はじめに
現在、 Unity の新機能として開発が進んでいる "Visual Effect Graph (VFX Graph)" というものがあります。
ノードエディッターでポチポチとノードをつないでいくと簡単にパーティクルエフェクトが作る事ができ、内部的には Compute Shader ベースで実装されているため大量のパーティクルを CPU 負荷を上げずに表示できるという、とってもすごいものです。
ただ確かに簡単といえば簡単なのですが、できる事が多すぎて初手で何をすればよいかよくわからない、といった感じがしました。
ということでそれっぽい動きがする簡単なパーティクルエフェクトの作り方を VFX Graph の導入から順に解説していきたいと思います。
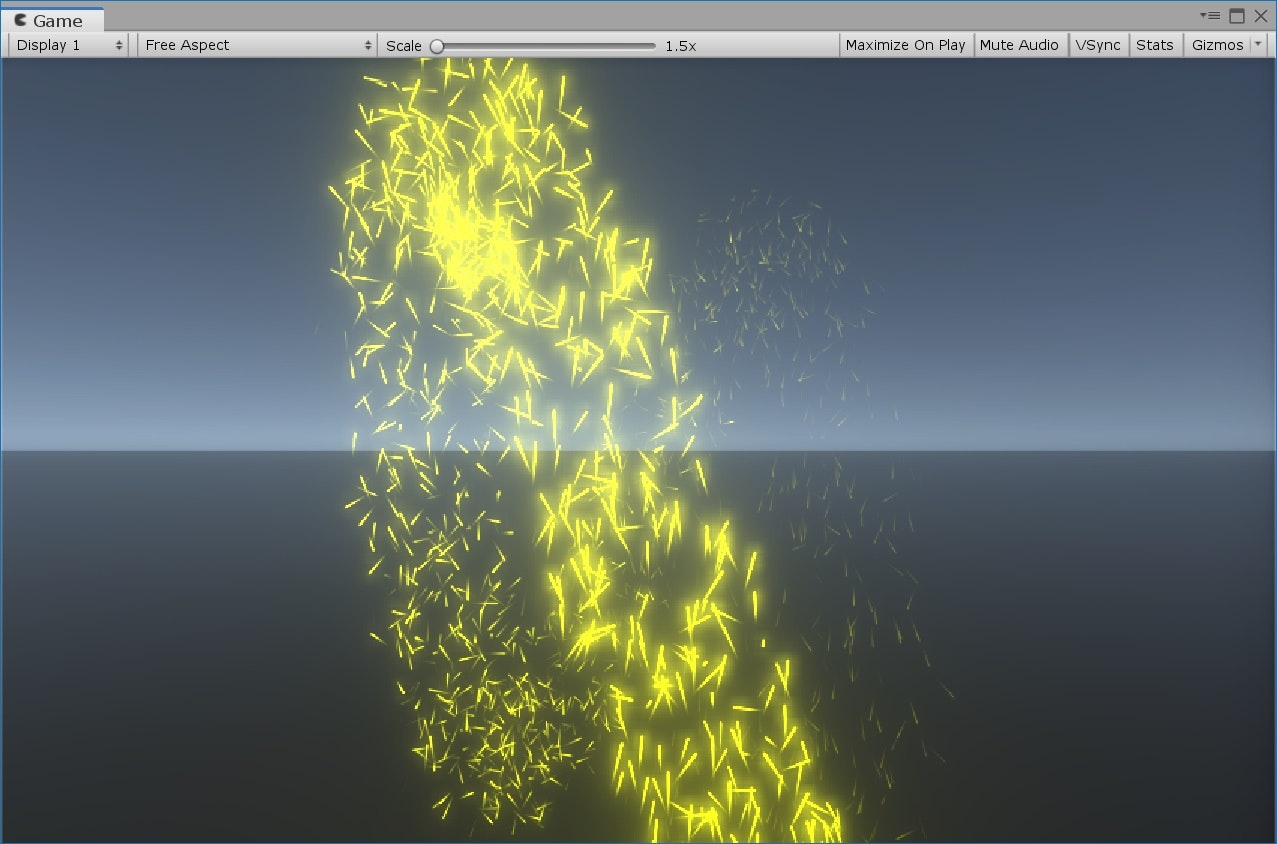
最終的には次のようなものを作ります。
[
https://youtu.be/9SwU5pfqmYM
VFX Graph は開発中の機能のため今回の記事が将来的にも通用するかどうかはわかりませんのでご注意ください。今回の記事は下記のバージョンを使用しています。
- Unity 2019.1.0f2
- Visual Effect Graph 5.13.0 preview
- Core RP Library 5.13.0
- High Definition RP 5.13.0 preview
HDRP 環境でやっていきますが、現在の VFXGraph は LWRP 、 標準レンダラーでも動作するようになっているらしいです (私はやったことないのでこの記事では HDRP 前提にします) 。
プロジェクトの準備
プロジェクト作成 - package の導入
新規プロジェクトの作成でテンプレートは通常通り "3D" で作成してください。 HDRP のテンプレートはありますがテンプレートから始めると余計なものがたくさんついてくるので VFX Graph に限らず HDRP を使う場合も HDRP テンプレートは (テンプレートの内容を見たいのでなければ) 使わない方がよいかと思います。
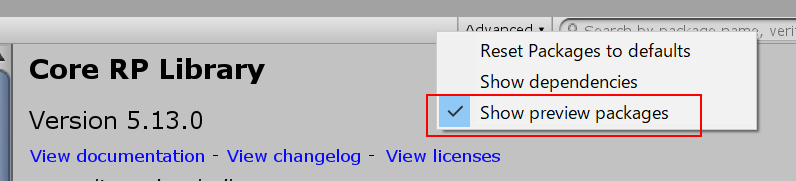
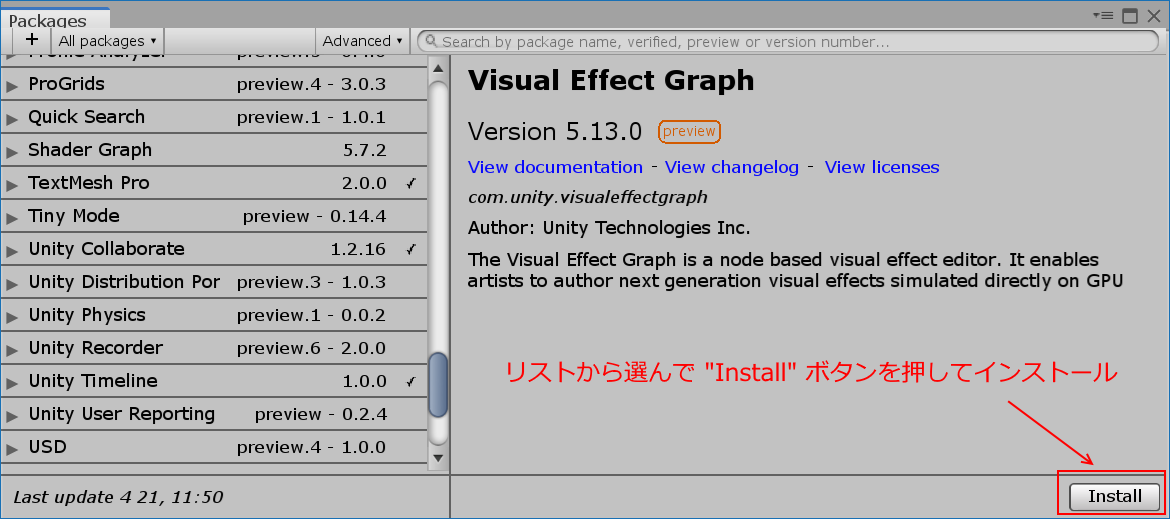
Unity が起動したら "Window - Package Manager" で Package Manager を開き、 "Advanced" から "Show preview packages" にチェックを入れて Preview Package も表示するようにした上で下記 3 つを install します。
- Core RP Library (Unity 2018 以前では異なった名称で表示される場合もあります (Render-pipelines.Core))
- High Definition RP
- Visual Effect Graph
"CoreRP Library" と "High Definition RP" は依存関係があるのでバージョンに注意してください。
HDRP のセットアップ
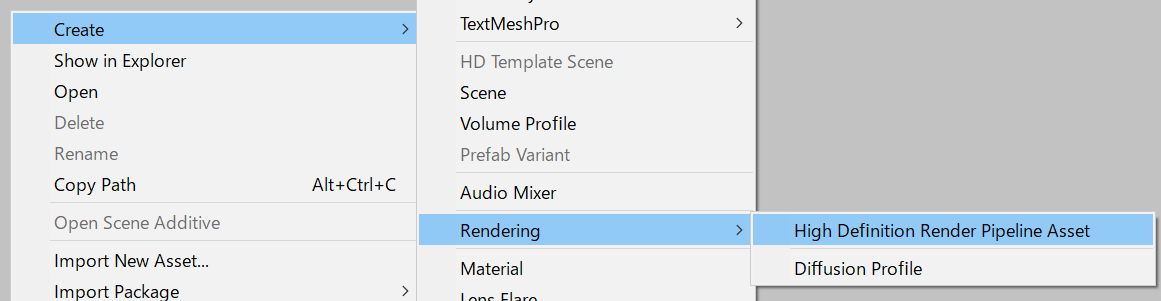
- "Assets - Create - Rendering - High Definition Render Pipeline Asset" で HDRP asset を作成します

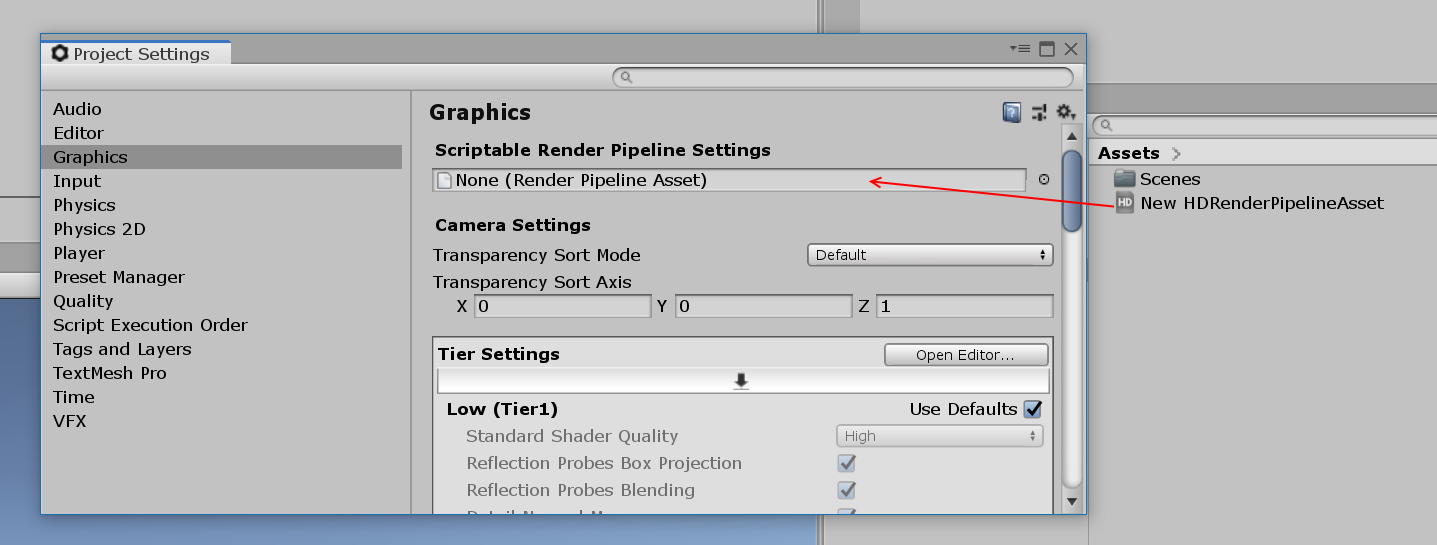
- "Edit - Project Settings" で Project Settings を開きます
- その中の "Graphics - Scriptable Render Pipeline Settings" に作成した asset を設定します

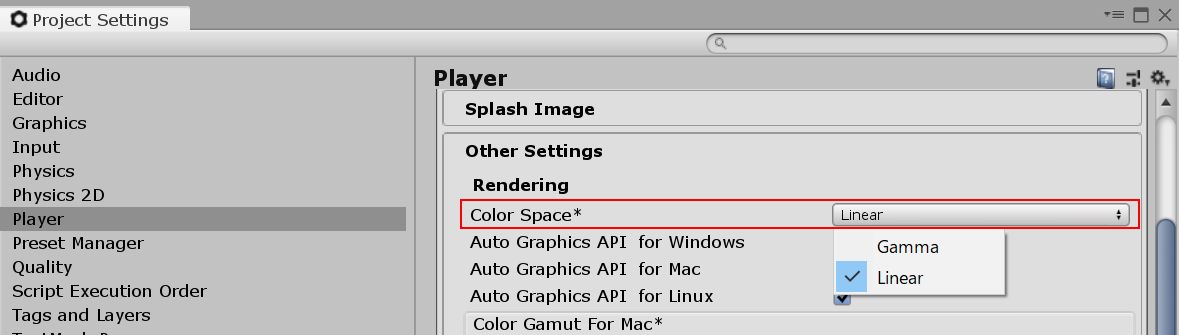
- 合わせて "Player - Other Settings - Rendering" の Color Space を "Linear" にします (HDRP は Linear 必須)

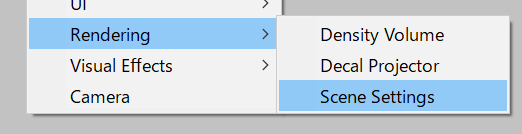
- "GameObject - Rendering - Scene Settings" で Scene 上に Scene Settings を作ります。中の設定はとりあえずは不要です

VFX asset の準備
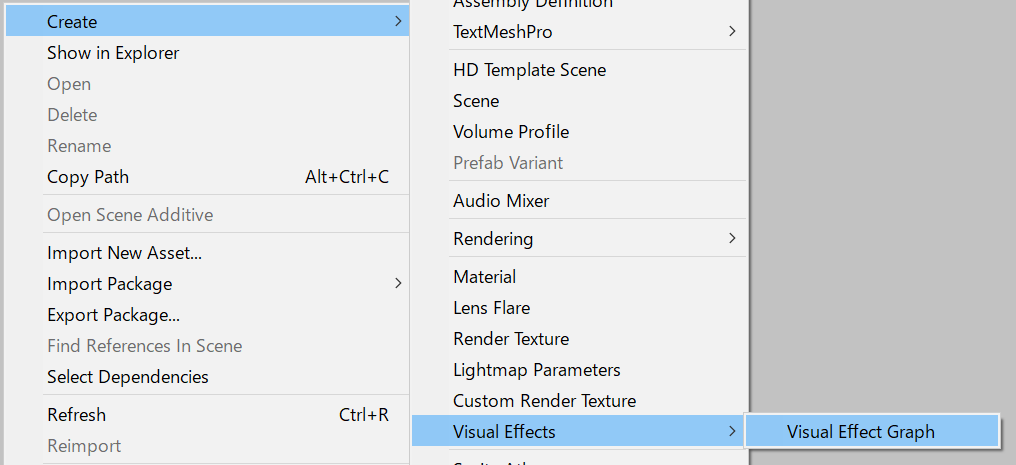
"Assets - Create - Visual Effects - Visual Effect Graph" で VFX asset を作成します。
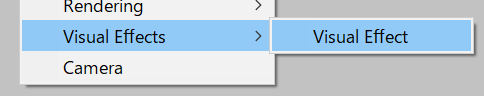
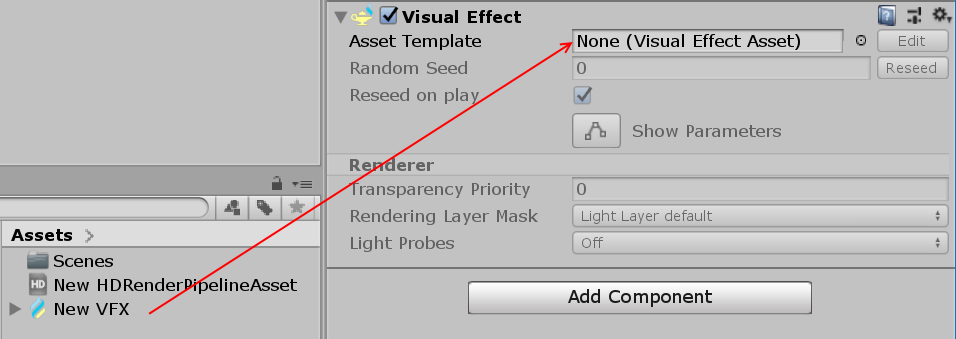
"Game Object - Visual Effects - Visual Effect" で Scene 上に Visual Effect を作成し、作成した VFX asset を Asset Template に登録します。
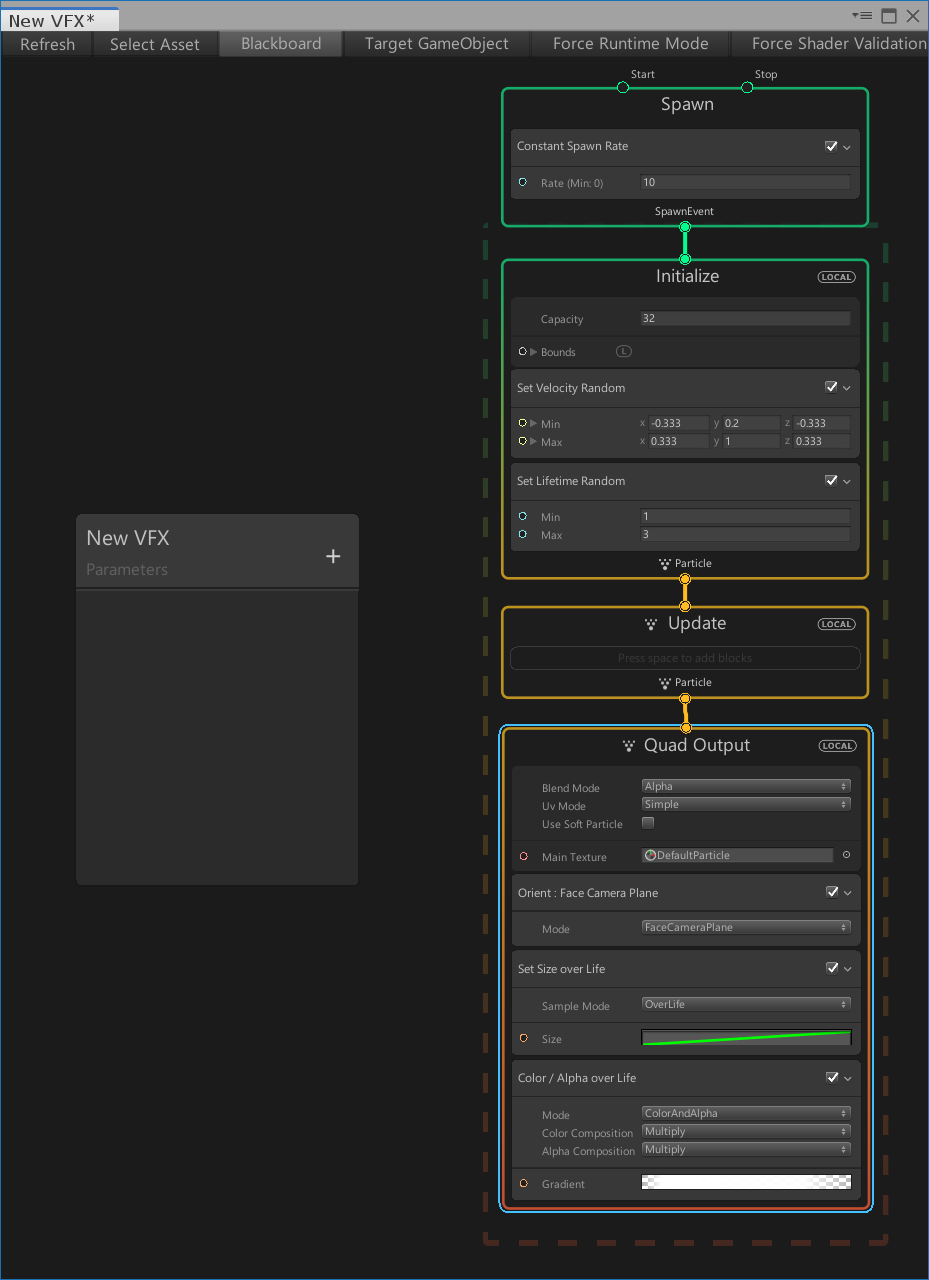
以上で準備完了です。作成した VFX asset をダブルクリックするとノードエディッターが開き、 Scene View, Game View でも初期状態のパーティクルエフェクトが動作し始めます。 (スクリーンショットではカメラの位置だけ調整しました)
パーティクルを作ってみる
VFX asset を見る
VFX は大枠で "Spawn", "Initialize", "Update", "Output" という 4 つのもので構成されています。これら一つ一つのことを "Context" と呼び、 4 種類の Context を組み合わせて 1 つの "System" を構成します。 1 つの asset の中で System は複数作れます。
新規に作成するとすでに System が 1 つ動作している状態になっています。これを改造していきます。
Output を設定する (その 1)
Output ではパーティクル一つの見栄えを定義します。デフォルトでは "Quad Output" というテクスチャ一つをパーティクルとするものが割り当てられています。 Mesh をパーティクルとしたい、といった根本的に異なる形状のものを出力したい場合は Output Context を作ってノードを接続すればできます。
ここではこの "Quad Output" を使ったパーティクルにします。
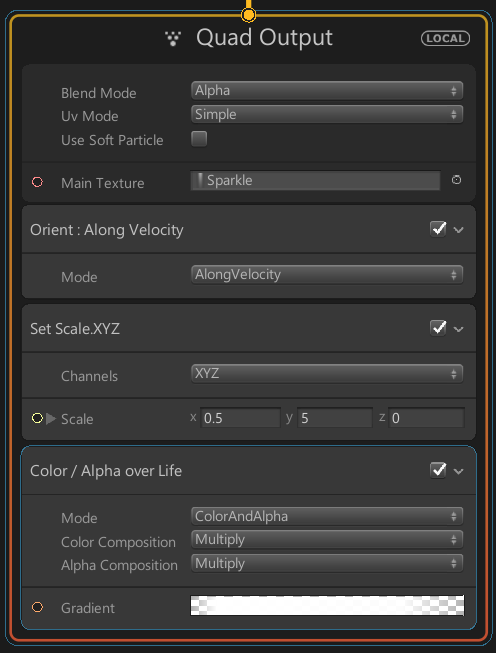
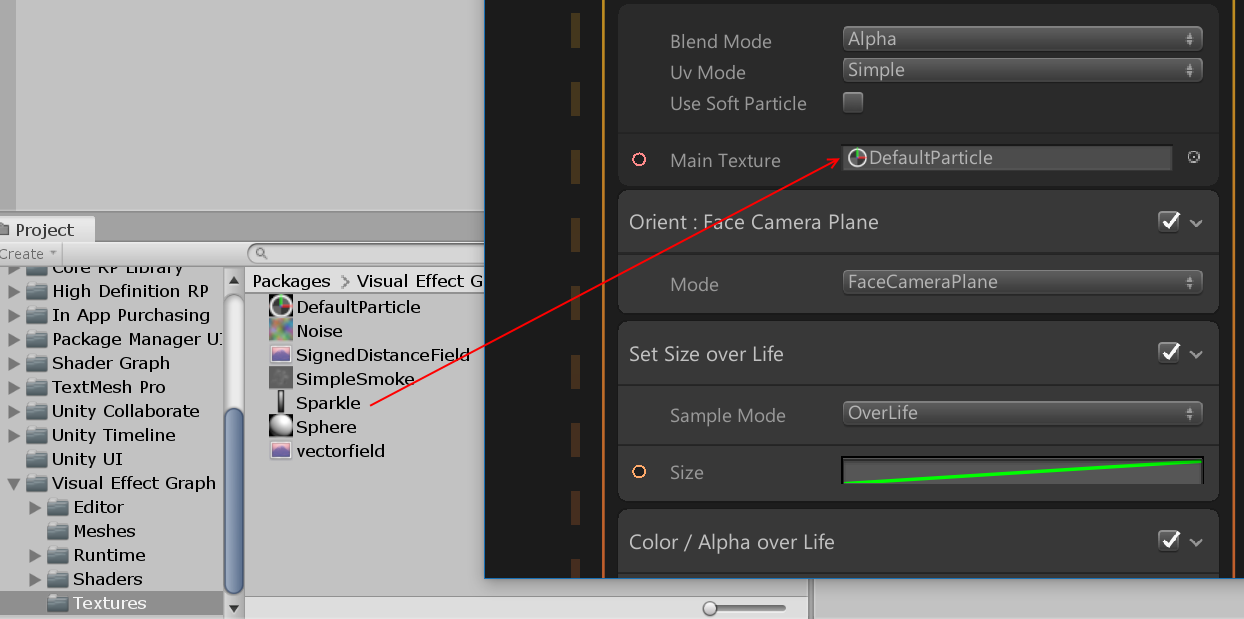
- Texture の画像を変更します。 VFX Graph の pacakge の中にはいくつかの画像が入っているのでこれを利用します。"Packages/Visual Effect Graph/Textures" の中から "Spakle" を Quad Output の Main Texture に D&D で登録します

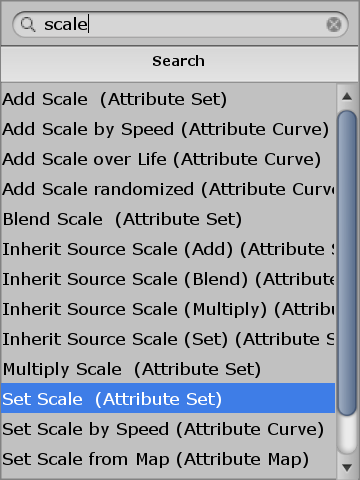
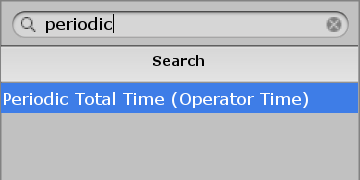
- "Quad Output" の上で右クリックメニュー "Create Block" を選択、 "Set Scale" を追加して Scale 値を調整します。 X が幅、 Y が高さになるので X を小さめにすることで細い感じにします。 (ここではとりあえず (0.5, 5.0, 0.0)) 追加の際、検索バーを使って検索した方が早いです

- "Orient" の Mode を "AlongVelocity" に変更します
- "Set Size over life" は使わないので削除してください
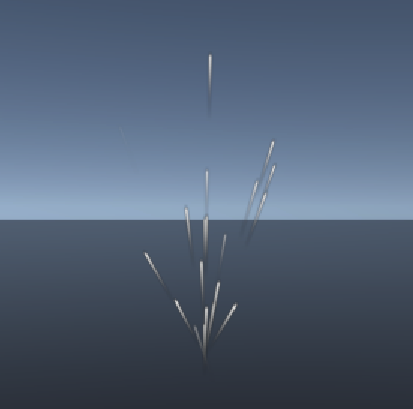
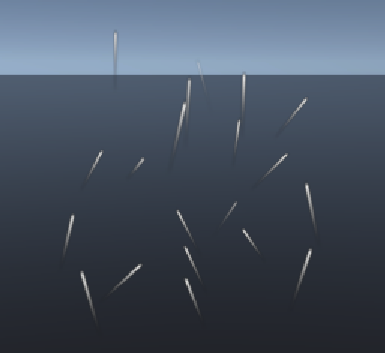
次のようになります。
この Sparkle を使った Output は VFX Graph のサンプルで火花のパーティクルに使われているものだったりします。 3. の Along Velocity 設定がポイントで、この設定をいれる事で移動する方向にパーティクルの向きも沿うようになります。
余談: 別の Output Context をつないでみる
(本筋には関係ないので気にならなければ飛ばしてください)
- ノードエディッターのなにもないところで右クリックしてメニューを出し、"Create Node" を選択します
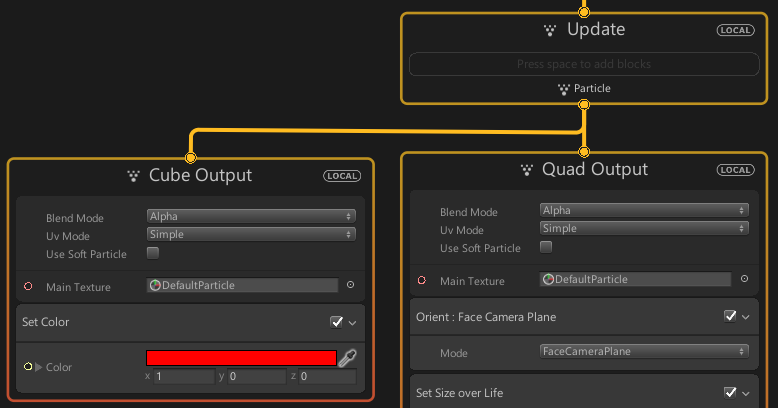
- 検索バーに "output" と入力し Output Context を列挙し、 "Cube Output" を選択します
- Cube Output の上で右クリックメニューを出し "Create Block" をして "Set Color" を追加し、任意の色を設定します
- Update Context の下のノード端 (出力) から作成した Cube Output の入力ノード端に接続をします
次のようになります。
赤い四角のパーティクルが追加されました。このように一つの Update から同条件で異なる Output を複数つなぐことも可能です。
作成した Cube Output は以後使わないので削除してください。
Spawn ~ Initialize の設定をする
Spawn と Initialize はパーティクルの生成に関する設定をします。
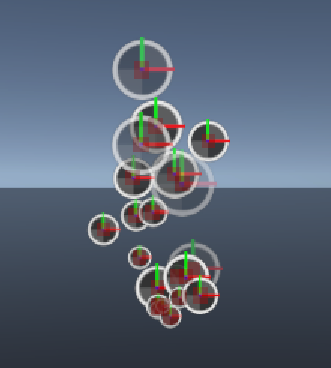
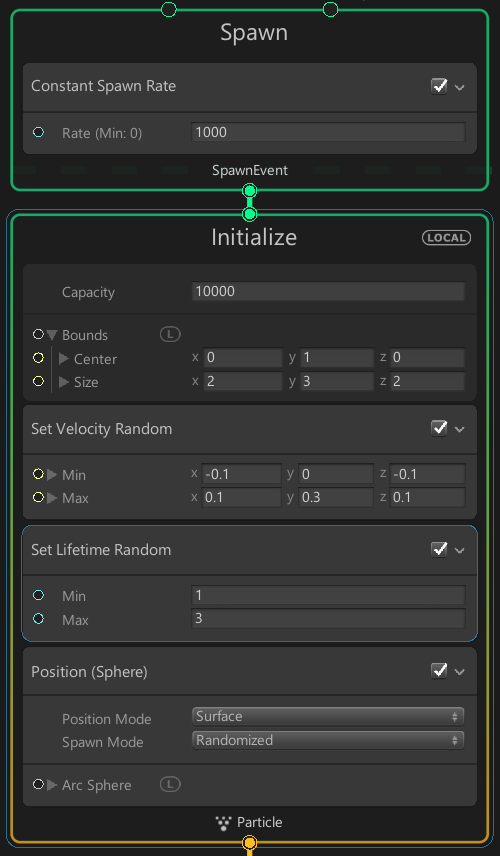
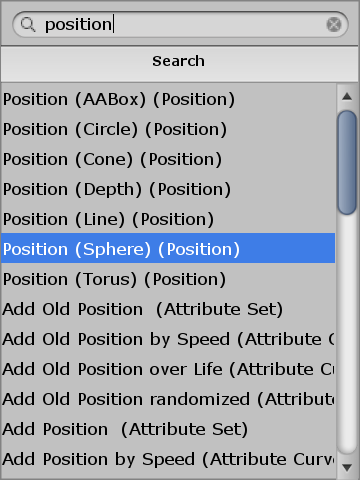
- Initialize の上で右クリックメニュー "Create Block" を選択、 "Position (Sphere)" を追加します。

- Initialize の "Set Velocity Random" を Min = (-0.1, 0.0, 1.0), Max = (0.1, 0.3, 0.1) とします。
この状態だとパーティクルが少ないのでよくわからない感じになっています。
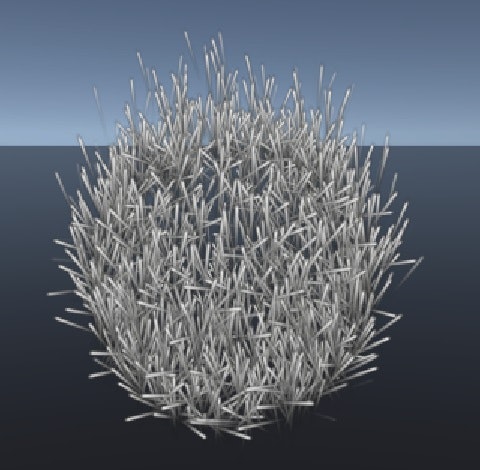
そこで Spawn の Rate 、 Initialize の Capacity を適当な大きい値 (Spawn Rate = 1000, Initialize Capacity = 10000) を設定すると次のようになりました。
大量に出てきて「らしい」感じになってきました。ここでの設定をまとめると次のようになります。
また、 "Set Velocity Random" を無効にするとパーティクルが全く出なくなります。この事から動きが全くないパーティクルは根本的に除外されるようになっているのではないかと思われます。
Initialize のパラメーターを動的に変更する
Context の Block の中でも Velocity のように動きをつけることができますが、できる事は限られています。そこでパラメーターを動的に変更する事で動きをつけていきます。パラメーターは Node を作成し、 Node を接続していくこど制御することができます。
パーティクルの基準位置を動かしてみます。
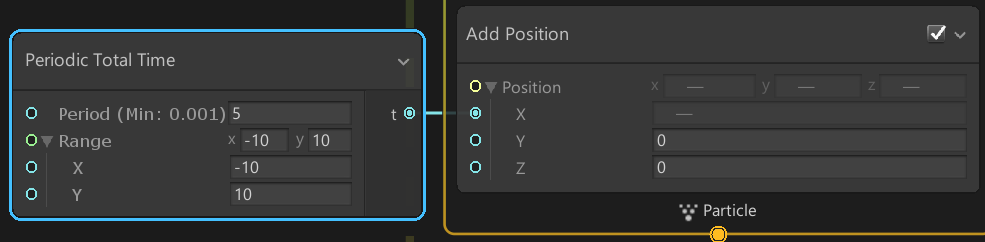
- Initialize の上で右クリックメニュー "Create Block" を選択、 "Add Position" を追加します。
- ノードエディッターの何もないところで右クリックメニュー "Create Node" を選択、 "Periodic Total Time" を選択します

- "Periodic Total Time" のパラメーターを次のようにします
- Period = 5
- Range = (-10, 10)
すると次のように横に移動する動きが入ります。つまり "Periodic Total Time" を利用することで時間軸の動きをつけることができるようになるわけです。
もう少し複雑な動きをつけます。
- "Periodic Total Time" のノード接続を切断します。ノードの切断は接続されているノードを選択して Del キーで削除できます
- "Create Node" で "Sequential Circle" を追加します
- "Sequential Circle" のパラメーターを次のようにします
- Count = 100
- Radius = 5
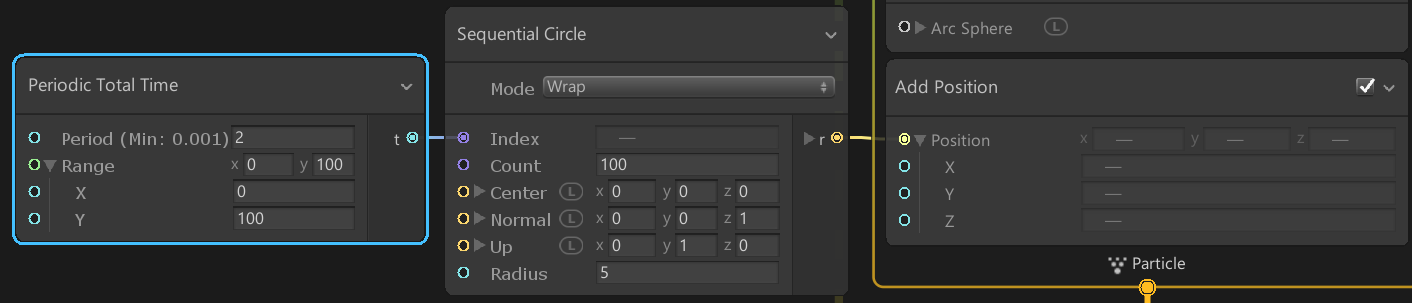
- "Periodic Total Time" のパラメーターを次のようにします
- Period = 2
- Radge = (0, 100)
- ノードの接続を次のようにつなぎ変えます

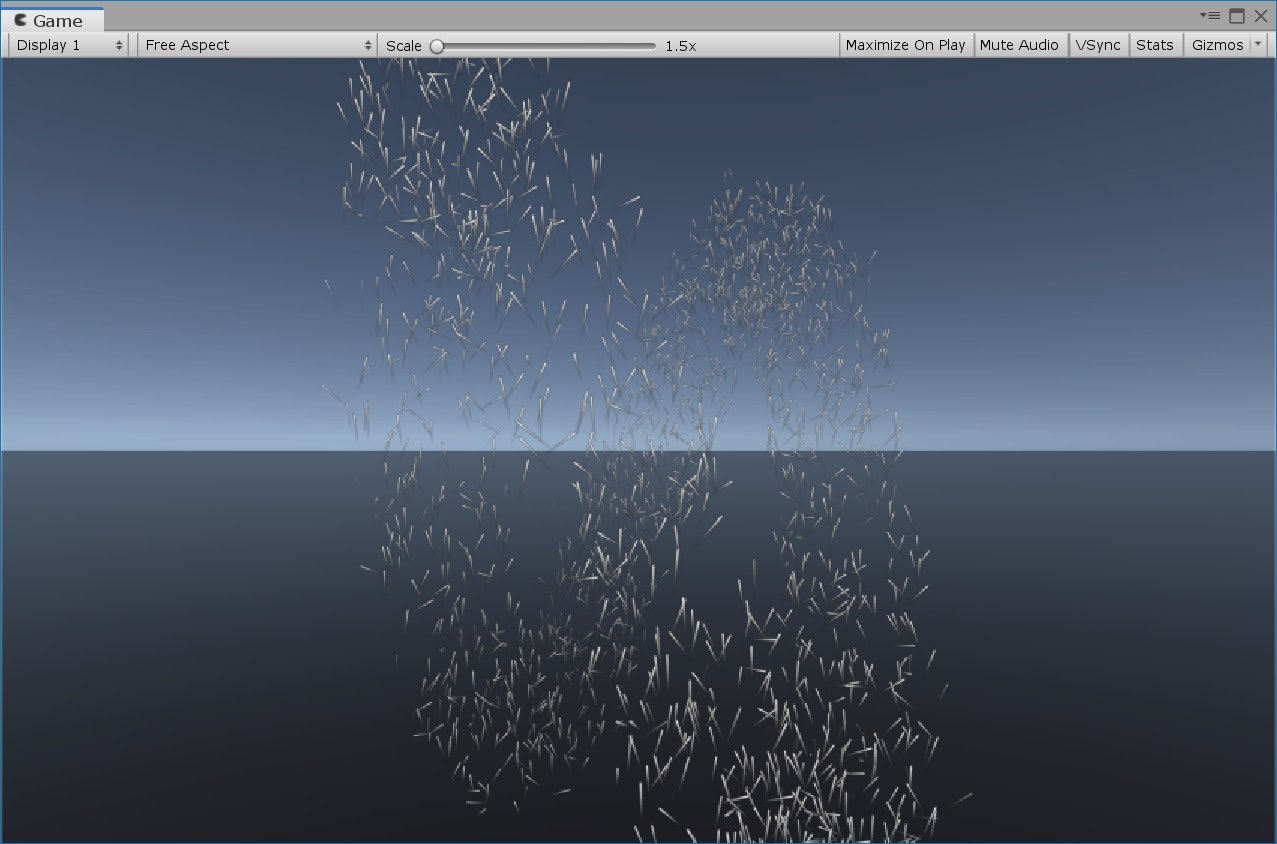
すると円の動きをするようになります。
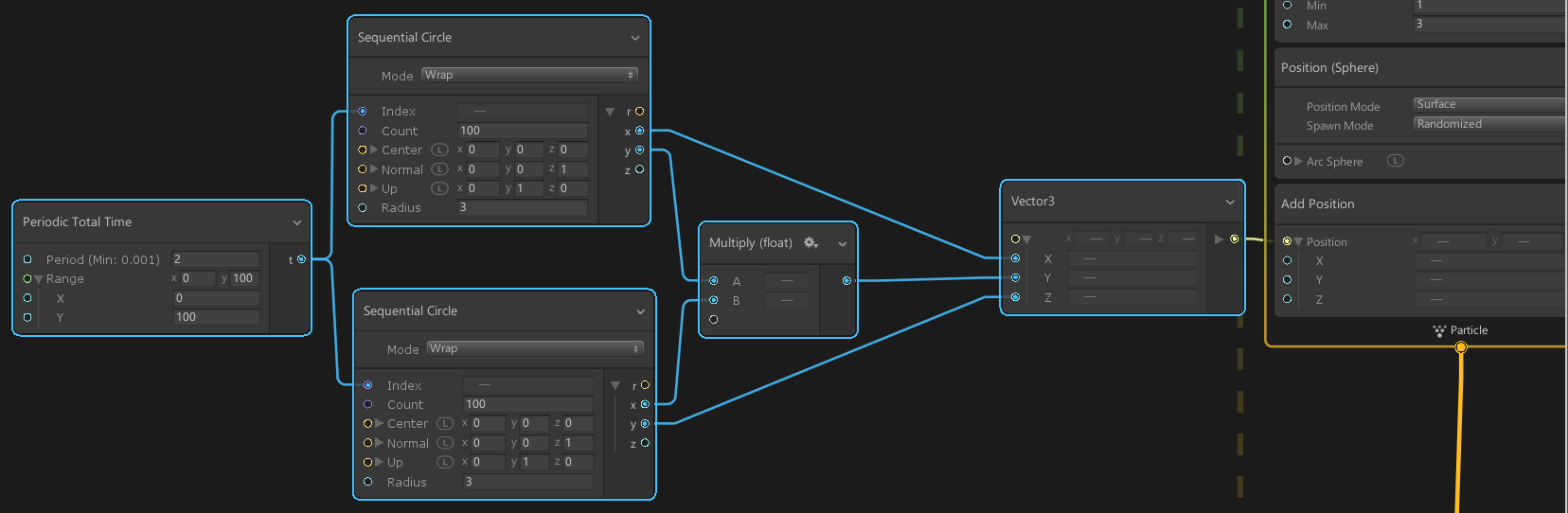
計算をするためのノードもありますのでそれらを使って下記のような接続を作ってみましょう。
- Sequntial Circle の Radius を 3 に変更し、複製します
- "Multiply" と "Vector3" ノードを追加します
- Circle(1).X -> Vector3.X, Circle(2).Y -> Vector3.Z を接続します
- Circle(1).Y と Circle2.X を "Multiply" ノードに接続し、出力を Vector3.Y に接続します
- "Vector3" を AddPosition の Position に接続します
("Sequential Circle" の Radius は 3 にしています)
こうすると Z 方向も含めた螺旋の動きになりました。
Update の設定をする
Initialize のパラメーターを動的に変更するようにしてみましたが、これはパーティクルの個々の生成位置を変更しているものであって、確かにパーティクルエフェクト全体として見た場合は動いているように見えますが、個々のパーティクルの動きについて動的な関与はしていないわけです。
パーティクルの動きの設定は Update Context で行います。ここでは Gravity を設定してみます。
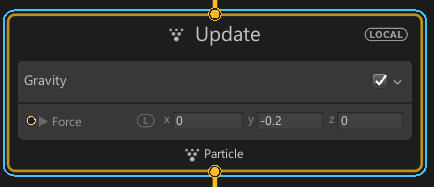
- Update の上で右クリックメニュー "Create Block" を選択、 "Gravity" を追加します
- Force = (0.0, -0.2, 0.0) に設定します
こうするとパーティクルがゆっくり落下する動きが追加されます。 Initialize で Velocity が Random に付与されているのでパーティクル個々の動きもまちまちになっています。
Output を設定する (その 2)
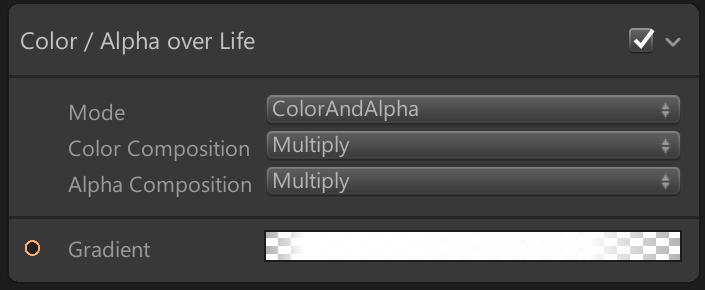
初期の Quad Output に元々ついていた "Color / Alpha over life" をいじることで時間軸そった色変化のアニメーションを設定することができます。 "Gradient" をクリックして設定をしてみましょう。
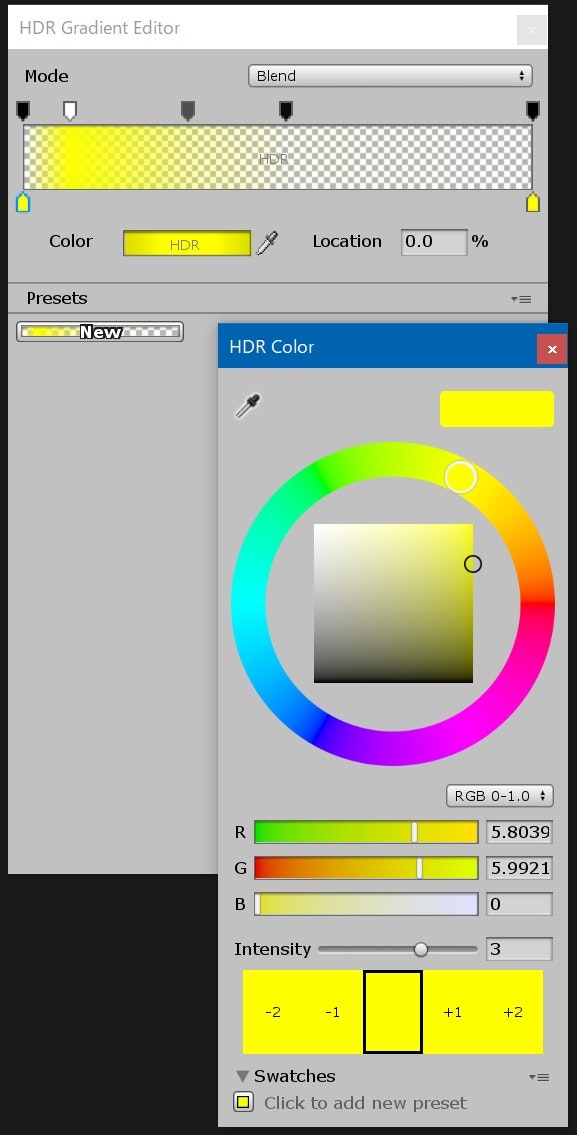
ちょっとわかりにくいですが少し強めの Intensity を付与した黄色を割り当てて、αチャンネルで変化をつけるようにしました。
Bloom をつける
Bloom は Post Effect なので VFX Graph ではつけられません。ので HDRP の設定で Bloom をつけてみます。
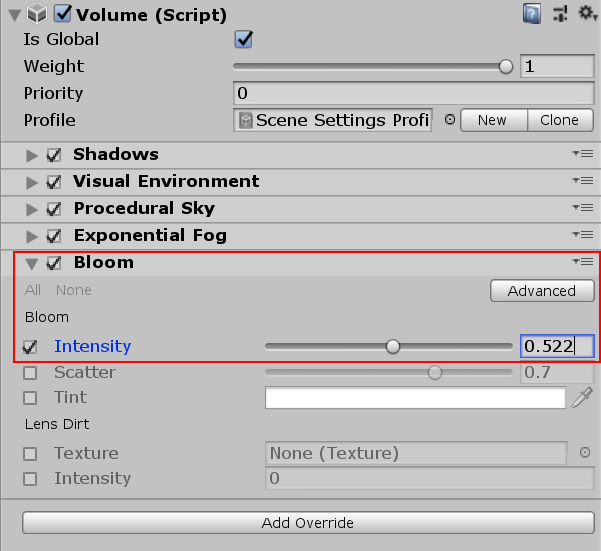
- Hierarchy の "Scene Settings" (プロジェクトの準備で作りました) を選択し、 Inspector の "Volume" の "Add Override" を押します。
- "Bloom" を追加します。 (検索バーで "bloom" を入れる)
- Bloom の "Intensity" のチェックを ON にし、いい感じの値を設定します。
Quad Output の色設定も合わせて再度調整してみてください。
Bloom は Scene Settings であって VFX Graph のための設定ではないことも留意しておいてください (実際はシーン全体で調整する必要があります) 。場合によっては Bloom っぽいテクスチャを使ってパーティクルを作った方がよいかもしれません。
サンプルプロジェクトを見る
Unity 公式のサンプルプロジェクトです。
非常に参考になるので必見ではあるのですが、結構複雑なことをしているのでいきなり見るとそっ閉じしたくなる衝動にかられるかもしれません。とりあえず本記事の手順を一通りやってみて雰囲気をつかんでから見てみると抵抗少なく見る事もできると思います。
また、このサンプルで見られる映像はかなりすごいのですが、これらの映像は VFX Graph 単体で実現しているのではありません。 VFX Graph の真価は他機能と連携をすることによって発揮するのではないかと思います。そういった具体的な応用の仕方もこのサンプルプロジェクトから学べると思います。
お勧め記事
VFX Graph を学習するにあたって参考になった記事です。ありがとうございます。
- 【Unity】Visual Effects Graph(VFX Graph)をとりあえず動かしてみる
- 【Unity】UnityShader勉強会「VFX Graph入門」で登壇しました!
- UnityのVFXGraphでパーティクル芸やる方法
- 【Unity】Visual Effect Graph(VFX Graph)で100万個以上のドカベンロゴを回すGPUパーティクルを実装してみた
おわりに
VFX Graph は使い方の感覚さえつかめれば簡単にパーティクルエフェクトが作れるだけではなく、幅広い応用性を持った非常にポテンシャルのある機能だと思います。
これは使わないとかなりもったいないと思いますので、まだやったことがない方は是非試してみてください。