概要
先日、記事や設計書、プレゼン資料の作成に役立つネットワークアイコン集を公開しました。このアイコンは自由に使っていただいて構いませんが、悪用やセンスのひどすぎる使用は避けていただくようお願いします。以下に正しい使い方と誤った使い方の例を挙げておきます。
正しい使い方
グリッドを利用する
背景のグリッドを活用して適当な場所にアイコンを配置し、矢印はグリッドの方向に平行にしてください。
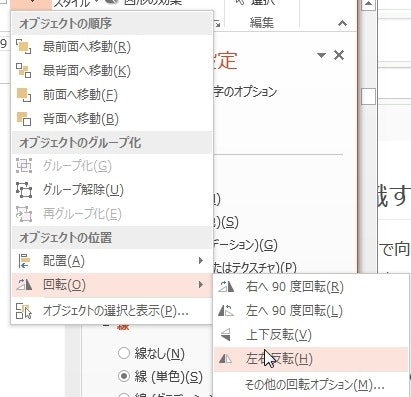
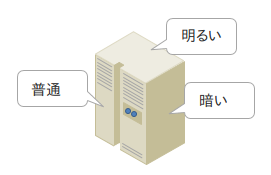
光の当たる方向を意識する
PowerPointの「左右反転」でアイコンの向きを変えることができます。
ただし、光の当たる方向を意識して色を変更しないと統一感が崩れます。
適当な大きさに拡大・縮小する
アイコンのサイズは適宜変更して下さい。
ただし、PowerPointの場合は、拡大や縮小によりバランスが崩れることがありますので、注意して下さい。拡大し過ぎると、造りの粗さが目につくことがあります...(適度なサイズでご利用下さい)
動きをつける
動きをつけてみるのもいいと思います。動くバージョンのアイコンもいつか公開したいです。
遊ぶ
絵でしかできない表現もいいと思います。
誤った使い方
以下のような使い方はしないで下さい。
質感の異なるアイコンとの併用
これはやめて欲しいです。
作者の意図に反する使い方
できるだけ作者(私)の意図を汲んで下さい。
理解しがたい動きをつける
PowerPointってついつい遊んでしまいますよね...
遠近法の無視、悪用
部分的に巨大化しないで下さい。
増殖する
まあ、このくらいはいいですか。
サンプル
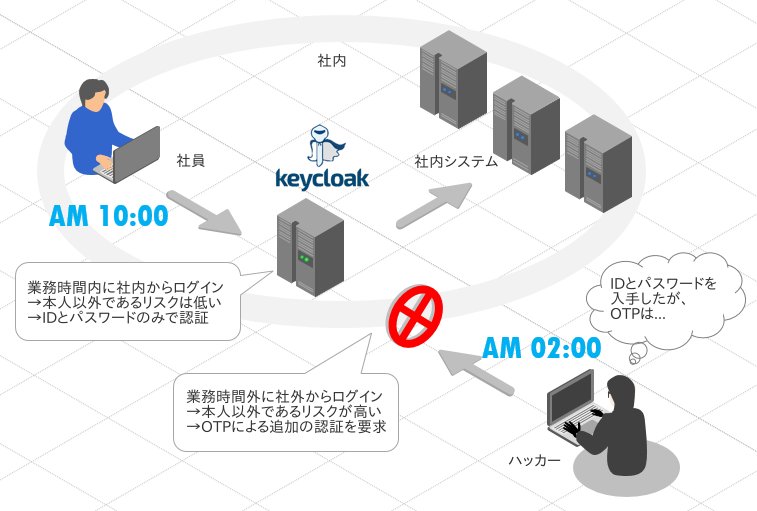
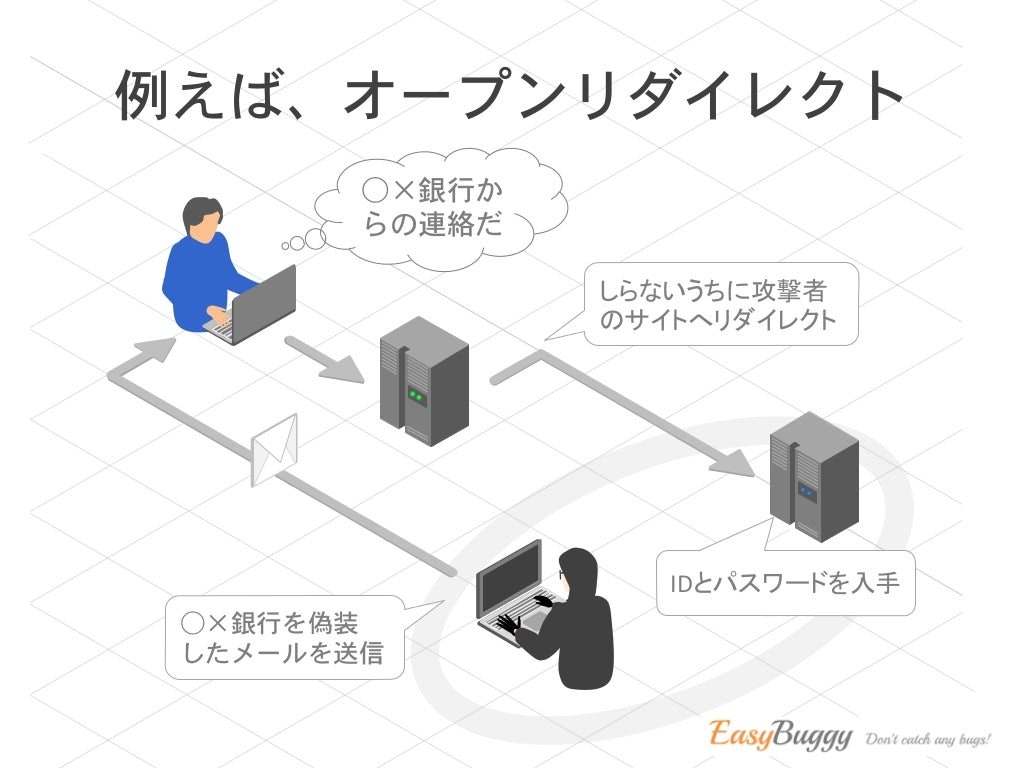
プレゼン資料での利用例
Qiitaの記事での利用例
KeycloakでOpenID Connectを使ってみる(Spring Bootアプリケーション編)
最後に
使用する場合はGitHubにスターを付けて、以下の画像を作成物のどこかに付け加えていただくようお願いします。
Qiitaの記事で使うのであれば、以下を本文の最後に埋め込んで下さい。
[](https://github.com/k-tamura/cocha-icons)
HTMLの場合はこちら:
<a href="https://github.com/k-tamura/cocha-icons">
<img src="https://github.com/k-tamura/cocha-icons/raw/master/designed_by_cocha_icons.gif" alt="mark.png" style="max-width:100%;">
</a>