はじめに
これからREST APIを作ってみようと思っているけど、どこから手を付けようか考えている人向けに、Node.js + Expressを使って、簡単なAPIを作る手順をまとめました。
APIを作るのであれば、phpでもJavaでも何でも良いですが、メモ帳で作れるので仕事の開発環境に影響せず、10分程度で動くものがラクに作れる事から、試しにREST APIを作ってみる分にはNode.js + Expressを推奨します。
ちなみに、今回はWindows7を使って紹介していますが、Macでも基本的に同じです。
すでに準備ができている人は、作成編でAPIを作成してみましょう。
Node.js + ExpressでREST API開発を体験しよう[作成編]
使う道具
Node.js(Ver.6.9.1)
https://nodejs.org/ja/
サーバー側でJavascriptを動かす環境。
クライアント側でJavascriptを動かす環境であるブラウザとは、色々と違います。
npm(Ver.3.10.8)
https://www.npmjs.com/
node package manager。
Node.jsに追加できる様々なパッケージを管理するアプリケーション。
Node.jsと一緒にインストールされます。
Express(Ver.4.14.0)
http://expressjs.com/ja/
Node.js上で動作する、MVCフレームワーク。
WebアプリやAPIを作るなら、Expressを使った方が圧倒的に早いです。
express-generator
http://expressjs.com/ja/starter/generator.html
Expressを利用したアプリケーションの雛形を生成してくれる、Node.js向けパッケージ。
コマンドを叩くだけで、動くアプリが一瞬で生成されます。
Node.jsの準備
Node.jsのインストール
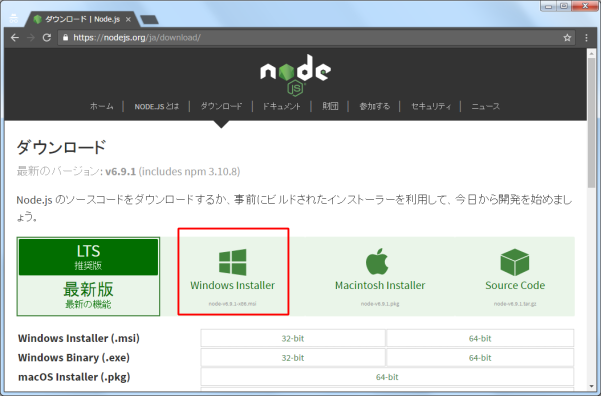
下記サイトでインストーラをダウンロードします。
https://nodejs.org/ja/download/
インストーラを起動して、画面に従って [Next] ボタンをクリックして進めます。

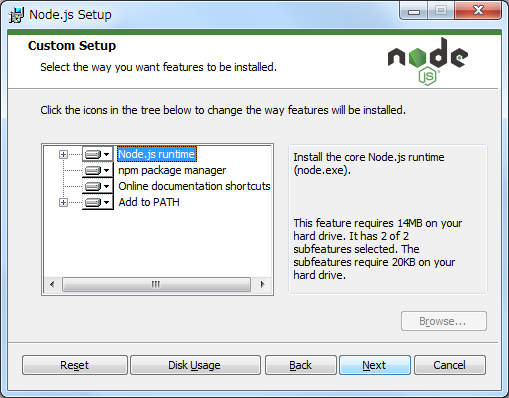
チェックボックスにチェックを入れて、 [Next] ボタンをクリックします。

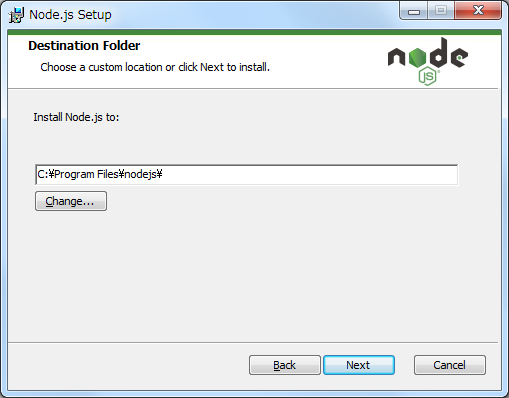
任意のフォルダを選択して [Next] ボタンをクリックします。

「node.js」本体と、「npm」が選択されています。
特に変更せずに、 [Next] ボタンをクリックします。
[Finish] ボタンをクリックします。
これでインストールは完了です。

インストール完了の確認
Node.jsが正常にインストールされたか確認します。
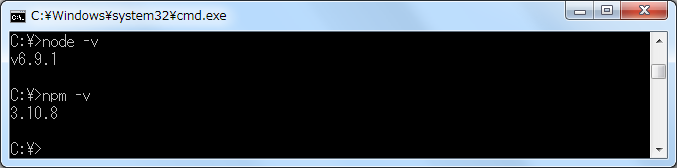
コマンドプロンプトを起動して、node -vと入力します。
バージョンが表示されたら正常にインストールされています。
同様に、npm -vと入力して、npmが正常にインストールされているか確認しましょう。

Expressの準備
Expressのインストール
まずはExpressをインストールします。
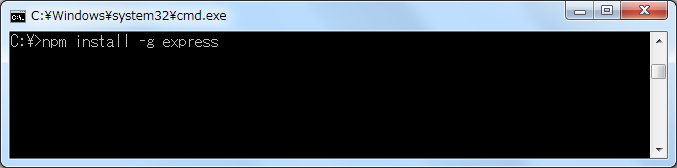
コマンドプロンプトで、npm install -g expressと入力します。
Expressのグローバルインストールが開始されます。
-g オプションを付けないと、現在のフォルダ配下のみにインストールされます。
システム全体にインストールするために、必ず付けて下さい。
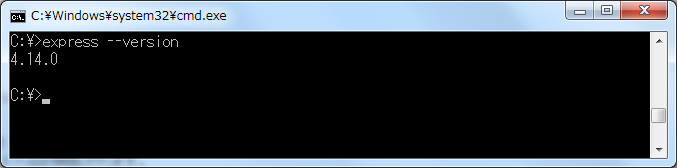
こちらも、正常にインストールされたか、express --versionと入力して確認しましょう。

express-generatorのインストール
次に、express-generatorをインストールします。
コマンドプロンプトで、npm install -g express-generatorと入力します。
express-generatorがインストールされます。

アプリの雛形の生成
express-generatorがインストールできたら、アプリの雛形を生成してみましょう。
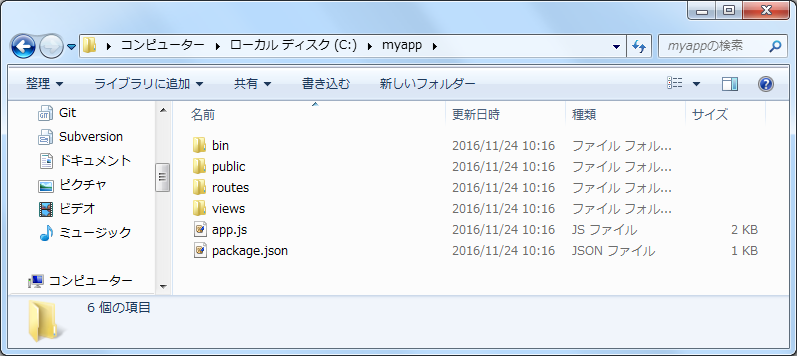
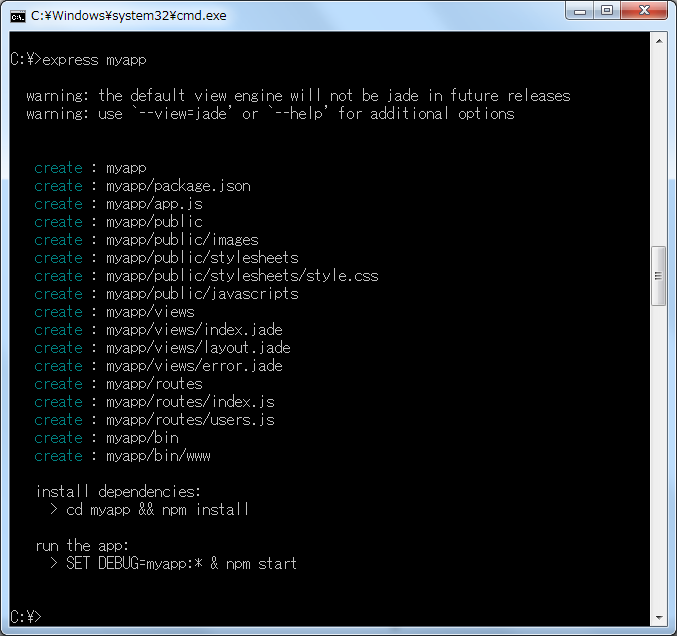
コマンドプロンプトで、express myappと入力します。

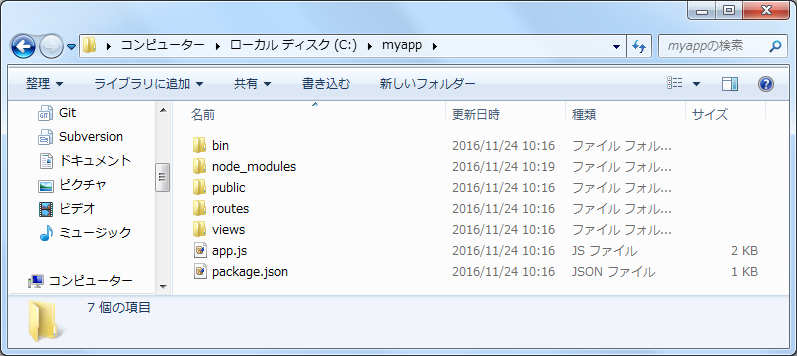
myappというプロジェクトフォルダと、各種ファイルが生成されます。

この状態では、まだmyappアプリは動きません。
アプリを動かすために必要なパッケージをインストールしましょう。
必要なパッケージは、myappフォルダにある、package.jsonの中に最初から記載されています。
コマンドプロンプトでmyappフォルダに移動して、npm installと入力します。
npmがpackage.jsonを見て、必要なパッケージをインストールしてくれます。

node_modulesフォルダが作られた事を確認しましょう。

これで、myappアプリを動かす準備ができました。
アプリの起動確認
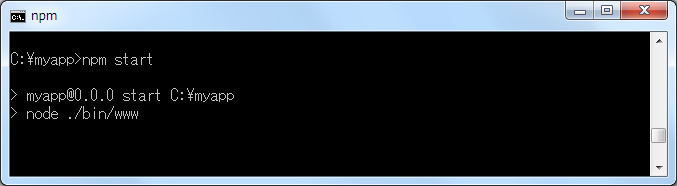
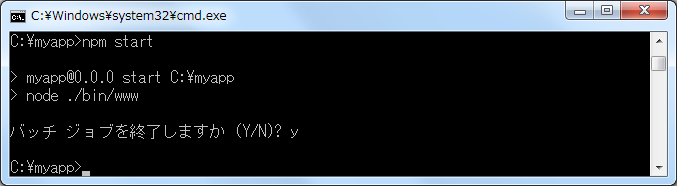
コマンドプロンプトで、myappフォルダの中でnpm startと入力します。
Node.jsが起動して、myappが動きます。

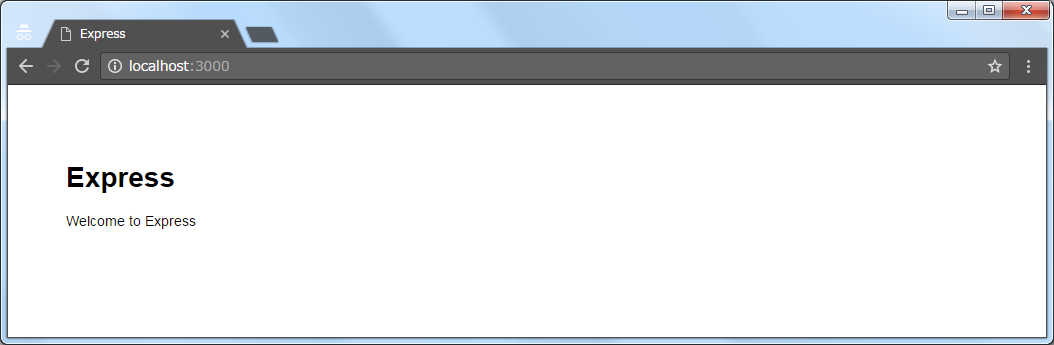
ブラウザで http://localhost:3000/ にアクセスします。
「Welcome to Express」という画面が表示される事を確認しましょう。

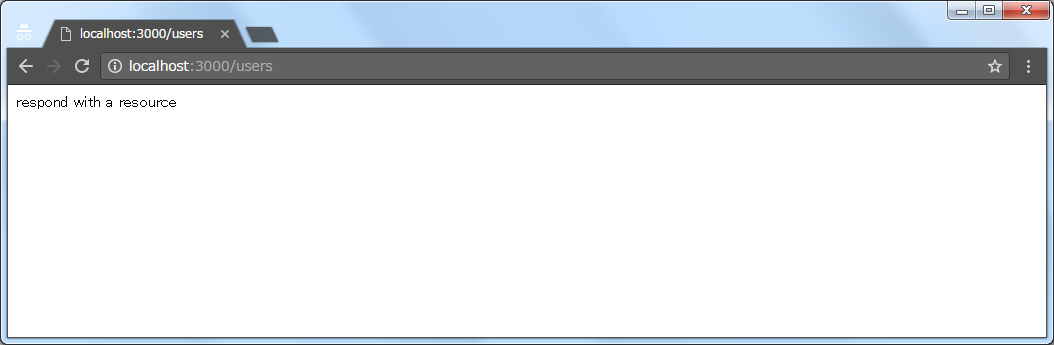
続いて、 http://localhost:3000/users にアクセスします。
「respond with a resource」という画面が表示される事を確認しましょう。

ブラウザで実行するとピンと来ないかもしれませんが、これはREST APIです。
usersというエンドポイントに、GETメソッドのリクエストを送ると、"respond with a resource"という文字列をレスポンスとして返すAPIです。
これで、APIを作る準備は完了です。
Node.jsの停止
Node.jsを停止する時は、コマンドプロンプトでCtrl + C で停止できます。

npmの補足説明
npmはパッケージを管理するために、さまざまな機能が用意されています。
今回の作業で使用した、npmのコマンドについて簡単に説明します。
npm -v
npmのバージョンを確認します。
npm -versionでもOKです。
npm install (パッケージ名)
npmが管理しているパッケージをインストールします。
-g オプションを付けると、システム全体にインストールされます。
付けない場合は、選択しているプロジェクトフォルダのみにインストールされます。
npm -iでもOKです。
npm install
選択しているプロジェクトフォルダのpackage.jsonに書かれている全てのパッケージを、プロジェクトにインストールします。
{
"name": "myapp",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": { // ← dependencies 以下のパッケージがインストールされます。
"body-parser": "~1.15.2", // 横の数字はバージョンです。
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"express": "~4.14.0",
"jade": "~1.11.0",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0"
}
}
npm start
package.jsonのscriptsにはコマンドを登録する事ができます。
登録したコマンドはnpm run (登録名)で実行する事ができます。
ただし、"start"のような一部の予約語は、runを省略する事ができます。
今回のnpm startは、node ./bin/wwwというコマンドが実行されます。
これはNode.jsの起動コマンドで、wwwファイルには、メインファイルであるapp.jsをhttp://localhost:3000/ で起動する旨が書かれています。
{
"name": "myapp",
"version": "0.0.0",
"private": true,
"scripts": { // ← start という名称でコマンドが登録されています。
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.2",
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"express": "~4.14.0",
"jade": "~1.11.0",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0"
}
}
まとめ
以上で準備は完了です。
次のページで、実際にAPIを作成してみしましょう。