注意
この記事の内容は古い内容となっております。
基本的な動作は現在と相違ありませんが、VRC Triggerが関わる内容は全て変更されています。
基本編
できるようになること
自分で作ったモデルの設置(フルスクラッチワールド)
当たり判定の調整
スクリーンショット/絵を壁に貼る
ライトの調整
軽量化
メタリックの反射
スイッチで鏡とかON/OFFできるようになる
物を持てる(ピックアップ)出来るようになる
自分で作ったモデルを置きたい!
流れは、「Unityにインポート→シーンに配置→サイズ等を調整→当たり判定を付与→質感を調整」になります。
自作モデルを配置しては調整、配置しては調整という流れを繰り返します。
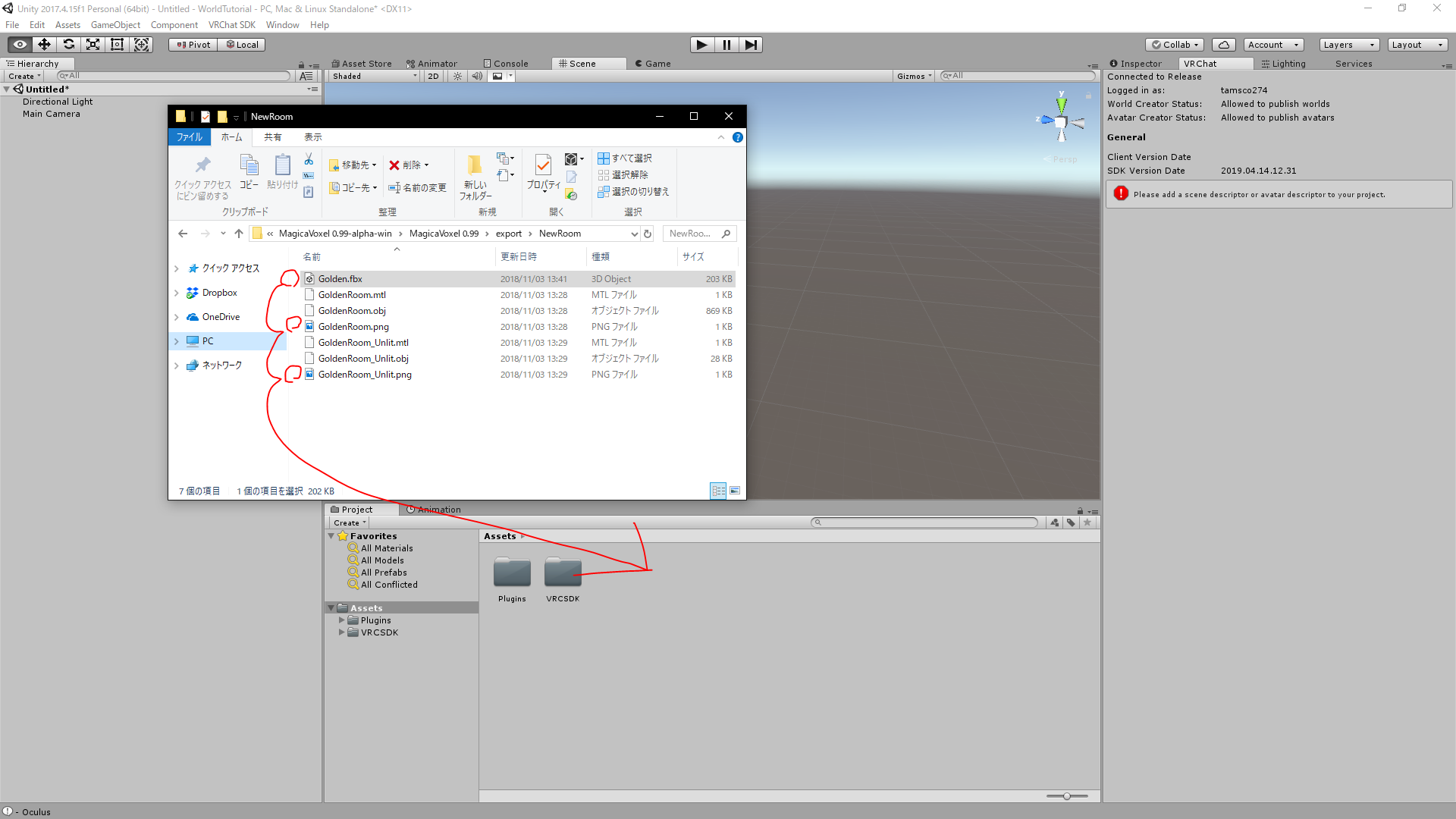
UnityのProjectタブに自分が作ったモデルをドラッグします。
私はいつもテクスチャを投げてからモデルを投げてます。テクスチャがデフォルトで設定される(?)ので。
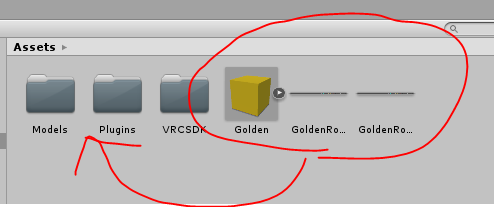
間違いなくごちゃごちゃになるのでModelsフォルダ等作って整理しましょう。
私は3DモデルをModelsフォルダに入れて、テクスチャをMaterialsフォルダに入れています。

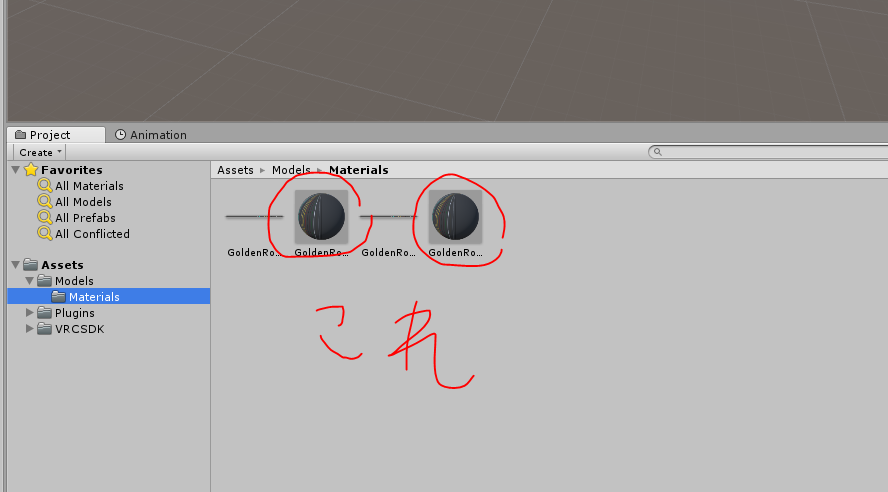
マテリアルをエクスポートする
たぶんVRChatにアバターをアップロードしたことあるなら大丈夫だよね…?
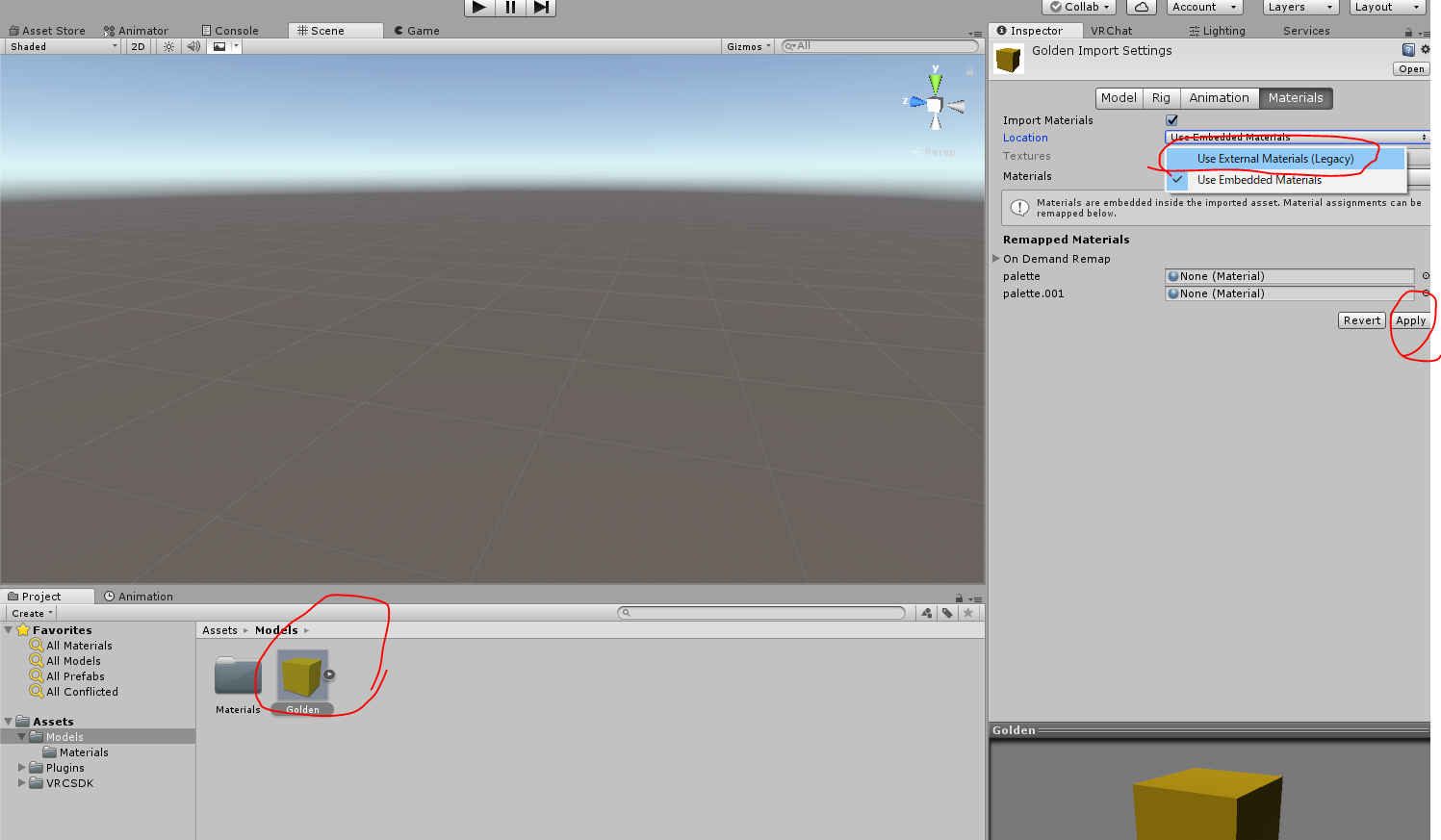
「Project」タブの3Dモデルを選択し、右側のInspectorの「Materials」を選択
「Use Embedded Materials」を「Use External Materials」に変更し、「Apply」を押します。
##配置する
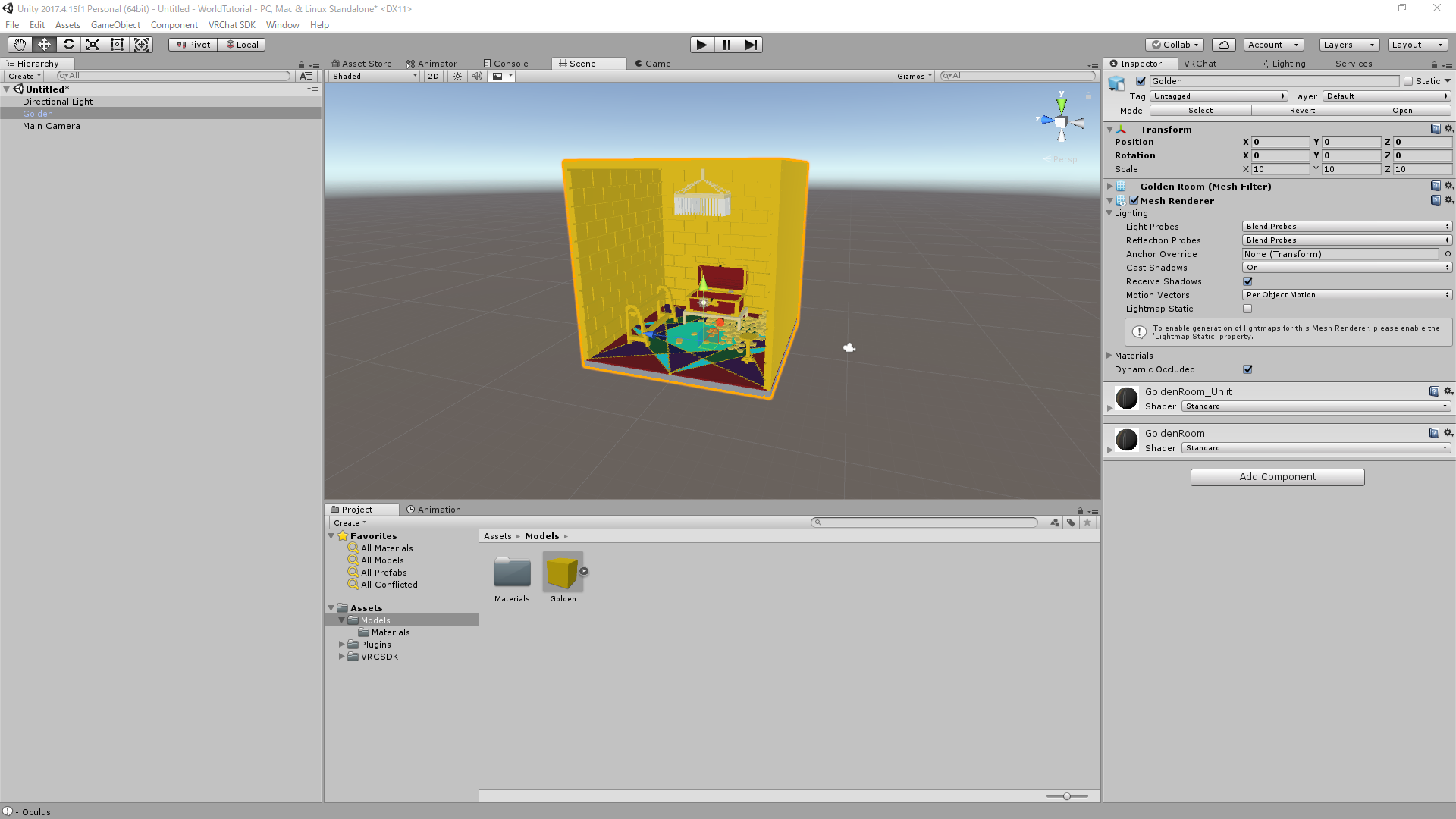
ProjectタブからSceneタブにドラッグして配置します。配置したらとりあえず座標を0にしましょう。
…サイズ感がわかりませんね。サイズの目安になるものを出しましょう。
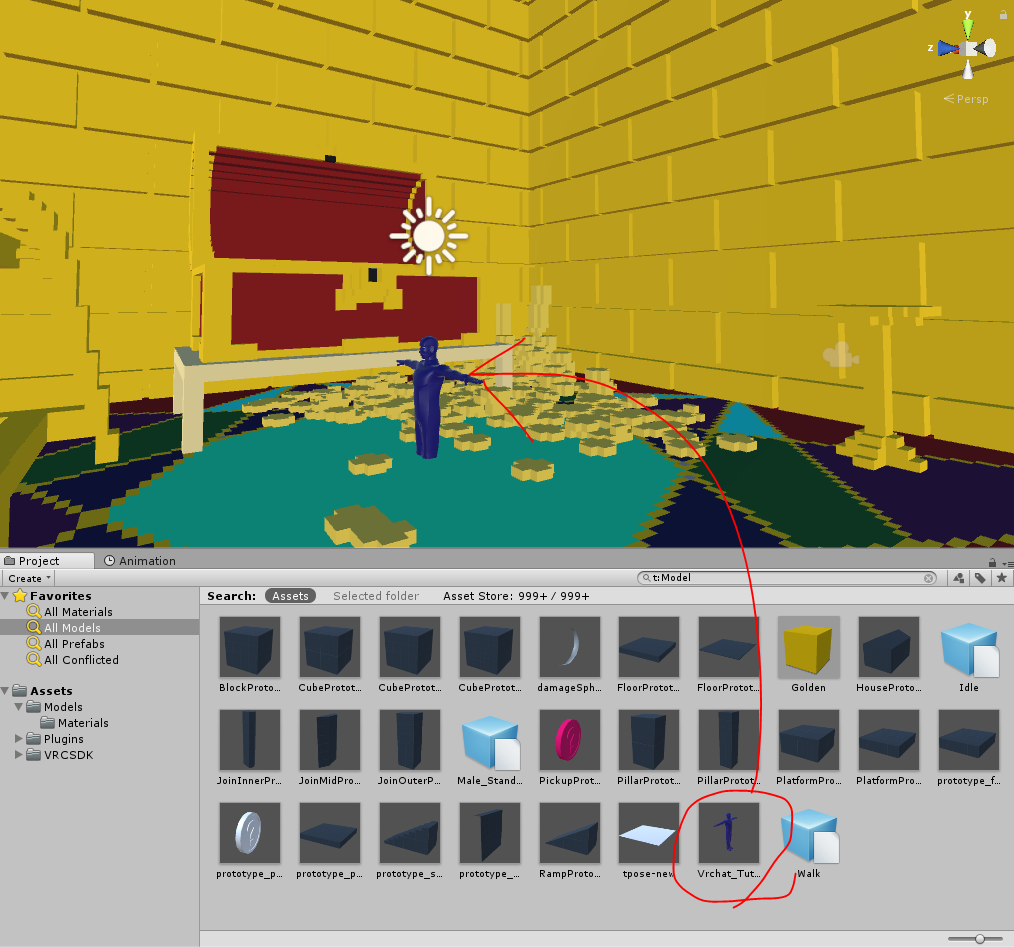
VRCSDKの中には、一般的(?)な男性モデルが用意されています。それを使いましょう。
~~All Modelsの中の、「VRChat_Tut…」となってる青い男をSceneタブに投げましょう。~~投げたら座標を(0に)合わせましょう。
追記
SDKの中のTutorial_Avatarがなくなりました。さみしいね。
代わりに、All Prefabs内の「VRCChair」を参考にしましょう。

この青い男はリサイズ等しなければ良い身長の目安になります。Nikeiとかベニスマン位だと思ってください。
現状、私が配置したワールドモデルは大きすぎるので、サイズの調整をします。
Inspectorの中のTransformのScaleを手打ちで調整するも良し、左上のタブからガイドカーソルをいじるも良しです。
私は手打ちでやってます。

##当たり判定を付ける
壁とか床だったりした場合、当たり判定を付けなければすり抜けてしまいます。
当たり判定は、一般的に「コライダー」と呼ばれているものを設定することで付与できます。
コライダーの設定方法はいくつかありますが、VRChatのワールドに使われるコライダーは基本的に二種類で、「Box Collider」と「Mesh Collider」です。
・Box Collider
四角い当たり判定です。Mesh Colliderと比較すると「負荷は少ないが設定が大変」です。
・Mesh Collider
モデルの見た目通りの当たり判定です。Boxと比較すると「細かいモデルの凹凸を表現できるが負荷もある」です。
正直このコライダーで負荷が左右されるレベルのワールドを作る人がこの記事を読むとは考えづらいので、「わからない内はMesh Collider」「単純な形ならBox Collider」位の意気込みでいいです。
###Mesh Colliderの設定方法
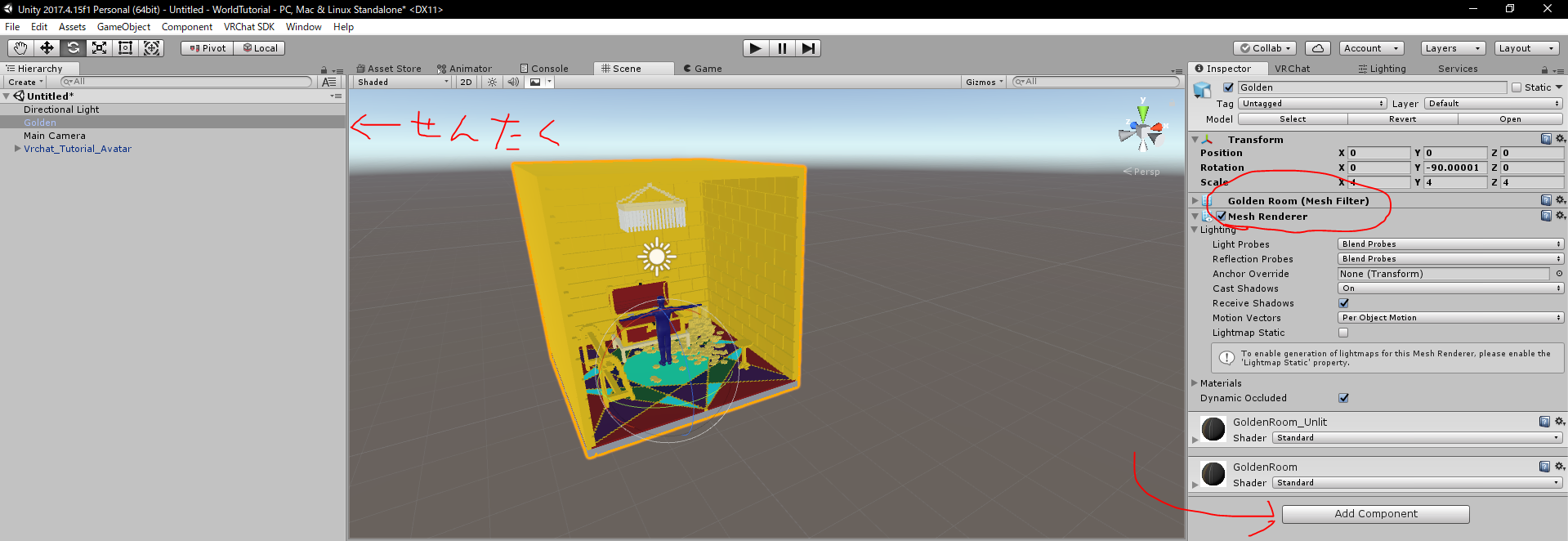
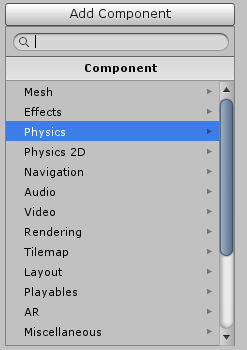
左にあるHierarchy上のモデルを選択し、右にあるInspectorの「(Skinned)Mesh Renderer」と「Mesh Filter」が存在するモデルであることを確認し、下にある「Add Component」を選択します。

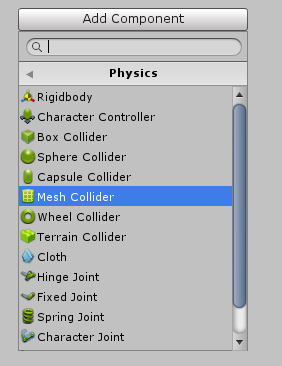
「Physics」→「Mesh Collider」を選択します。


一応これで当たり判定を付与することが出来ます。

boxコライダーも同様に付けることもできますがあまりやりません。調整が必要なので。
###Box Colliderの(一般的な)設定方法
「Cubeを生成し、設定したい当たり判定の形に配置した後に見た目だけ消す」がとても楽なやり方です。
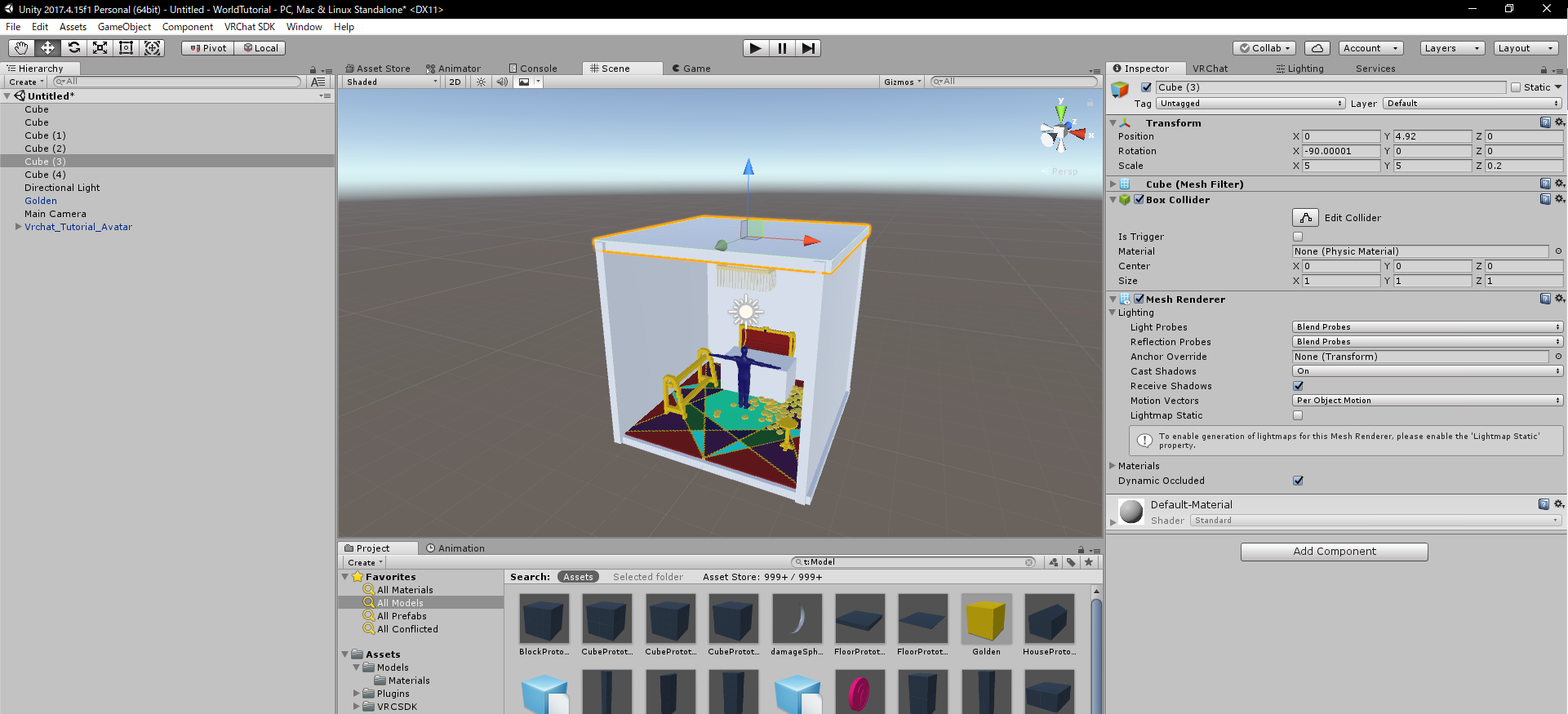
Hierarchy上で右クリックして「3D Object」→「Cube」と選択し、出てきた箱の位置角度大きさを調整し
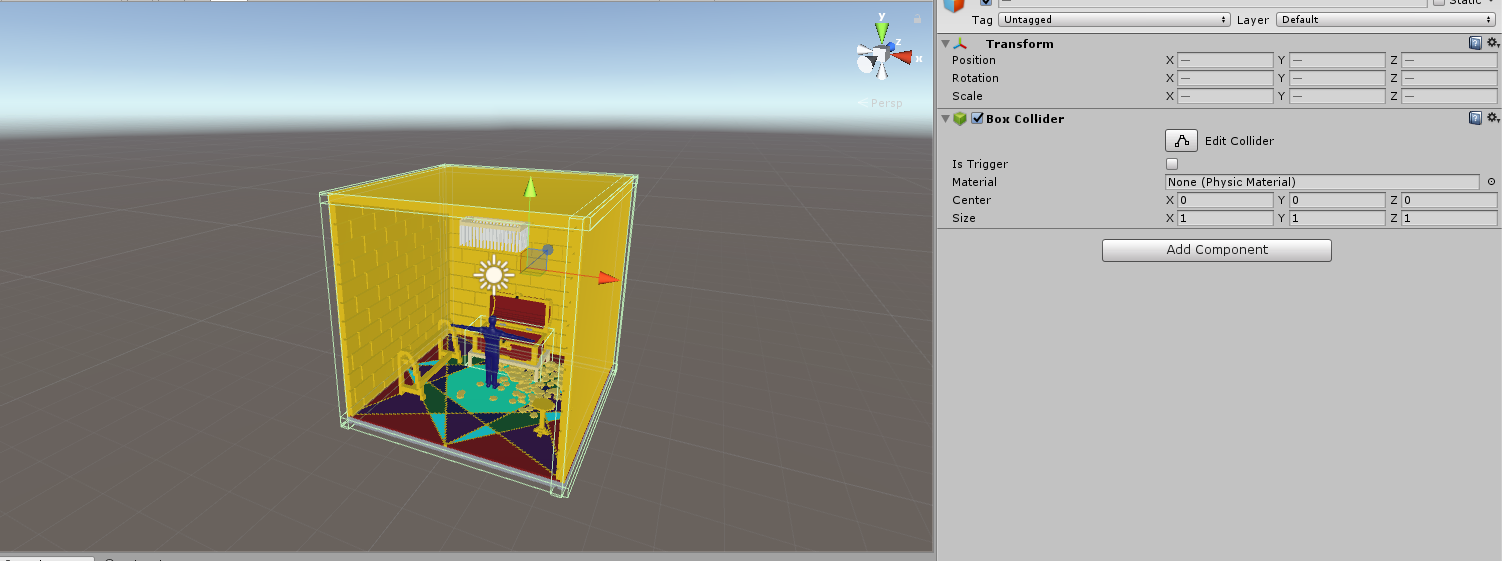
以下の画像の様に、思い描いていた当たり判定の位置に合わせます。

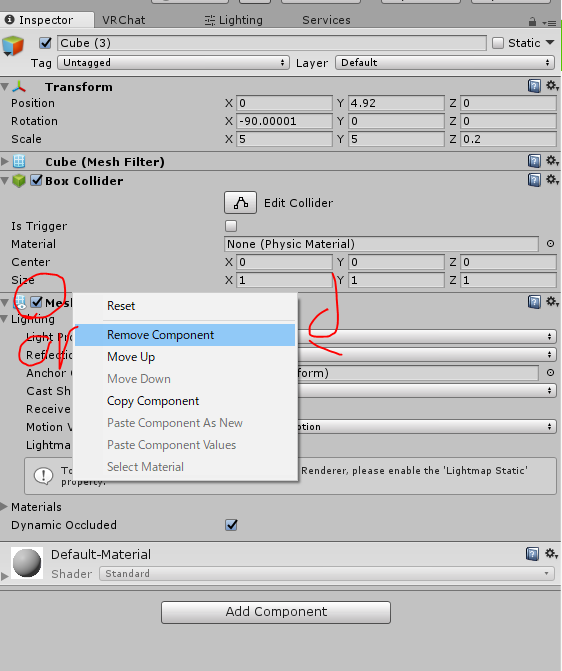
Mesh Rendererのチェックを外すかコンポーネントを削除します。
私は消してます。

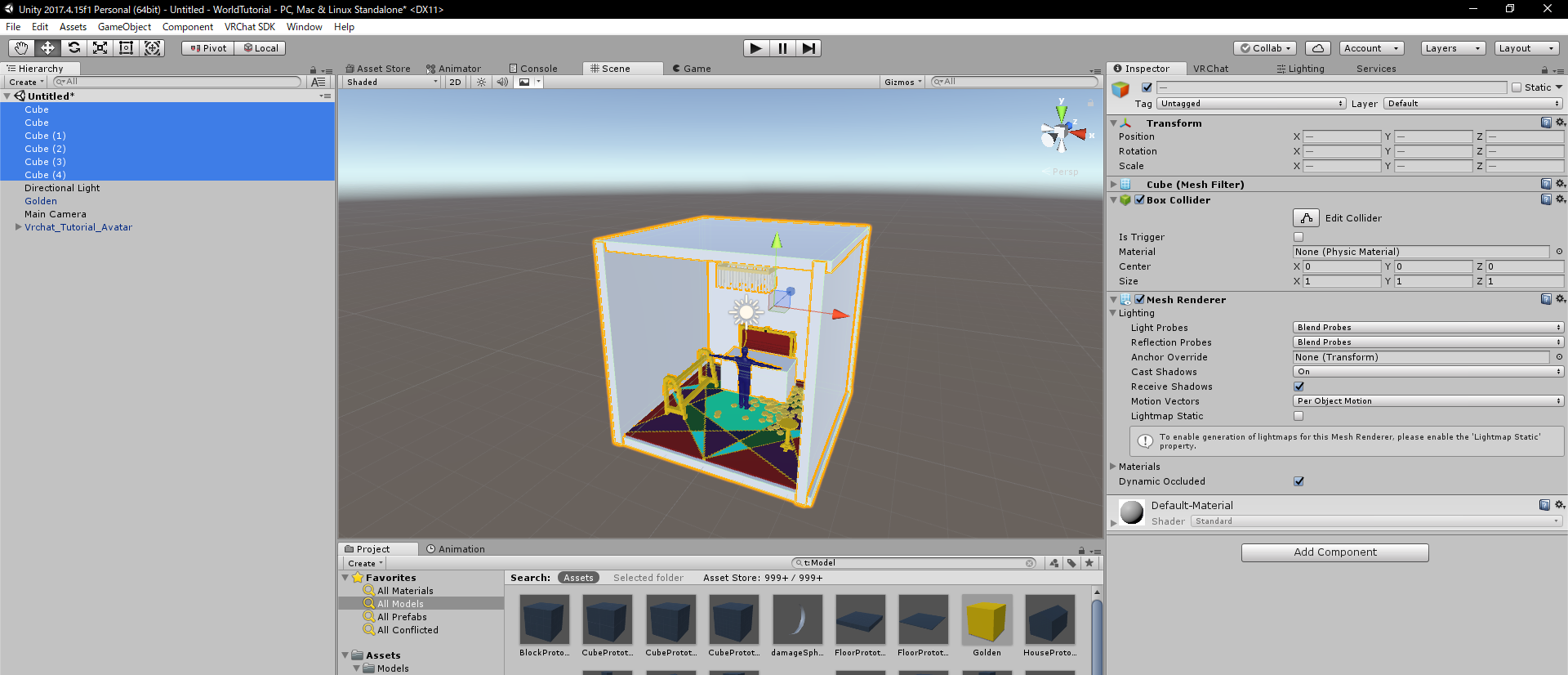
Tips:画像の様に、Shiftを押しながら選択することで複数選択することが出来ます。
コンポーネントが全く同じものが付与されている場合、まとめて操作することが出来ます。

消しました。緑の枠線は当たり判定がどのように付与されているのかを表しています。

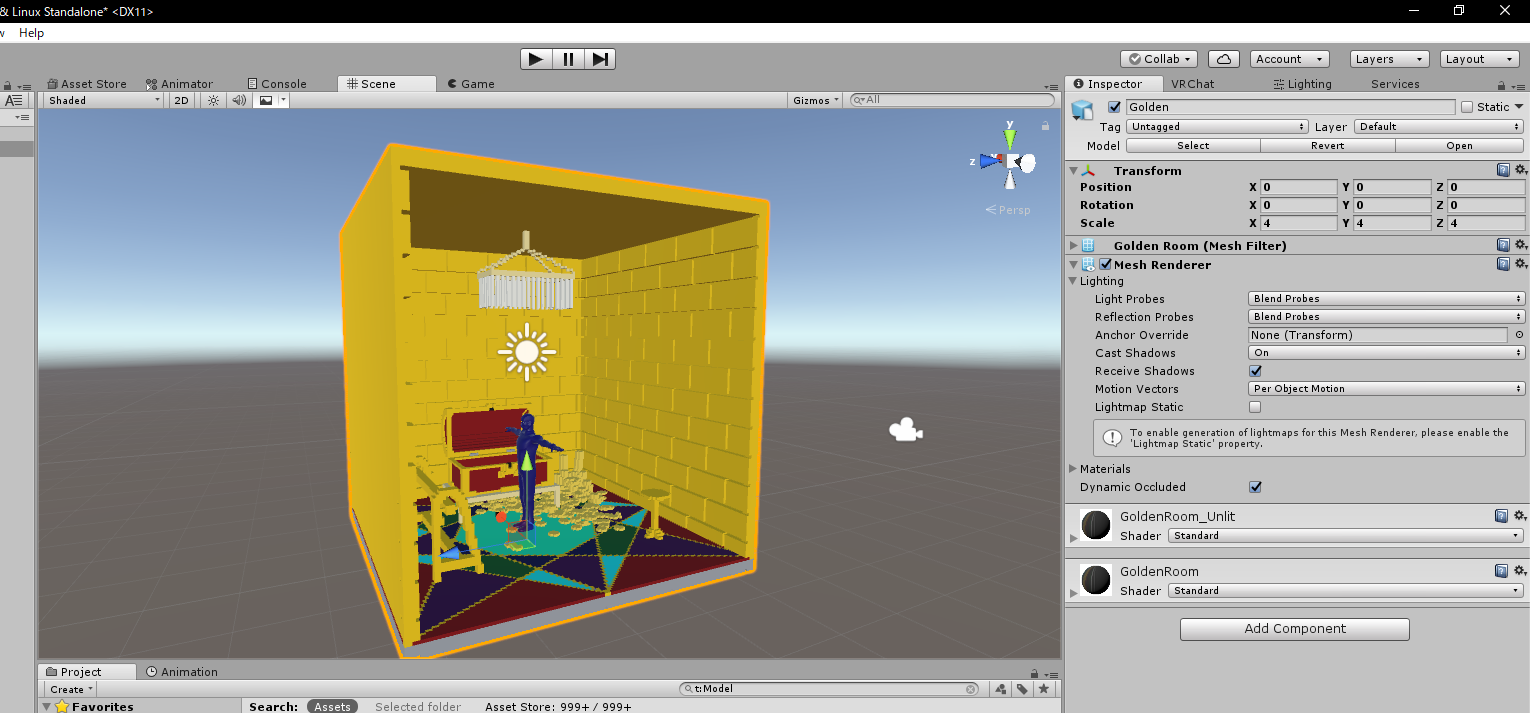
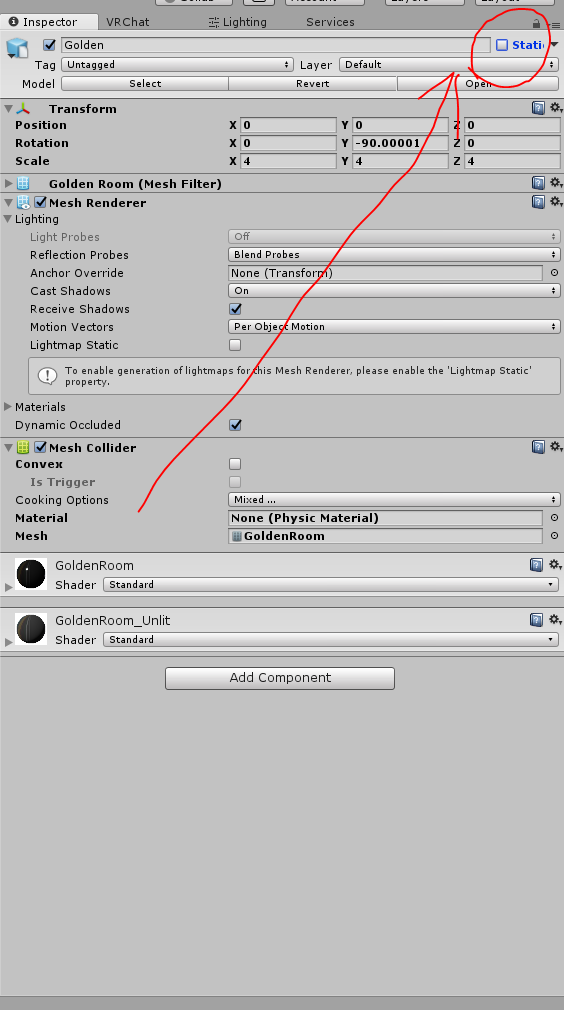
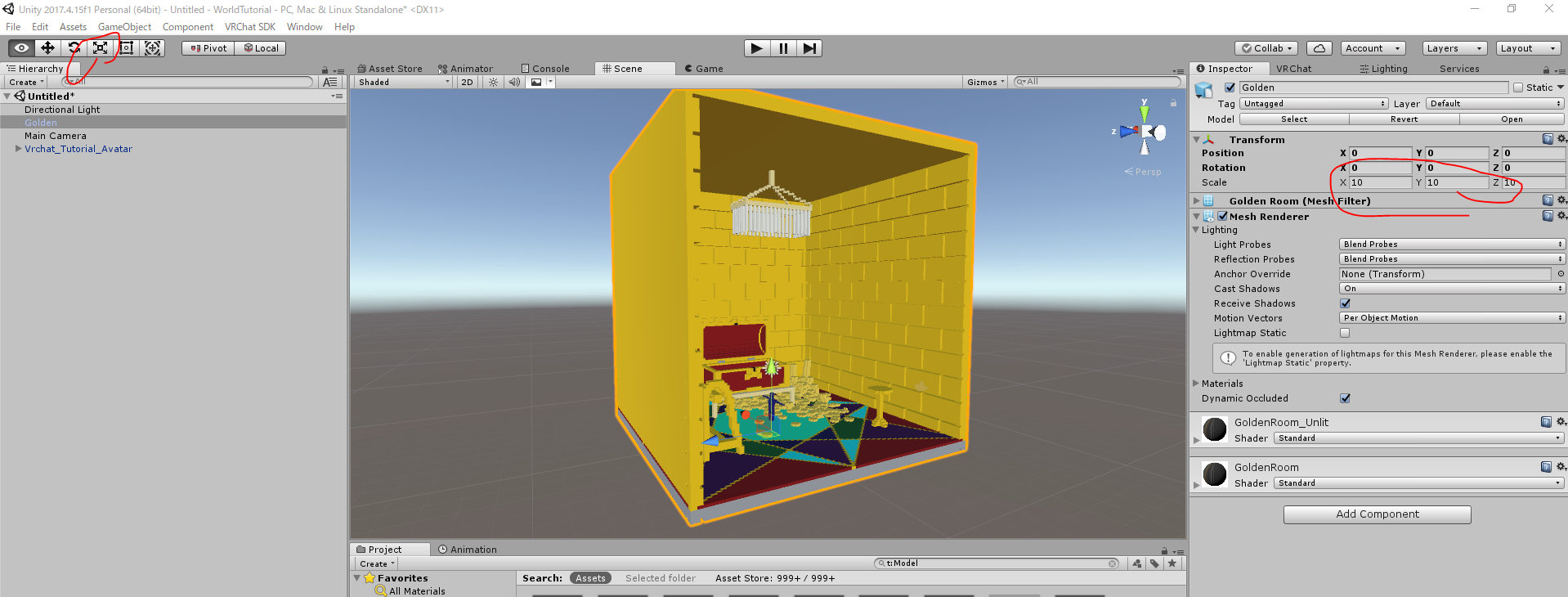
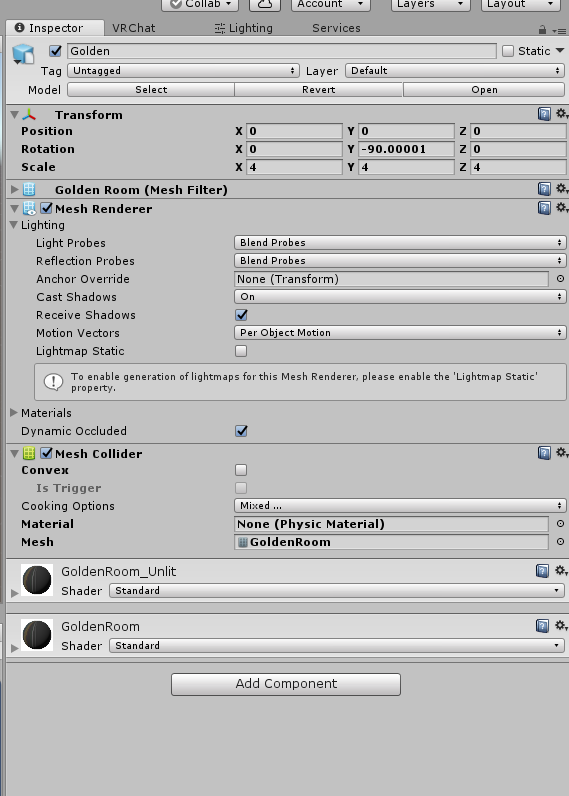
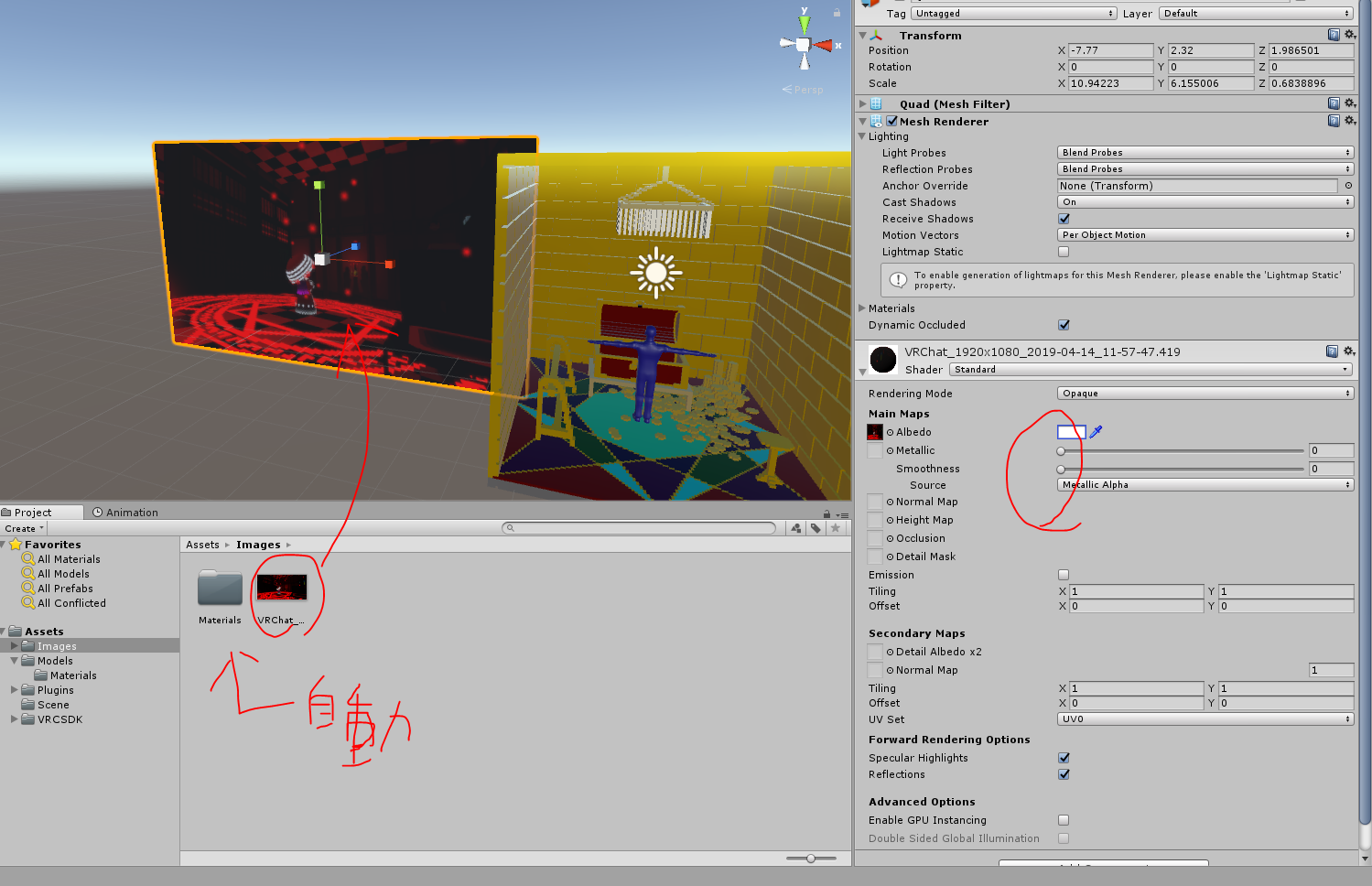
##質感を調整する
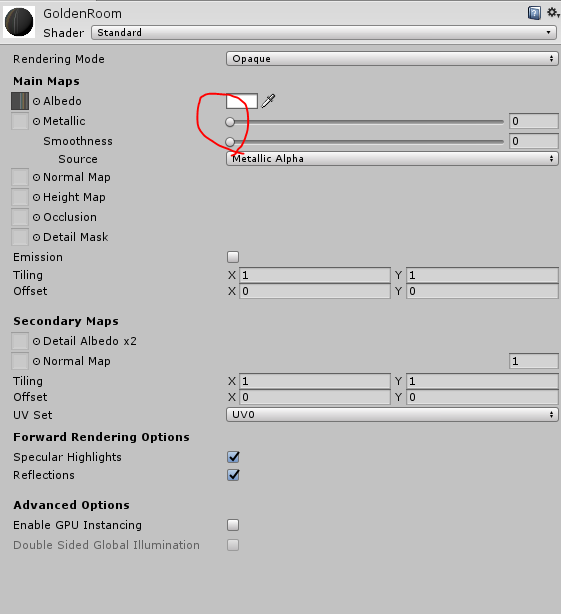
マテリアルを操作します。シェーダーはなるべくStandardを使いましょう。
わからない人はとりあえず赤い丸の部分だけでも理解しましょう。
Metarlic(メタリック)とSmoothness(スムース)は調整したら壊れる!というものではないので、
とりあえず数値をいじってどんな感じになるか確認しましょう。

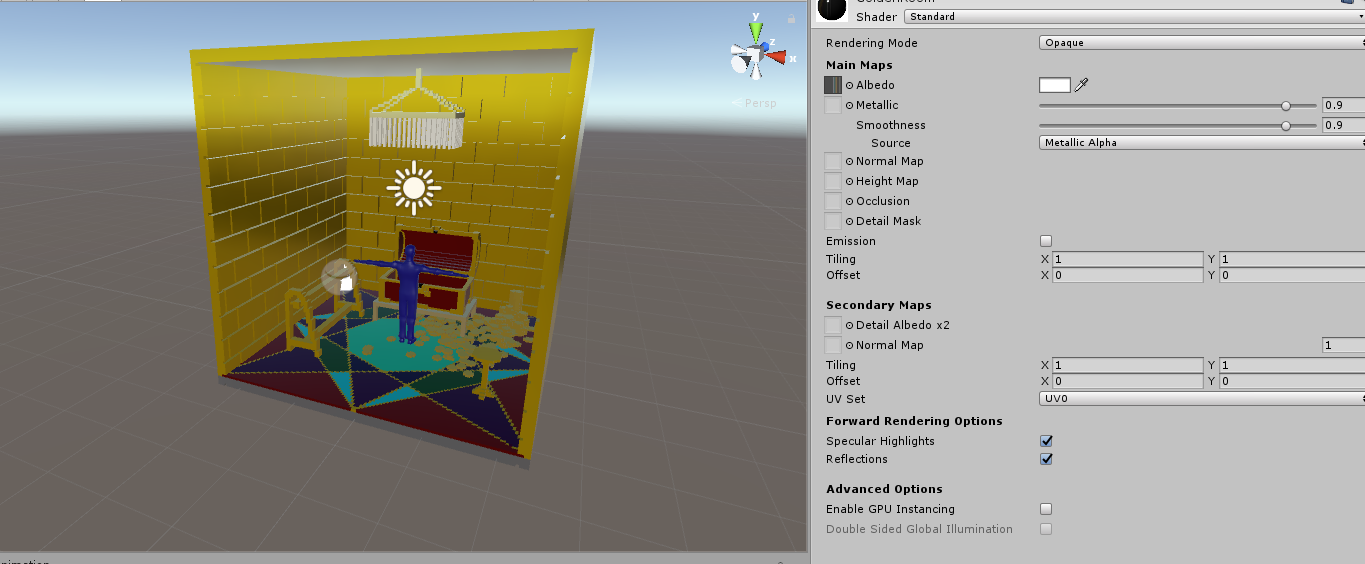
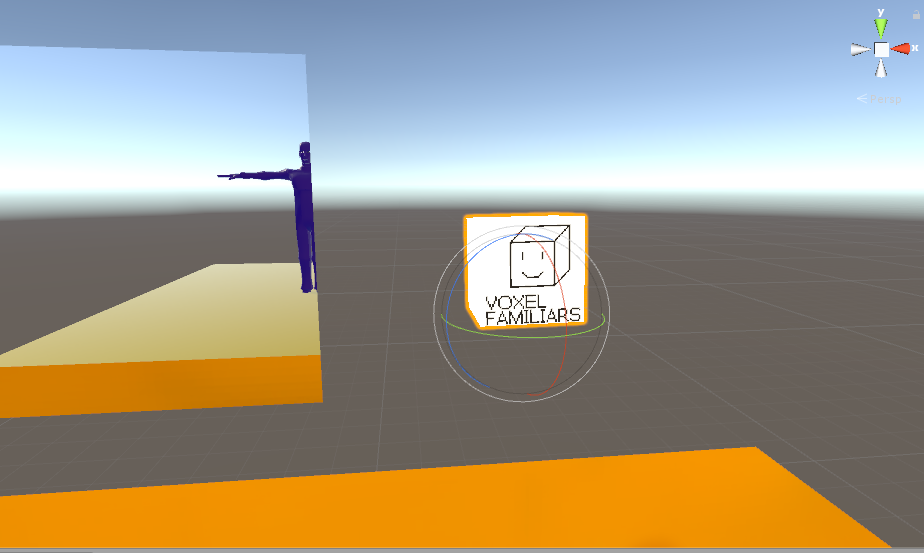
私のモデルは金ピカをイメージしていたのでこのようになりました。
リフレクションプローブというものを使用してますが後で説明します。
とりあえず金ぴかになりました。

自作モデルの設置は大まかにいうとこれで終わりです。
置く→調整→置く→調整を繰り返します。
理解している人はNormal mapとかEmissionとか調べてみるといいかもね
#スクリーンショットとか絵を置きたい!
額縁とか使わずに張るだけなら簡単です。
###貼りたいものを用意する
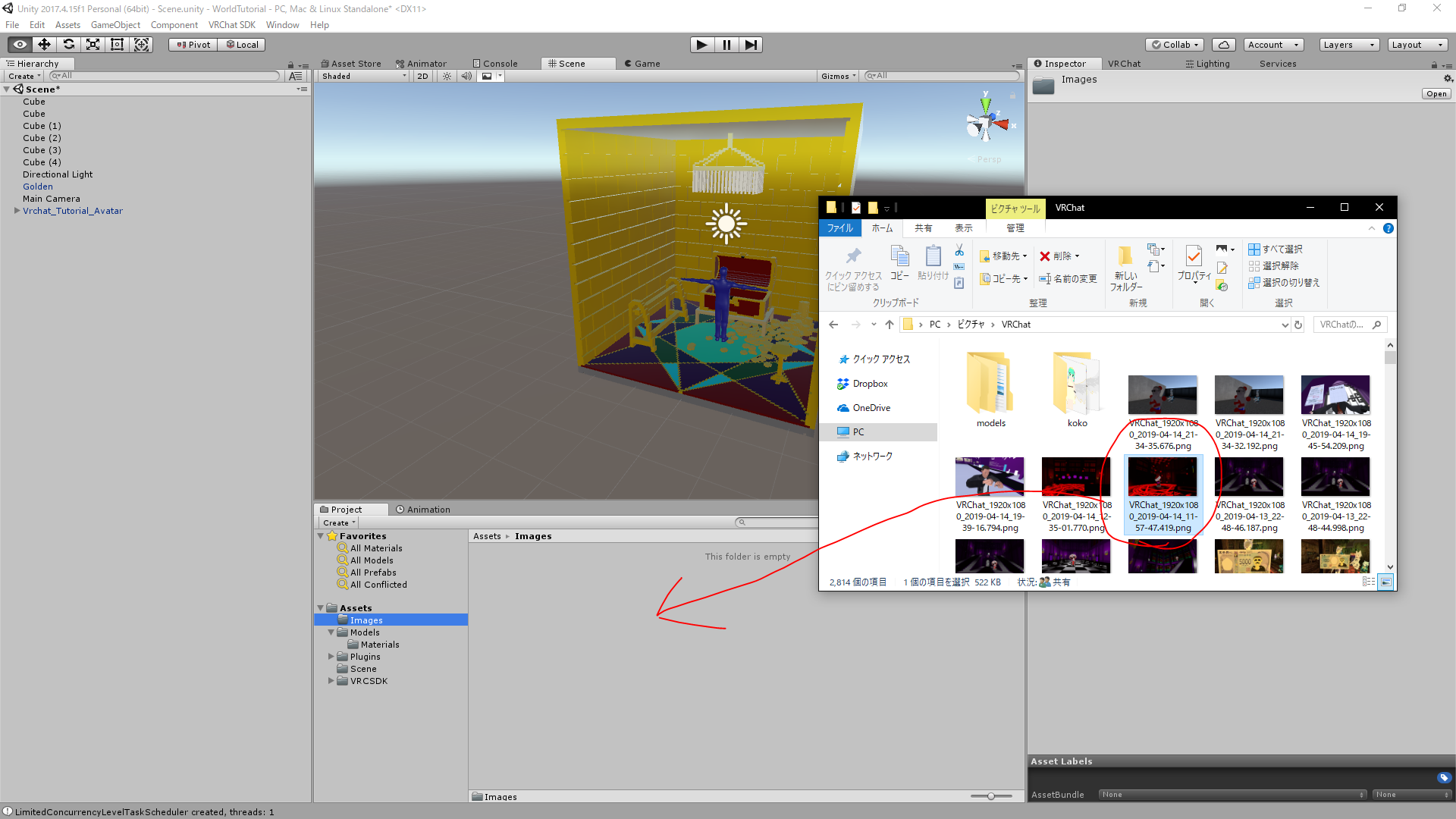
スクリーンショット(以下SS)や絵をUnityにインポート(ファイルをProjectタブにドラッグ&ドロップ)します。ごちゃつくからフォルダ整理とかちゃんとしましょうね。
当然、SSを貼りまくればワールドの容量は増えます

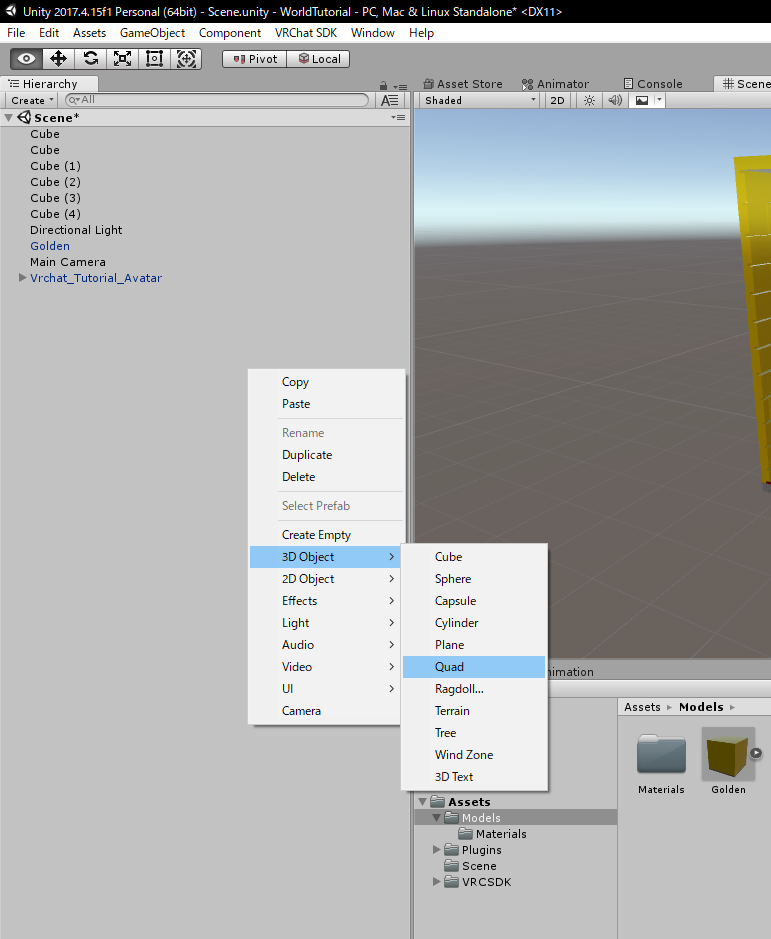
###Quadを作成
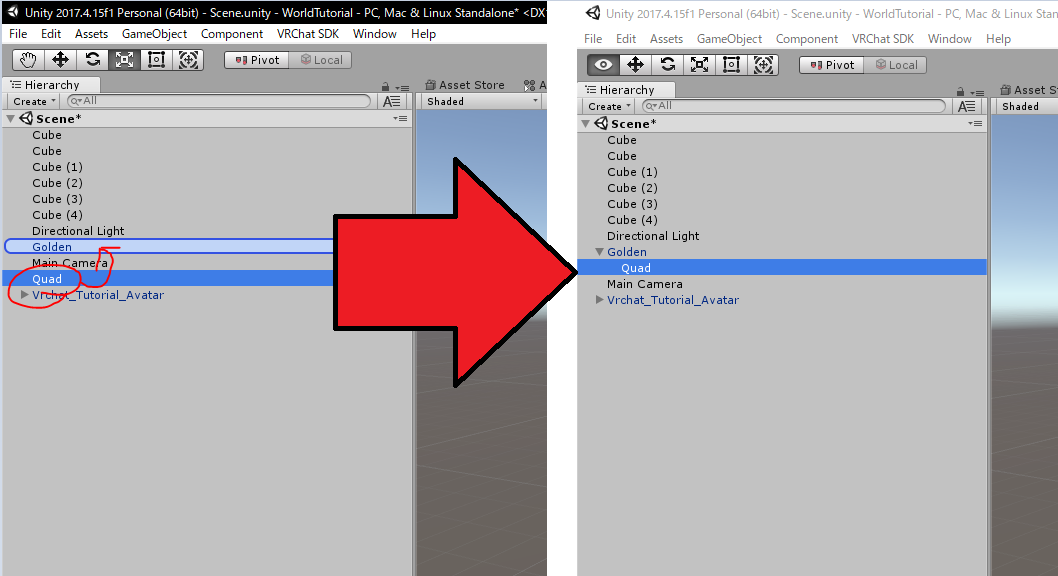
続いて、Hierarcyの何もないところを右クリックし、「3D Objects」→「Quad」と選択します。
Quadは、片面だけ描画される厚みのない板です。
当たり判定があっても邪魔なので、QuadについているMesh Colliderは消しましょう。
また、Quadが透明な場合は180度反転させてあげましょう。

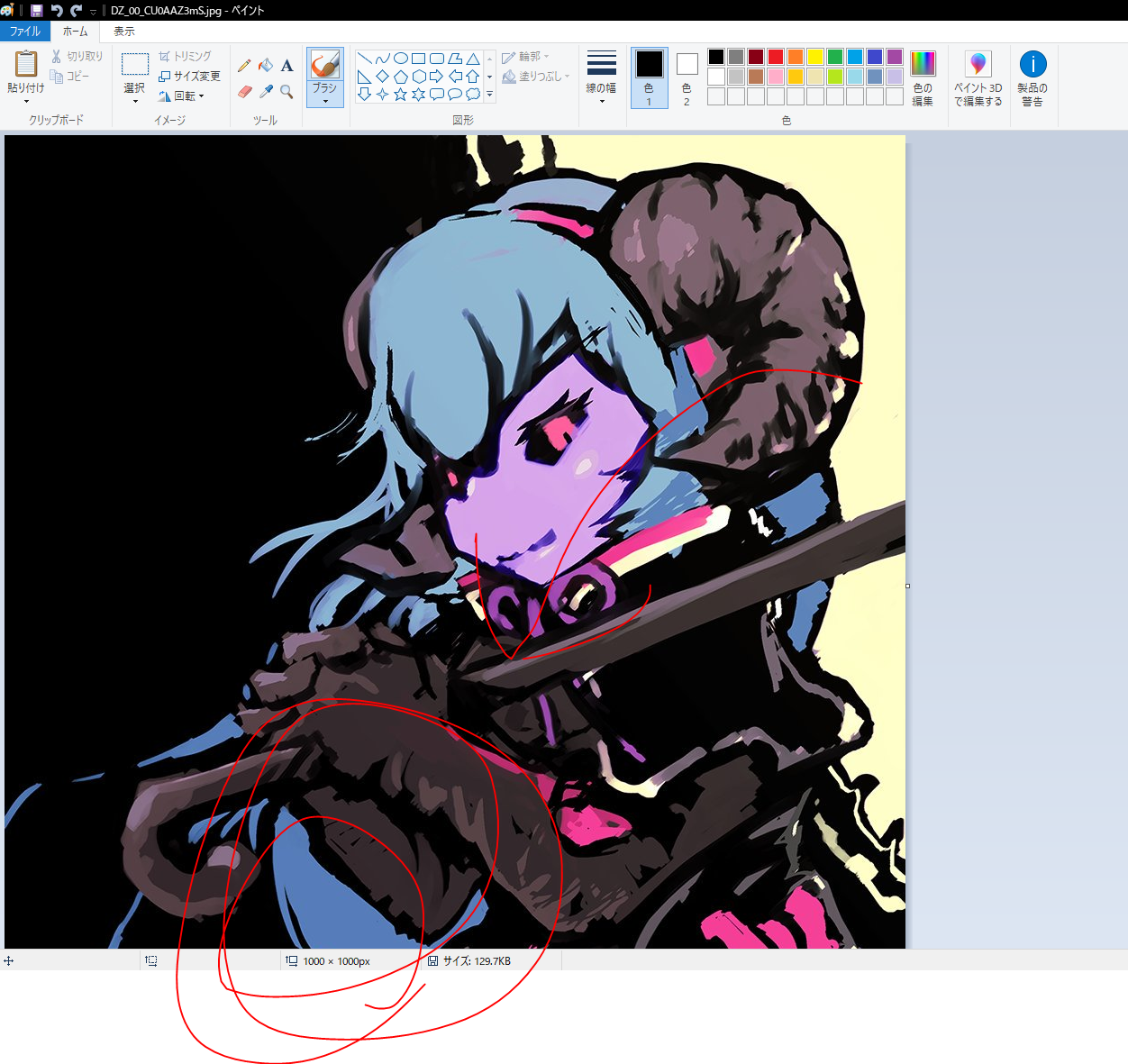
###比率を調べる
元のSS/絵の縦横の比率を調べましょう。Windowsのペイントソフトとかに入れるとpixel数が表示されるのでそこから計算してもいいですね。

この画像は1:1ですね
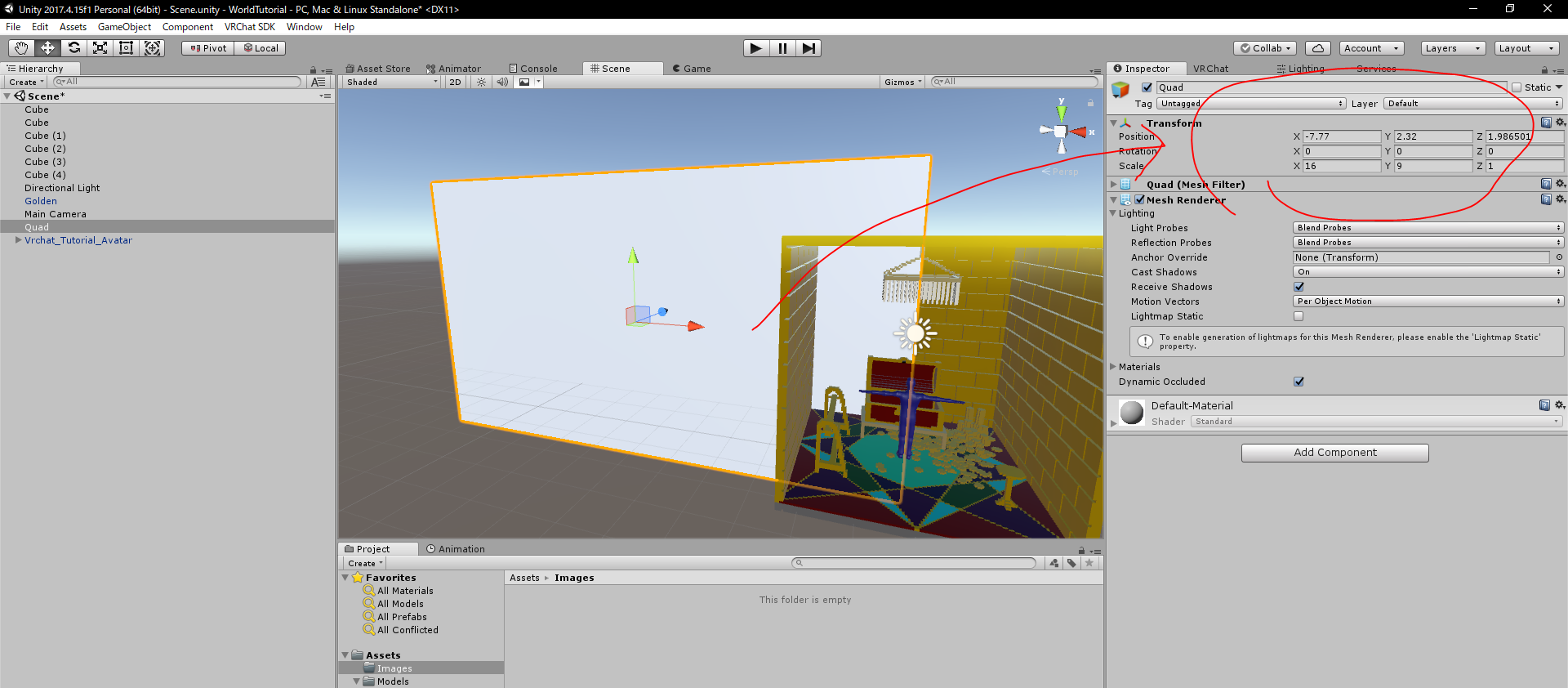
###Quadのサイズを調整
Quadのサイズ比率を合わせます。手打ちで入力しましょう。
例えばVRChatの中のカメラで撮影したSSは比率が16:9になるので、Scaleを{16,9,1}にします。

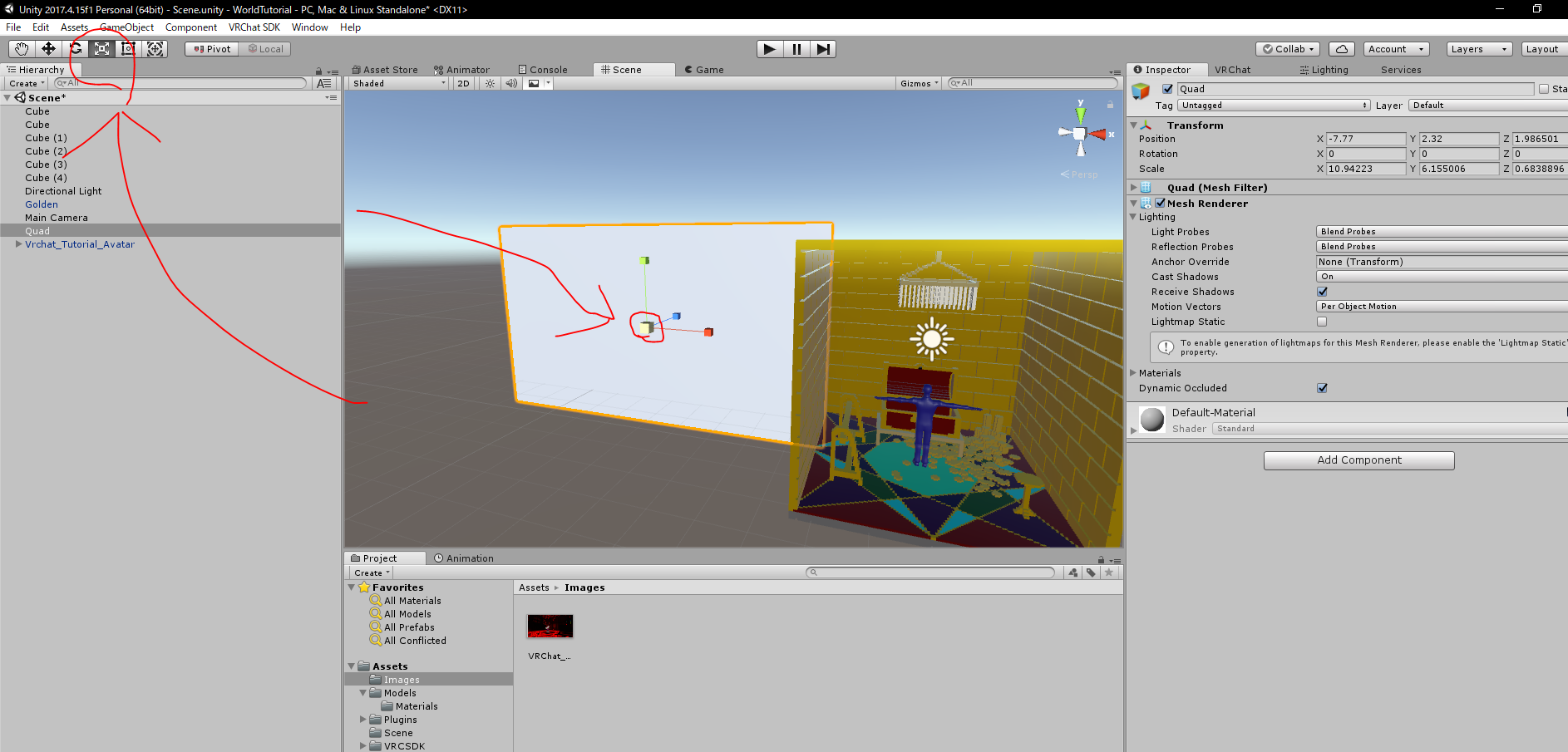
サイズが大きすぎたり小さすぎたりした場合は、Unity左上の拡大縮小ボタンを選択し、ガイド(矢印みたいなの)の中心の白い立方体を使ってリサイズしましょう。
これを使えば比率を維持したまま拡大縮小できます。

サイズを調整したら、画像をQuadにD&Dしてマテリアルを調整しましょう。

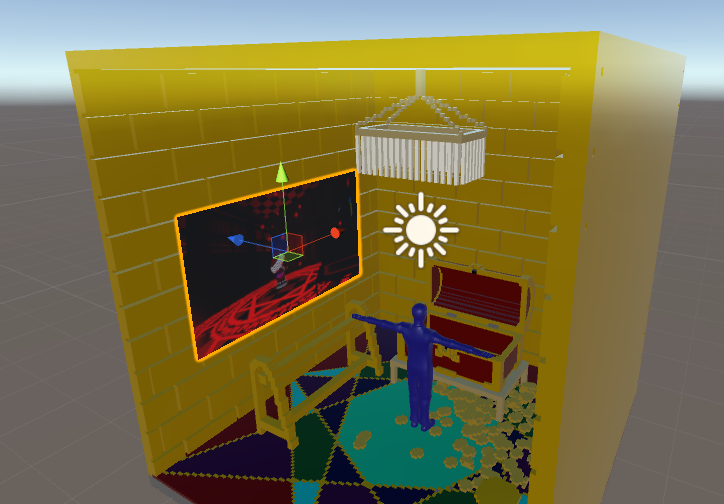
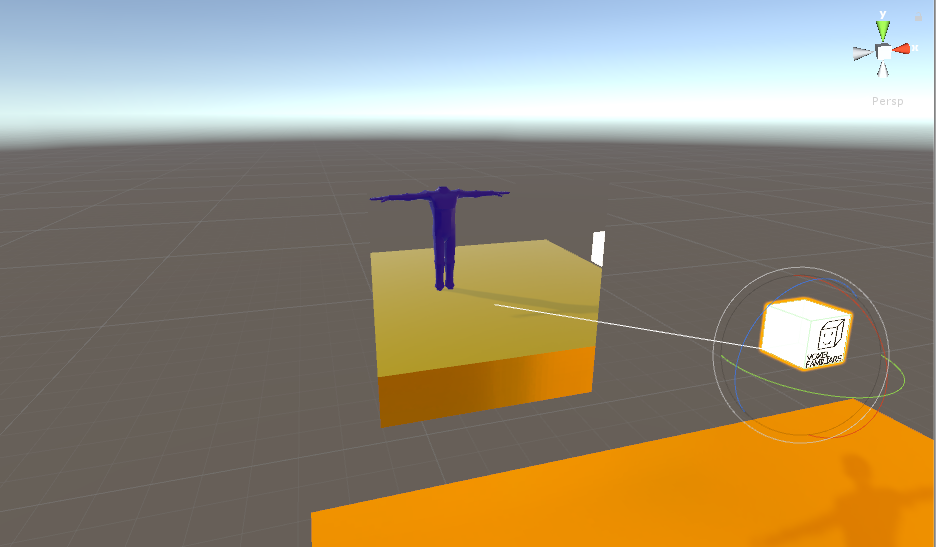
###壁に貼り付ける
貼りたい壁に座標を合わせます。
私は大まかに矢印で近づけた後に手打ちで調整しています。
壁のオブジェクトと親子構造にするといろいろ便利ですが後で詳しく説明します。
#ライトの調整
Unity、入門ライティング設定! (どなたかURLのきれいな引用方法教えてください)
ねこます氏のこの記事を読むとわかりやすいです。ライトのベイクについては最適化の項で説明します。
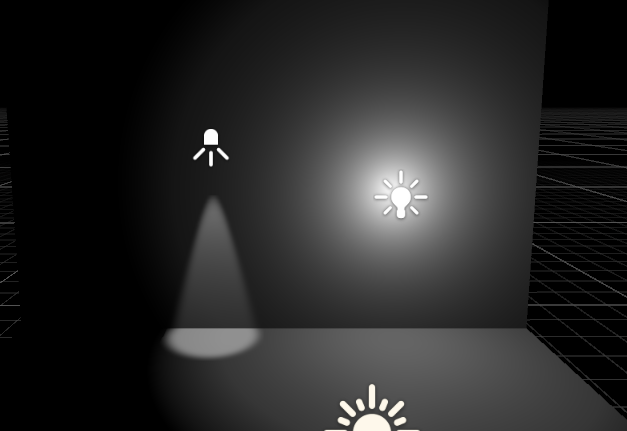
Unityのライトにはいくつか種類がありますが、ここではよく使う三つのライトを説明します。
左側のライトが「Spot Light」であり、そのまんまスポットライトの照らし方をします。
右側のライトが「Point Light」であり、電球の様に全方面を照らします。

また、デフォルトの状態では、プロジェクト内にDirectional Lightが一つあります。これは「太陽の様に」全てのモデルを照らします。詳しくはねこます氏の記事を読んでください。
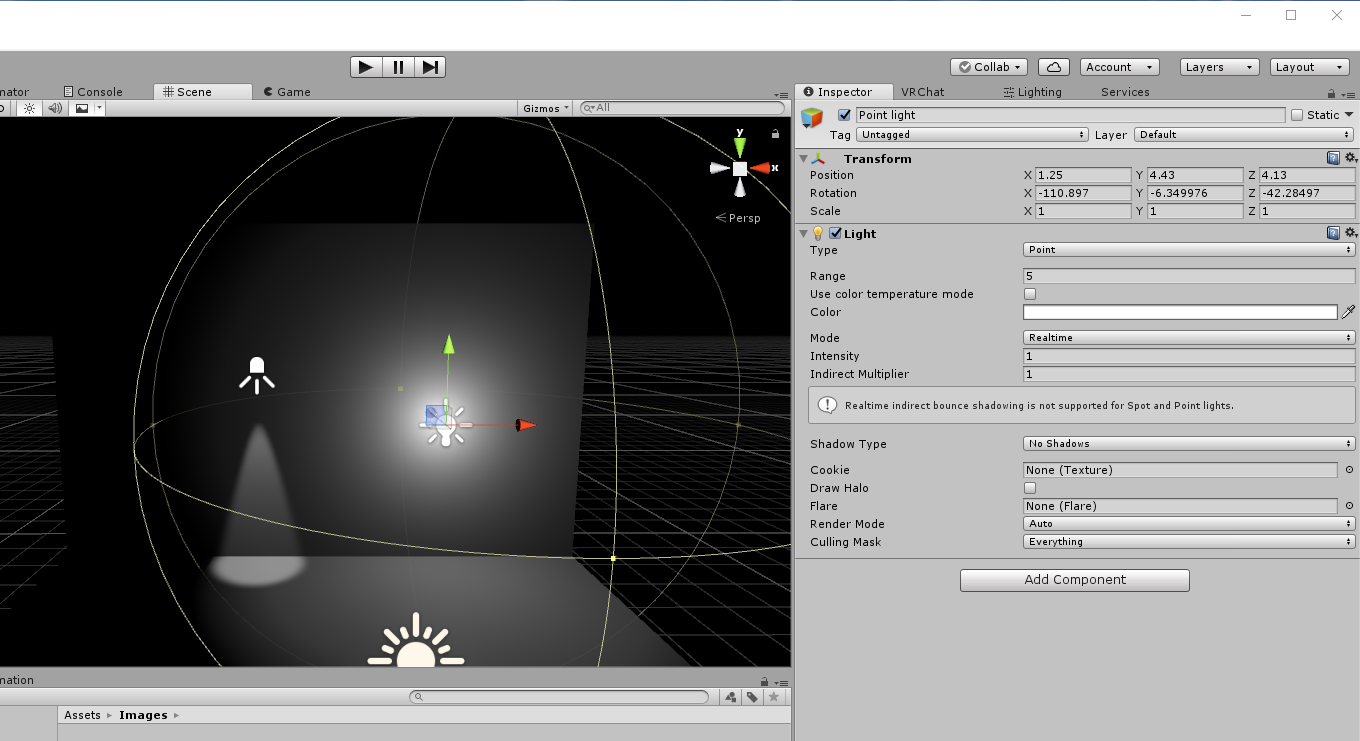
###各種設定

Lightコンポーネントでよくいじる設定だけ説明します。
●Range
光が届く距離です。疑似的に光の強さが変わります。
●Color
光の色を調整します。
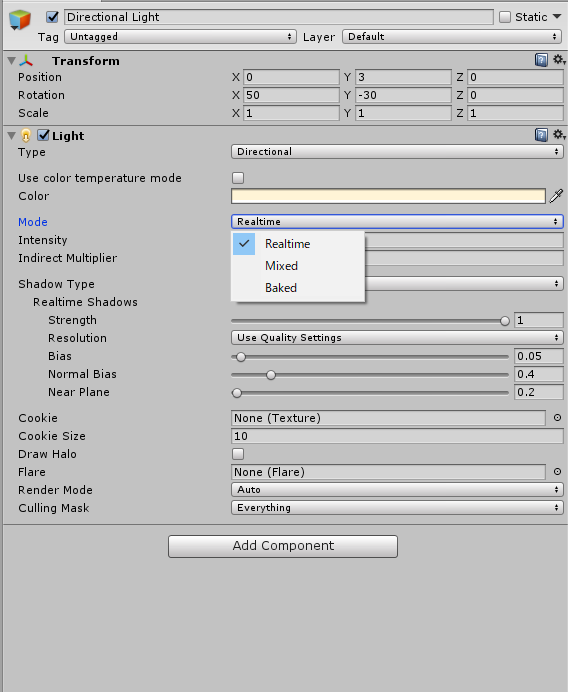
●Mode
RealtimeとMixed、Bakedがあります。
最適化の項目で説明します。
●Intensity
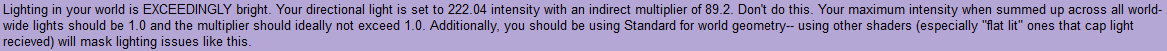
光の強さです。この数字を上げすぎると眩しすぎて目が死にます。
過去にDirectional LightのIntensityを222にしてVRChatの運営に怒られた人がいます。

●Indirect Multiplier
反射光の明るさに関するものですが私はいじったことありません(断言)
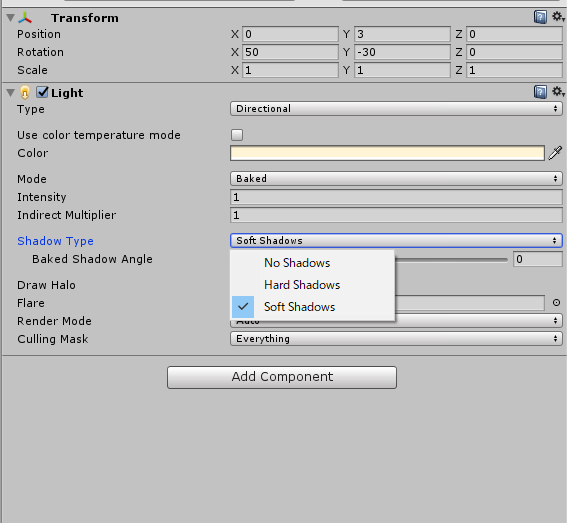
●Shadow Type
影のタイプです。負荷に直結します。
最適化の項目で説明します。
●Culling Mask
照らすレイヤーを設定します。レイヤーについては発展編で説明します。
#軽量化
よくありますよね。「このワールド重いんだけど!」
こう言われないようにワールドを軽量化しましょう。
##ライトのベイク
「全く動かないオブジェクト(壁とか床)」と「全く動かないライト」があったとして、毎秒光の計算しても答えは変わりませんよね?
動かないオブジェクトの影を予めテクスチャに焼きこむ作業をベイク(Bake)と言います。
手順としては
1.モデルのライトマップのUVを展開する
2.モデルとライトをStaticにする
3.ライトのShadow TypeをHard ShadowかSoft Shadowに設定する(影をOnにする)
4.ライティング設定をいじる
5.ベイクする
です。
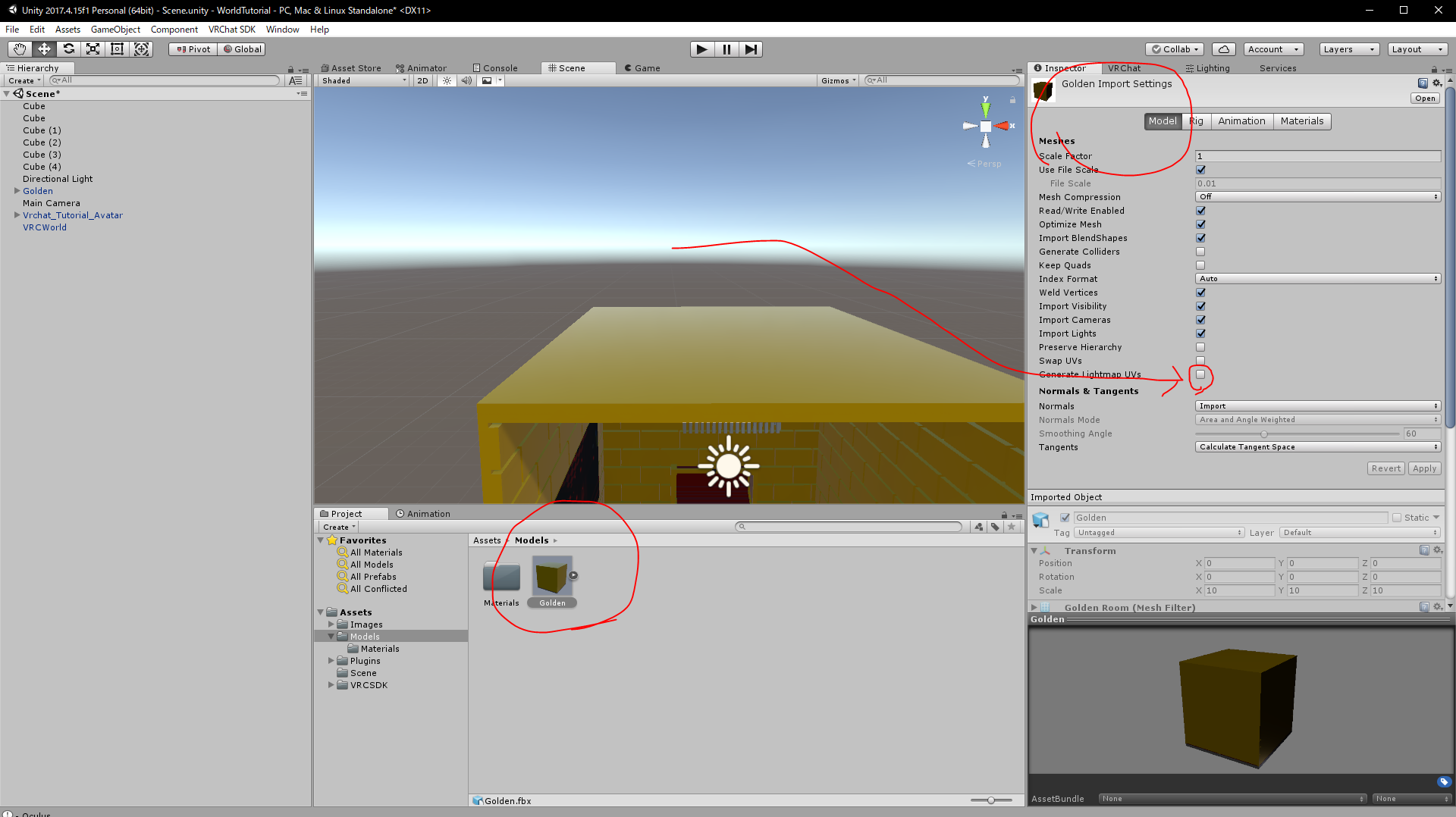
###ライトマップのUVを展開する
Projectフォルダ内のモデルを選択し、Modelを選択、Generate Lightmap UVsをチェックし右下のApplyを押す。
###モデルとライトをStaticにする
Staticとは、「静的」という意味です。
動かないオブジェクトは全てStaticにチェックを入れましょう。かなり負荷が軽減されます。
ここをチェックします。Do you want to ~といったダイアログが出た場合、「このオブジェクト、子がいるけど子も全部Staticにするか?」と聞かれています。まあ大体の場合「Yes, change children」で全てStaticにして問題ないです。トリガーで動いたりするものはStaticのチェックを外しましょう。
###ライトを設定する
ライトの設定です。
まずはライトのModeをMixedかBakedに変更します。
「動くものにはリアルタイム、動かないものはベイク」するのがMixed、「動くものには何もせず、動かないものはベイク」するのがBakedです。プレイヤーは「動くもの」ですが、Unityには環境光というものがあるので全てのライトをBakedにしてもプレイヤーは照らされます。(環境光が真っ黒でない限り)
続いてShadow Typeを「Hard Shadows」か「Soft Shadows」に変更します。「No Shadows」にすれば影は発生しません。
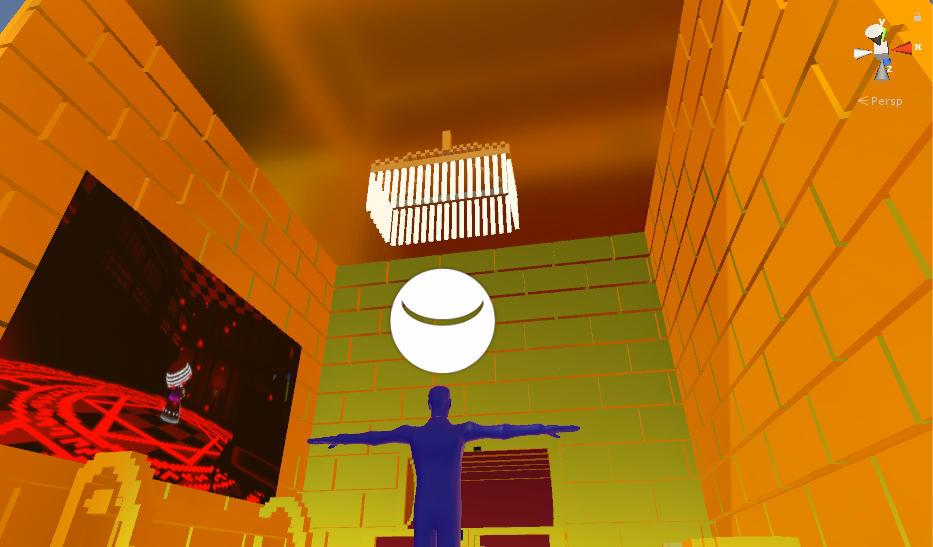
影がない場合壁越しでも光ります

###ライティングを設定する
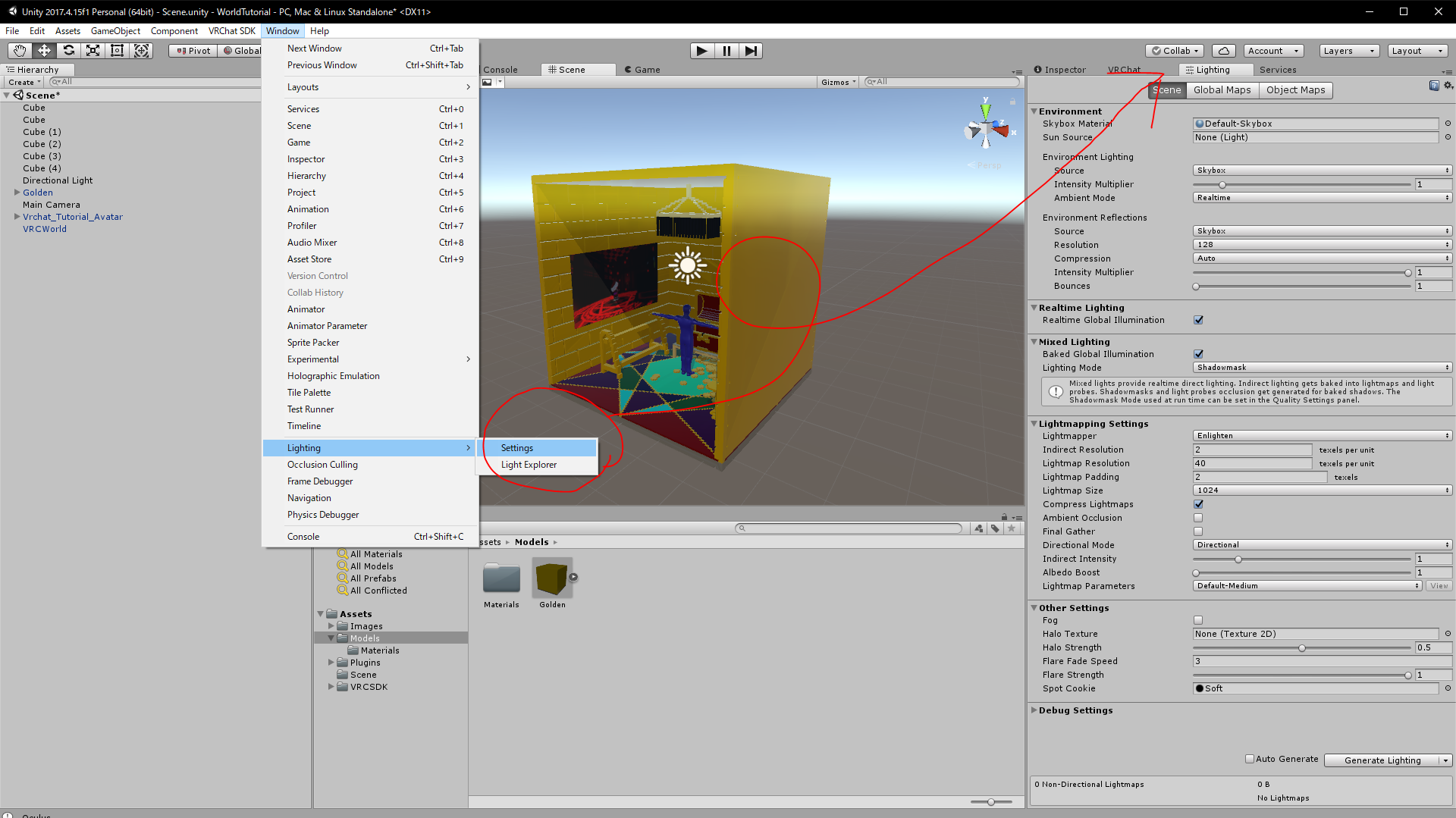
Unity上部のメニューより、「Window」→「Lighting」→「Settings」を押し、ライティングを開きます。
上部のタブを操作して矢印の場所に投げると楽です。私はそうしています。

以下よくいじるヤツの説明
●「Environment」の中のEnvironment Lighting
環境光です。Sourceのデフォルトは「Skybox」ですね。環境光は説明するよりいじった方が早い(説明できない)ので、「Skybox」から「color」等に変更して色をいじるとどんな挙動するのか確認してみてください。
●「Lightmapping Settings」の中のLightmap Size
ライトマップの画像のサイズです。数字が高ければ高いほど高品質になります。
128位でも問題ないですが影が汚いときは数字を上げてみてください。
●「Lightmapping Settings」の中のAnbient Occlusion
隅っことか凹んだ所に影を作ります。
###ベイクする
諸々準備したら一番下の「Generate Lighting」を押します。下の方で青いメーターが動きます。
CPUの性能によりますが滅茶苦茶時間が掛かります。CPUもいっぱい使います。
広大なワールドの場合数時間かかる場合もあります。
青いメーターが消えたらベイク完了です。
ライトを消してもベイクし直さない限り影は残ります。
ライトの感じが気に食わなかっりするときは各種調整をしてまたベイクします。
再ベイクする時はGenerate Lightingのボタンの右側の▼より「Clear Baked Data」をしておきましょう。
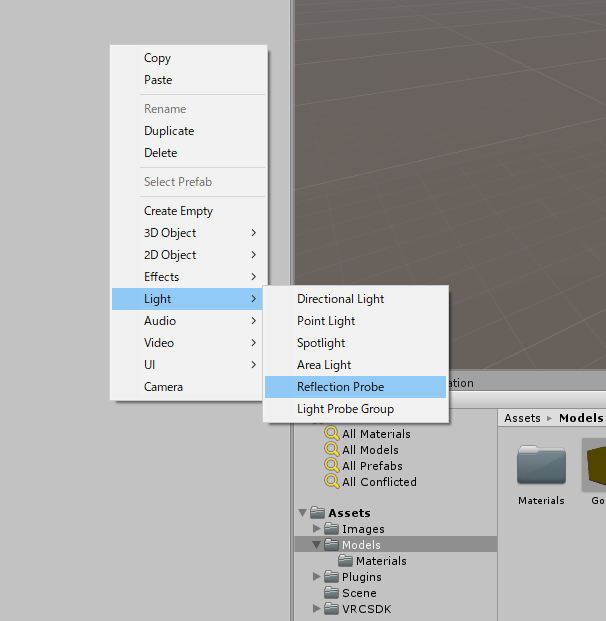
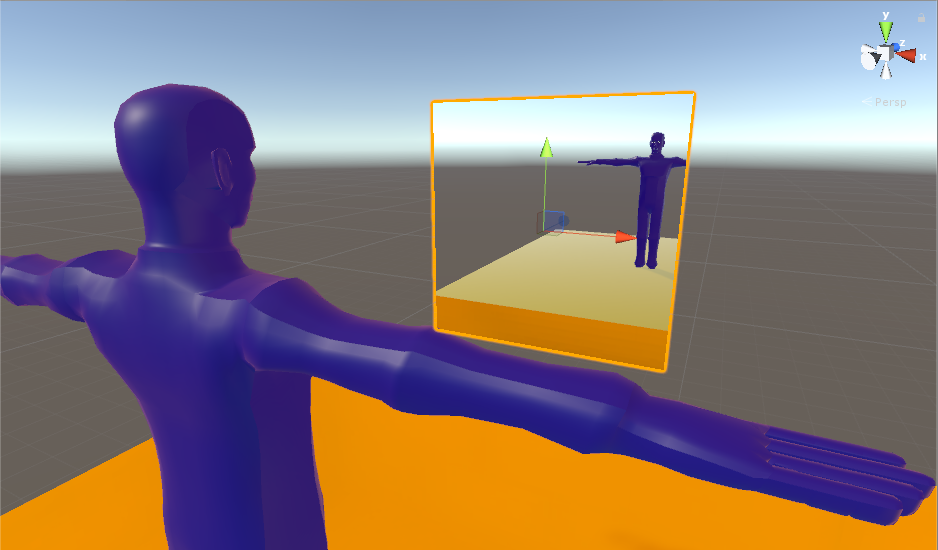
#リフレクション
メタリックの反射です。リフレクションプローブという物を使います。
Standardシェーダー等のMetaricの設定が入っているモデルに対して作用してくれます。
リフレクションプローブはStaticにするのが無難です。
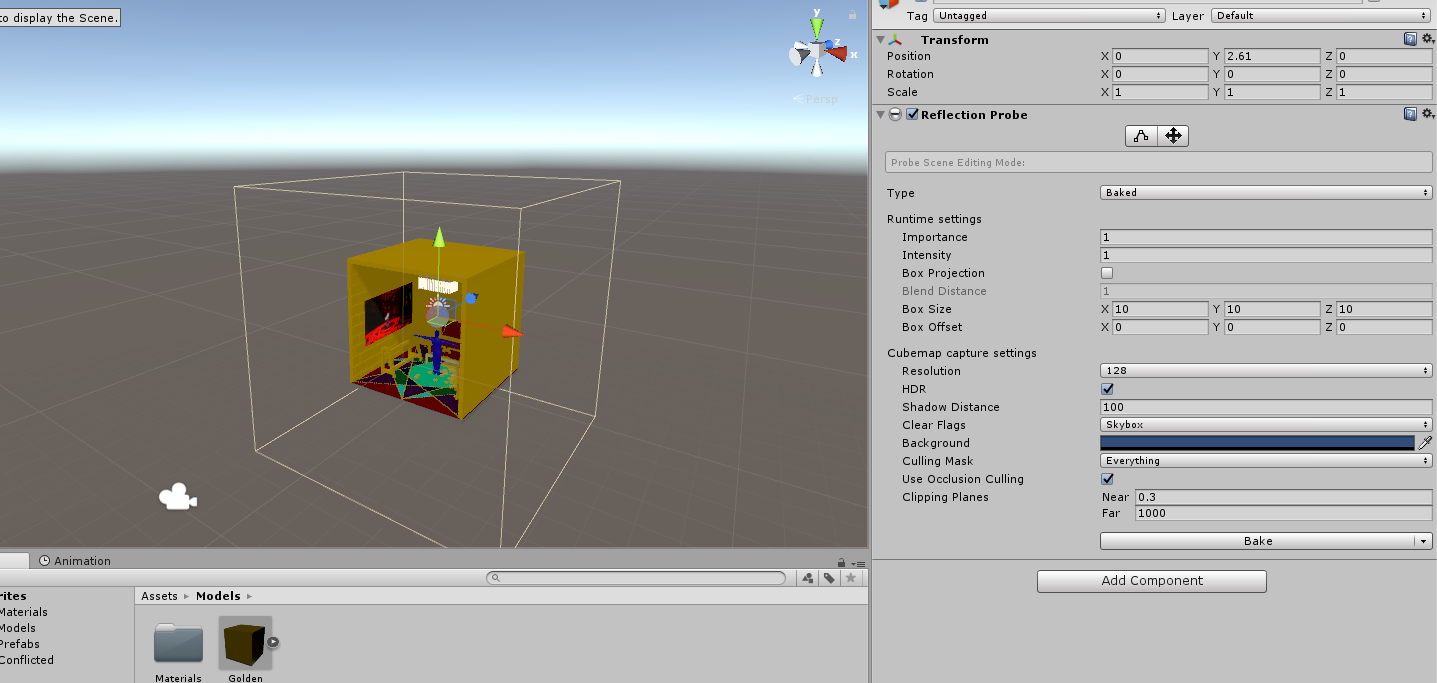
わからない内はTypeをBakedにしましょう。
表示されている立方体の枠はメタリックの反射の範囲です。この範囲内のみが対象というわけではないので注意してください。(語彙力)
部屋ごとにリフレクションプローブを炊くといいらしいですが同じような見た目の場合は一つで十分です。
Culling Maskをいじることで反射に写すレイヤーを設定できます。レイヤーについては発展編で詳しく説明します。
下のBakeボタンを押すことで周囲のモデル等から反射の計算をしてくれます。

#鏡をボタンでオンオフできるようにする
大事ですね。
いろんな人がいろんなPrefab配布してますがとりあえず自作してみましょう。

###スイッチになるオブジェクトを用意
Unityで作れるCubeでも問題ないです。人形等自分で用意したものでも大丈夫です。
今回はどこかで見たことあると思われるコレにしましょう。

###コライダーを設定する
スイッチにするオブジェクトにコライダーを設定します。
触り判定を付与する必要があるからです。
BoxでもMeshでも大丈夫です。
###VRC_triggerを設定する
よくわからない名前の物が出てきました。
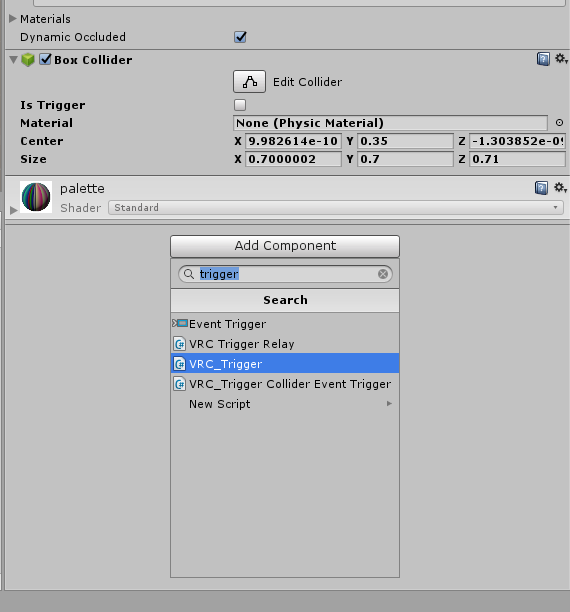
Inspector下部の「Add component」より検索して出した方が見つけやすいです。

###触ったときのイベントを設定する
何言ってるかわけわかんない時はとりあえず指示に従いましょう。
まずはAdvanced Modeにチェックを入れます。
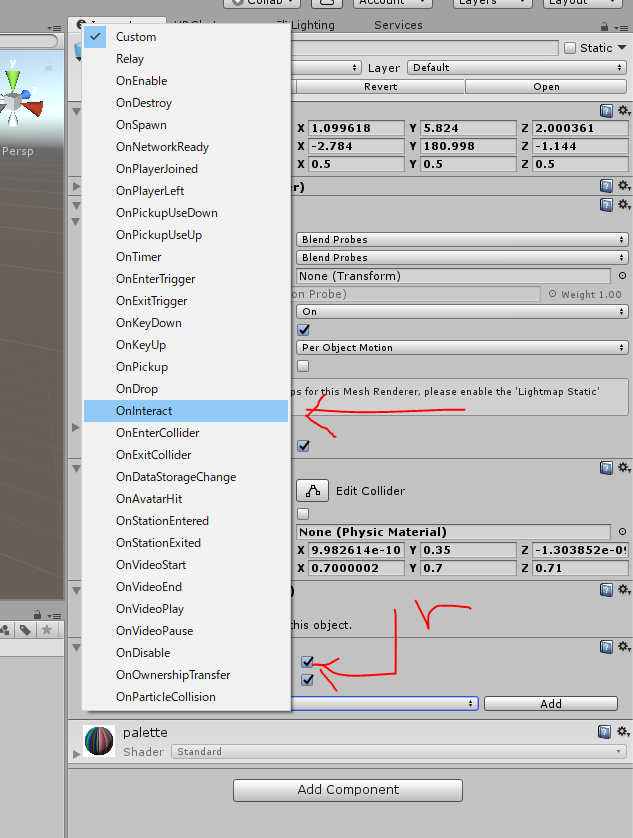
画像の様に、「Custom」となってる部分を「OnInteract」に変更します。変更したら「Add」を押します。

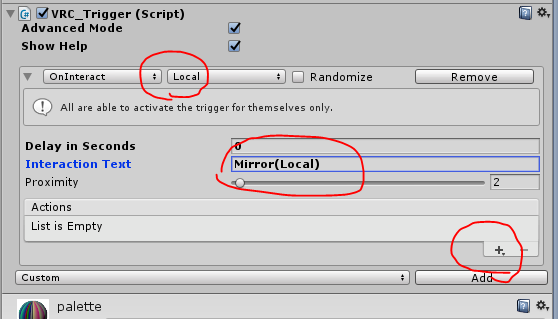
以下の画像の赤い丸の所
●Always~をLocalに変更します。Localがない場合はAdvanced Modeのチェックを確認
Local設定をすることでいわゆるローカルにすることが出来ます。
●Interaction Textをわかりやすい文に変更します。

●Actions(List is Empty)の右下の「+」を押します
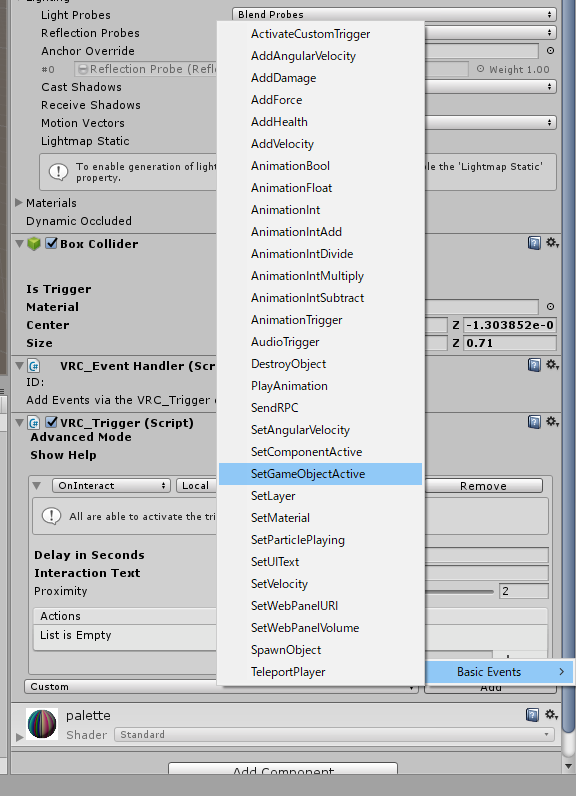
押したら、「Basic Events」の中にある「SetGameObjectActive」を選択します。

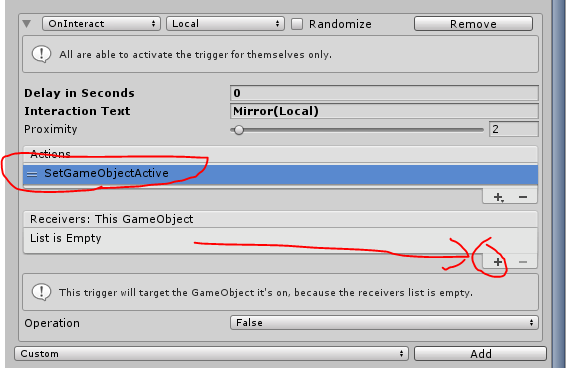
一見変化がありませんが、下の画像の「SetGameObjectActive」を押すことで展開されます。画像の所の「+」を押します。

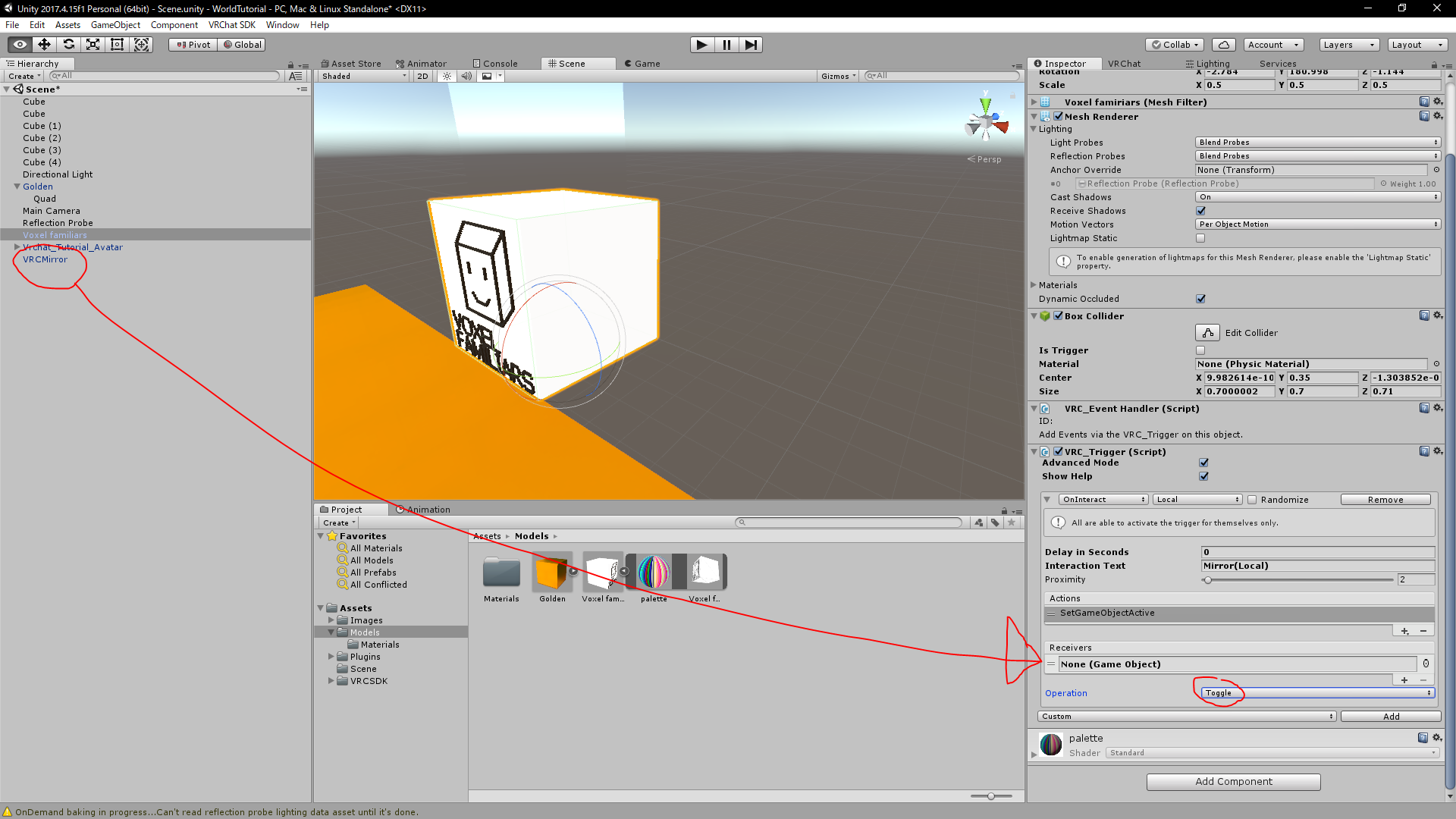
「None(Game Object)」となっている部分に表示のオンオフをしたいオブジェクトをドラッグ&ドロップします。「+」を押すことで一度にオンオフを切り替えるオブジェクトを増やせます。
赤丸の部分のOperationを「False」から「Toggle」に変更しておきましょう。

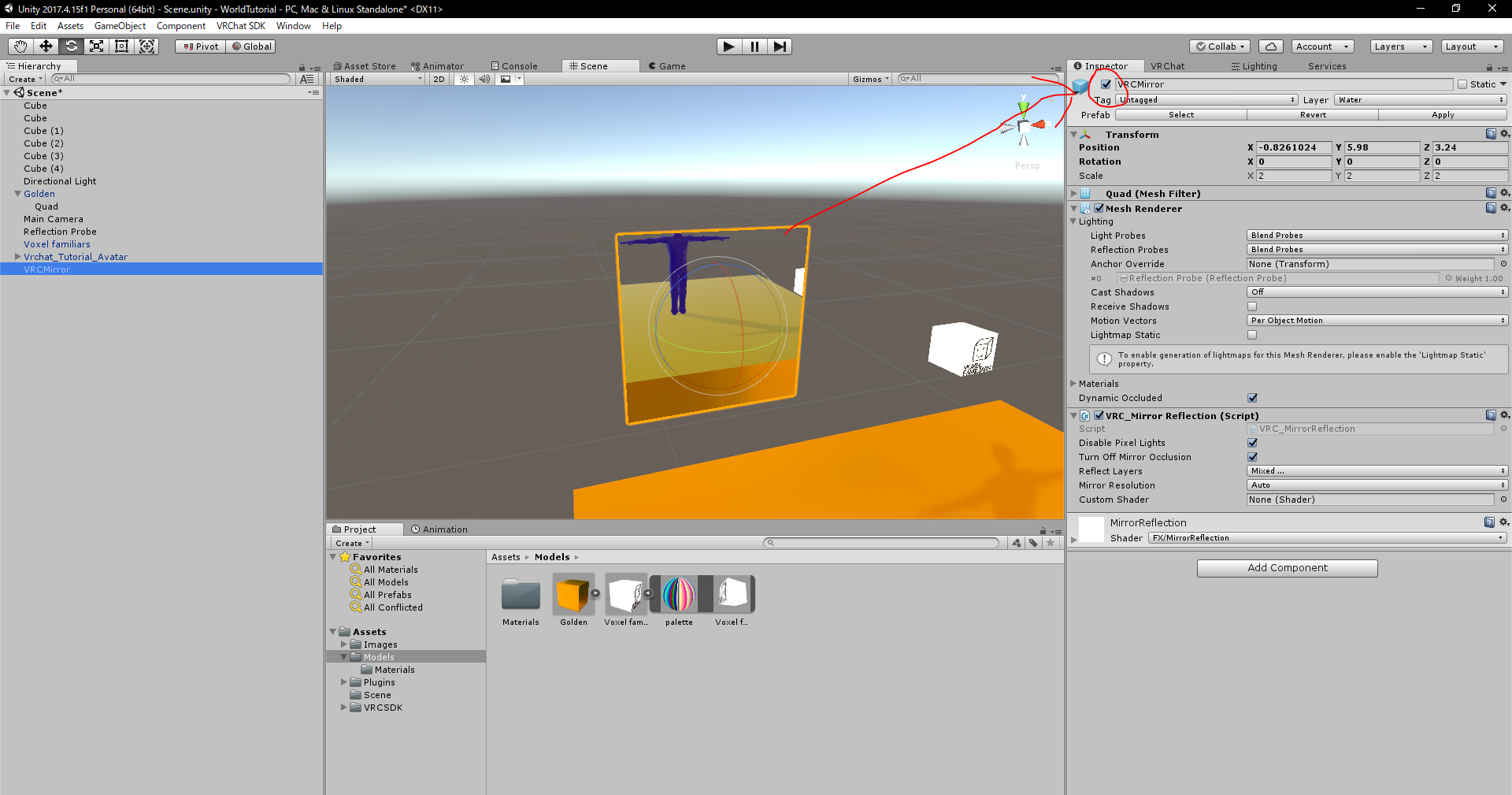
###デフォルトを非Activeにする
任意です。鏡は初期状態をオフにしてスイッチで出現させるのが主流です。
このチェックを外せば非Activeになります。

#ピックアップ出来るものを置きたい
###コライダーを付与
持てるようにするには当たり判定を付与する必要があります。
MeshでもBoxでもなんでも構いません。
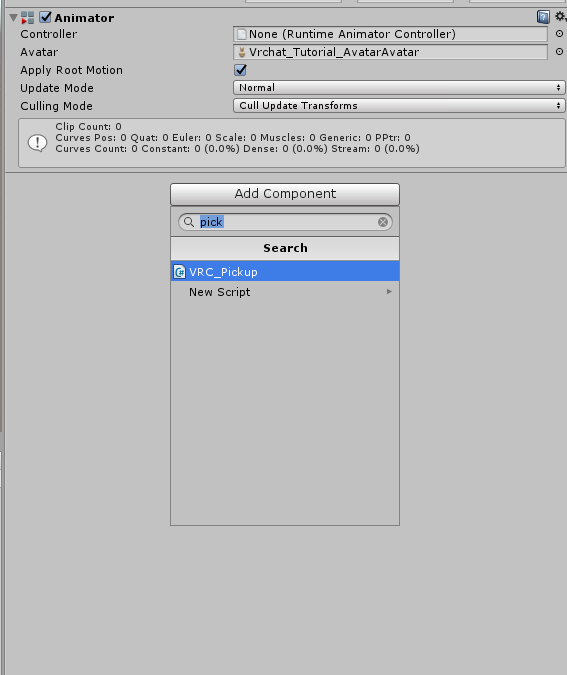
###コンポーネントを付与
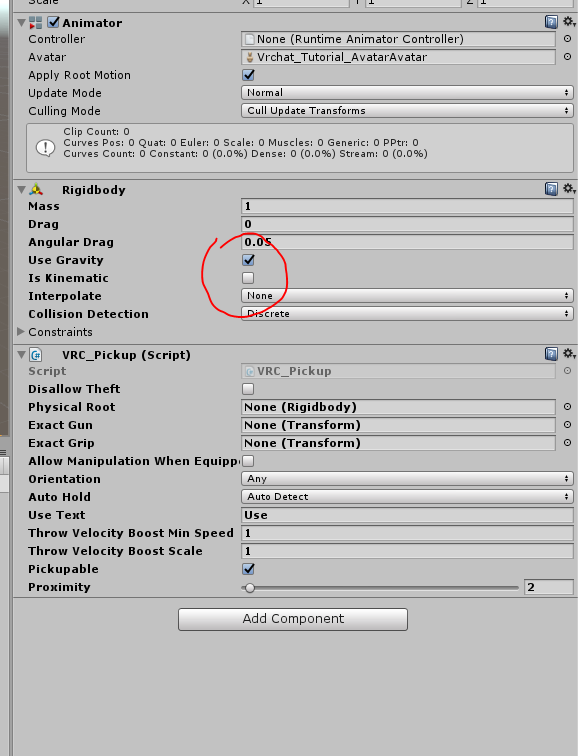
持てるようにしたいモデルを選択し、「VRC_Pickup」コンポーネントを付けます。

###Rigidbodyの設定
Rigidbodyは物理演算されるオブジェクトに付与するコンポーネントです。
「VRC_Pickup」を設定すると「Rigidbody」は自動的に付与されます。
●Use Gravity
チェックを入れると重力落下します。
●Is Kinematic
チェックを入れると手にもって動かしている時以外動かなくなります。(宙に浮いて静止します)
両方にチェックを入れた場合Is Kinematicが優先されます。
両方にチェックを入れなかった場合、モデルは無限に飛んでいきます。
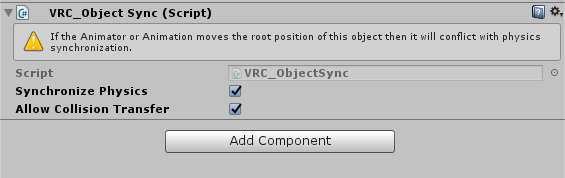
###同期
「VRC_Object Sync」コンポーネントを付与することで相手との間で同期がとれます。
「モノ持ってるけど相手に見えていない」といった原因はコレを付けてないことが原因です。

#さいごに
だいぶいろんな知識が増えてきましたが、原理に触れてないのがほとんどなのが現状です。
発展編では原理やもう一歩踏み込んだ技術について触っていきたいと思います。