を使用しました。
prottを使用すると、写真からモデルを作成する事が出来ます。
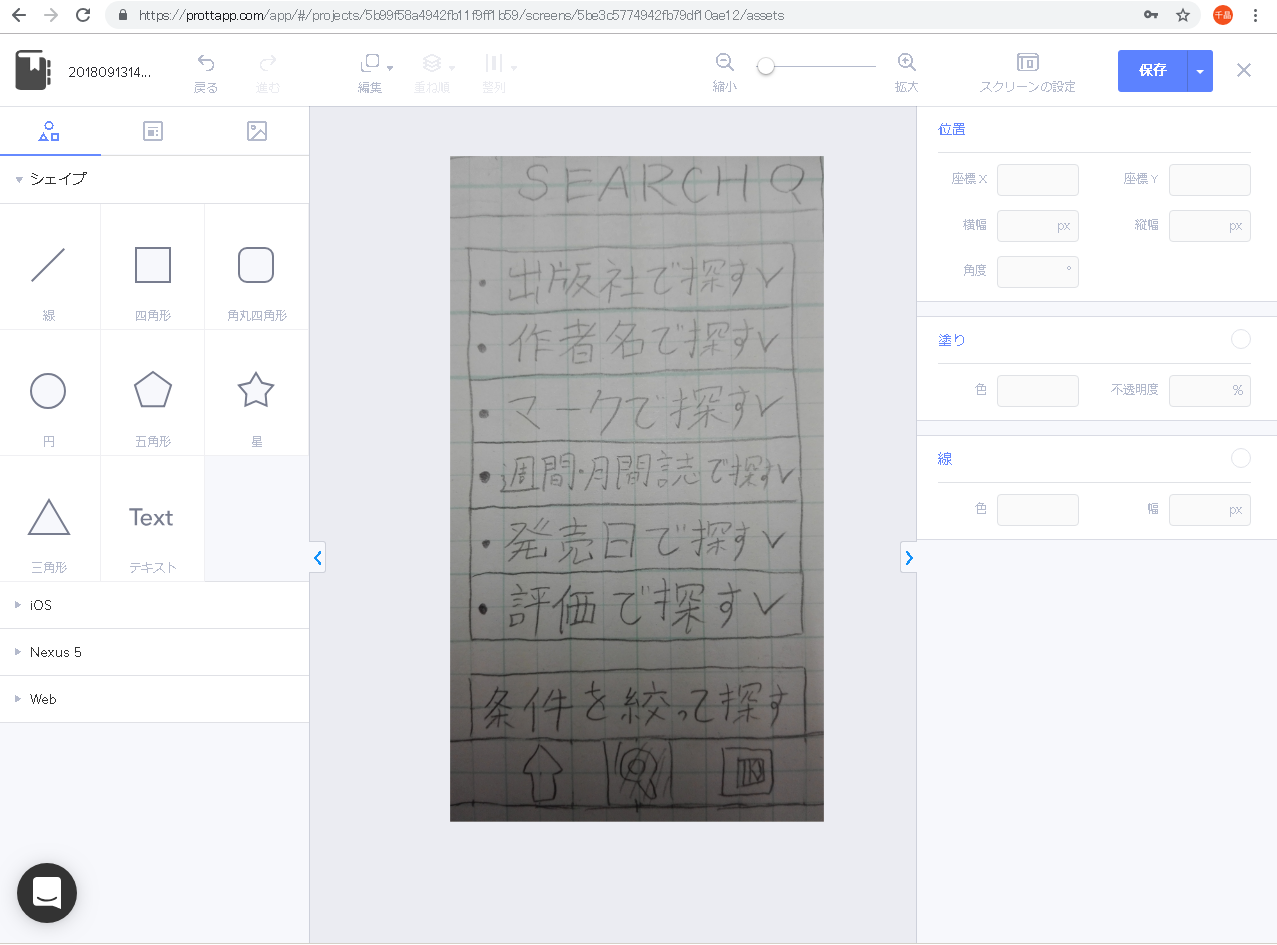
まず初めに、紙に画面のデザインを簡単に描いていきます。
それが完成したら写真を撮り、prottに読み込みます。
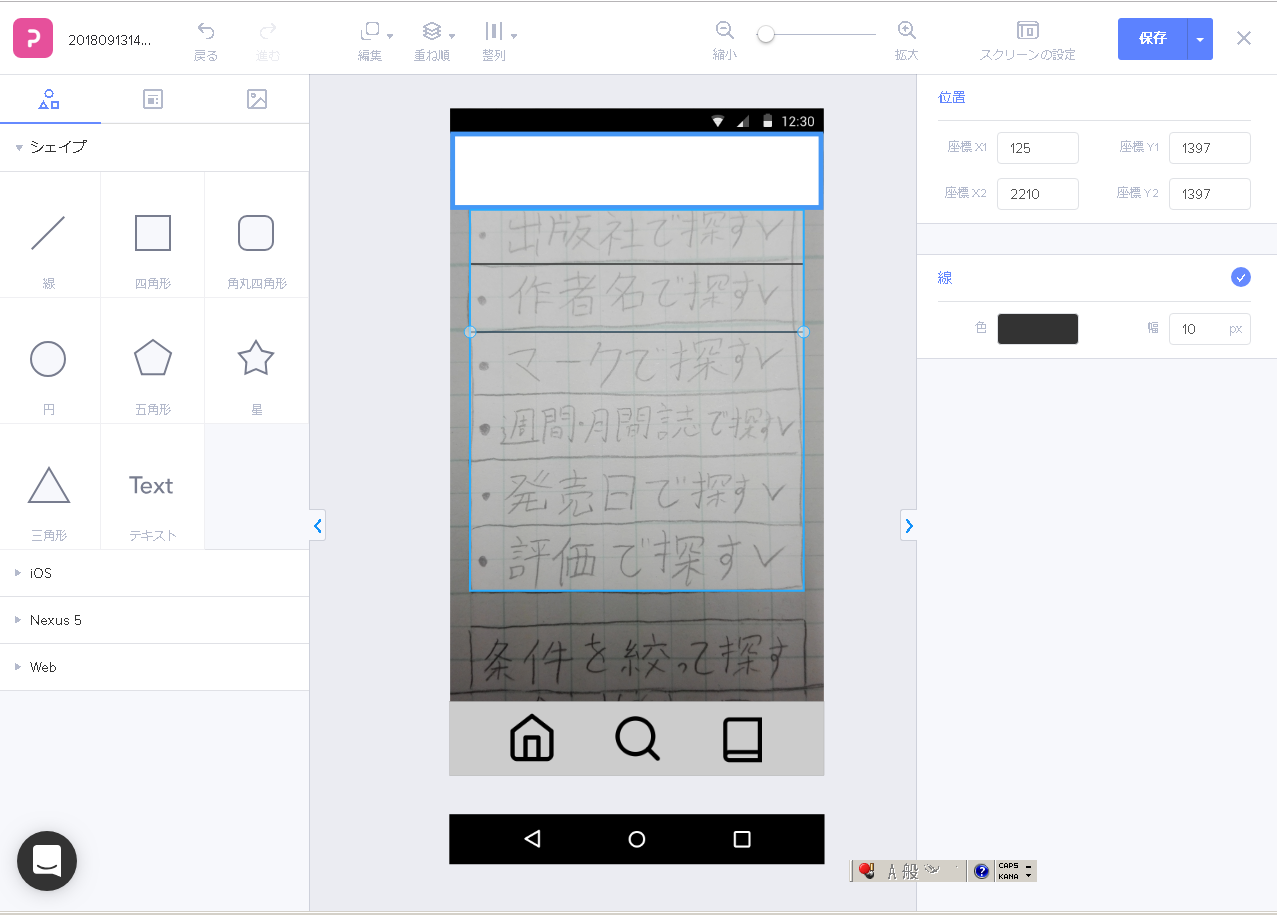
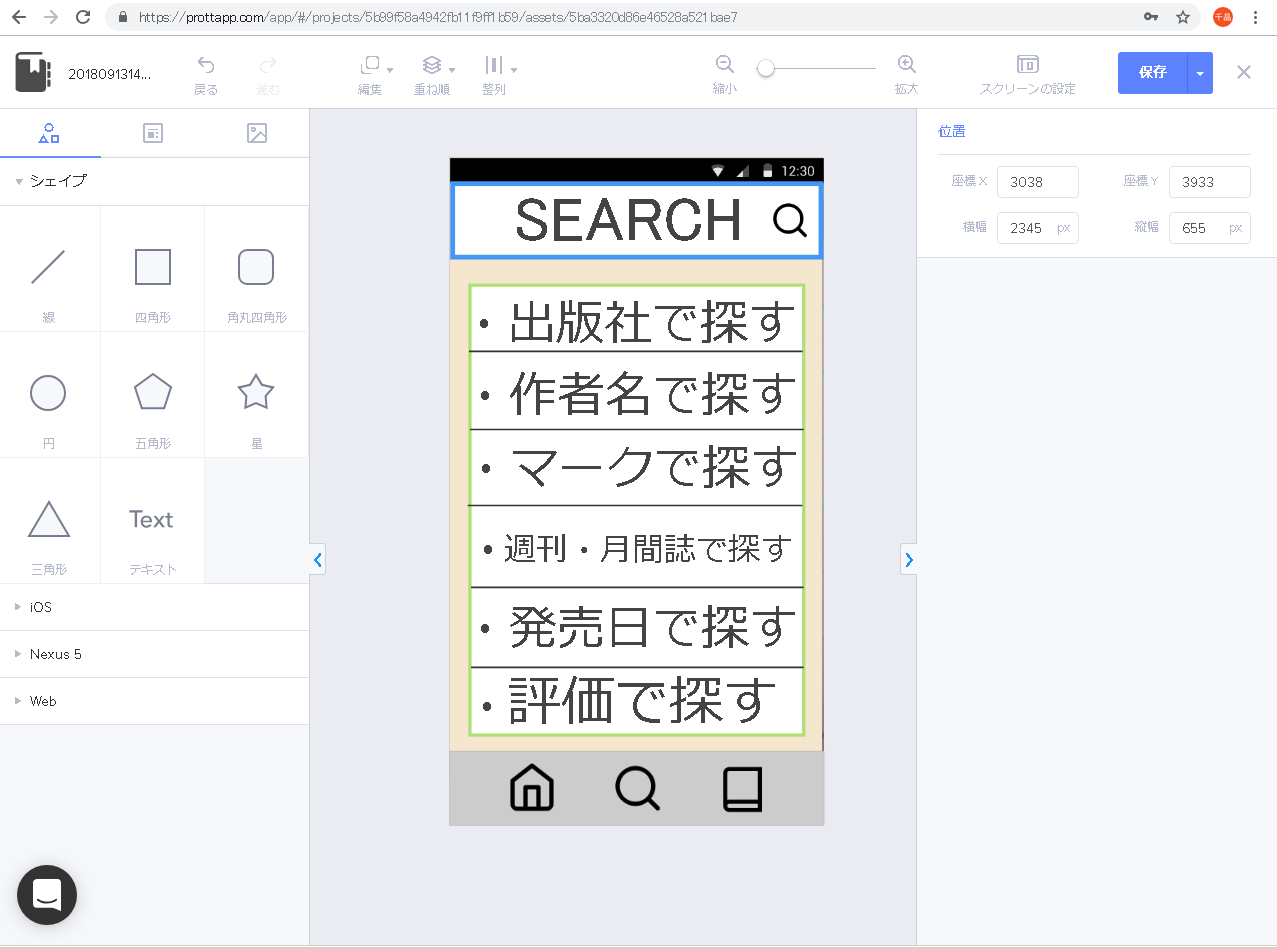
この写真を元に、大まかなフレームを入れていきます。
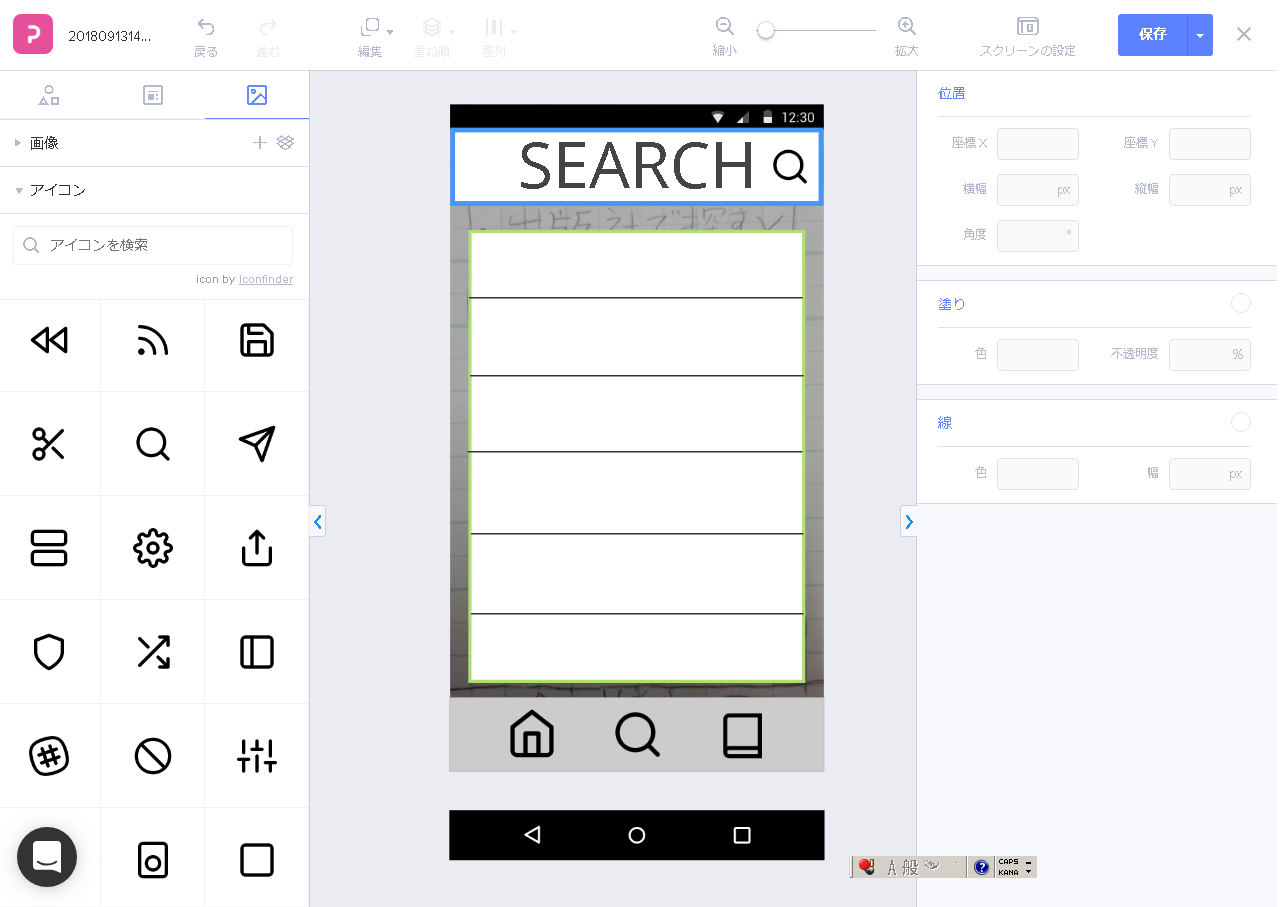
そこから文字や既存のアイコンなどを入れていき、形を作っていきます。
さらに細かいところも付け加えて、これでワイヤーフレームが完成しました。
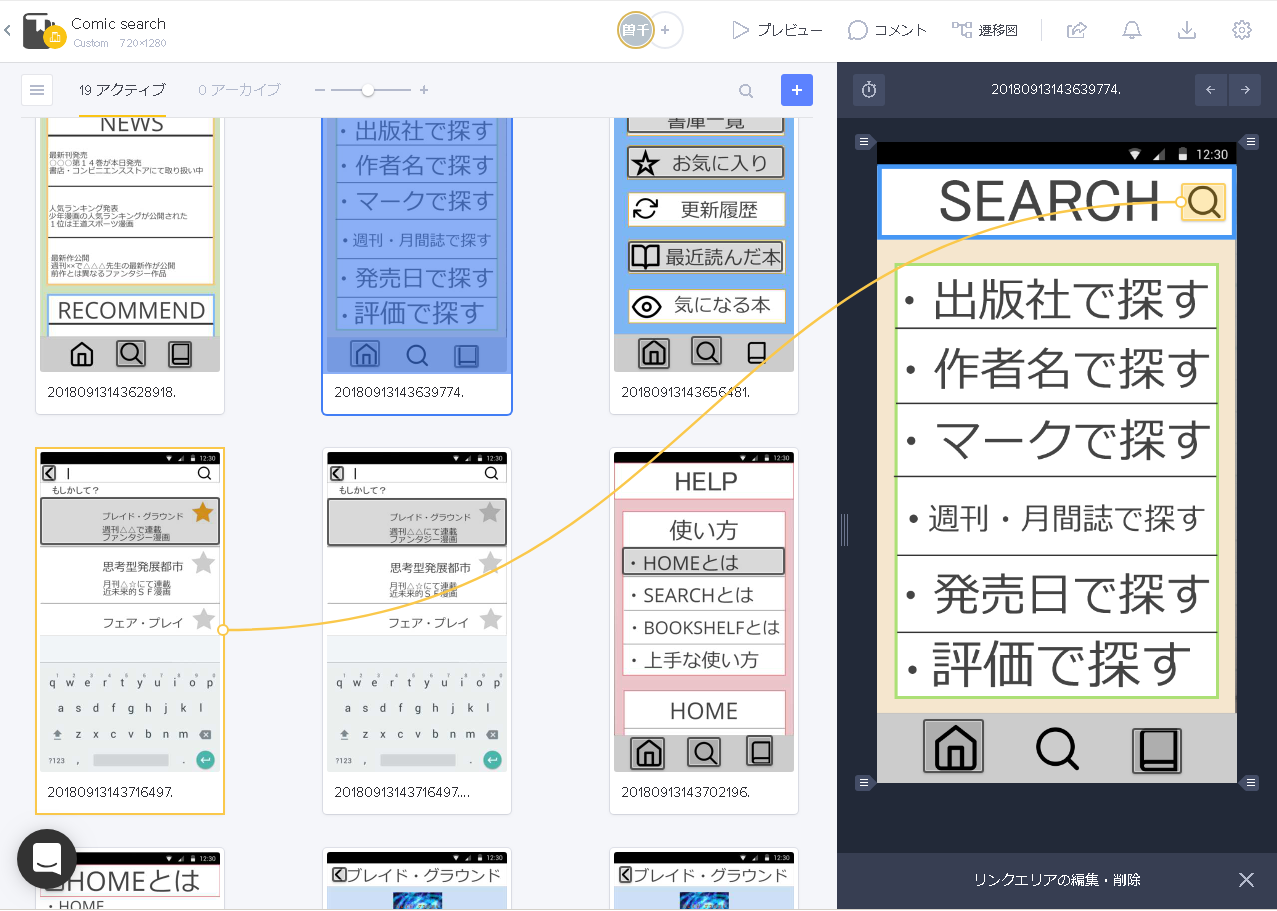
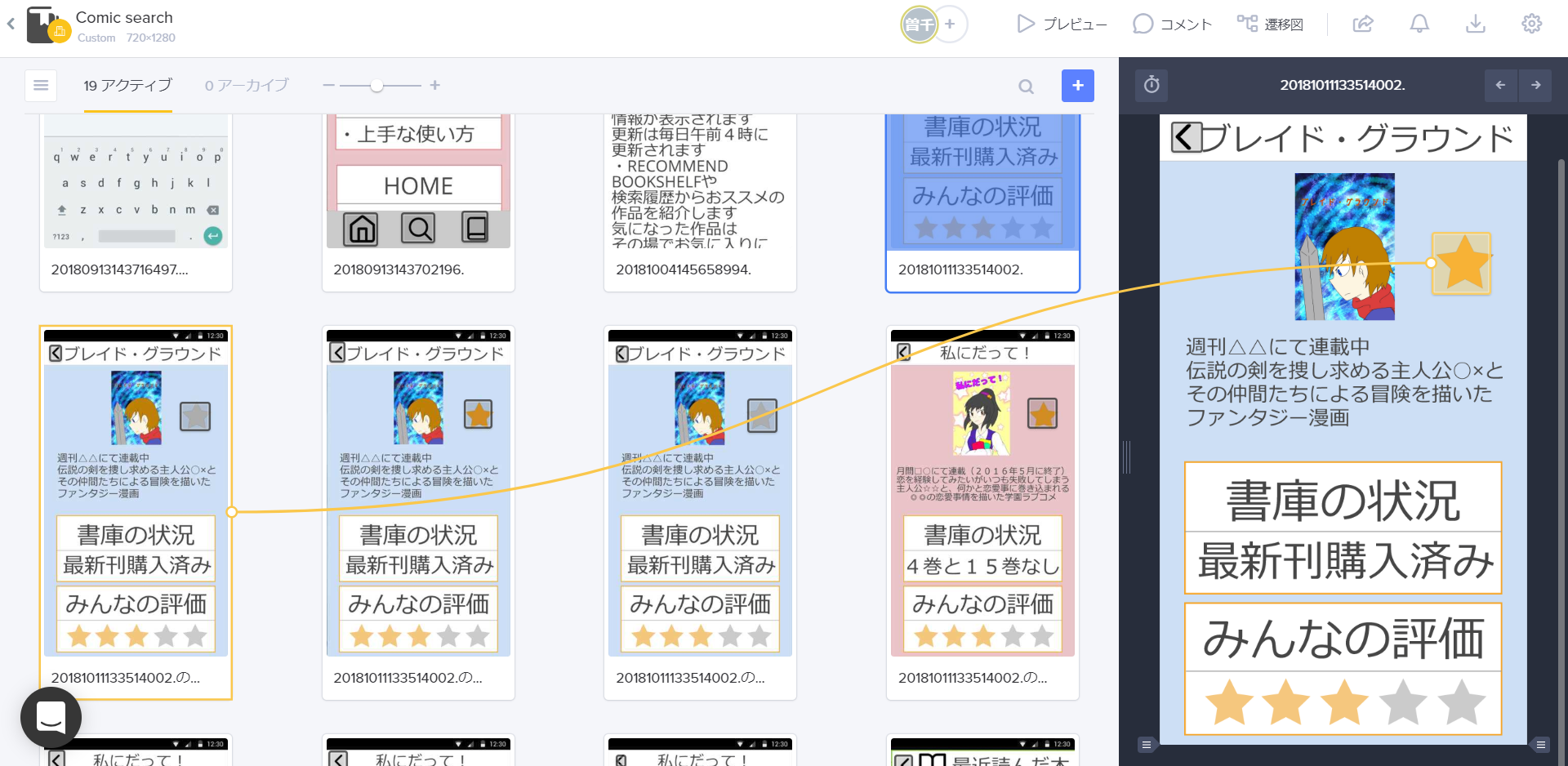
次に、ワイヤーフレームのリンク先を決定していきます。
タップして反応する範囲をドラッグして決定し、そこから別のワイヤーフレームにリンクを繋げます。
こうすることで別のページへの移動が表現出来ますが、この機能を利用することで、お気に入り機能を表現することが出来ます。
まず、一つのワイヤーフレームをコピーして、同じページにリンクを繋げます。
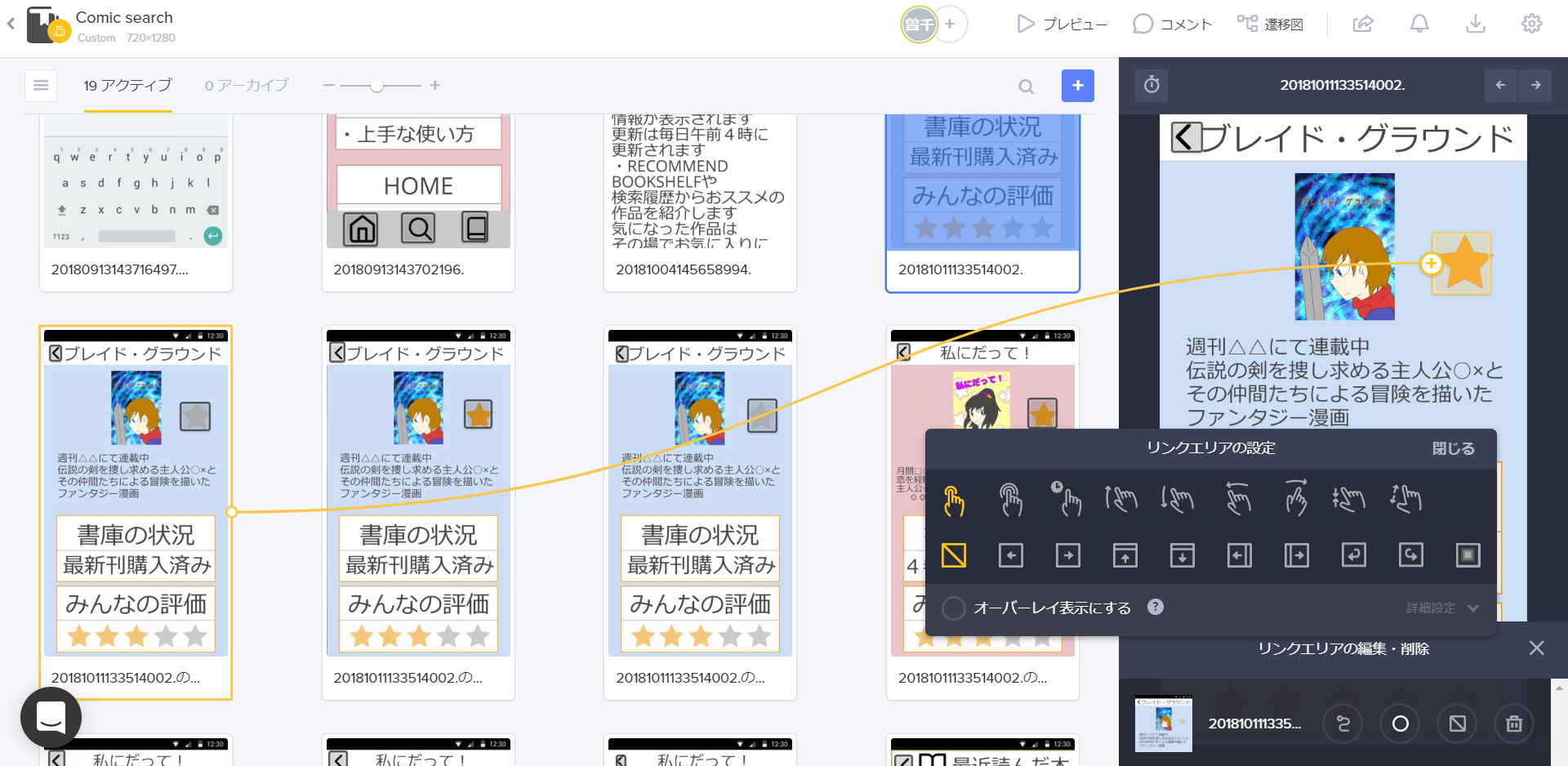
次に、反応の仕方や画面の移り方を設定します。
お気に入り機能を表現する場合は、タップで反応するようにし、画面の移り方のエフェクトを使用しないように設定します。
そうすることで、お気に入りのON/OFFの切り替えが表現できるようになります。
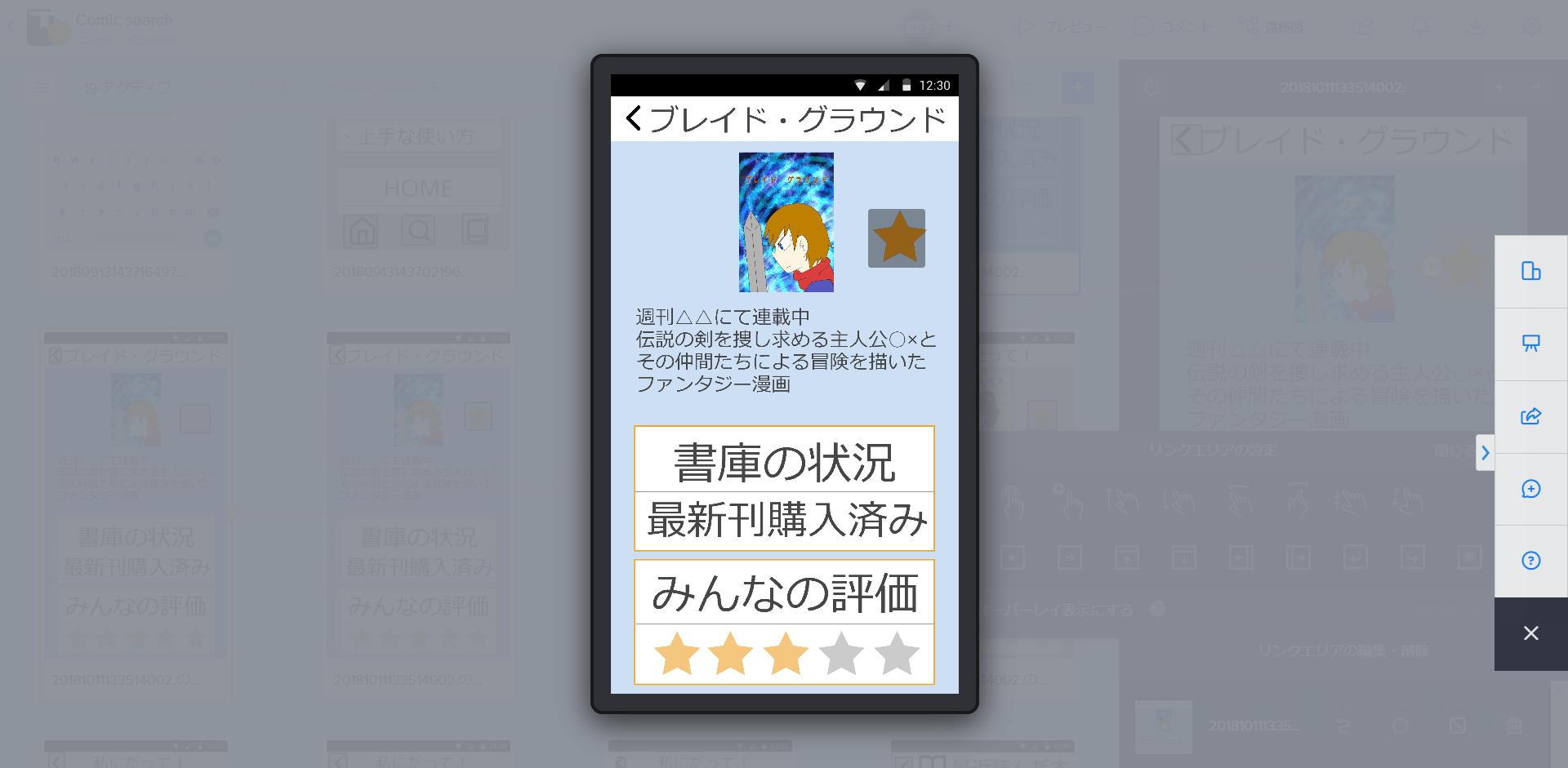
これで、お気に入りのON/OFFのモデルが完成しました。
後は画面の移り方や反応の仕方を工夫して、違和感がない様に調節すれば、アプリのプロトモデルが完成します。
同じテーマの別作品の製作工程(作者:寺)はこちらから
作品の閲覧等はこちらから↓
| グループ | テーマ | 作成者 | 作成者 |
|---|---|---|---|
| 1 | 漫画検索 | 寺 | たぬき |
5.感 想
初めて挑戦することなので、とても緊張しました。
わからない事ばかりでしたが、「こうした方がもっと良くなるんじゃないんだろうか」などと考えながら作成していくのはとても楽しかったです。
プログラミングの知識が全く無い自分でも簡単に作成する事が出来たので、こういったアプリのプロトモデルを作成してみたいという方は是非一度「prott」に触れてほしいと思います。
6.その他
その他制作物はこちら[クリック][link-6]
[link-6]:https://qiita.com/shigeru-suzuki/items/409137c96ee739509487
静岡県立島田商業高校 こちら[クリック][link-1]
[link-1]:http://www.edu.pref.shizuoka.jp/shimada-ch/home.nsf/IndexFormView?OpenView
prottサイト こちら[クリック][link-2]
[link-2]:https://prottapp.com/ja/