前提的なこと
スキル
- サーバーサイドプログラミング歴ゼロ
- phpの知識ゼロ(業務でサーバーサイドエンジニアがHTMLに組み込んであるのを見かけるくらい)
動機
とりあえずコンタクトフォームくらい作らなやばいと思い、業務の空き時間にググりながら作成。
本記事はその際の開発環境構築の備忘録です。
やること
XAMPPをインストールしphpファイルをローカルで起動。
XAMPPのインストール
XAMPPのサイトからダウンロード
サイト:https://www.apachefriends.org/jp/index.html
自分はMacなのでOS X向けをインストールします。
インストールしたら、起動します。
会社のPCがWindowsだったんですが、Macとは結構UI違うんですかね?
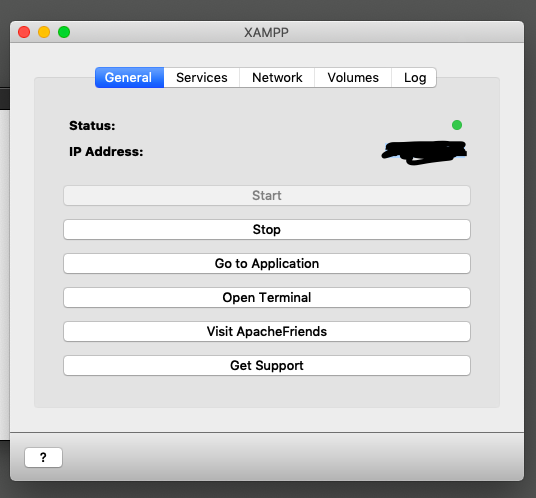
とりあえず、StatusがStartなっているのを確認したら、下の画像で黒く塗りつぶしてるところにIPアドレスが記載されているのでそこにブラウザからアクセスします。

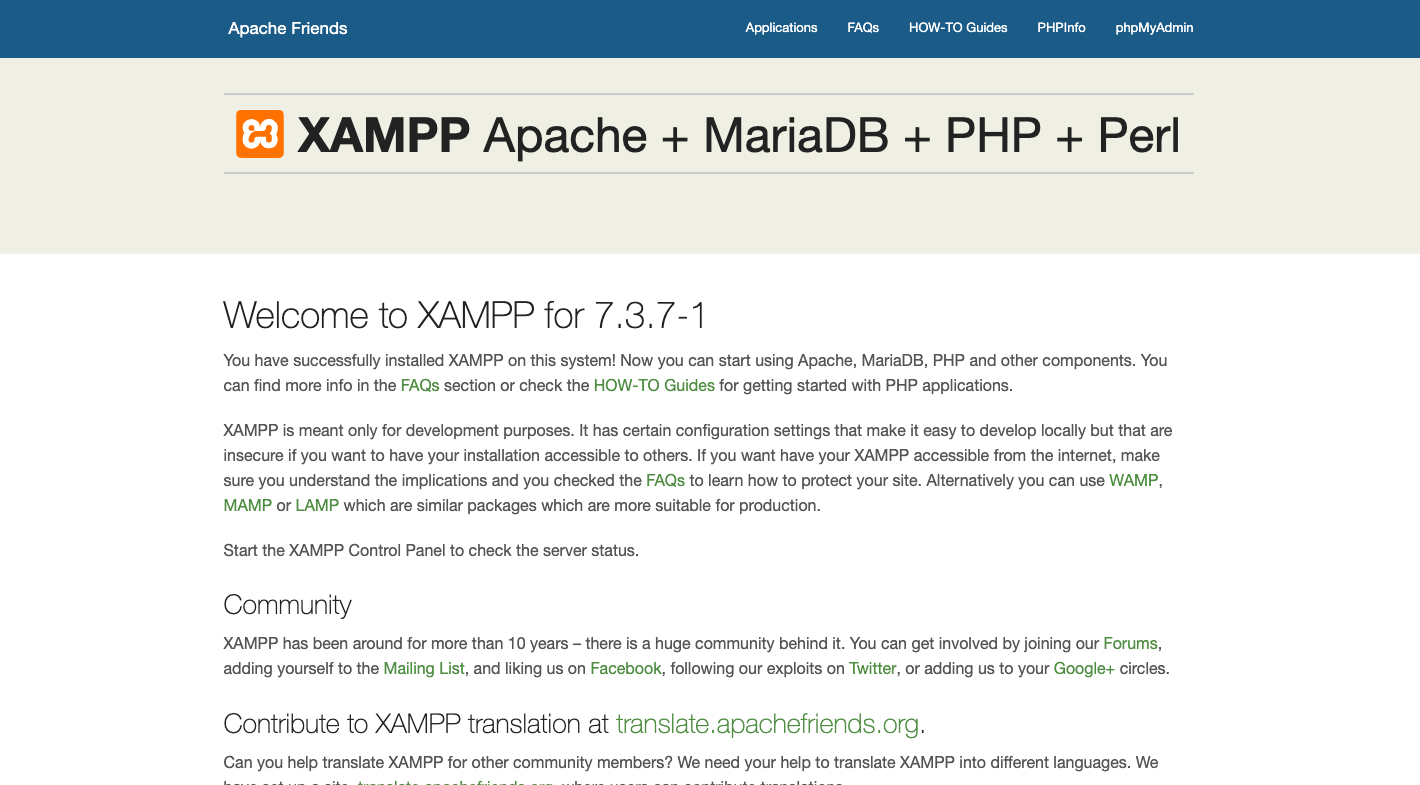
アクセスして下の画像のように表示されたら、正常に起動できています。

次回の記事でコンタクトフォーム作成していくのですが、その際はApacheしか使わないです。
GeneralからStartすると全サービス起動しているんですかね?
Servicesからだと1つずつ起動できそうです。
プロジェクトフォルダの配置場所
ドキュメントルート(/Applications/XAMPP/htdocs)以下に設置する。
接続時は、IPアドレス以下に、htdocs以下のパスを書き接続。
って思ったんですが、ディレクトリが見当たらない。
変更あったらしい
参考:https://uzulla.hateblo.jp/entry/2017/10/26/001132
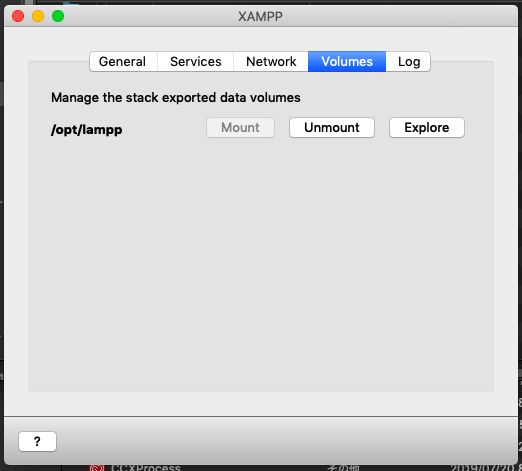
とりあえず、VolumesのMount押してExplore押したらディレクトリが出た。
おそらくそこのhtdocsに配置することになるかと...