目的
自称LINE Bot芸人としてのノウハウまとめその②として。
LIFFアプリとは
まだ実際に導入している公式アカウントは少ないのですが(2019年12月現在)、例えばJR東日本さんのChatBot(https://info.jreast-chat.com/)が導入しています。

LINE内部ブラウザとよく似ていますが、大きく違う点が2つあります。
LIFFアプリと内部ブラウザの違い
1. アプリケーションの画面がすべてブラウザによって専有されてしまわないこと
こちらはLINEアプリの内部ブラウザです。
画面いっぱいがブラウザによって専有されており、「あれ?だれとチャットしてたんだっけ?」となる可能性がが高いです。

2. ログインしているアカウントの情報を取得する等、会話のよりリッチなインタフェースとして利用可能
上記画像でもわかるように、内部ブラウザはあくまでもただのブラウザです。LINEアプリとの関連性は皆無です。したがって、「誰がログインしているか」「誰からのリクエストなのか」という情報は、別途用意したWebアプリにて別途実装する必要があったわけです。
つまり?
なので、上のJR東日本さんのChatBotを例に挙げるとすると、
「特定のユーザのMy路線を設定する」上では
- 内部ブラウザを立ち上げさせ
- 何らかの方法でWebシステムにログインさせ
- My路線を登録させた上で
- チャット画面に戻る
必要があります。
LIFFアプリがあることにより、この「何らかの方法でシステムにログインさせ」の部分に関してはすっとばせることになります。ユーザからすると、チャットというのは基本的に一対一のものであって、相手は自分が誰なのかを識別できているような感覚があるはずですので、よりユーザ目線で使いやすくなるはずなのです。
実際の使いみち
やりとりはチャットで完結させるというチャットボットの考えには反するので、賛否両論かとは思いますが
- 複雑な入力フォームを実現したい場合
- ユーザの入力フォーマットを強制する場合
- チャットでは実現できない便利機能を実装する場合(LIFFアプリ上で絵を書いてトークルームに投稿するとか)
あたりですかね。
作り方
LINE Botは構築できているものとします。
手順としては、
- 公式のLIFFアプリプロジェクトを入手(Gitからクローン)
- Herokuにデプロイ
- 公式アカウントが持つLIFFアプリとして登録(これやらないとそもそもLIFFアプリとして表示できない)
- 公式アカウントの挙動とLIFFアプリの起動を関連付ける
という感じで行きます。
公式のLIFFアプリプロジェクトを入手(Gitからクローン)
公式のサンプルはここにあります。
今回はgitコマンドを使ってインストールします。上記URLから手動でダウンロードもできます。
> git clone https://github.com/line/line-liff-starter.git
Herokuにデプロイ
まずはHerokuアプリを作ります。
> heroku create
Creating app... done, ⬢ obscure-thicket-21275
こんな感じでランダムなアプリ名を振ってくれます。
次に、先程cloneしてきたソース群を自分のプロジェクトとしてgitで管理できるように設定していきます。
> git init
> git add .
> git commit -m "new commit"
これでコミットされます。
いよいよデプロイです。
> git push heroku master
# たぶん色々出てきますが、最後に'done'と表示されていればOKです
これでアプリケーションはデプロイされています。
LIFFアプリとして登録
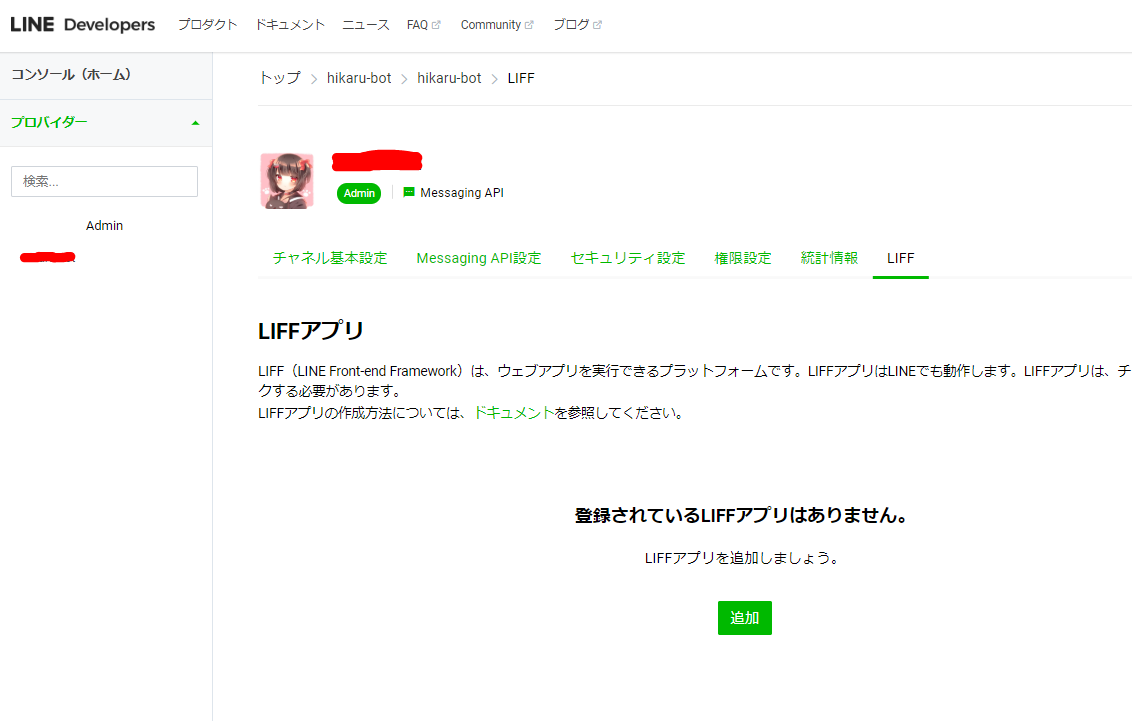
LINE Developers consoleへアクセスし、自分のBotを選びます。
「LIFF」タブをクリックするとLIFFアプリが登録できるようになっています。
早速追加していきましょう。
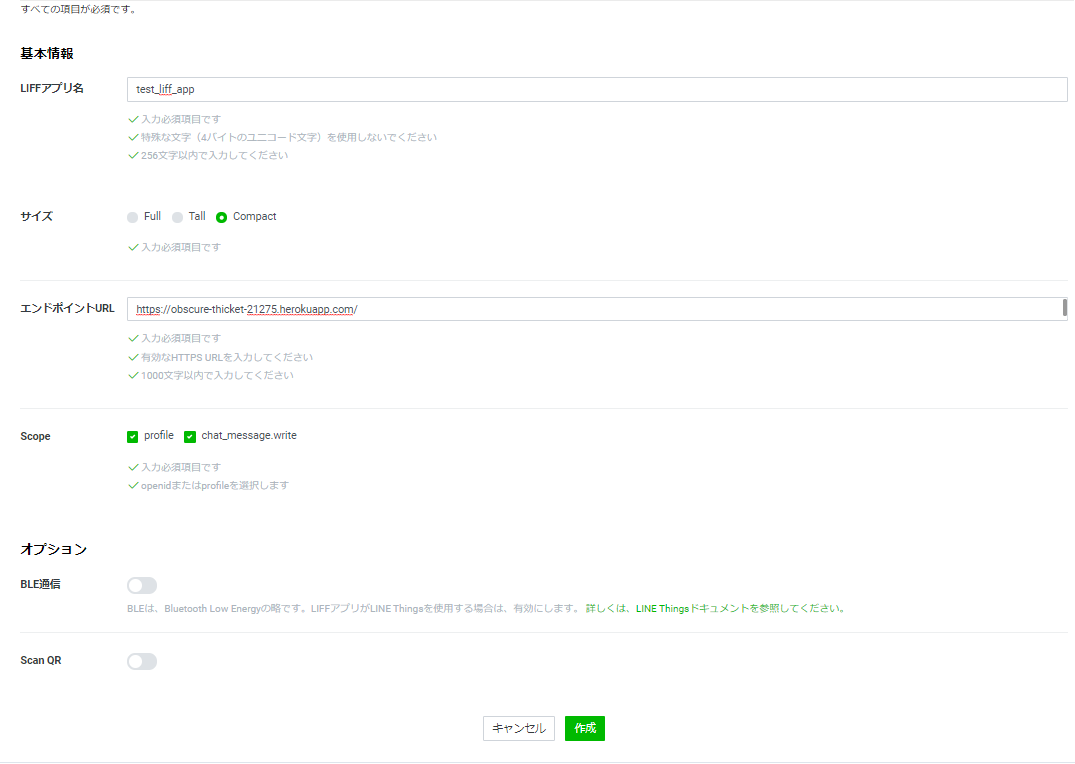
「LIFFアプリ名」は適当に入力します。
「サイズ」は、実際に表示される画面のサイズです。よく見かけるものは「Compact」または「Tall」が多いような気がします。
「エンドポイントURL」はLIFFアプリのURLです。
先程デプロイしておいたWebアプリのURLを指定しましょう。
たとえばアプリ名が「obscure-thicket-21275」の場合、エンドポイントURLは
https://obscure-thicket-21275.herokuapp.com/
になります。
「Scope」は、LIFFアプリが何をすることができるか、です。
例えばprofileにチェックを入れた場合、LIFFアプリを起動したLINEユーザのプロフィールにアクセスできるようになります。
chat_message.writeにチェックを入れた場合は、例えばユーザがLIFFアプリ上のボタンをクリックした時点でそのユーザとしてチャットを送信することができるようになります。
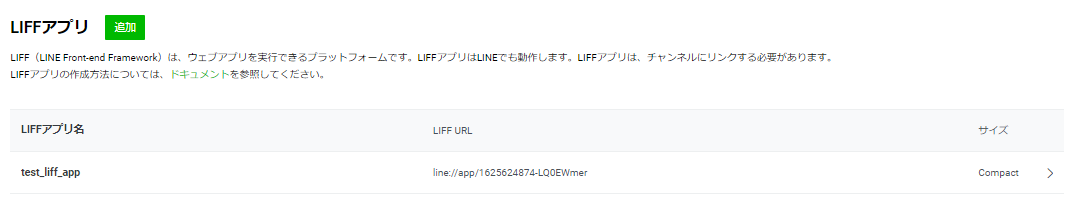
とりあえず設定は済んだので、作成ボタンを押します。
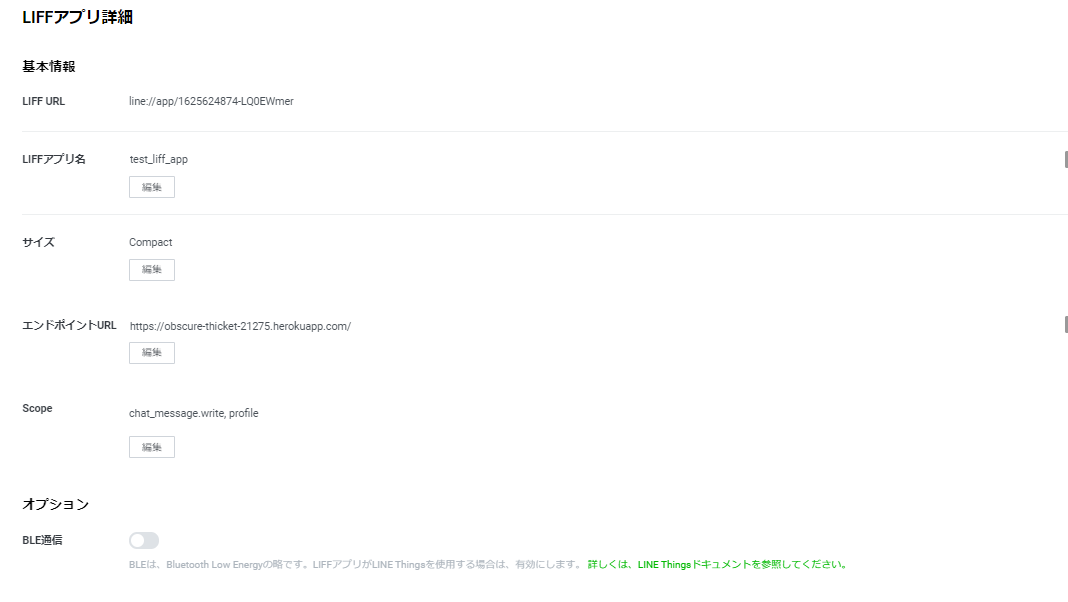
「LIFF URL」が振られていますが、これが重要です。
「line://」で始まっているものはLIFFアプリとして開かれることになります。
公式アカウントの挙動とLIFFアプリの起動を関連付ける
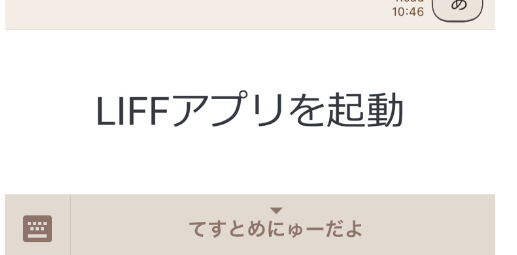
公式アカウントでリッチメニューを用意し、リッチメニューのボタンをクリックしたタイミングでLIFFアプリが起動するようにします。
リッチメニューの作り方はこちらの記事を参照してください。
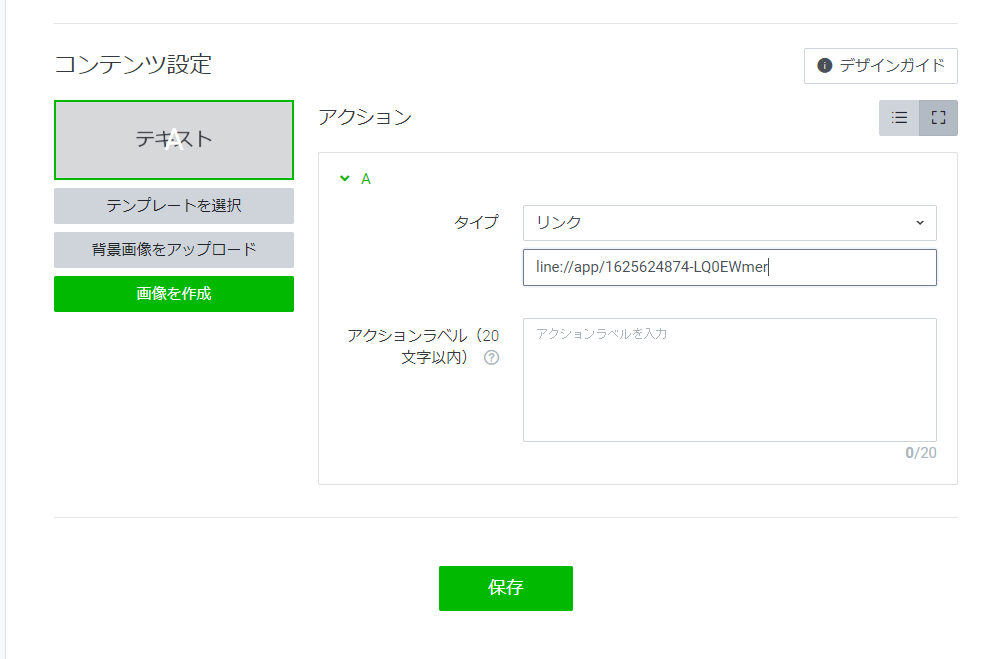
リッチメニューを作成後、アクションのタイプ部分を「リンク」に設定し、先程のLIFF URLをコピペします。

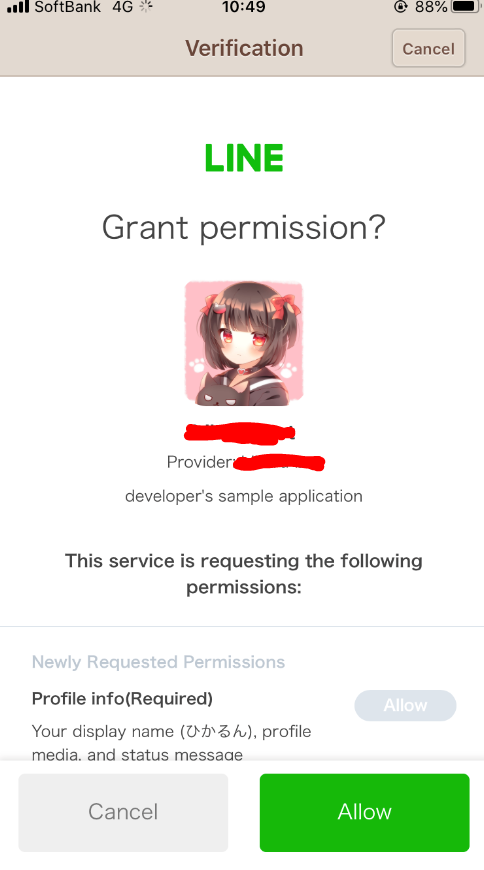
初回に限り、同意を求められるので同意しておきます。
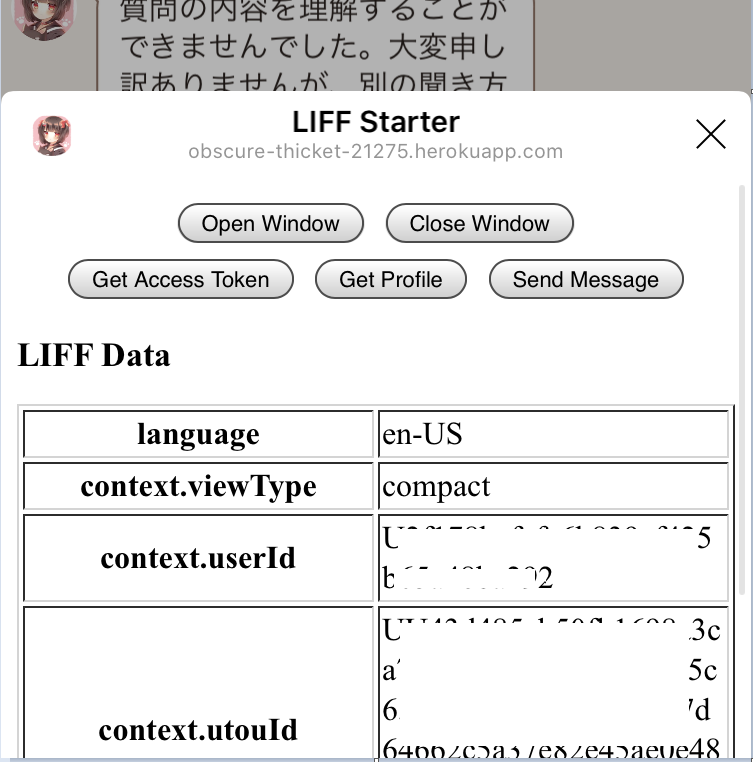
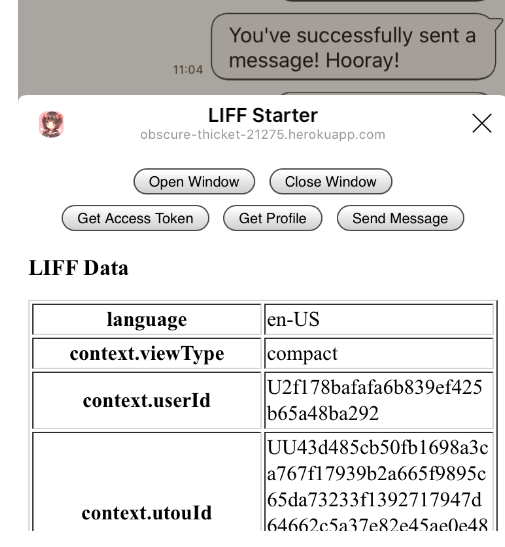
小さな画面で、LIFFアプリが立ち上がってきます。
一部情報は消していますが、ユーザのID等諸々情報がとれているのがわかります。

「Send Message」ボタンをクリックすると、そのユーザとしてメッセージが送られます。

カスタマイズしたい場合は?
- 先程Gitからcloneしたファイルの中にindex.htmlがあるのでこれを編集する
- 挙動はliff-starter.jsにJavaScriptのコードがあるのでこれを編集する
という感じです。
まとめ
- LIFFアプリを作るなら公式サンプルをcloneしてカスタマイズすると楽!