はじめに
サーバーを立てるまでもなくちょっとした通知を実装したいと思った時に作ったやつです.
データの受け取りがなく、送信のみであればとりあえず以下の実装で OK .
データを貯めたい場合もいろいろやり方はあるみたいなので探せばでてきます .
Slack と Hipchat
トークンを発行する.
Google Spread Sheet ( Google スプレッドシート )
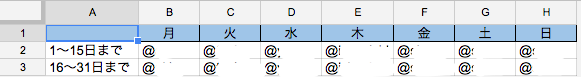
シート
スクリプト
staff_manager.gs
// 列を入れ替えることで担当を変更する.
function staff_manager() {
var spreadSheet = SpreadsheetApp.openByUrl('{Google スプレッドシートの URL}');
var sheet = spreadSheet.getSheets()[0];
sheet.insertRowAfter(sheet.getMaxRows());
var firstRow = sheet.getRange(2, 1, 1, 8);
var values = firstRow.getValues();
sheet.getRange(sheet.getMaxRows(), 1, 1, 8).setValues(values);
sheet.deleteRow(2);
}
notification.gs
// 通知のメインメソッド
function notification() {
var spreadSheet = SpreadsheetApp.openByUrl('{Google スプレッドシートの URL}');
var sheet = spreadSheet.getSheets()[0];
var now = new Date();
var w = [8, 2, 3, 4, 5, 6, 7]; // 日, 月, 火, 水, 木, 金, 土 (シートのセルの位置にひもづける)
var day = w[now.getDay()];
var staff = sheet.getRange(2, day).getValue();
var text = 'ここにメッセージ'
slack(staff + ' ' + text);
// hipchat(staff + ' ' + text);
}
// Hipchat に通知(v1 の API は古いので注意)
function hipchat(message) {
var url = 'https://api.hipchat.com/v1/rooms/message';
var payload =
{
'room_id' : '{ルームID}',
'from' : '日直',
'auth_token' : '{Hipchat のトークン}',
'color' : 'purple',
'notify' : 1,
'message' : message,
'message_format' : 'text'
};
var params =
{
'method' : 'post',
'contentType' : 'application/x-www-form-urlencoded',
'payload' : payload
};
var response = UrlFetchApp.fetch(url, params);
}
// Slack に通知
function slack(message) {
// chat.postMessage | Slack
// https://api.slack.com/methods/chat.postMessage
var url = 'https://slack.com/api/chat.postMessage';
var token = '{Slack のトークン}';
var channel = 'hoge';
var text = message;
var username = '日直';
var parse = 'full';
var icon_emoji = ':scroll:';
var method = 'post';
var payload =
{
'token' : token,
'channel' : channel,
'text' : text,
'username' : username,
'parse' : parse,
'icon_emoji' : icon_emoji
};
var params =
{
'method' : method,
'payload' : payload
};
var response = UrlFetchApp.fetch(url, params);
}
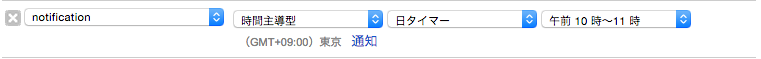
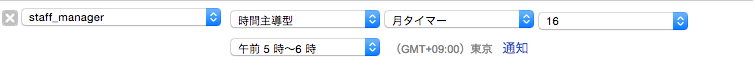
タイマー
おわりに
Google スプレッドシートがあれば大抵のことができます.
サーバーいらずで楽ちんですね.
Google Apps Script を WebHook の レシーバとして動作させる(ただしGETに限る) | Dozens Members' Blog
擬似 Hubot みたいなのが作れそうな気がしたので、こういうことも挑戦したいみたいなぁ.