Storyboardを使わずに、気圧計アプリを作成する方法
共有すること
① Storyboardを使わずに、要素を配置する方法
② iPhoneの実機を使って、現在地の気圧を取得する方法
Storyboardを使わずに、要素を配置する方法
example
//ラベルの位置・大きさの指定
let label:UILabel = UILabel(frame:CGRect(x:0,y:0,width:self.view.bounds.width,height:100))
//ラベルの背景色指定
label.backgroundColor = .black
//ラベルの文字指定
label.text = "SAMPLE"
//ラベルの文字色指定
label.textColor = .white
//ラベルの文字中央揃え
label.textAlignment = .center
//このコードを追加しないと反映されない
self.view.addSubview(label)
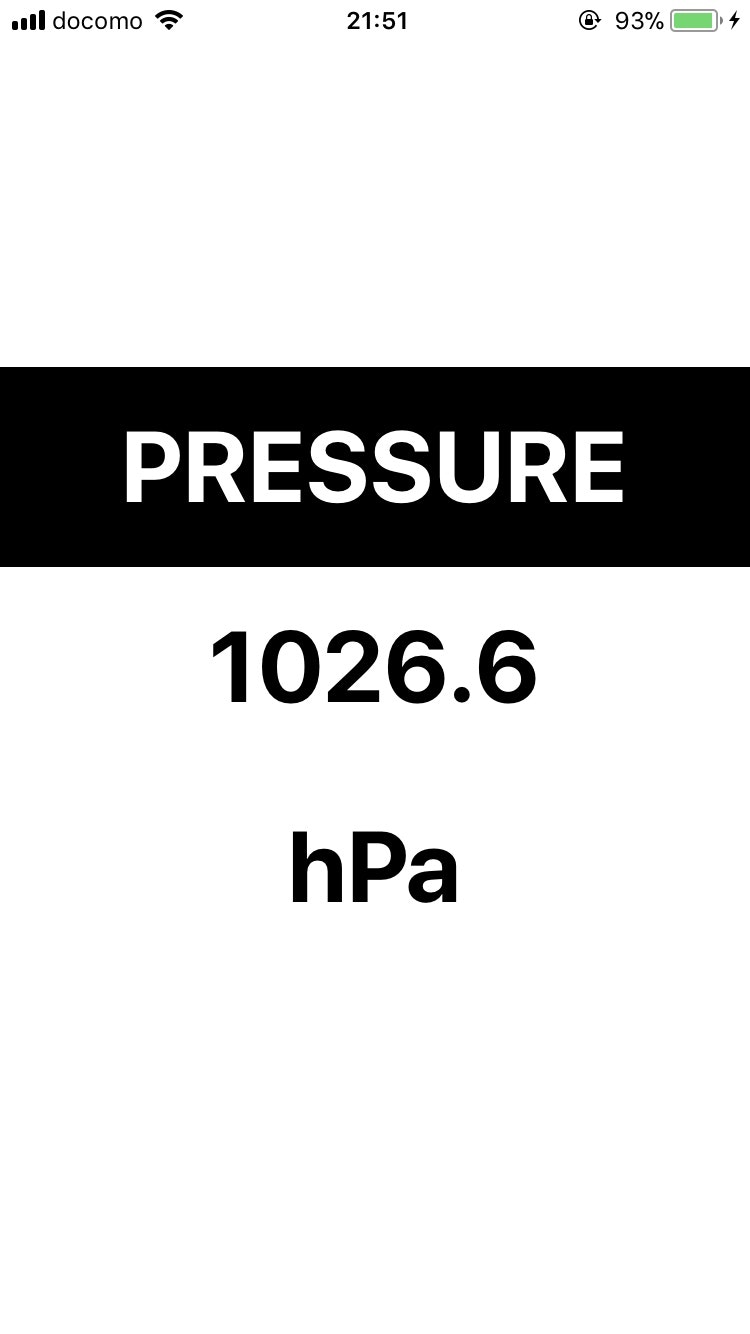
iPhoneの実機を使って、現在地の気圧を取得する方法
example
import CoreMotion
func startUpdate(){
if (CMAltimeter.isRelativeAltitudeAvailable()) {
pressureData.startRelativeAltitudeUpdates(to: OperationQueue.main, withHandler:
{data, error in
if error == nil {
let pressure:Double = Double(data!.pressure)
number.text = String(format: "%.1f",pressure*10)
print(Date(),String(format: "%.1f",pressure*10))
}
})
} else{
print("error")
}
}
startUpdate()
開発環境
Xcode 9.1
Swift 4.0
iOS 11.1.2
iPhone 7
参考資料
① Storyboardを使わずに、要素を配置する方法
逆引きSwift UILabelで文字を表示
② iPhoneの実機を使って、現在地の気圧を取得する方法
Qiita 台風が来るのでiPhone6で気圧計を作る
コード例
下記コードをViewCntroller.swiftに入力後、実機を接続すると現在地の気圧が得られる。
ViewController.swift
//
// ViewController.swift
// air pressure
//
//
import UIKit
import CoreMotion
class ViewController: UIViewController {
var pressureData = CMAltimeter()
override func viewDidLoad() {
super.viewDidLoad()
var posY:CGFloat = (self.view.bounds.height)/2 - 150
let label:UILabel = UILabel(frame: CGRect(x: 0, y:posY , width: self.view.bounds.width, height: 100))
label.backgroundColor = .black
label.text = "PRESSURE"
label.font = UIFont.systemFont(ofSize: CGFloat(50), weight: .bold)
label.textColor = .white
label.textAlignment = .center
self.view.addSubview(label)
let number:UILabel = UILabel(frame: CGRect(x: 0, y: posY + 100, width: self.view.bounds.width, height: 100))
number.backgroundColor = .white
number.text = "-----.-"
number.font = UIFont.systemFont(ofSize: CGFloat(50), weight: .bold)
number.textColor = .black
number.textAlignment = .center
self.view.addSubview(number)
let hPa:UILabel = UILabel(frame: CGRect(x: 0, y: posY + 200, width: self.view.bounds.width, height: 100))
hPa.backgroundColor = .white
hPa.text = "hPa"
hPa.font = UIFont.systemFont(ofSize: CGFloat(50), weight: .bold)
hPa.textColor = .black
hPa.textAlignment = .center
self.view.addSubview(hPa)
func startUpdate(){
if (CMAltimeter.isRelativeAltitudeAvailable()) {
pressureData.startRelativeAltitudeUpdates(to: OperationQueue.main, withHandler:
{data, error in
if error == nil {
let pressure:Double = Double(data!.pressure)
number.text = String(format: "%.1f",pressure*10)
print(Date(),String(format: "%.1f",pressure*10))
}
})
} else{
print("error")
}
}
startUpdate()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
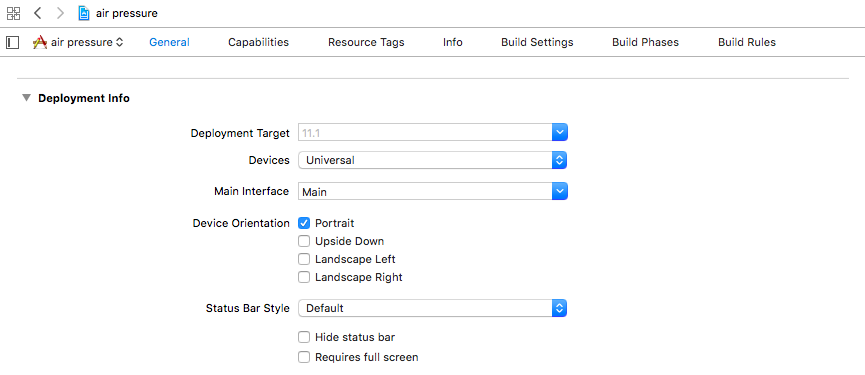
備考
端末の向きが変わってもアプリを回転させないためには、
Device Orientation を Portrait だけにすれば良い。