はじめに
この投稿は、BacklogAPIをUiPathから利用するための手順を
個人的にまとめたものです。
今回はいろいろできるBacklogAPIの中でも、Wikiへのページ追加を例として
UiPathから利用します。
この記事はUiPathブログ発信チャレンジ2022サマーの24日目の記事です。
事前準備
Backlog側での準備_APIキーを発行する
事前準備として、BacklogでAPIキーを発行します。
「個人設定」
→「API」
→ メモの内容を記入(任意)
→「発行」ボタンをクリック
→「登録されたキー」が追加・表示されればOK
UiPath側での準備_パッケージをインストールする
UiPathのプロジェクトにも、WebAPIを使用するためのパッケージをインストールします。
- UiPath.WebAPI.Activities
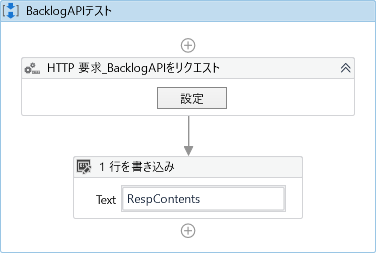
Uipathのプロジェクト
リクエスト投げて、その結果を出力に書くだけです。
(これでもWikiは作れちゃいます)
次から設定するパラメータについて触れていきます。
設定するパラメータ
基本的に、BacklogAPIのドキュメントに
- 必須の値
- リクエストパラメータ
が記載されているので、それを使用します。
以下からはUiPathの設定項目に準拠して設定する値について説明していきます。
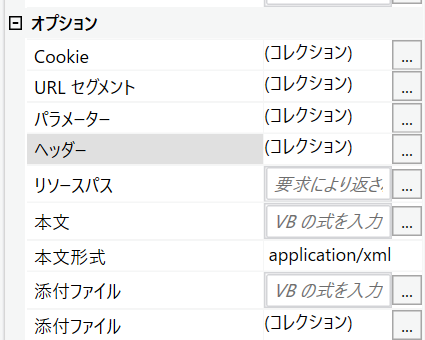
オプション
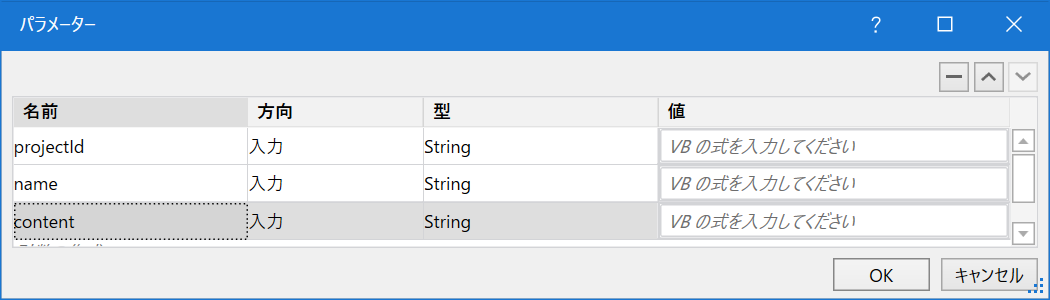
パラメータ
ここの「名前」は必ずBacklogAPIドキュメント内の「パラメータ名」と同じにしてください。(同じにしないとエラーになる)
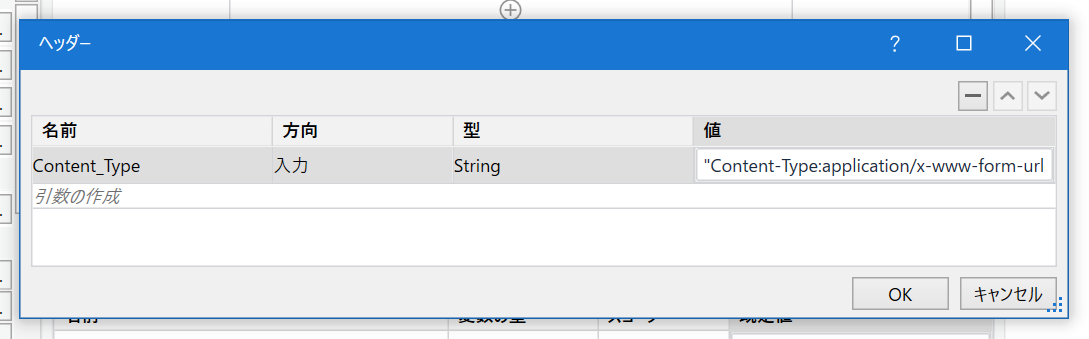
ヘッダー

BacklogAPIドキュメント内の「リクエストパラメータ」を設定します。
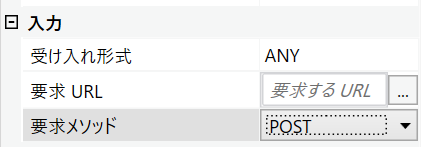
入力
- 受け入れ方式…「ANY」
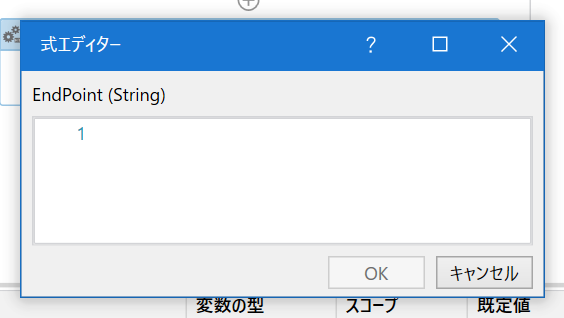
- 要求URL
ここで一番ハマるかもしれません。
項目名は「要求URL」なのですが、これは「エンドポイント」の設定です。

「要求URL」の設定を開始すると、ここがEndPointの設定なのか~とわかる。
最初どこにエンドポイント設定したらいいんだ…?とさまよいました。
以下のように設定します。
" https://"+ SpaceID +".backlog.com/api/v2/wikis?apiKey="+ APIキー
余談ですが、現在はbacklog.jpとbacklog.comが混在している状態だそうです。
将来的には.comに統一するとのことで、現在.jpの方は注意が必要です。
.jpの方は.jpとしてください。
(僕は.comなのに.jpだと思い込んで記述してしまい、めちゃめちゃにハマりました)
- 要求メソッド…「POST」
BacklogAPIの「メソッド」部分を参照して設定します。
実際に動かしてみた
動かしてみて、こんな感じのが帰ってきてなければ成功です。
(個人情報もりもりでうまく切り貼りできる自信がなかった。ゆるして)
{"errors":[{"message":"error.required : projectIdOrKey","code":7,"moreInfo":""}]
これはエラーメッセージの一例なのですが、
こんな感じのではなく、追加したかった情報や自分の名前などが含まれたながーい情報が帰ってくるはずなので、そうでない場合はどこかしらに抜け漏れがあるかと思われます。
エラーメッセージについてもBacklogAPIのドキュメントに載っています。
参考文献
BacklogAPIのドキュメントです。
おわりに
初めてこういった取り組み(この記事はUiPathブログ発信チャレンジ2022サマー)
に参加いたしましたが、自分で決めて参加するとえいやと書けるので書きたいけど時間がナ~とか言って延々と書かない自分から脱却できてとてもよかったです。
また参加したいと思います。
ありがとうございました。