vue1.0からvue2.0の移行は結構大変なのでメモっておきます。絶賛移行中なので随時更新していく予定です。
ここではプラグインもvueに含まれることとします。
webpackに調整が必要
module.exports内に以下の記述が必要。
resolve: {
alias: {
vue: 'vue/dist/vue.js'
}
},
処理が、 standalone build と runtime-only build に分離されているようで上記設定が必要。
参考:http://bouzuya.hatenablog.com/entry/2016/09/23/235959
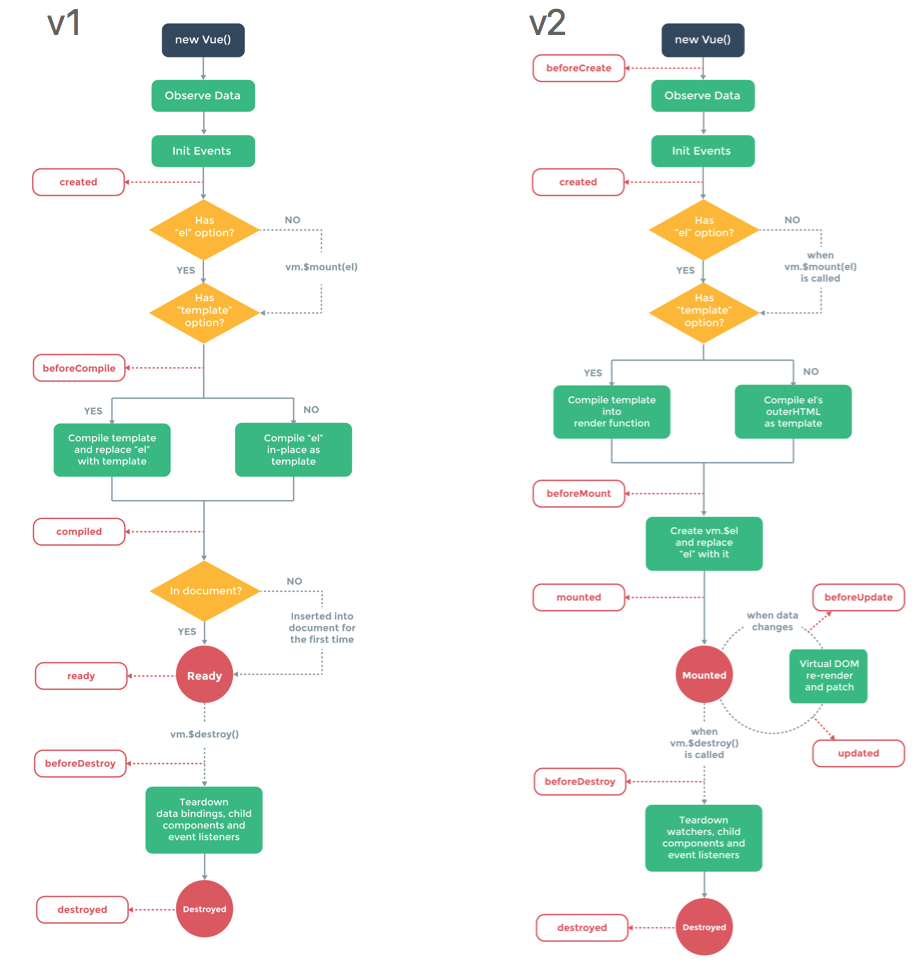
ライフサイクルの変更
readyしかほぼ使ってなかったのでmountに差し替えるだけで良かったのですが、色々使ってたらつらそう。
beforeUpDateとupdatedが2で追加。
{{{html}}}が動かない
v-htmlのみになったので差し替える必要があります。
WYSIWYGエディタとかMarkdownを使っている場合差し替えが必要です。
vue-routerの挙動とか
vue-routerは1の挙動だとrouteオブジェクト内のactiveやdeactive、readyなどでうまいことやる仕組みだったのですが、大幅に変更されています。
ここが結構書き換えのつらいポイントだと思います。
ルート単位ガードとコンポーネント内ガード
ルート単位での処理が追加されました。これによりURLに応じた処理が可能になります。
コンポーネント内ガードは今までと同じようにコンポーネント内に処理を書きますが、route内に生やすようなものではなくなっています。
export default {
route: {
activate: function(transition) {
// 処理
transition.next();
}
}
export default {
beforeRouteEnter (route, redirect, next) {
//処理
next();
}
}
v-linkも変更されたりしてるのでドキュメントを読みましょう。
他
vuex@next、vue-resourceは今のところ問題なし。
エイヤっとvue1.0で使ってるやつを色々アップデートしてwebpack2にしたらビルドできなくなったりしたので、webpack→webpack2の仕様変更もチェックしたほうが良いかもしれません。