概要
先日 (2020/02/05) Google Apps Script が V8 Runtime で実行できるようになりました。 Google Apps Script はこれまで JavaScript 1.6 のバージョンがベースとなっていましたが、アロー関数や const, let が利用できるなど、モダンな書き方ができるようになりました。
詳しくは各種ドキュメントをリンクしておきます。
- リリースノート
- 公式ドキュメント: V8 Runtime Overview
- 公式ドキュメント: V8 runtime へのマイグレーション方法
V8 ランタイムで実行する
公式ドキュメントにも V8 ランタイムでの実行方法 は書かれていますが、手っ取り早く始めたい方のために、ここでまとめておきます。
clasp を使っている方もいると思いますので、スクリプトエディタと clasp 両方での方法を記述しておきます。
スクリプトエディタで始める
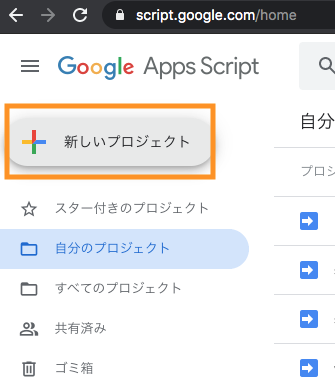
まず https://script.google.com/home から 新しいプロジェクト を選択します。既存のプロジェクトを V8 対応したい場合は該当プロジェクトを選択して開きます。
現状、以下 3 つほど方法がありますので全て載せておきます。
1. 起動時のトーストで "有効にする" を選択
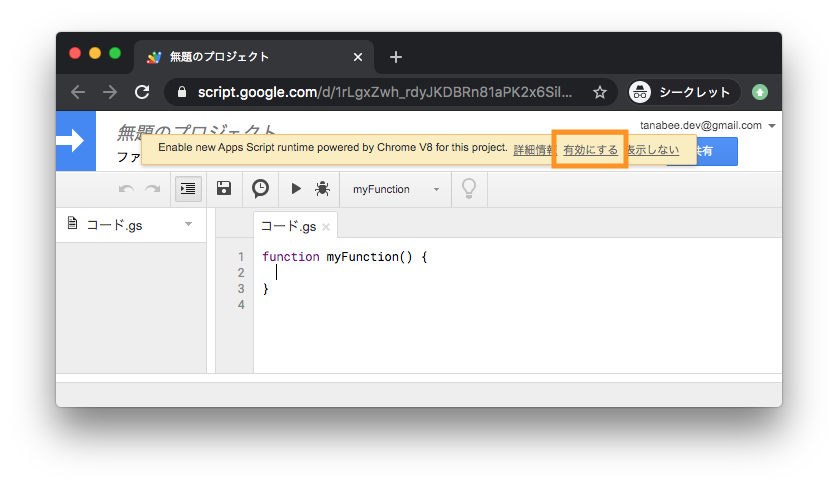
プロジェクトを開いた際に以下のトーストが表示されたら、そちらで 有効にする を選択すれば完了です。
Enable new Apps Script runtime powered by Chrome V8 for this project.
2. メニューから有効化
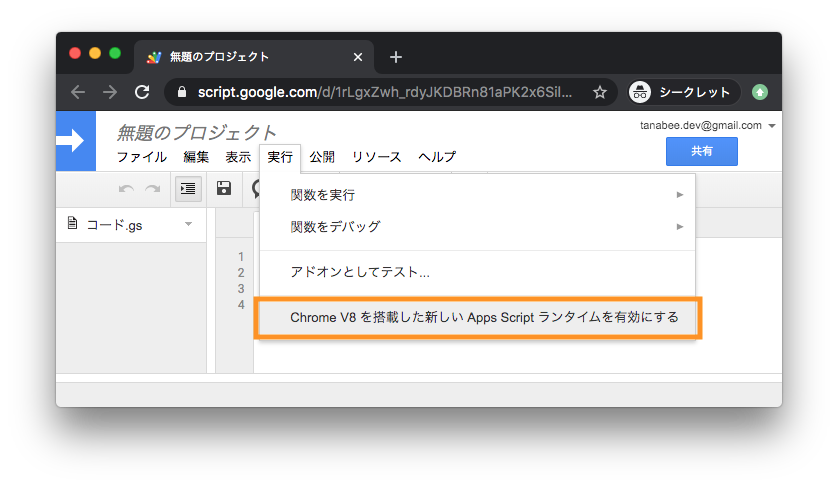
スクリプトエディタのメニューから 実行 > Chrome V8 を搭載した新しい Apps Script ランタイムを有効にする を選択すれば OK です。
もとのランタイムに戻したかったら、同様に 実行 > Chrome V8 を搭載した新しい Apps Script ランタイムを無効にする を選択すれば OK です。
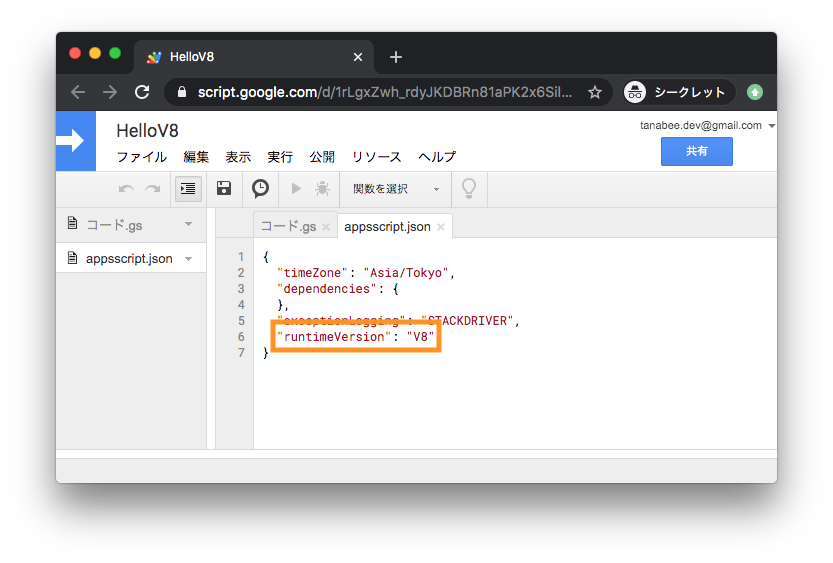
3. マニュフェストファイルで設定する
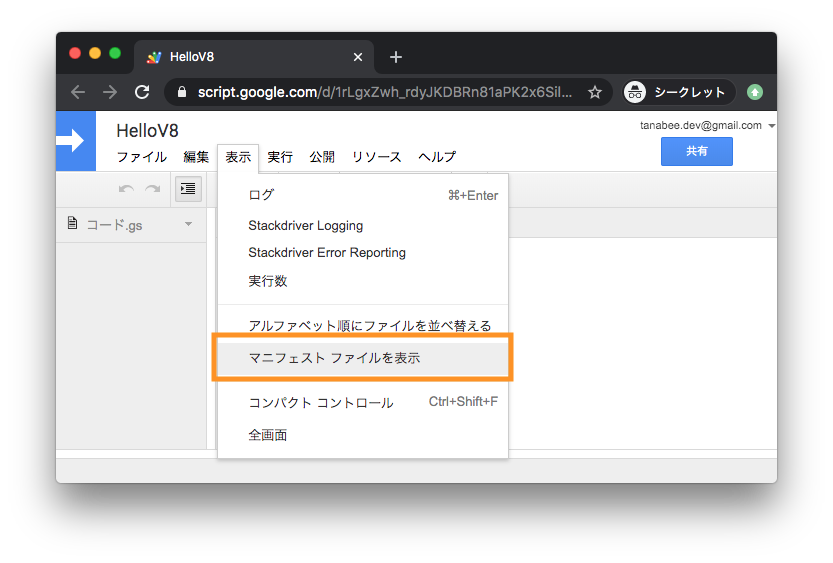
スクリプトエディタのメニューから 表示 > マニュフェストファイルを表示 を選択します。すると、左側のファイル一覧に appscript.json というマニュフェストファイルが追加されるので選択して開きます。
runtimeVersion というフィールドに "V8" を指定すれば OK です。
もとのランタイムに戻したかったら、フィールドごと項目を削除するか、 "DEPRECATED_ES5" という値を指定すれば良さそうです。(公式ドキュメント参照: Manifest structure)
3 つ方法を紹介しましたが、結局全ての方法でマニュフェストファイルが更新されているだけなので、困ったらマニュフェストファイルを確認すれば大丈夫です。
clasp で始める
clasp で始める際もマニュフェストファイルを更新すれば大丈夫です。 clasp create コマンドでプロジェクトを作成すると、 appscript.json が生成されるので、それに runtimeVersion というフィールドに "V8" を指定すれば OK です。
$ clasp create
$ cat appscript.json
{
"timeZone": "America/New_York",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER"
}
以下のように編集します。
{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
まとめ
以上 V8 ランタイムで Google Apps Script を実行する方法を紹介しました。すごく快適に JavaScript が書けるようになっているので是非試してみてください。