はじめに
Vue.js の知識ゼロから SPA 用のプロジェクトを作って Unit/E2E テスト環境まで用意するまでの手順をまとめてみました。
今回の実装したサンプル: GitHub
手順
1. 環境構築
VueCLIでHelloWorld の 1. 環境構築 を参考にさせていただいてささっと構築させてきました。
npm install -g vue-cli
vue init webpack feed-reader
cd feed-reader
npm install
npm run dev
プロジェクトオプションは全てデフォルトを選択しました。
Project name feed-reader
? Project description A Vue.js project
? Author ****** ****** <******@*****.***>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
構築が終わったら npm コマンドでローカルサーバを起動できたら http://localhost:8080 にアクセスしてデフォルト画面が表示されることを確認します。
$ cd feed-reader
$ npm run dev
... 省略 ...
DONE Compiled successfully in 2775ms 08:49:36
I Your application is running here: http://localhost:8080

2. Unit/E2E テストの実行確認
この段階で Unit/E2E テスト環境も揃ったので実行して全てのケースがパスするか確認してみます。
$ npm test
> feed-reader@1.0.0 test /作業ディレクトリPATH/feed-reader
> npm run unit && npm run e2e
> feed-reader@1.0.0 unit /作業ディレクトリPATH/feed-reader
> jest --config test/unit/jest.conf.js --coverage
● Deprecation Warning:
Option "mapCoverage" has been removed, as it's no longer necessary.
Please update your configuration.
Configuration Documentation:
https://facebook.github.io/jest/docs/configuration.html
PASS test/unit/specs/HelloWorld.spec.js
HelloWorld.vue
✓ should render correct contents (21ms)
----------------|----------|----------|----------|----------|-------------------|
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s |
----------------|----------|----------|----------|----------|-------------------|
All files | 100 | 100 | 100 | 100 | |
HelloWorld.vue | 100 | 100 | 100 | 100 | |
----------------|----------|----------|----------|----------|-------------------|
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 2.787s
Ran all test suites.
> feed-reader@1.0.0 e2e /作業ディレクトリPATH/feed-reader
> node test/e2e/runner.js
Starting selenium server... started - PID: 24965
[Test] Test Suite
=====================
Running: default e2e tests
✔ Element <#app> was visible after 37 milliseconds.
✔ Testing if element <.hello> is present.
✔ Testing if element <h1> contains text: "Welcome to Your Vue.js App".
✔ Testing if element <img> has count: 1
OK. 4 assertions passed. (5.116s)
3. SASS の有効化
src ディレクトリでコマンドを実行すると <style lang="scss"> が指定できるようになります。
npm install sass-loader node-sass --save-dev
3. フィードデータを取得
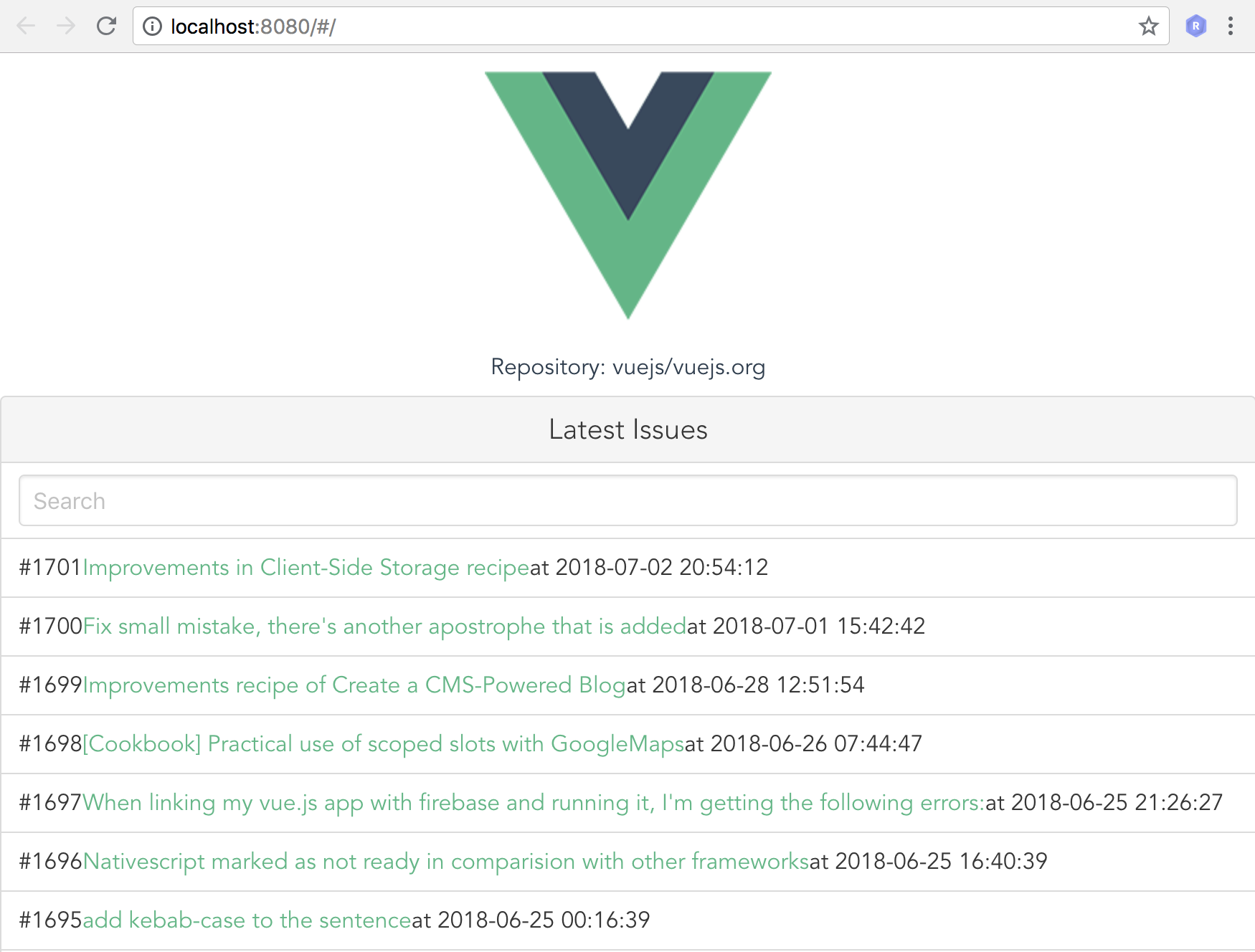
Vue.jsから手軽に始めるJavaScriptフレームワーク - 2nd Step を参考にさせていただいて Github の vuejs/vuejs.org リポジトリから Issue リストを取得して画面に描画します。
4. 画面を整形
CSS フレームワークの bluma を追加して画面を整形して完成です。
npm install bulma --save-dev