この記事はNTTテクノクロス Advent Calender 2023の24日目の記事です。
はじめに
Happy Holidays!
こんにちは、NTTテクノクロスの田中麻斗です。
普段は現場作業DXを実現するためにウェアラブルデバイスやスマホアプリなどをタッチポイントに工事現場やプラント施設などに伺ってシステム化の提案をしたり、検証を実施したり、製品開発をしたりと幅広い業務に従事しています。
こういう記事の執筆は初めてなので、イマイチな点を見つけた場合はくれぐれも優しくDisっていただけると助かります。
真面目でカッコいい話はきっと他の方々がしてくれているはずなので、今回は業務とは一切関係のないエンタメ寄りの話をしようと思います。
みなさんご存じ「VTuber」
皆さん、ご存じですか、VTuber。流石にご存じですね。
2018年辺りがVTuber元年と言われて久しいですが、その頃には、モデルを用意するのにもそれなりにハードルが高く、物珍しい存在でした。
しかし、今ではツールや環境の整備によって爆発的に数が増え、その辺の一般の方や学生が趣味でVTuberをやっているような誰でも始めやすい存在になっていて、一般化に驚くばかりです。筆者の周りでもいつの間にか友人が駆け出しVTuberになっていたり、思っている以上に身近な存在になっているようです。
手軽になったとはいいつつも、真面目にVTuber活動をしようと思ってLive2Dモデルを用意しようとすると、自力でイラストやモデルを用意できない場合は、イラストに数万円、モデリングに数万円、それぞれの納期が1-2ヶ月となかなかに始めたいと思ったその日から、というのは難しそうです。
本記事では、そこそこのスペックのPCとスマートフォン(iPhone)があれば思い至ったその日にVTuber(もどき?)になれる方法を紹介したいと思います。
必要なもの
- そこそこのスペックのNvidia製GPUを搭載したPC
- GPUはGeForce RTX 2080以上推奨
- iPhoneX以降のiPhone
- iFacialMocap(iOSアプリ、980円、トライアル版有)
参考までに筆者の環境
- 主にゲーム用途のデスクトップPC
- OS: Windows 11 Pro
- CPU: AMD Ryzen 7 7700X
- GPU: GeForce RTX 4080 16GB
- RAM: 64GB
- iPhone 11 Pro
立ち絵の用意
まず、立ち絵を用意しましょう。筆者はまともな絵が描けないので、生成AIにお願いしましょう。
今回は、先日DALL-E3が利用できるようになったBing Image Creatorで立ち絵を生成してみたいと思います。
試しに弊社のイメージキャラクターっぽいのを生成してもらいましょう。
HPから説明文を引用しつつ、プロンプトは
「NTTテクノクロス株式会社のイメージキャラクター NTTテクノクロス株式会社はNTT研究所の技術を軸に世の中の先端技術とサービスを掛け合わせ価値を提供することをミッションとする会社です」
でいいですかね。
kawaii!!
欲を言うのであれば、手に持っているノートパソコンのようなものの背面にあるマークがダイナミックループ(NTTのロゴのアレ)になっていると100点ですね。当然、ロゴの利用規約的に怒られそうですが。
今回は背景について特に指定せずに出力していますが、プロンプトに「背景は単純な白色」などを付け加えると背景を切り抜く加工が楽になるのでおすすめです。
尚、Bing Image Creatorで出力される画像は、jpeg形式なので「背景は透明」と指定すると透明に見える人には透明に見えるけど透明じゃない画像を出力してくれます。当然、透明ではないので、単色を指定してくりぬいた方が楽です。
参考画像:
立ち絵を動かす
Talking Head Anime from A Single Image 3というプロジェクトを使って立ち絵を動かしていきたいと思います。
立ち絵の下準備
利用する立ち絵にはいくつかの条件があるようなので、生成AIで出力した画像を条件に合うように少し加工します。
主には、
- 背景がアルファチャンネル(透過)であること
- キャラクターの顔の位置が画像の上半分の128x128の縮尺に収まっていること
が守れていると上手く動作すると思います。
体や手の位置についての指定もありますが、正面の画像を指定した場合に生成AIが出力しがちなバストアップの画像でも以下のように顔の位置、縮尺が条件と一致するように加工できれば概ね上手く動作しました。
参考画像:
動作環境の用意
動作環境はこちらに示された通りのPython環境ですが、めんどくさいのでAnacondaで構築してしまいます。
まずは、プロジェクトのソースコードをダウンロードして任意の場所に展開します。
以降の手順はC:\talking-head-anime-3-demoにソースコードを展開した前提で記載します。
動作に使用するモデルファイルはgithub上ではなく、プロジェクトの作者のdropbox上にあるので、そちらからダウンロードします。(直リンク)
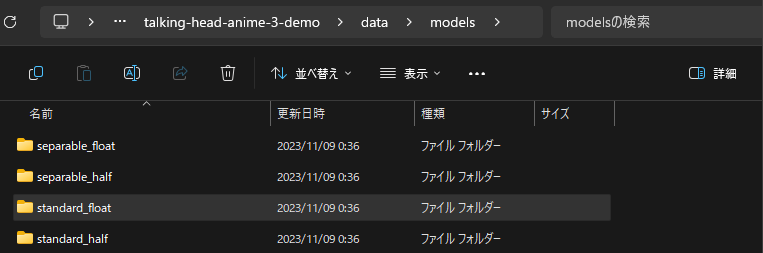
ダウンロードしたモデルファイル(standard_floatなどのフォルダ)をフォルダごとC:\talking-head-anime-3-demo\data\models配下に入れます。
PythonとAnacondaをそれぞれダウンロードしてインストールします。何か都合がなければ、その時の最新版、インストーラーのウィザードについてもデフォルトで問題ありません。筆者はPython3.12.0、Anaconda3-2023.09-0で環境を構築しました。
インストールが終わったら、Anaconda NavigatorからPowershell Promptを開きます。
Powershell Promptが開いたら以下のコマンドを実行して環境構築を行います。
cd C:\talking-head-anime-3-demo # ソースコードを展開したディレクトリに移動
conda env create -f environment.yml # Anacondaで環境構築
加工した生成絵をアバターとして動かす
環境構築が正常に完了していれば、環境構築時と同様、Anaconda NavigatorからPowershell Promptを立ち上げて以下のコマンドを実行するとプログラムが立ち上がります。
cd C:\talking-head-anime-3-demo # ソースコードを展開したディレクトリに移動
conda activate talking-head-anime-3-demo # Conda環境名を指定
python tha3/app/ifacialmocap_puppeteer.py # プログラムを実行
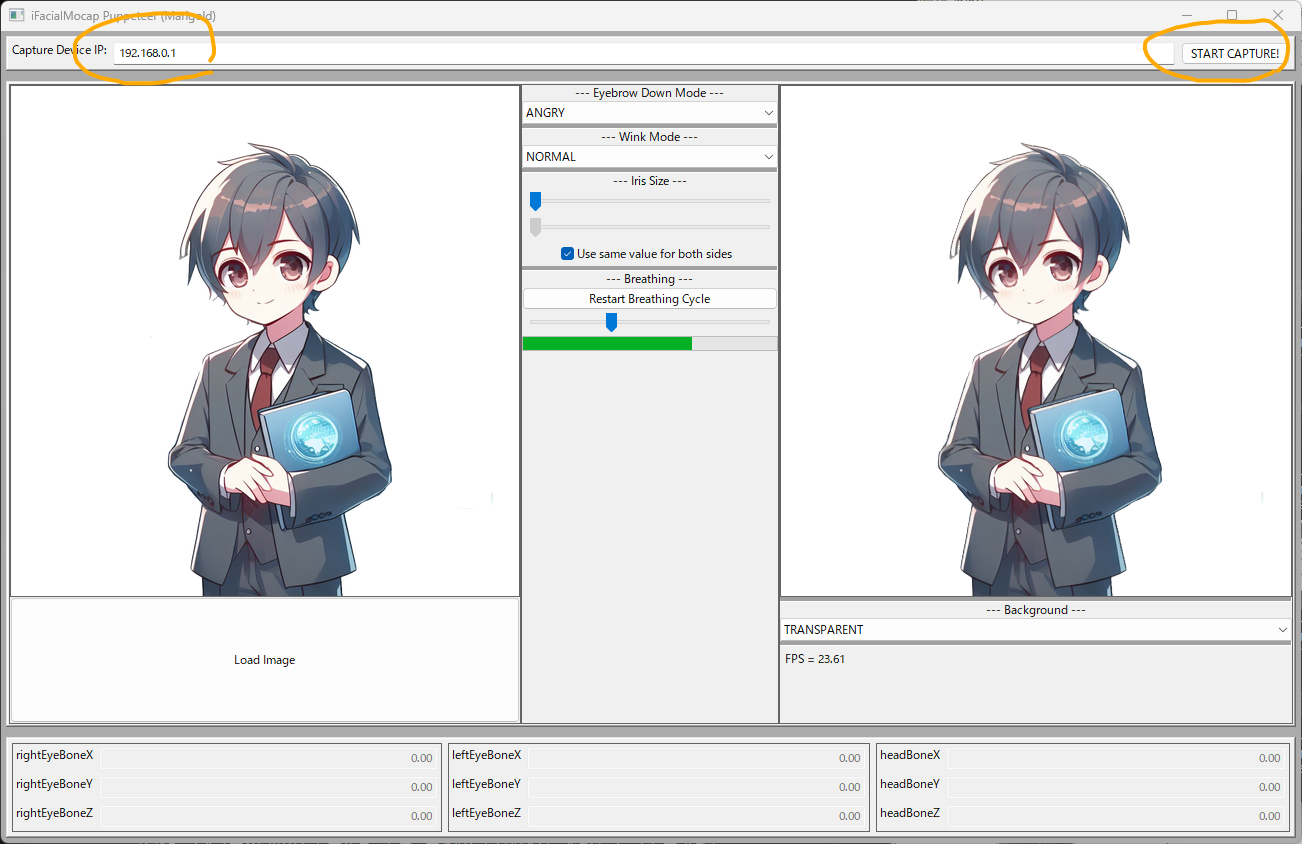
Load Imageから画像を読み込ませます。
次に手元のiPhoneでフェイストラッキングアプリのiFacialMocapを立ち上げます。
なお、先日リリースされたiFacialMocap Powered by NVIDIA Broadcastというデスクトップアプリを使えば、iPhoneではなく、通常のWebカメラでも同様のフェイストラッキングができるようです。今回はカメラのスペック的にiPhoneの方が精度が出そうなので、iOS版のアプリでやってみようと思います。
アプリに画面に表示されたIPアドレスをプログラムのIPアドレス入力欄に入力してSTART CAPTURE!をクリックします。
この状態でスマホを目の前に置いてきょろきょろしてみると...
体の動きやまばたきは反応しますが、口の開閉が反応しませんね。こう見えて筆者はめっちゃ口をパクパクしてます。
立ち絵の画像の口をよく見てみると、生成AIでの出力画像によくあるのですが、口が厳密には線で表現されておらず、境界が曖昧でした。
このような場合、口は閉じた状態の線を書き加えると上手く動作することが多いです。いくつかの画像で試したところ、開いた状態の口を書き加えた方が口の開閉に対する反応が良く、口の中の色が分かりやすくなりやすい傾向があるように感じたので、今回は開いた状態の口を書き加えてみます。
この画像を読み込ませて動かしてみると
いい感じに動いてますね!Eyebrow Down Modeなどもお好みで変更するとよいです。
OBSに取り込む
デスクトップ上で顔の動きに合わせて立ち絵がぐりぐりと動くようになったので、配信や動画に載せるためにOBS Studioに取り込みます。
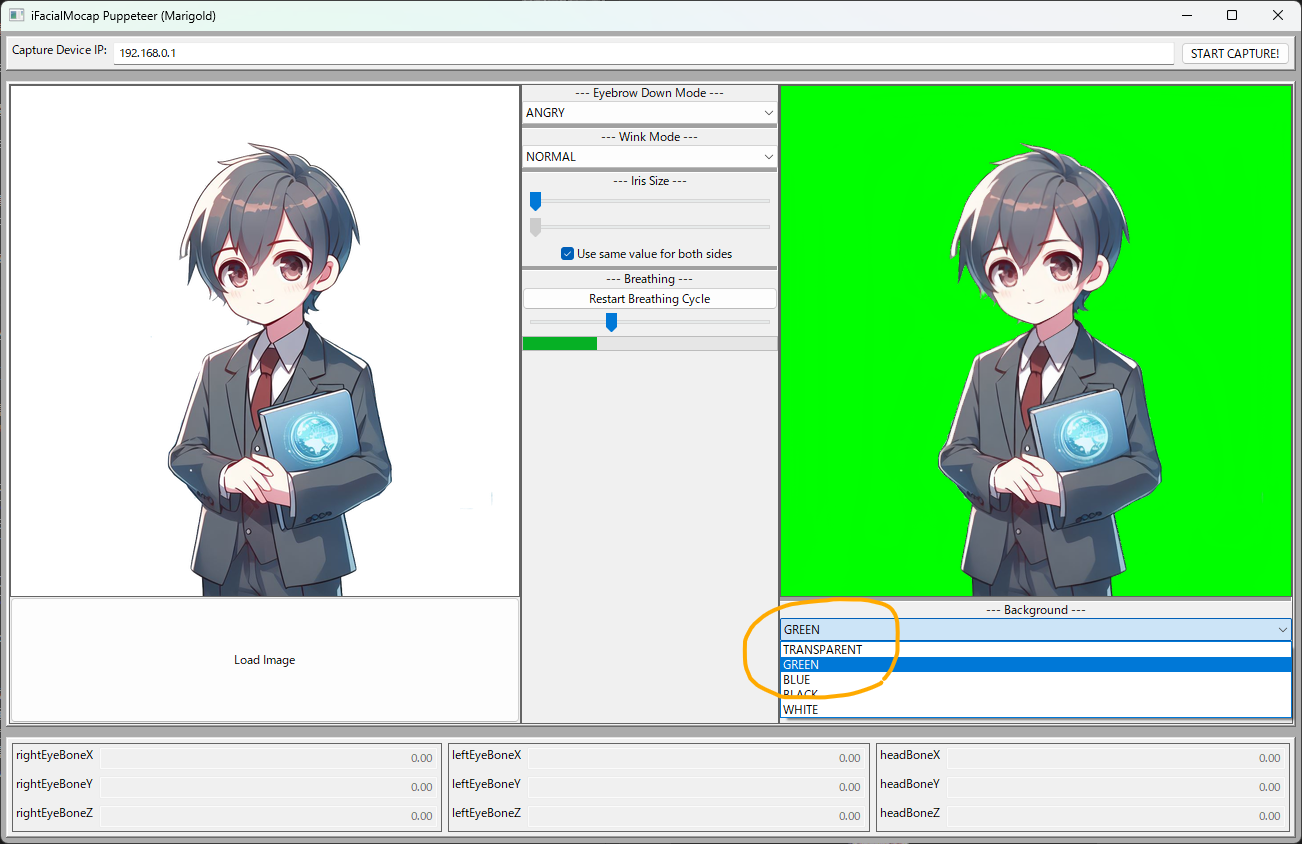
クロマキー合成で取り込みを行うため、プログラムの画面で背景を緑に指定します。
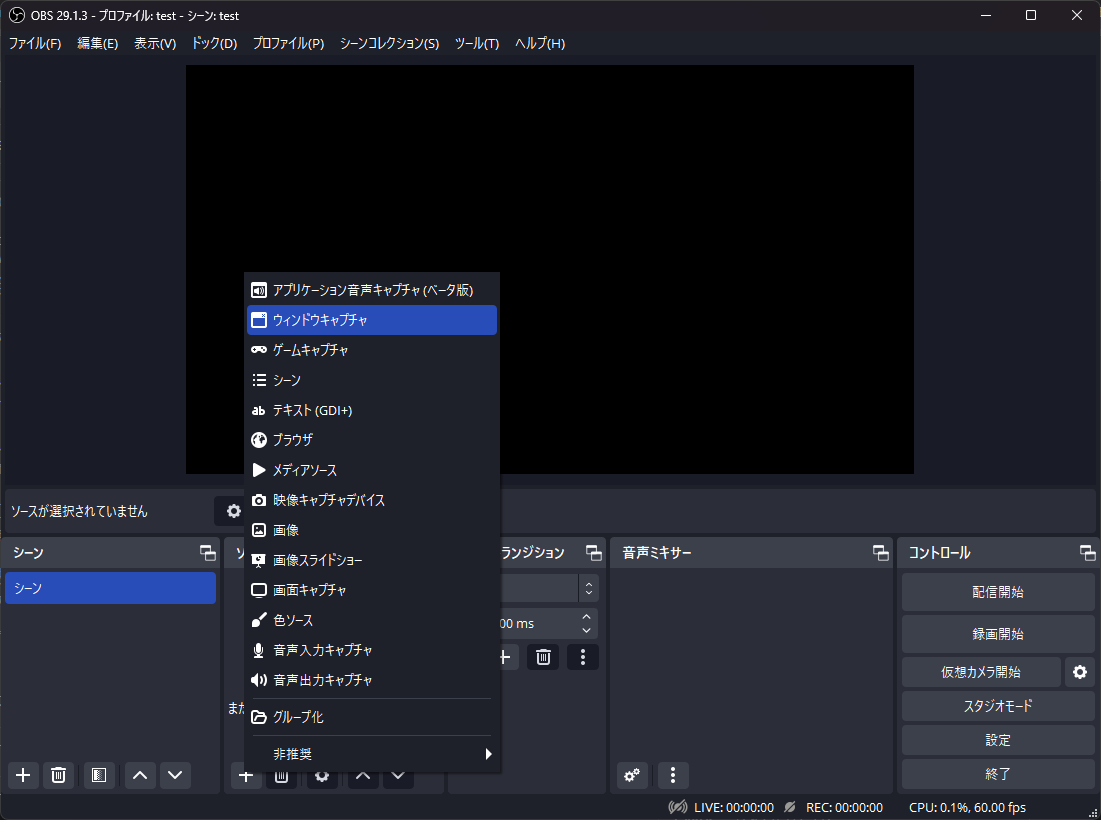
OBS Studio上でプログラムの画面をウインドウキャプチャします。
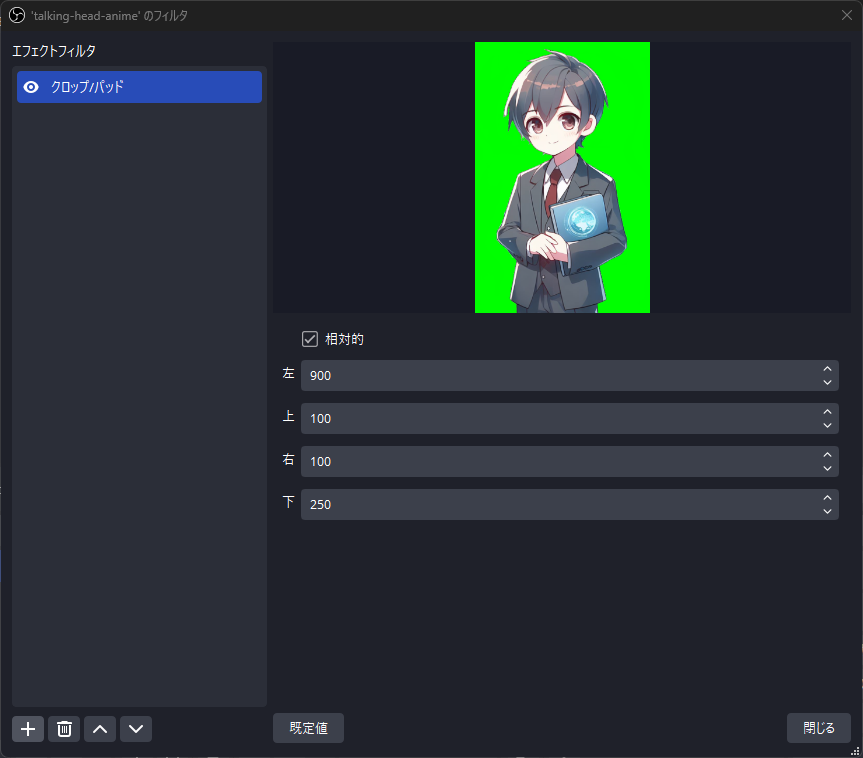
ウインドウキャプチャにフィルタでプログラムの不要な部分のクロップ(切り抜き)とクロマキー合成を追加します。
後は、任意の背景やテロップなどを付けてこんな感じにしてみました。(OBSで録画)
また、Microsoft TeamsなどのWeb会議で今回用意したアバターを使って登場したい場合は、仮想カメラとして認識させて、アプリケーション内でカメラデバイスに仮想カメラ(OBS)を指定するとよいです。
おわりに
いかがだったでしょうか。画像の加工やコマンドの実行に慣れている方であれば、1時間程度で動くアバターを手に入れることができたかと思います。
本物のLive2Dのモデルと比較すると画角や解像度に制約があったり、振り向いた時の頭部の影など元画像に存在しない部分の描画に多少の違和感はありますが、想像以上になめらかに動くと思います。
今後、同様の技術の開発が進むことで、絵が不得意であっても、好みの姿を言葉にしたり、思い浮かべるだけで手軽にアバターを手に入れられるようになりそうですね。
かがくの ちからって すげー!
このような簡易な方法でアバターを作って動かしてみて、「面白いな」「もう少し本格的にやってみたいな」と思えた場合、本格的なLive2Dの作成方法を@w-ryuくんが別のアドベントカレンダーの記事で書いてくれているので、ぜひご一読いただければと思います。
明日はアドベントカレンダー最終日です。@kanaza-sさんが昨年に続き、PostgreSQL関連の記事を書いてくれるそうです。どうぞお楽しみに!
余談
今回、立ち絵の生成にはBing Image Creatorを利用しましたが、Bing Image Creatorを利用して生成した画像は規約で商用利用が禁止されています。
この方法で作成したアバターで「収益化まで走りきってやる!」という場合は自身でStable diffusion等の環境を用意して立ち絵を生成するか、DALL-E3を手っ取り早く使いたいのであれば、ChatGPT Plusを利用して画像生成するとよいでしょう。