概要
2019 年 7 月から G Suite の GDE をやらせてもらってます @tanabee です。 11 月に四国で、 12 月にアゼルバイジャンのバクーで Google Apps Script のハンズオンをする機会があったので、 Google Apps Script の Codelab を作りました。
以下から誰でもアクセスできるので、よかったらトライしてみてください!
- Codelab: Apps Script Codelab
- ソースコード: tanabee/gas-codelab - GitHub
習得できること
この Codelab では、スプレッドシートと Gmail を連携するプロジェクト開発を通して、以下のことを習得できます。
- Google Apps Script を使った Google アプリケーションの連携のやり方が分かる
- Google Apps Script のリファレンスを探りながら、自分で開発ができるようになる
- Google Apps Script の自動化の仕方が分かる
- スプレッドシートの拡張機能の作り方が分かる
適宜リファレンスへリンクを貼って説明しているので、ただコードをコピペして進めるのではなく、 Codelab にリンクされたリファレンスを確認するなど、手順通り理解しながら進めていくのをお勧めします。
ターゲット
この Codelab のターゲットは以下の方々です。
- Google Apps Script の初心者
- JavaScript 経験者
JavaScript 未経験の方は事前に他の教材で文法理解するのをおすすめします。 Google Apps Script は少し古めの JavaScript (バージョン 1.6) がベースになっていますので、バージョンを意識して JavaScript を学ぶのが良いかと思います。
また、 Google Apps Script の公式チュートリアル Your first script を触って、最初に動作イメージを掴んでからこちらの Codelab を試すのをお勧めします。
Codelab を作ってみてよかったこと
最後に Codelab でハンズオンをしてみて良かった点を 3 点ご紹介します。
1. Markdown で簡単に作れる
Markdown で教材を作れるので、記事を書く感覚で簡単に作れるのも良かったです。 Markdown から Codelab 形式に出力するのは claat を利用します。
また、 Codelab の出力先を docs/ 以下にして GitHub Pages にのせられるので、最終的なソースコードと Codelab の管理を統一できて楽です。
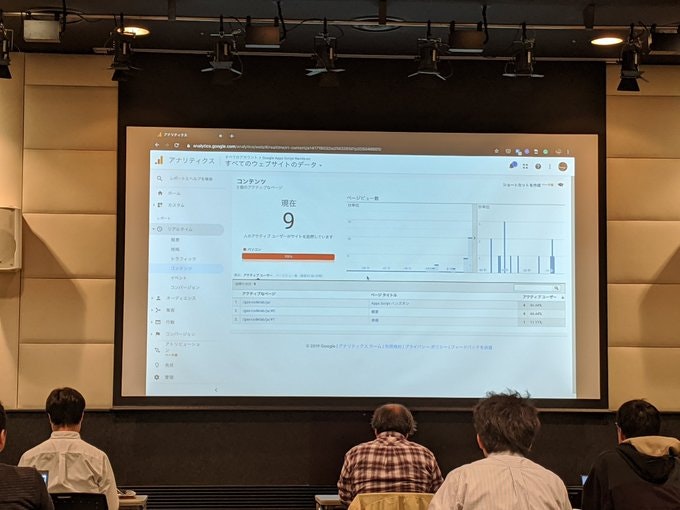
2. Google Analytics で解析ができる
Codelab に独自の Google Analytics タグを埋め込めるので、受講者が最後まで到達したか、ハンズオン中にリアルタイムにどの程度進捗しているかなど確認できます。
3. 受講者の利便性が高い
Codelab はハンズオンや学習するのに適した作りになっています。
例えば、 Codelab 形式で作ると受講者が前回どこで離脱したかキャッシュされており、受講者が再受講する時に勝手に前回の離脱ポイントを開いてくれます。
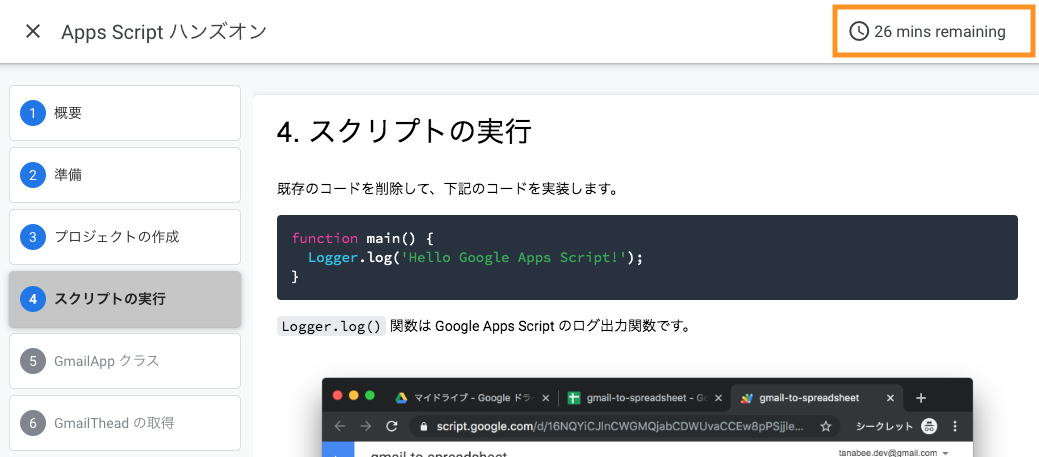
また、各セクションごとに時間設定ができるので、どれくらい時間がかかる Codelab が事前に確認できたり、残りどれくらいで完成するのか分かりやすいです。
まとめ
以上、自分が作った Google Apps Script の Codelab のご紹介と、 Codelab で作る利点などを紹介しました。 Google Apps Script をこれから触る方は触ってみてください。