#はじめに
クラウドサービスが普及し、会社の業務システムもブラウザから利用するようなることが多くなった今日このごろ。各会社の事情に合わせてカスタマイズができるようなサービスも多いですね。
ただ、拡張性はあってもそれが使いやすいかというと・・・。
管理すべきデータの構築に重点が置かれてしまい、操作性が悪く、生産性が落ちてしまうこともあります。
「この処理、ワンクリックでできれば!」
「この項目自動入力してくれれば!」
「この画面、並べて表示できれば!」
と、思うことありませんか?
既存システムのソースを解析してみると、
ここにJavaScriptで処理を加えれば 便利になるのに!!
と思ったことがきっかけでChrome拡張機能を使って
社内の業務システムをカスタマイズしてみることにします。
#Chrome拡張機能とは?
Chromeに新機能を追加し、ブラウザ環境をパーソナライズできる簡易プログラムです。
##Chrome拡張機能で何ができますか?
###ブラウザに機能追加
Chromeに便利な機能を追加できます。
すでに先人たちがたくさんの便利機能を提供してくださってます。
https://chrome.google.com/webstore/category/extensions
Webサイト/Webシステムをカスタマイズ
Webサイトの表示内容を変更したり、イベントに応じて処理を追加することで、既存システムのカスタマイズを行うことが可能です。
Chrome拡張機能を開発するには?
###どのように開発しますか?
GUI は HTML/CSS で 処理は JavaScript で 作成します。
###開発に必要なものは?
テキストエディタとChromeがあればOK
#まずは開発環境を整えてみよう!
プログラムを準備しましょう
作成するもの
- マニフェストファイル(manifest.json)
- JSやHTMLが書きやすく読みやすいものがおすすめ
- 筆者は Bracketsを使用しています
- 拡張機能の処理を書くJavaScriptファイル(test.js)
今回はこの2つのみ この2つを 「src」フォルダに入れてください。
マニフェストファイル(manifest.json)
{
"name": "TestChromeAddon",
"version": "0.0.1",
"manifest_version": 2,
"description": "Chrome拡張機能 Hello World",
"content_scripts": [
{
"matches": ["https://www.google.co.jp/*"],
"js": ["test.js"],
"run_at": "document_idle"
}
]
}
UTF-8 で 保存してください。
(各項目の詳細は次回記載します。)
JavaScriptファイル(test.js)
var mode = ["hidden","visible"];
var img = document.getElementById("hplogo");
var count = 0;
if(img != null ){
blinking();
}
function blinking(){
img.style.visibility = mode[count];
count = (count+1) % 2;
setTimeout("blinking()", 500);
}
HTML の 中の ID hplogo の要素を点滅させるプログラムです。
プログラムを登録してみましょう
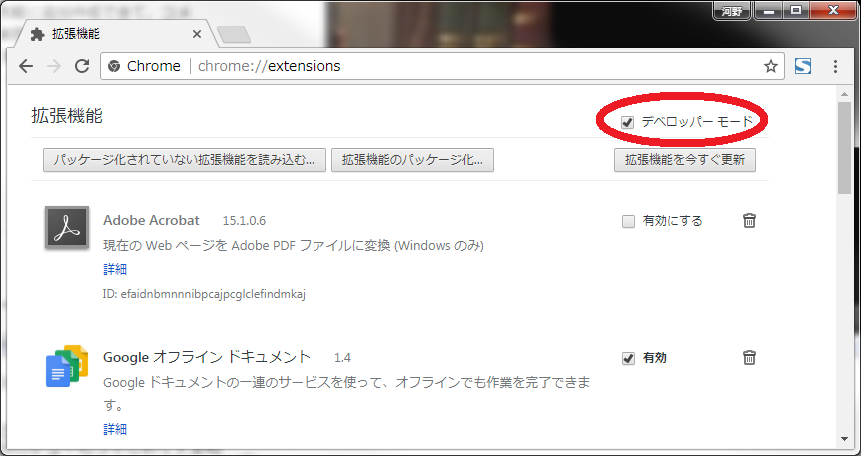
-
Chromeでchrome://extensions/を開きます
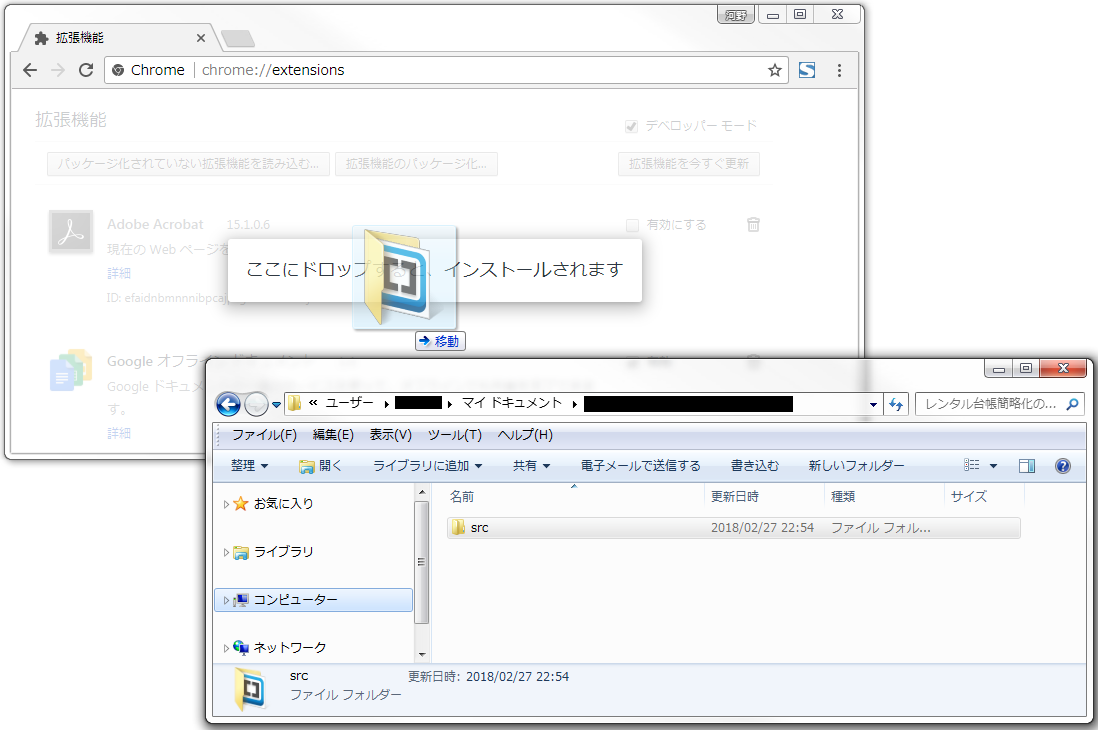
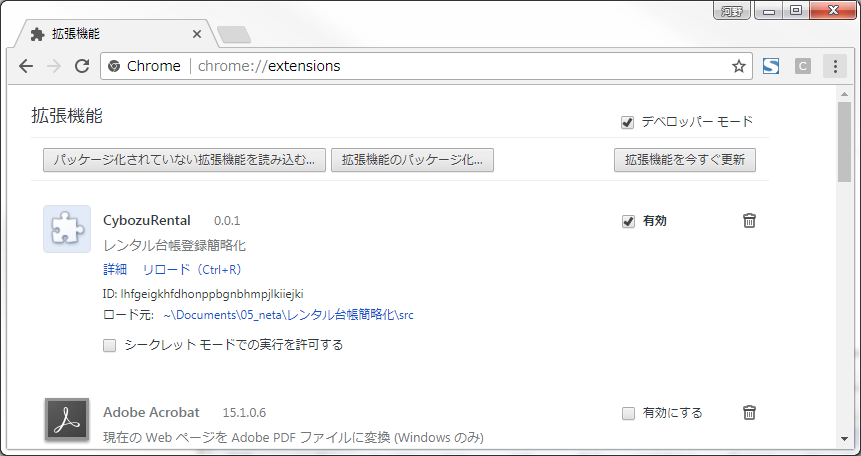
-
manifest.json、test.js を保存した 「src」 フォルダを Chromeにドラッグ&ドロップします
実行してみよう!
https://www.google.co.jp/ を開いてみてください。
Googleのロゴが点滅しているかと思います。
(IDが変更されていないことを祈ります![]() )
)
今回はここまで。