テキストフォーマット
<https://supership.jp/|🍣>
< | > の中の
左に遷移させたい URL を
右に表示させたい文字列を
入れるだけ
パラメータ
parse を none
as_user を true
にするだけ
注意点
API 経由以外での投稿方法は知りません
Tester
ここから簡単に投稿できます
Google Apps Script でやる場合
var SLACK_URL_ROOMS_MESSAGE = "https://slack.com/api/chat.postMessage";
var AUTH_TOKEN = "<Slack の API トークン>";
function chatPostMessage() {
var payload = {
'token' : AUTH_TOKEN,
'channel' : '#general',
'text' : '<https://supership.jp/|🍣>',
'parse' : 'none',
'as_user' : true
};
var params = {
'method' : 'post',
'payload' : payload
};
var response = UrlFetchApp.fetch(SLACK_URL_ROOMS_MESSAGE, params);
}
自動書式設定
自動書式設定を利用すると新たにハイパーリンクを作成できます
- テキストを選択し、書式設定ツールバーのリンクアイコンをクリックする
- テキストを選択し、
⌘ + Shift + U(Mac) かCtrl + Shift + U(Windows/Linux) を押す
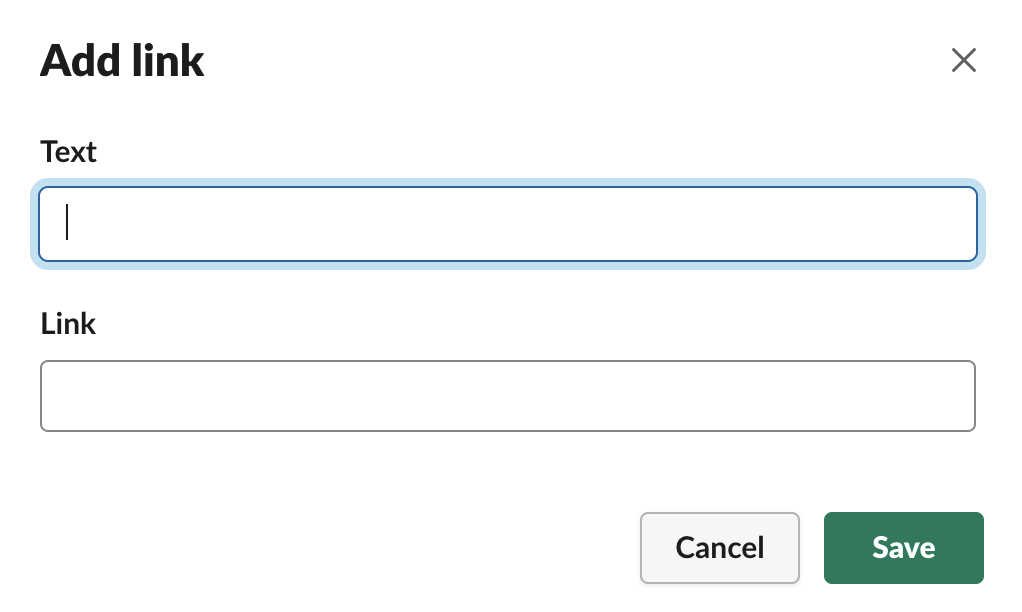
すると以下のようなダイアログが表示されます
テキストとリンクを記載してSaveすればハイパーリンクの完成
試しに :sushi: にこの記事のURLを設定しました
ただの文字列になりました
この方法では絵文字にリンクを付与することはできないようです