もしプログラミングを12歳ではじめたら 3日目
3日目です。
しばらく間があきましたが、3日目です。毎回やっているようにパソコンを開きます。
今回は電源もつないだし、バッテリー切れの心配もありません。
電源ボタン🔘をポチッとな。よし、準備完了。
パスワードもおぼえてる
パスワードも忘れてないよ。今回はばっちりだよ。
つづきはどこだっけ?
えーっと、前回は第2章の最初のほうでした。
えーっと、"hello, world" というのを書いた気がする。
そして、今回は、alertのなかまたちをおぼえます。
alertというのは、アラートダイアログというものなんですね。
それから、そのなかまには、prompt と confirm があるというわけですか。
prompt は入力で、confirm は確認っと。
変数を使う
confirm や prompt の入力は、変数で受け取るようです。どう書くんだ?
var name = "テントくん";
ふむ、この name というのが変数なわけですな。
自己紹介!!
よし、サンプルプログラムだよ。作ってみよう。
<script>
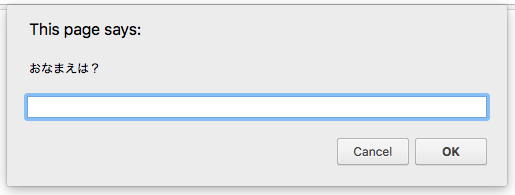
var name = prompt("おなまえは?");
confirm(name + "でいいんですか?");
alert("こんにちは!" + name + "さん");
</script>
このプログラムをブラウザで開いて見ると?
お、なんか出た!
よし、「たくみん」っと。
うん、たくみんで、いーんです!
「こんにちは!」だって、ふーん。なるほどね。
なんだか今回はすんなり動いてしまいましたよ。天才かも。あれ?でもまてよ、
本に出てくる四角とちょっとデザインが違うなあ。なんだろうなあ... (つづく)
(あとがき)
こんにちは、谷岡です。少しあいだがあいてしまいましたが、3日目です。今回は、prompt や confirm を使って、ダイアログから文字列の入力や、確認画面を出せるようにしてみました。最後の方でつぶやいてますが、本の写真と、実際にやってみたダイアログのデザインが少し違うようです。本で使っているブラウザも、たくみんが使っているブラウザも、同じ Mac 用の Chrome なんですけどね。
これは、Chrome のバージョンが新しくなって、デザインが変更されたことが原因です。OS や ブラウザの違いだけでなく、同じ環境、同じブラウザでもバージョンが異なることで、デザインや動作が少し変わってしまうことがあるのです。
実は、JavaScript というプログラミング言語自体の仕様が変更されることもあります。この本では、できるだけ基礎的で普遍的な文法のみを取り扱っていますが、もし文法の変更があった場合は、注意深く読み替えて記述する必要があることにお気をつけください。