現在、大好きなレモンサワーを起点にしたユーザーと飲食店をつなげるアプリを企画中です。

1か月ほど前にnote記事にしましたので、是非ご覧ください。
と意気込んで企画したは良いものの、スケールを大きくし過ぎたことで絶賛迷走中ですので、企画を身の丈にあったものに修正中!
まずは、第1段階のステップとして、
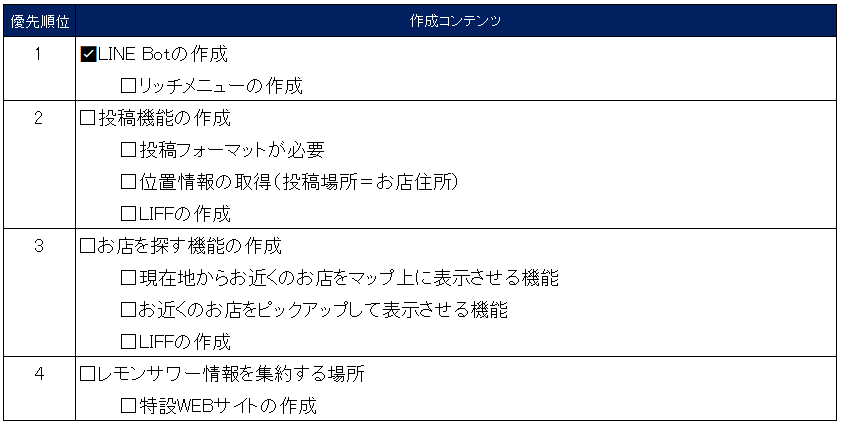
・ユーザーがレモンサワーの情報を投稿できる
・投稿されて蓄積されたレモンサワーの情報からお近くのお店を探せる
・投稿されたレモンサワー情報を集約するWEBサイト
の3点を表現できるものをLINE Botで作ろうと思います。
プロダクトイメージ

を想定しています。
まずはこちらを参考に、起点となるオウム返しLINE Botを作成します。
環境
Visual Studio Code v1.60.2
Node.js v16.10.0
npm v7.21.1
ngrok 2.3.40
コード・結果
**コード(クリックで表示)**
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
// Messaging APIを利用するための鍵を設定します。
const config = {
channelSecret: 'チャネルシークレット',
channelAccessToken: 'チャネルアクセストークン'
};
const client = new line.Client(config);
async function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
// ユーザーにリプライメッセージを送ります。
return client.replyMessage(event.replyToken, {
type: 'text', // テキストメッセージ
text: event.message.text // ← ここに入れた言葉が実際に返信されます
// event.message.text には、受信したメッセージが入っているので、それをそのまま返信しています
// ここを 'テスト' のように書き換えると、何を受信しても「テスト」と返すようになります
});
}
// ここ以降は理解しなくてOKです
const app = express();
app.get('/', (req, res) => res.send('Hello LINE BOT! (HTTP GET)'));
app.post('/webhook', line.middleware(config), (req, res) => {
if (req.body.events.length === 0) {
res.send('Hello LINE BOT! (HTTP POST)');
console.log('検証イベントを受信しました!');
return;
} else {
console.log('受信しました:', req.body.events);
}
Promise.all(req.body.events.map(handleEvent)).then((result) => res.json(result));
});
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
レイアウトは仮ですが、LINE Official Account Managerからリッチメニューも設定してみました。
レモンサワーWEBサイトはこれからの着手ですので、一旦自身のTwitterに遷移させています。
参考:[【公式】リッチメニューの活用法 作成から設定方法まで解説]
(https://www.linebiz.com/jp/column/technique/20180731-01/)
次のステップ
LIFFを使いこなせるようになること!
参考:[LIFFアプリを作ってみよう(#1 基礎編)]
(https://qiita.com/bow_arrow/items/ecba2bcad7ecbe0df745)
参考:[LINE BotのUI機能まとめ(リッチメニュー・Flex Message・LIFFの活用方法)]
(https://blog.yuu26.com/line-bot-ui/)
LIFFを理解して、LINE Botに組み込んでいきます!
また記事にて報告させていただきますね!