背景
前回まででDjangoやFlaskで簡単なアプリをデプロイしました。「いよいよAIアプリを!」とイキってデプロイしようとしたら、「メモリが足りません」=>「バージョンが違います」=>「コードが違います」と当たり前のエラーを吐かれて、違う方法を探すのも100n回目でトラウマになりそうです。と思ったらstreamlitなるものがあったのを思い出しました。とりあえず、streamlitを使えばcolab上で開発できそうな噂を聞いたので、どのように出来るか検討したいと思います。
前回までの記事
目的:スマホでwebアプリの開発環境を作りたい。
目標:ネットからアクセスできるurlを発行したい
colabからデプロイする事を目標にします。ここでは、colabに繋がっている間、urlが発行されてそこにアクセス出来れば良いものとします。
資料
今回は、SAI-Lab株式会社の代表取締の我妻さんのYouTubeを参考に、そのまま使わせてもらっています。我妻さんはUdemyにも多くの講座を持ってらっしゃいます。大変、分かり易いと思いますので、気になったら覗いてみるのも良いかもしれません。
【Section1: Streamlitの概要】【Streamlit+Colab】人工知能Webアプリを手軽に公開しよう! -Udemyコースを一部無料公開
結果:発行したurlでスマホからアクセスできました
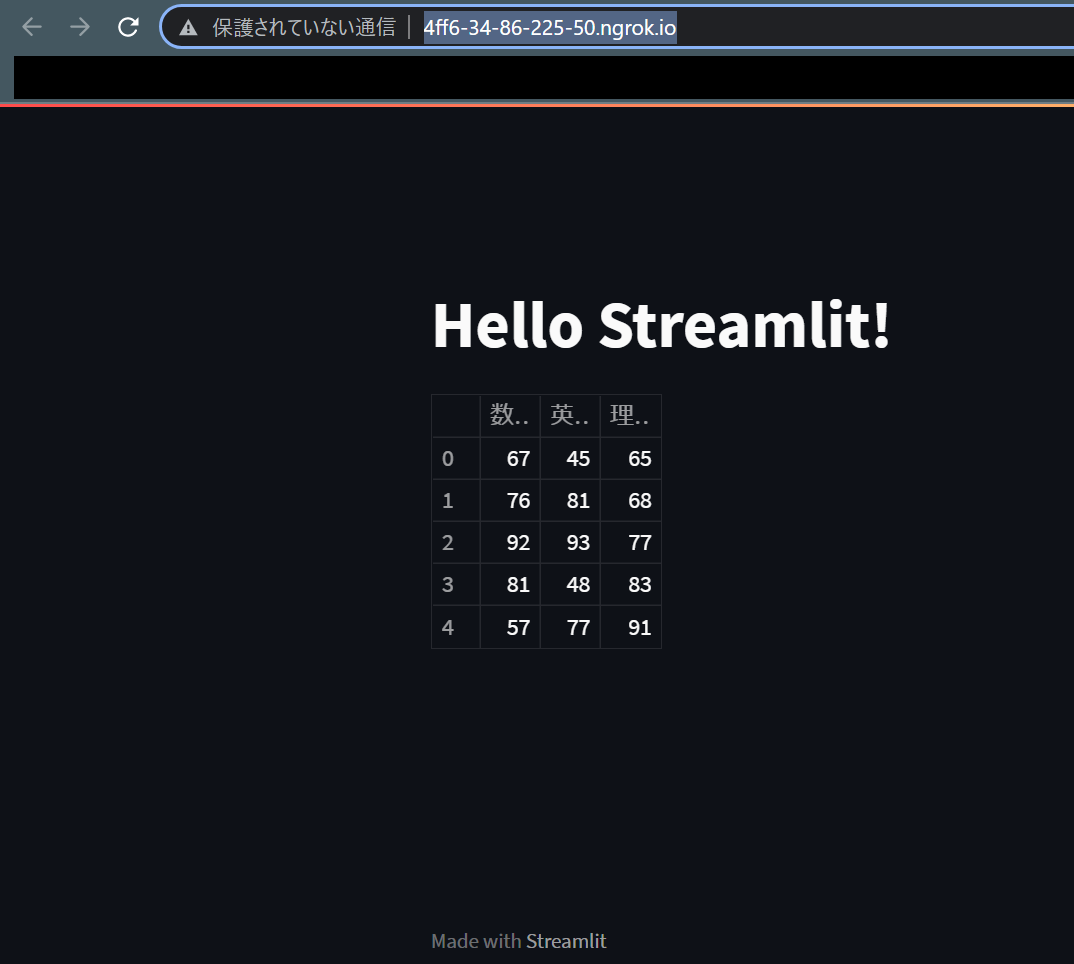
上のYouTubeの通りにすると、下の図の様になります。同じURLをスマホから見ても同じように表示されます。ここだと「http://4ff6-34-86-225-50.ngrok.io 」です。colabのセッションが切れると接続しない様です。これは一時的に発行される物として考えた方が良さそうです。

方法
ここでは、先ほどのYouTubeの大まかな説明をさせて頂きます。詳細は我妻先生がYouTubeで分かり易く説明されています。
ざっくりとした項目は以下になります。
- streamlitのインストール
- ngrokの登録とToken発行
- 実行ファイルの作成
- アプリの起動とURLの発行
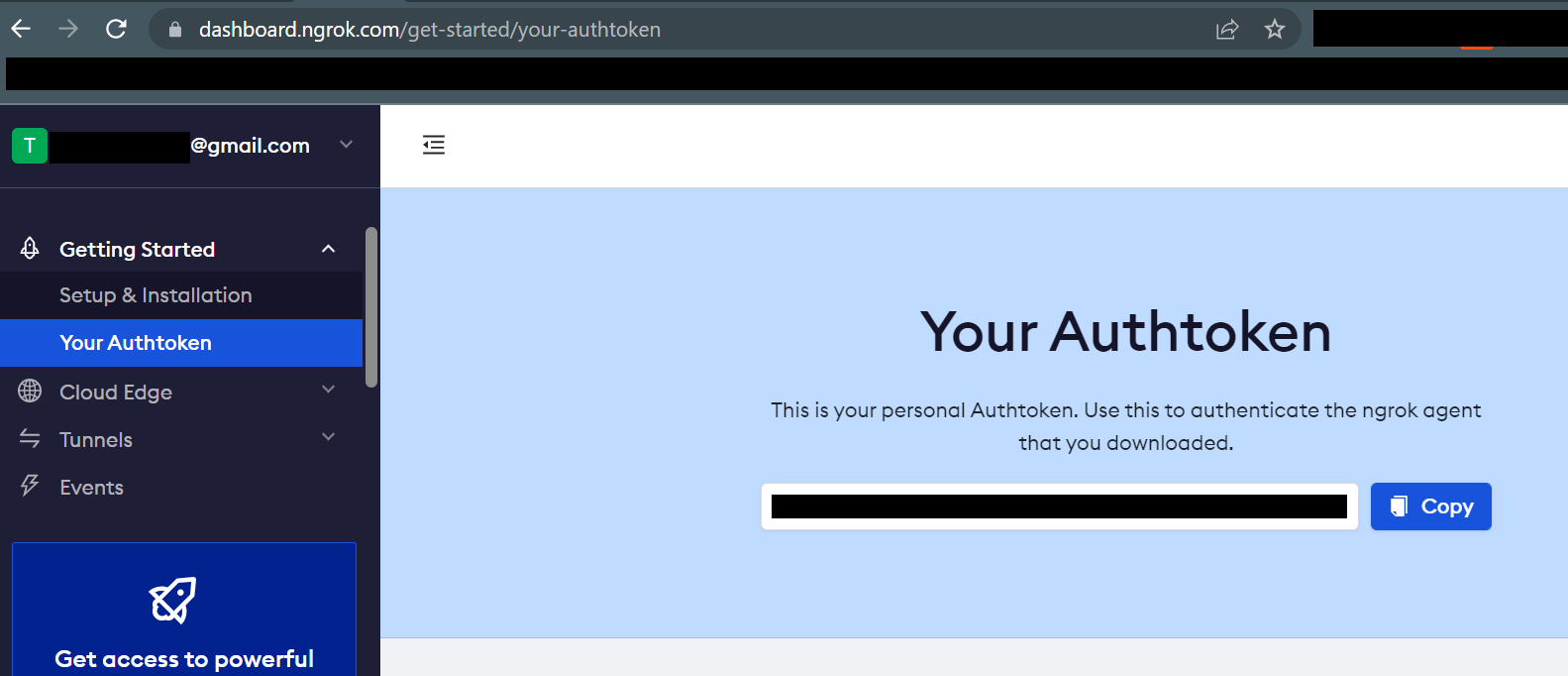
ローカルサーバーを外部公開するためngrokを使います。私はgoogleアカウントを使って登録しました。登録するとAuthtokenも自動で発行されているみたいで、下図の様に確認できます。
注意点
- streamlitをインストールしたらcolabを再起動する。
これに関しては!pip install stremalitをした後にcolabのランタイムを再起動して下さい。 - 発行したURLに接続しようとすると危険だと言われる。
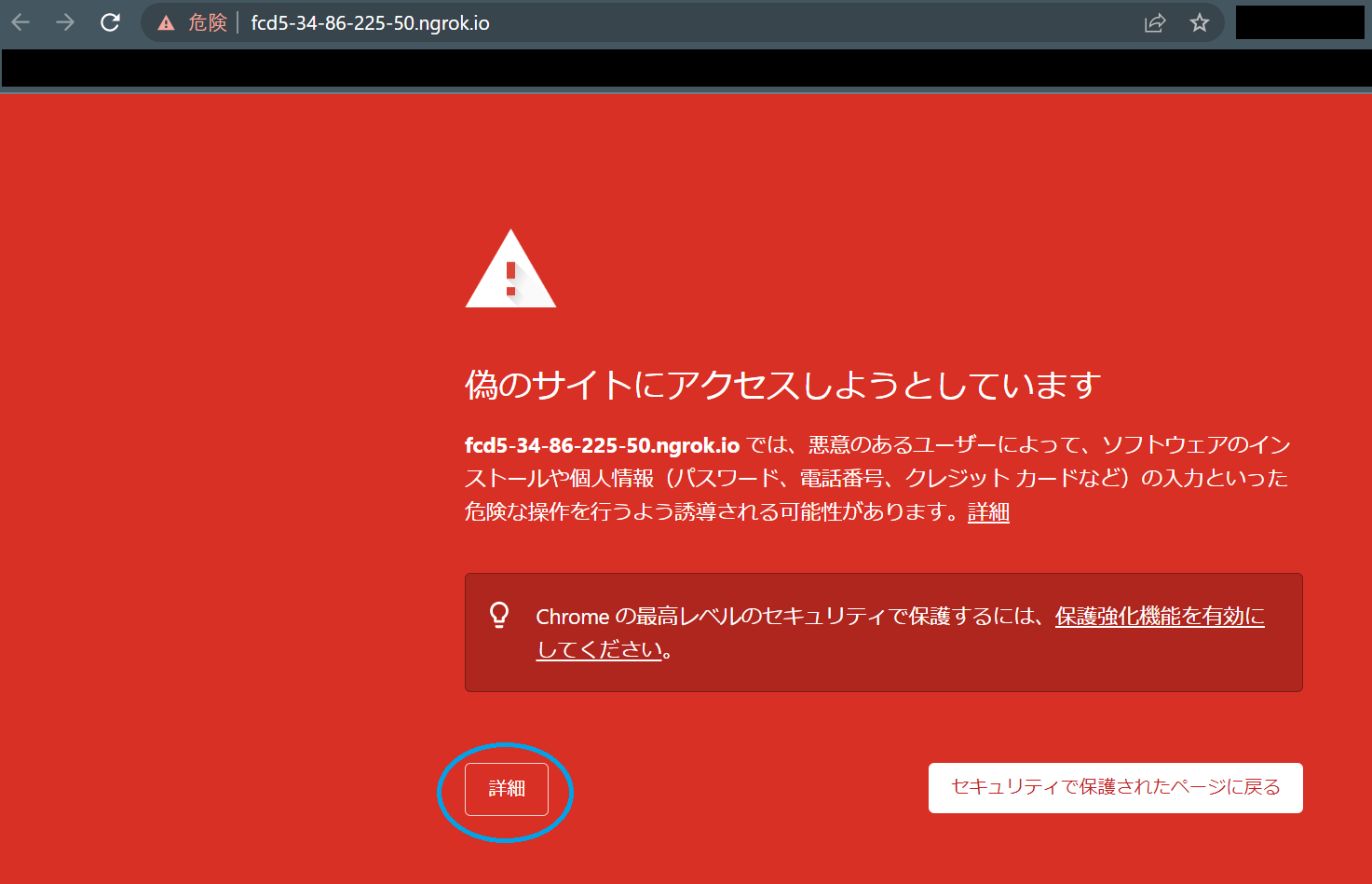
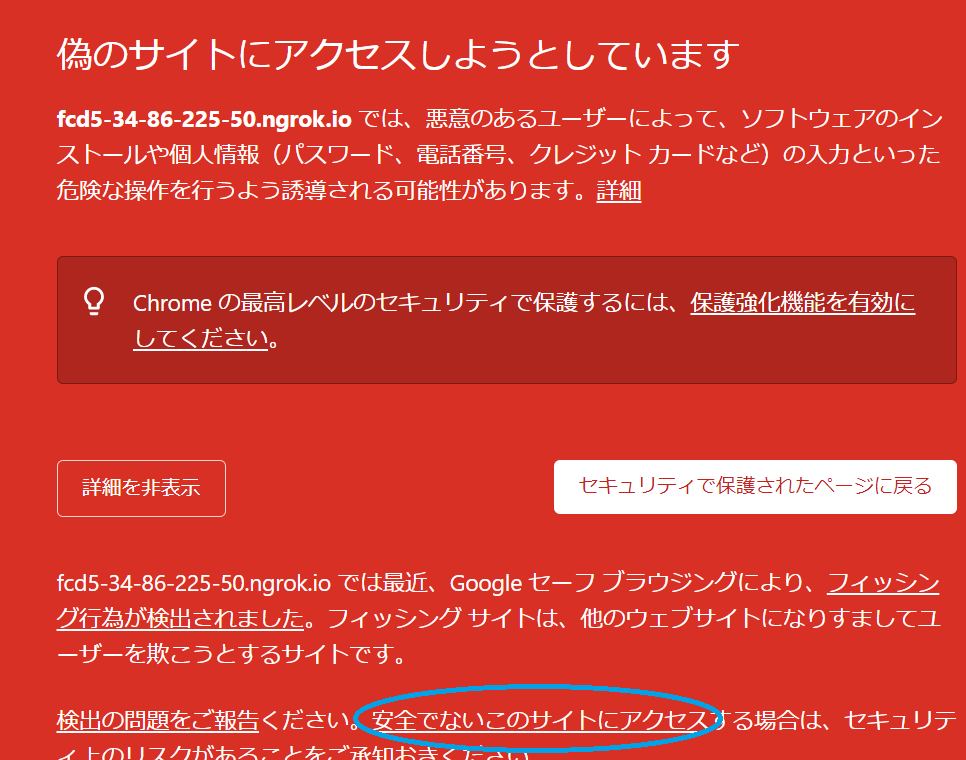
chromeで接続しようとすると、下図の様に注意されます。ここは落ち着いて青丸の「詳細」とクリックします。すると、次の図の様に情報が開かれますので、更に青丸部の「安全でないこのサイトにアクセス」をクリックして下さい。すると、結果にあった図が表示されます。
感想
今回はStreamlitを使ってデプロイしてみました。これがデプロイというのかは微妙な所ですが、colabのプログラムをwebブラウザで可視化したり、UIで操作出来るのは嬉しい気がします。探すと、GANを実装してwebブラウザで画像を生成する物もあるようでした。今後、そのような複雑なディレクト構造も挑戦しながら、アプリ開発も出来るようにしたいと考えています。