はじめに
UISegmentedControl編とタイトルには記載してますが、
続編等は今の所は全くありませんwww
さて、私が普段担当しているアプリは、業務で利用するInHouseの古いアプリなんですが
今年もiOSのバージョンアップ対応を毎度のごとく行っておりました。
UISegmentControlに関しても、今年は大幅に見た目が変わると知っていたので
TintColorの設定をして、アプリに合う見た目にして対応する事で十分だろうと思っていました。
先方にも、見た目がiOS13から変更された旨を伝え、一度はOKをもらっていましたが
やっぱり、前の見た目に戻してくれないか?
…
オォォーーー!! w(゚ロ゚;w(゚ロ゚)w;゚ロ゚)w オォォーーー!!
AppleがiOS13で変更した見た目に対して
iOS12以前の状態に戻していくことは
Appleに対しての反逆行為やぞーーーー(´;ω;`)(勝手に思っているだけ?)
できれば今のiOS13の見た目のままでカスタマイズしたかったのですが、、、
NGが出てしまったのでは仕方ない。iOS12以前の見た目にするしかない。。できるのか。。。
結果的に言えば 可能 でした!!
比較すれば元々のiOS12以前のモノと若干違うのは分かりますが、全然許容範囲!
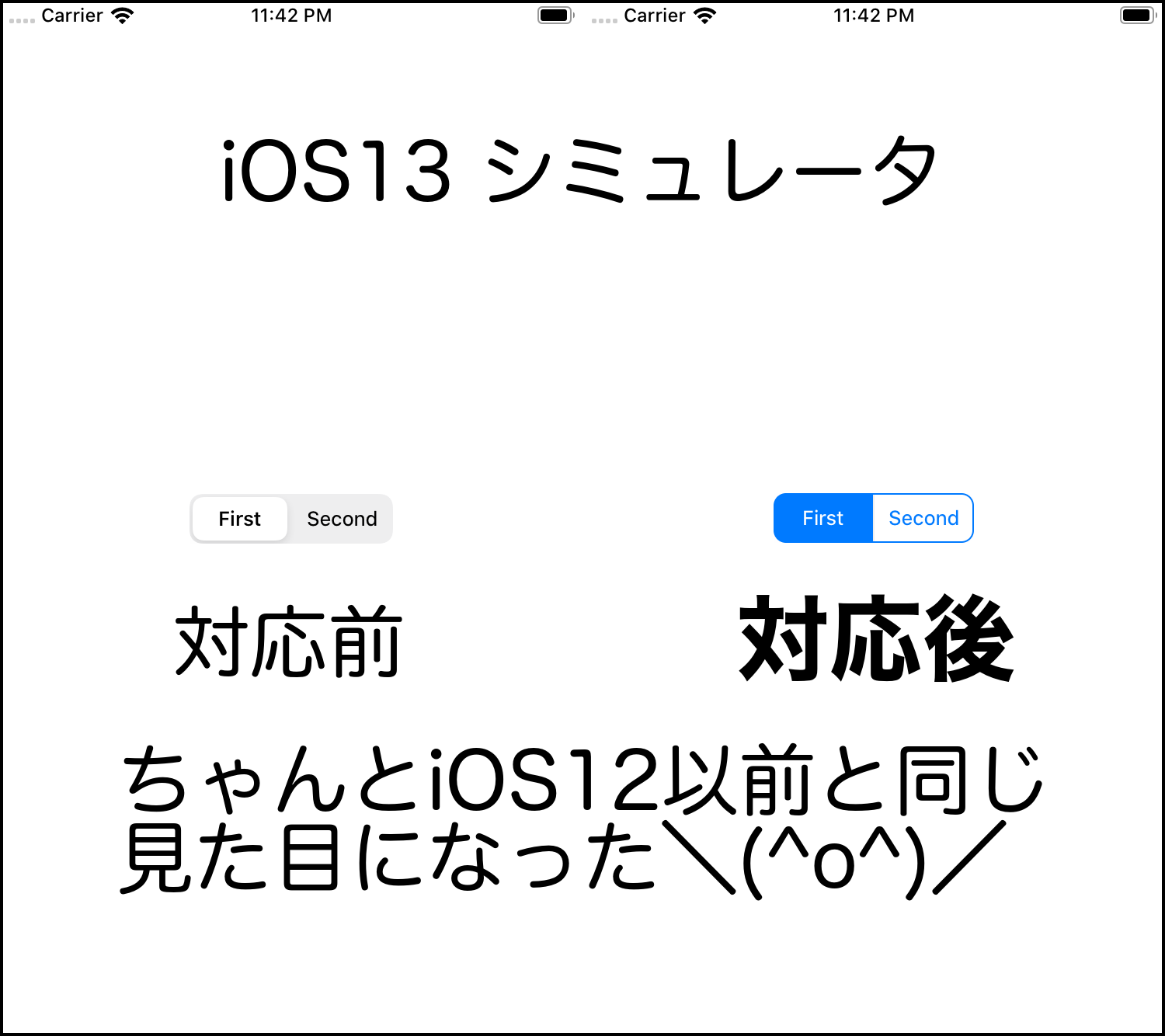
実際のイメージをどうぞ!!
override func viewDidLoad() {
super.viewDidLoad()
if #available(iOS 13.0, *) {
let segSizeSingle = CGSize.init(width: self.segment.frame.size.width, height: self.segment.frame.size.height)
self.segment.setBackgroundImage(self.makeImage(UIColor.clear, size: segSizeSingle), for: .normal, barMetrics: .default)
self.segment.setBackgroundImage(self.makeImage(self.segment.tintColor, size: segSizeSingle), for: .selected, barMetrics: .default)
self.segment.setTitleTextAttributes([.foregroundColor : UIColor.white], for: .selected)
self.segment.setTitleTextAttributes([.foregroundColor : self.segment.tintColor!], for: .normal)
self.segment.layer.borderColor = self.segment.tintColor.cgColor
self.segment.layer.borderWidth = 1
}
}
func makeImage(_ color : UIColor, size : CGSize) -> UIImage {
UIGraphicsBeginImageContext(size)
let rect = CGRect(origin: CGPoint.zero, size: size)
let context = UIGraphicsGetCurrentContext()!
context.setFillColor(color.cgColor)
context.fill(rect)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image!
}
セグメントのBGImageや、レイヤー等の見た目を色々いじって実現しました!
今回のサンプルではViewDidLoadに記載しましたが
実際に実装する場合はExtentionやObjective-CだとCategoryで実装すると
アプリ全体で見た目を合わす事も簡単にできると思いますので
是非、ご活用ください!!!!
(そんな古い見た目に変える要望ねーよ!とかは言わないで…)
最後までご覧いただき、ありがとうございました!!