初心者が軽い気持ちでFirebaseを使おうとしたら、
Proxyに阻まれ、何時間も無駄にしたのでメモしました。
とりあえず結論
環境変数にProxyの設定を書けばいい
| 変数名 | 変数値 |
|---|---|
| http_proxy | http://ユーザ名:パスワード@proxy.example.com:8080 |
| https_proxy | http://ユーザ名:パスワード@proxy.example.com:8080 |
| ※ユーザ名やパスワードに記号(@とか\とか)があるときはURLエンコードする必要がある |
環境
- Windows (Version 6.1.7601)
- Firebase (Version 4.2.1)
- npm (Version 6.2.0)
手順
1. Firebaseのインストール
npm -g install firebase-tools
ちなみにnpmのProxyは下記コマンドで設定できる
npm config set proxy http://ユーザ名:パスワード@proxy.example.com:8080
npm config set https-proxy http://ユーザ名:パスワード@proxy.example.com:8080
2. Firebaseにログイン
firebase login
コマンドを実行すると何か聞かれるのでとりあえずyesを選択 ("y"と入力)
? Allow Firebase to collect anonymous CLI usage and error reporting information? (Y/n)
すると認証用の長いURLが表示されて、勝手にブラウザが立ち上がる
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/...(長いので省略)
Waiting for authentication...
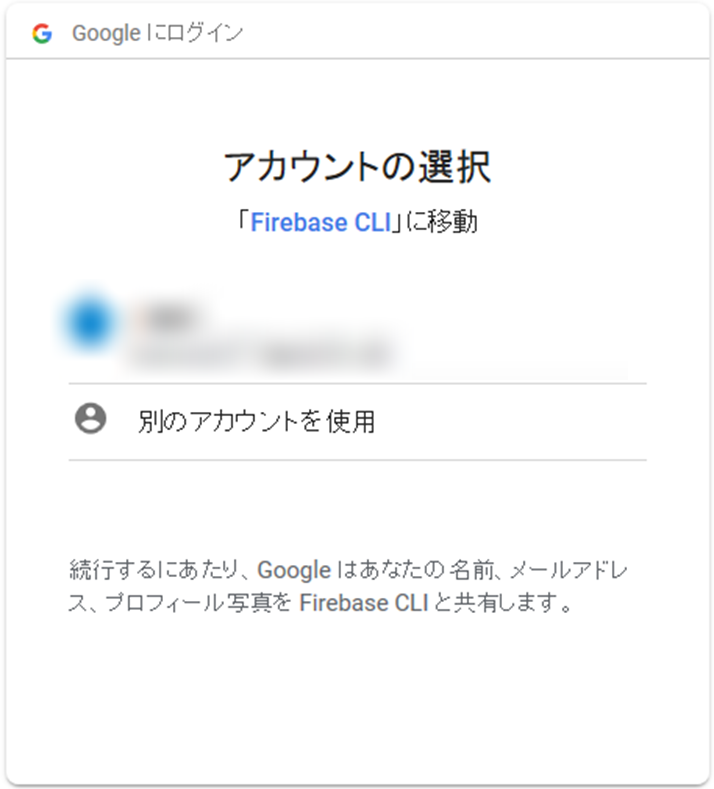
Firebaseにログインするアカウントを選択して

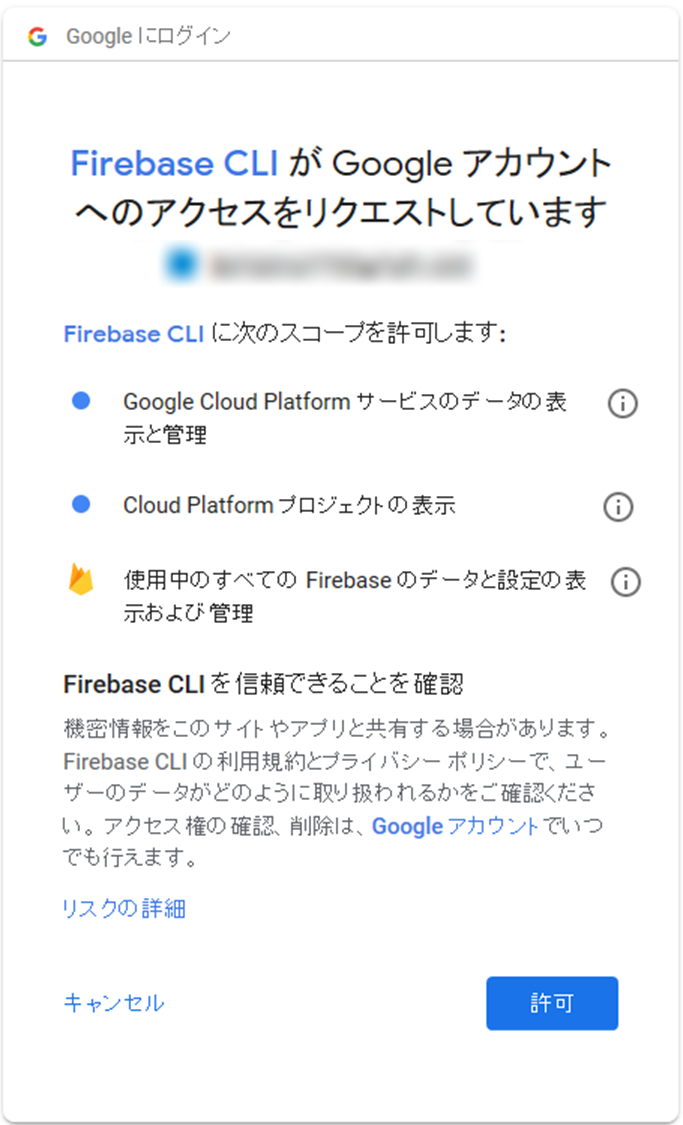
Firebase CLIのアクセスを許可する

だがしかし...ログインに失敗する

Firebase CLI Login Failed
The Firebase CLI login request was rejected or an error occurred.
Please run firebase login again or contact support if you continue to have difficulty logging in.
なぜならProxyに阻まれているから...
ということで、Proxyを設定する
3. Proxyの設定
『コントロールパネル』>『システムとセキュリティ』>『システム』>「システムの詳細設定」
『システムのプロパティ』>「環境変数」>「ユーザー環境変数」>「新規」からそれぞれ以下を設定する
| 変数名 | 変数値 |
|---|---|
| http_proxy | http://ユーザ名:パスワード@proxy.example.com:8080 |
| https_proxy | http://ユーザ名:パスワード@proxy.example.com:8080 |
「OK」をクリックして設定完了
4. Firebaseにログイン(再挑戦)
コンソールを立ち上げ直して、再度Firebaseへログインを実行
firebase login
さっきと同じ手順でFirebase CLIのアクセスを許可すると

無事ログイン成功!!
+ Success! Logged in as [googleアカウント名]
こんなことに何時間も浪費したことが悔しいです
参考にしたページ
-
FirebaseのProxyのこと
Unable to deploy behind a proxy #155 -
WindowsのProxyのこと
Proxy配下での環境設定について Guide&Memo -
URLエンコードのこと
認証情報に記号があるときのproxy設定