注意
この記事はとても古い内容が記載されています。
Unityの基礎動作はおおよそ間違っていませんが、VRCSDK関係は今となってはほぼ嘘ばっかりです。
目標
自分のワールドをとりあえずアップロード出来るようになろう
どの位の人向けなのか
Unityわからんがとりあえずアバターをアップロードしたことある位の人
用意するもの
・Unity 2018.4.20f1(記事を書いた当初は2017.4.15f1でした。)
・VRChatアカウント
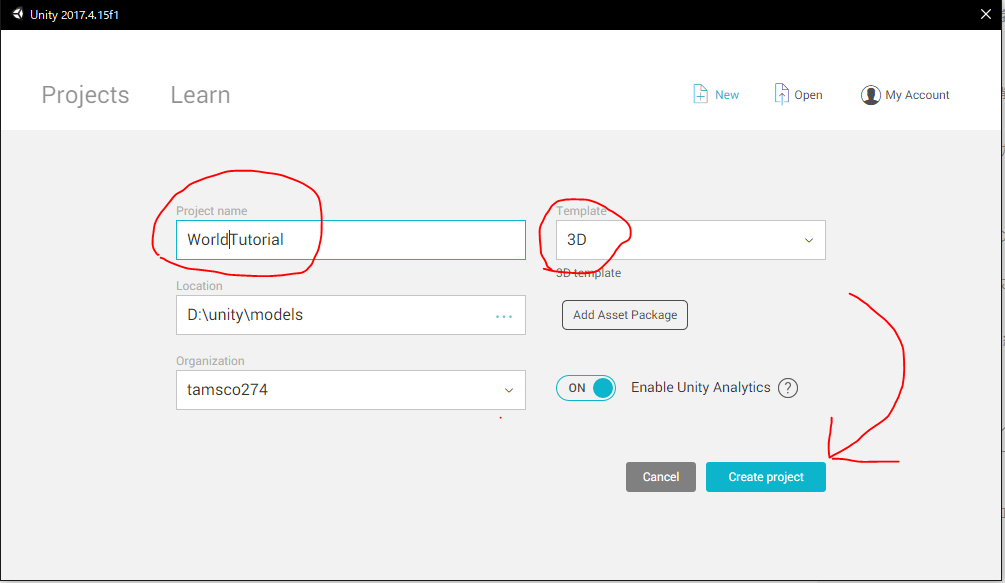
新しいプロジェクトを立ち上げる
その後、名前を設定します。特に理由はありませんが全角文字を使うのは控えておきましょう。
この名前がVRChatにUploadした時のワールド名になるわけではありません。
3Dになってるのを確認したら「Create Project」ボタンを押してワールドを作りましょう。

VRCSDKを導入しよう
SDKはアバターと同一のものを使います。最新のSDKを使うように心がけましょう。
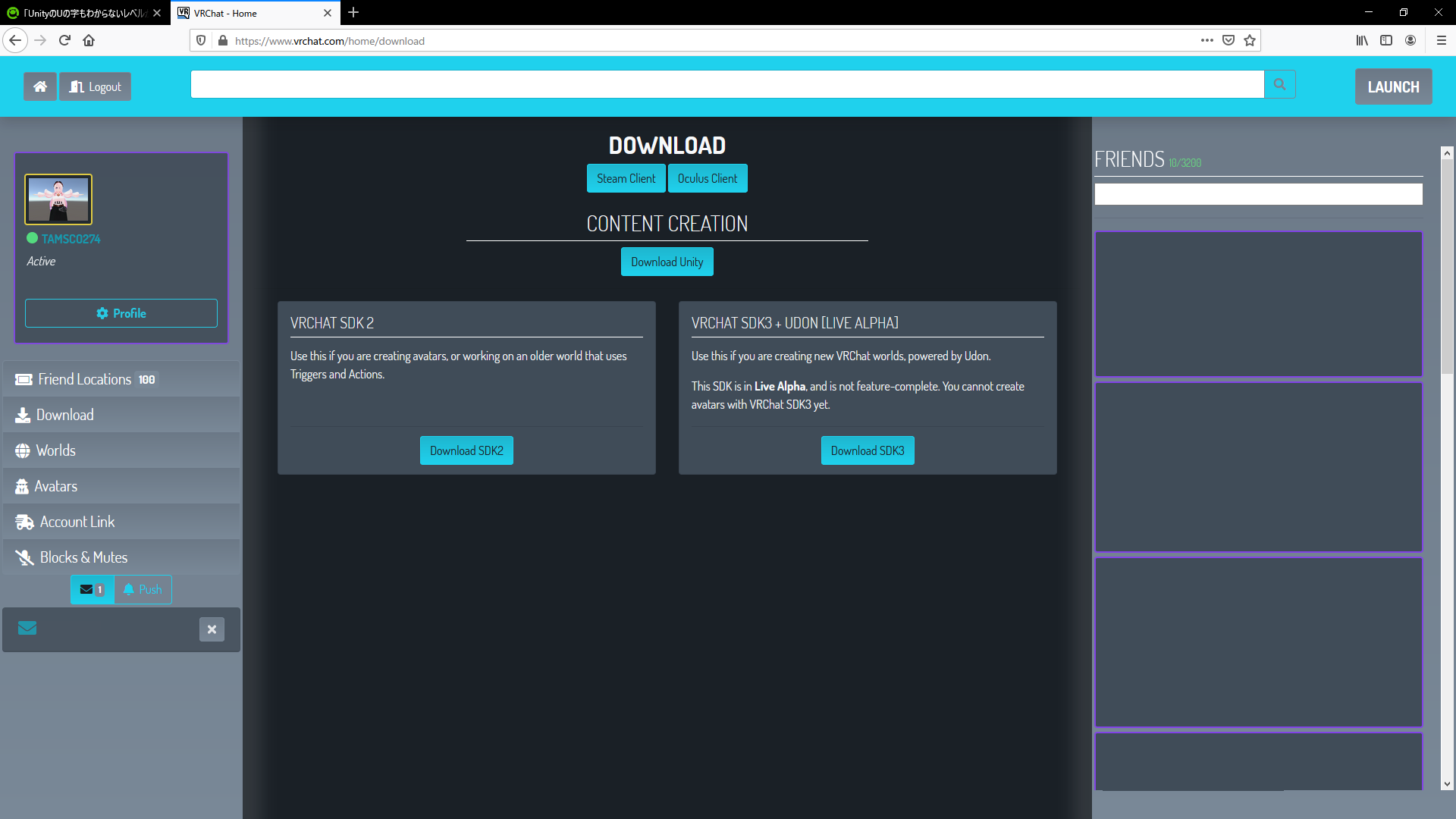
https://www.vrchat.net/home
VRChat Homeにアクセスし、Downloadタブより、「Download VRChat SDK」を選択、VRCSDKをダウンロードします。
2020/05/06追記
SDK2をダウンロードして下さい。この記事を読んでる人にとってSDK3は手に余ります。
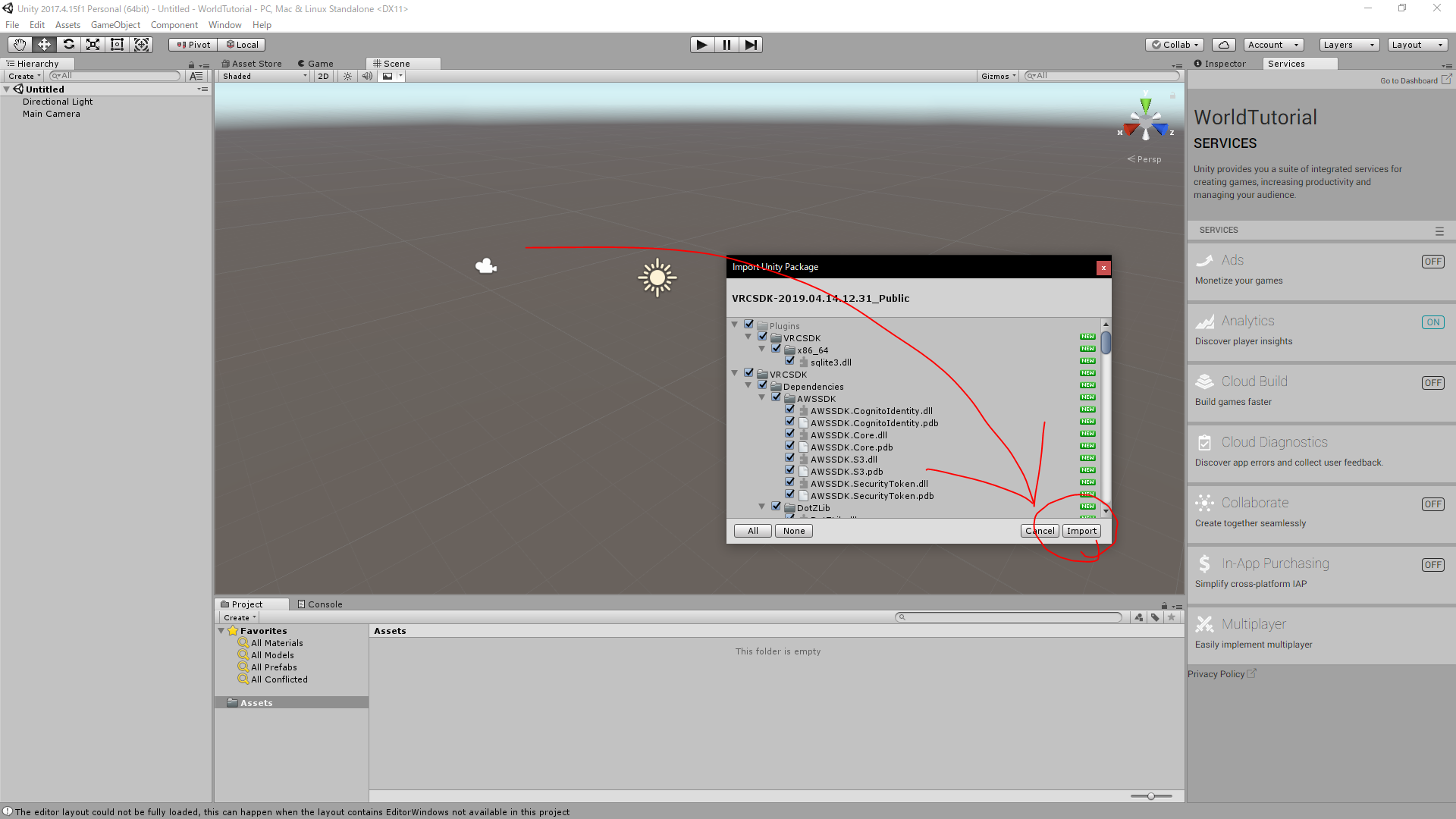
UnityのAssets→Import Package→Custom Packageでもいいですが、Unityが起動している場合はダウンロードしたVRCSDKをダブルクリックするとインポートしてくれます。
以下の画面になったらImportボタンを押してImportします。
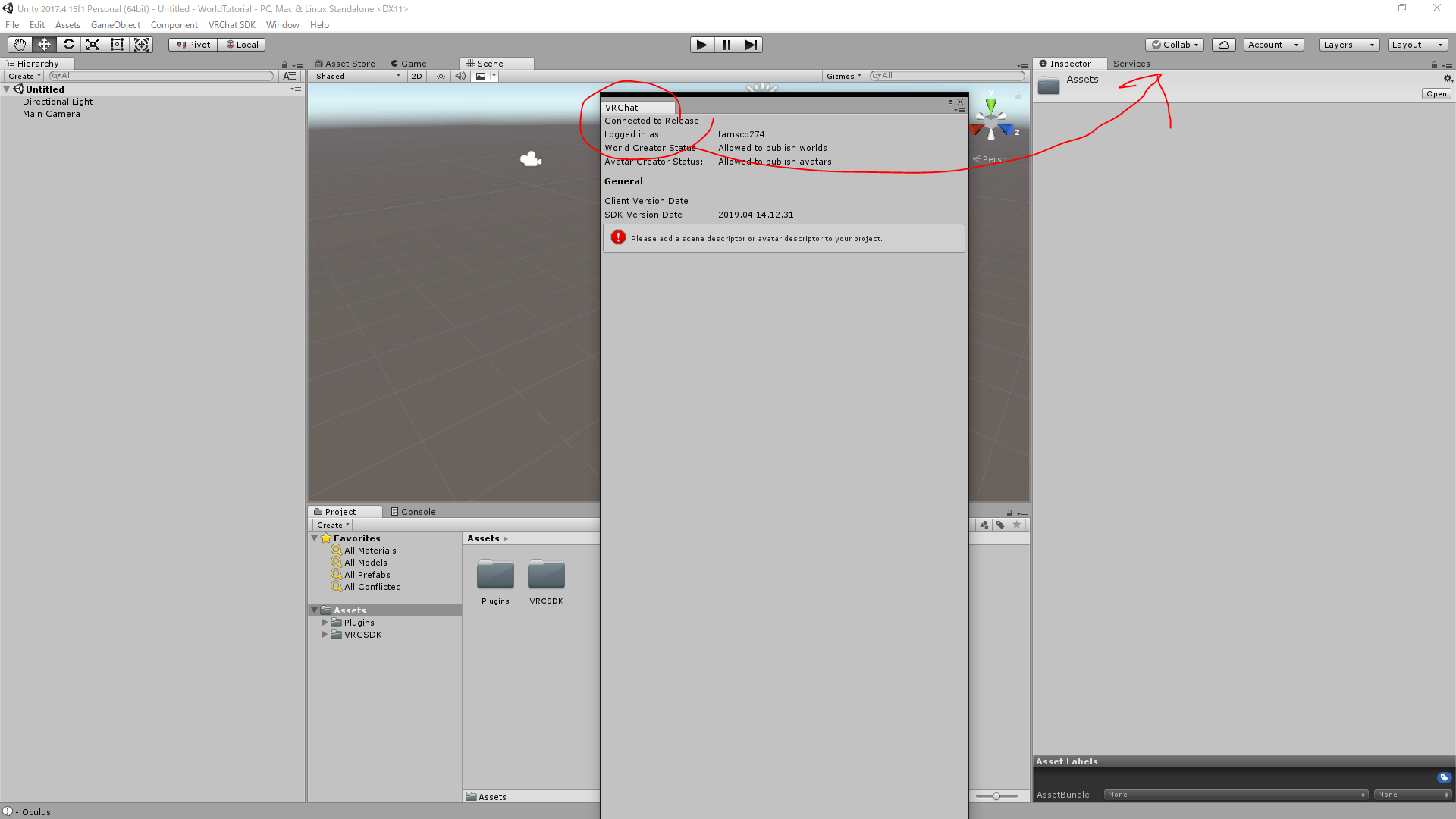
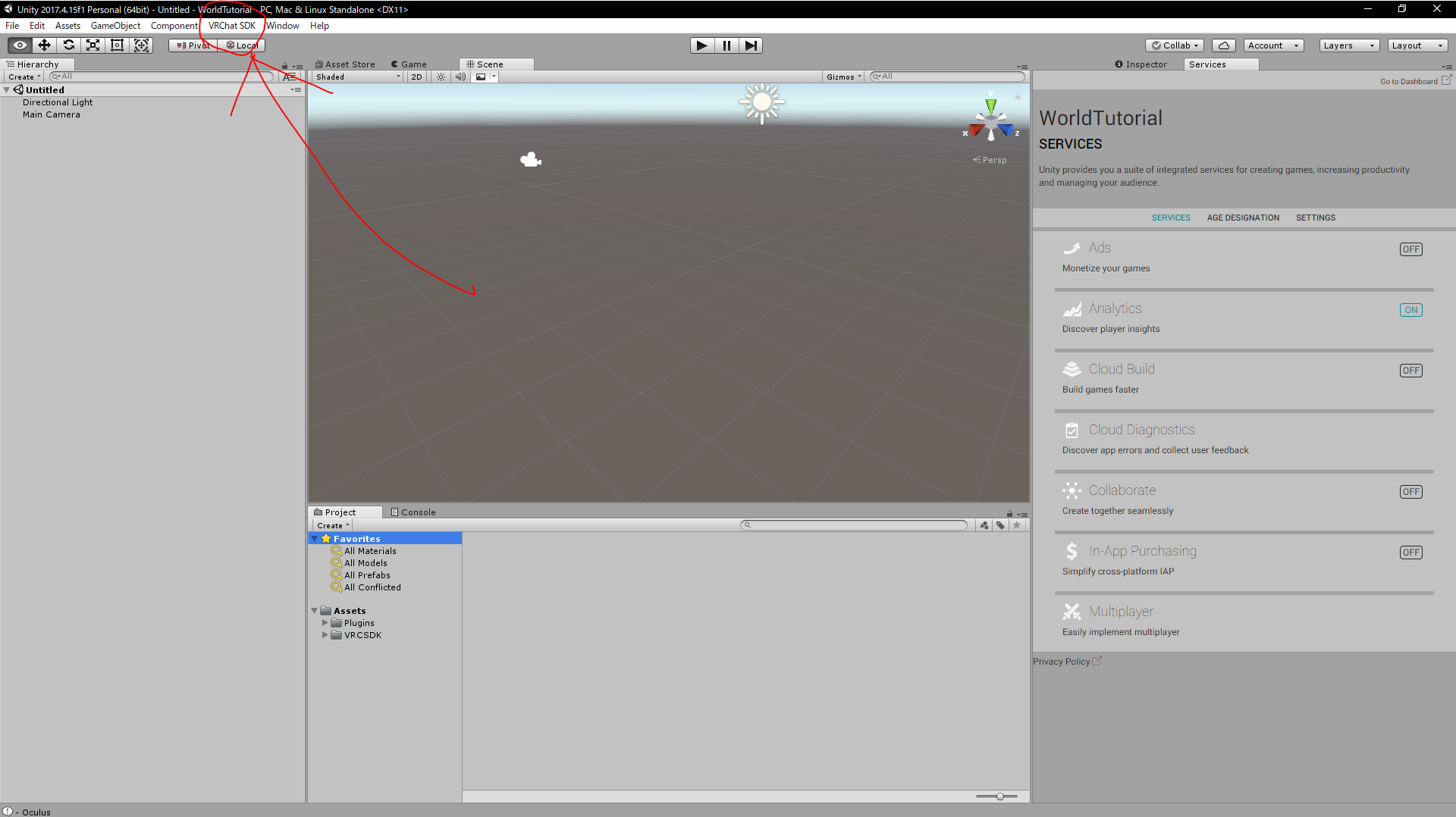
インポートが完了したら矢印の所にVRChat SDKが出現します。
VRChat SDKの中にある「Settings」タブより、ログインをしてください。
また、一応「Future Proof Publish」のチェックを外しましょう。
この中の「Show Build Control Panel」を押します

たぶんこんな感じの画面が出てきたと思います。
上の「VRChat」と書かれたタブをInspectorの隣にドラッグすると後で少し楽です。(しなくてもいい)
とりあえず床を配置してみよう
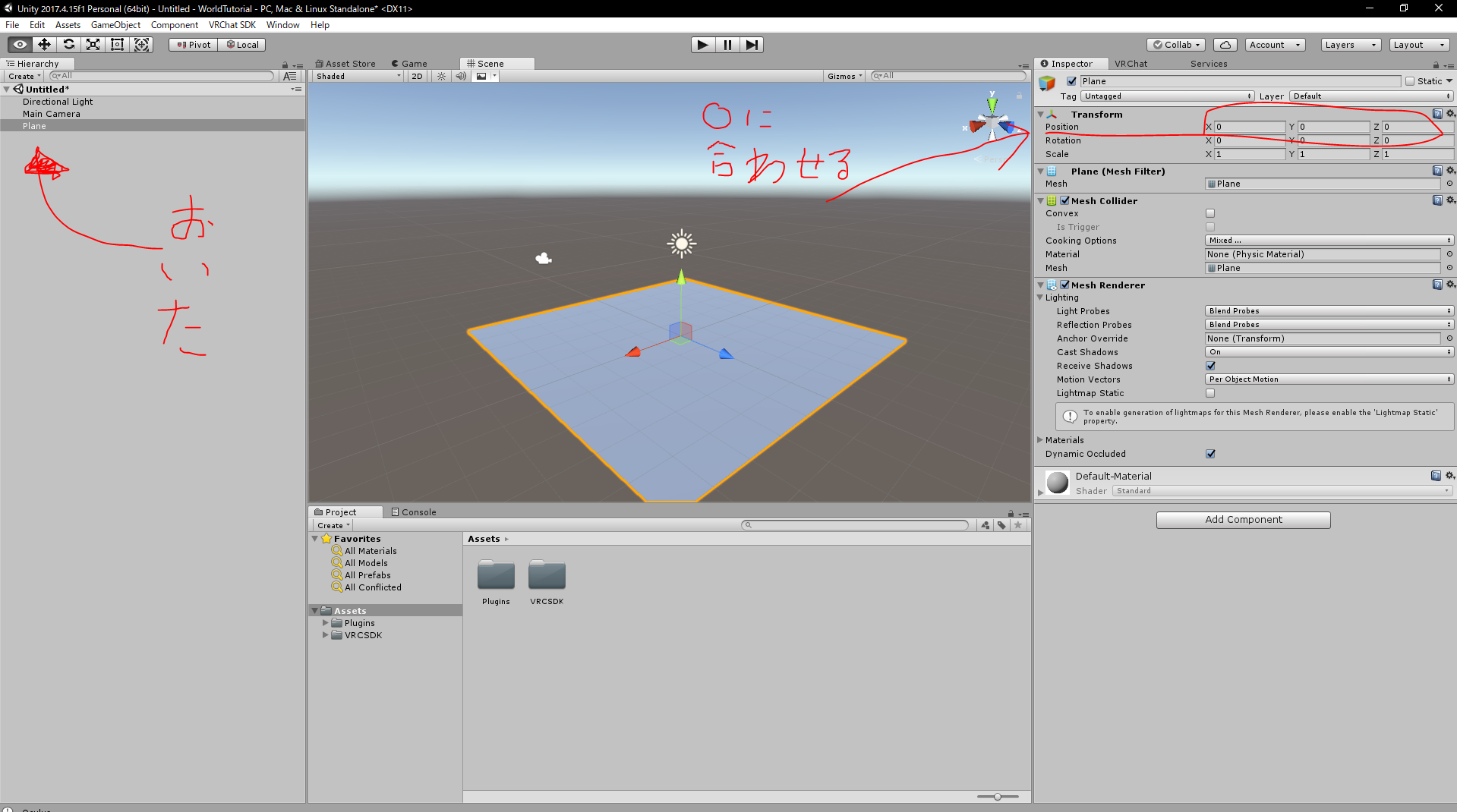
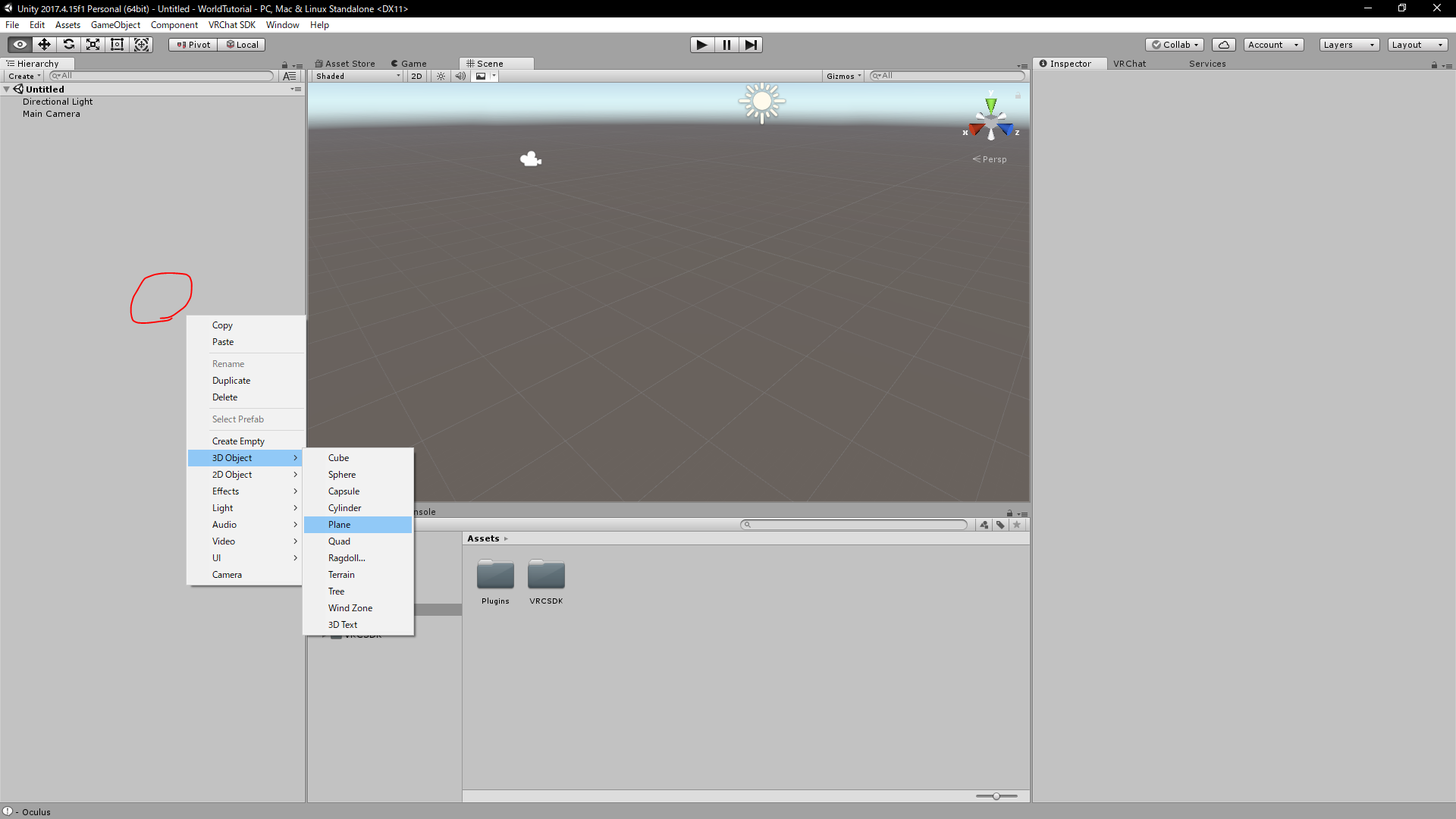
左側にあるHierarchyの何もないところを右クリックして、「3D Object」→「Plane」を選択しましょう。

置きました。
置いたら、右側にあるInspectorの、「Position」の値を全て0に合わせます。(手入力)
オブジェクトはなるべく整数あるいはキリのいい少数で管理しましょう。
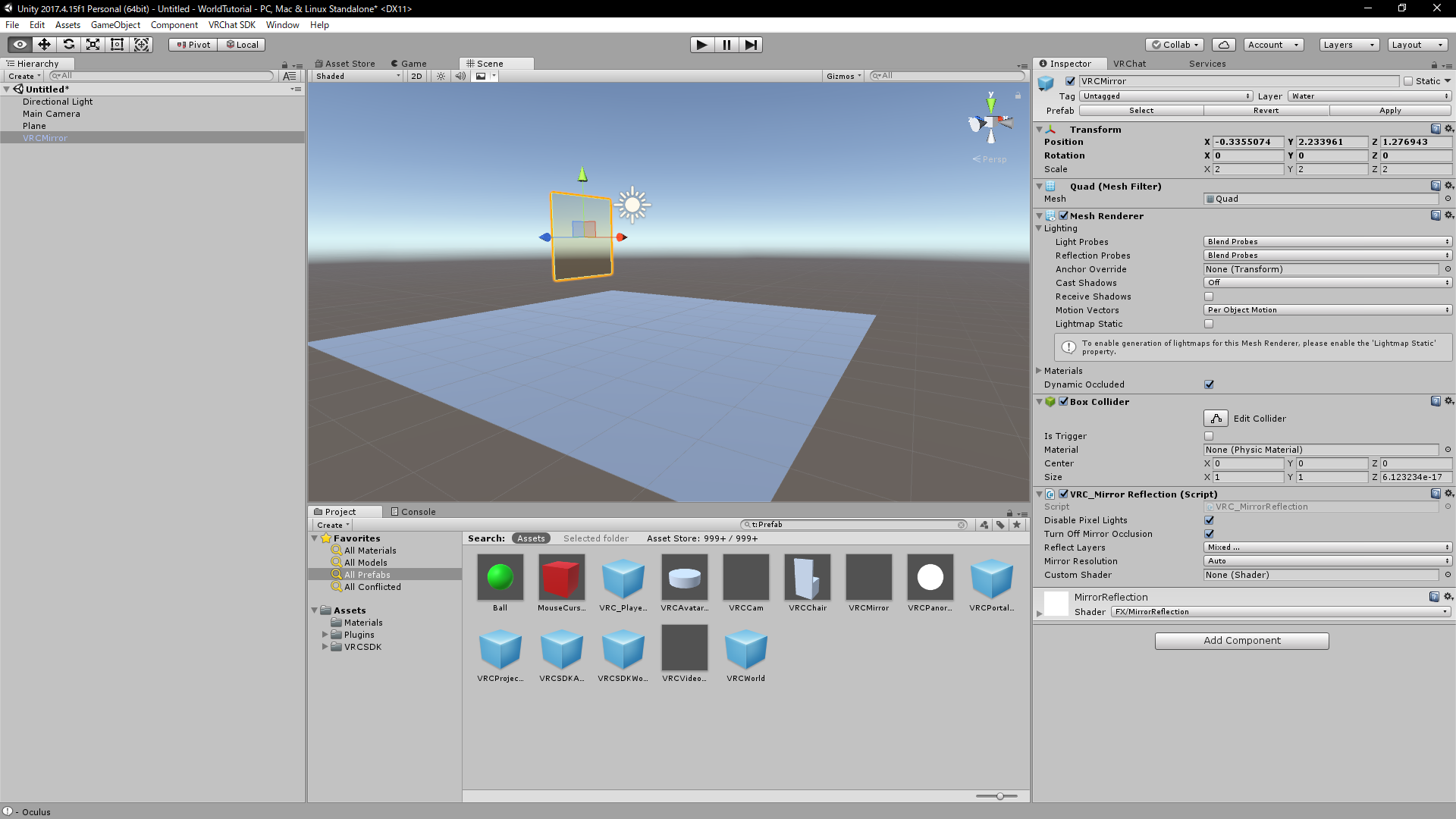
鏡を置いてみよう
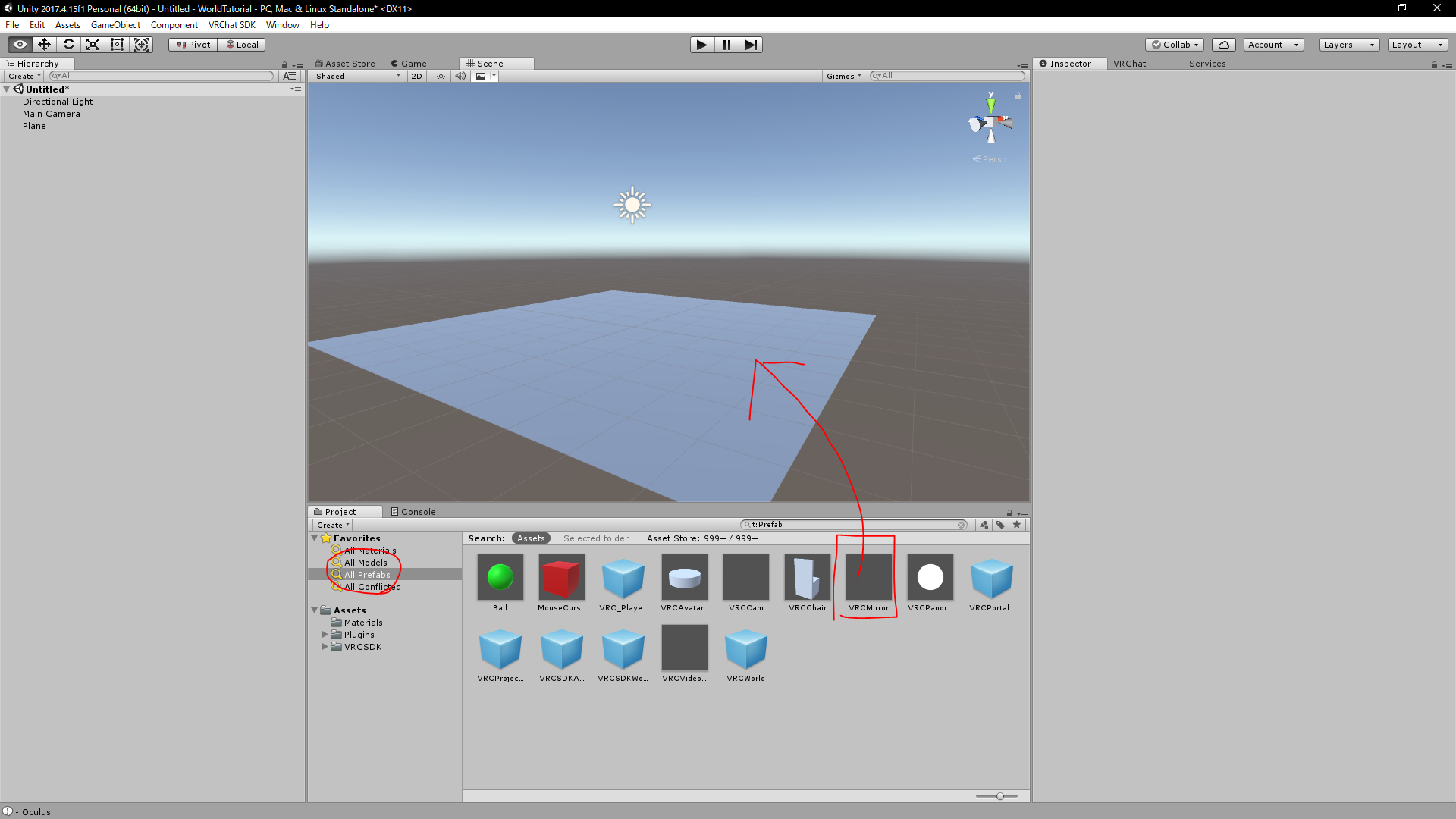
下にある「Project」タブの中の「Favorite」→「All Prefabs」を選択、「VRCMirror」を上の「Scene」タブへドラッグしましょう。

すると、画面の様にたぶん四角い何かが出たと思います。これが鏡です。
(最近のSDKの更新でScene上に鏡の反射が出るようになりました。便利。)
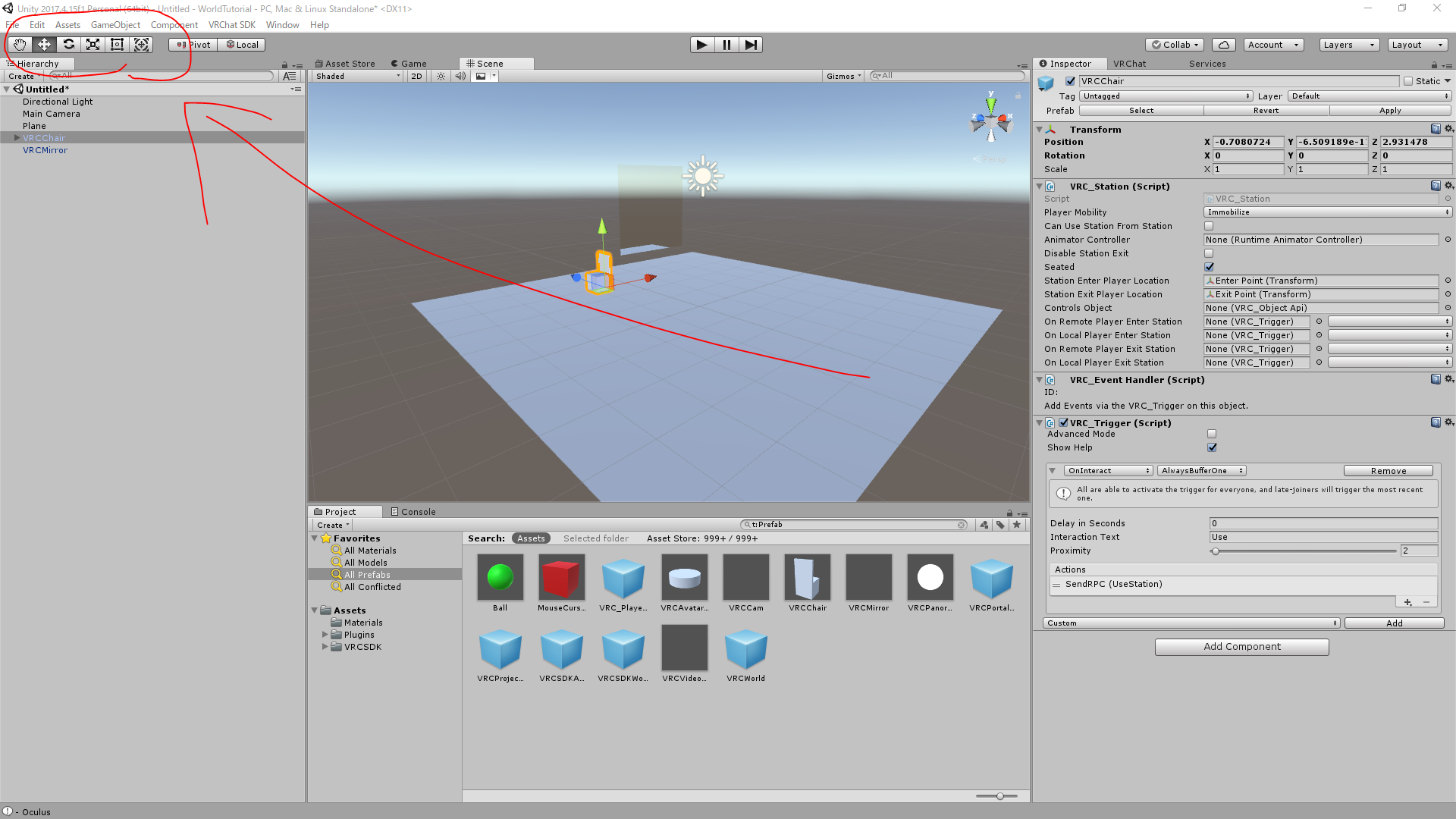
椅子を配置してみよう
鏡と同様に、下にある「Project」タブの中の「Favorite」→「All Prefabs」を選択、「VRCChair」を上の「Scene」タブへドラッグしましょう。
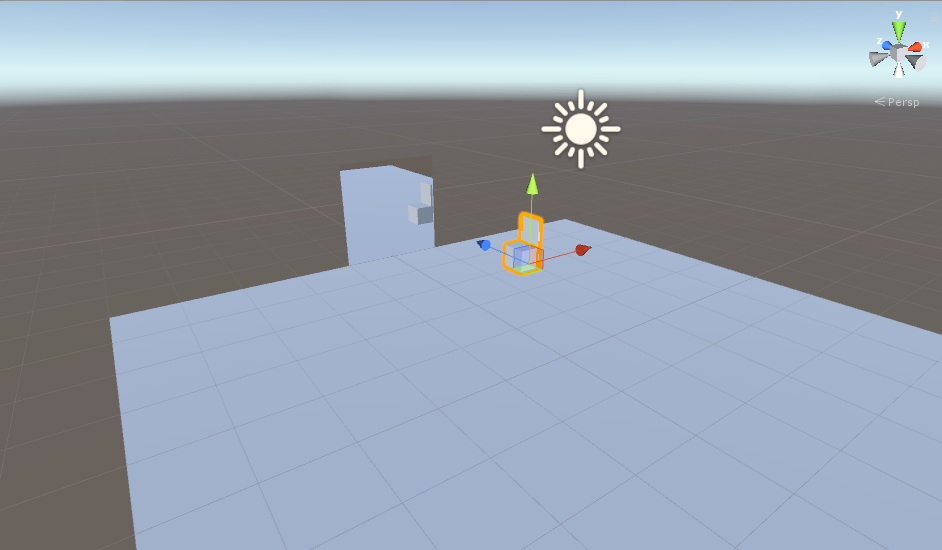
位置、向きを調節しよう
Unity上でのオブジェクトの回転や移動は左上のボタンで制御されています。
左から二番目が移動、三番目が回転、四番目が拡大縮小です。
Scene上のオブジェクトに表示されている色のついた矢印を押しながら移動すると、その方向のみの移動が出来ます。
また、Ctrlキーを押しながら移動させることでグリッド移動が出来ます。但し、画像のようにTransform(右上)の値が少数の時にグリッド移動をさせると、その数値のままグリッド移動します。整数になったりはしません。
また、Transformに数字を手入力しても動かせます。
(私はいつも0座標を基準にして手打ち入力とグリッド移動でごまかしています。)

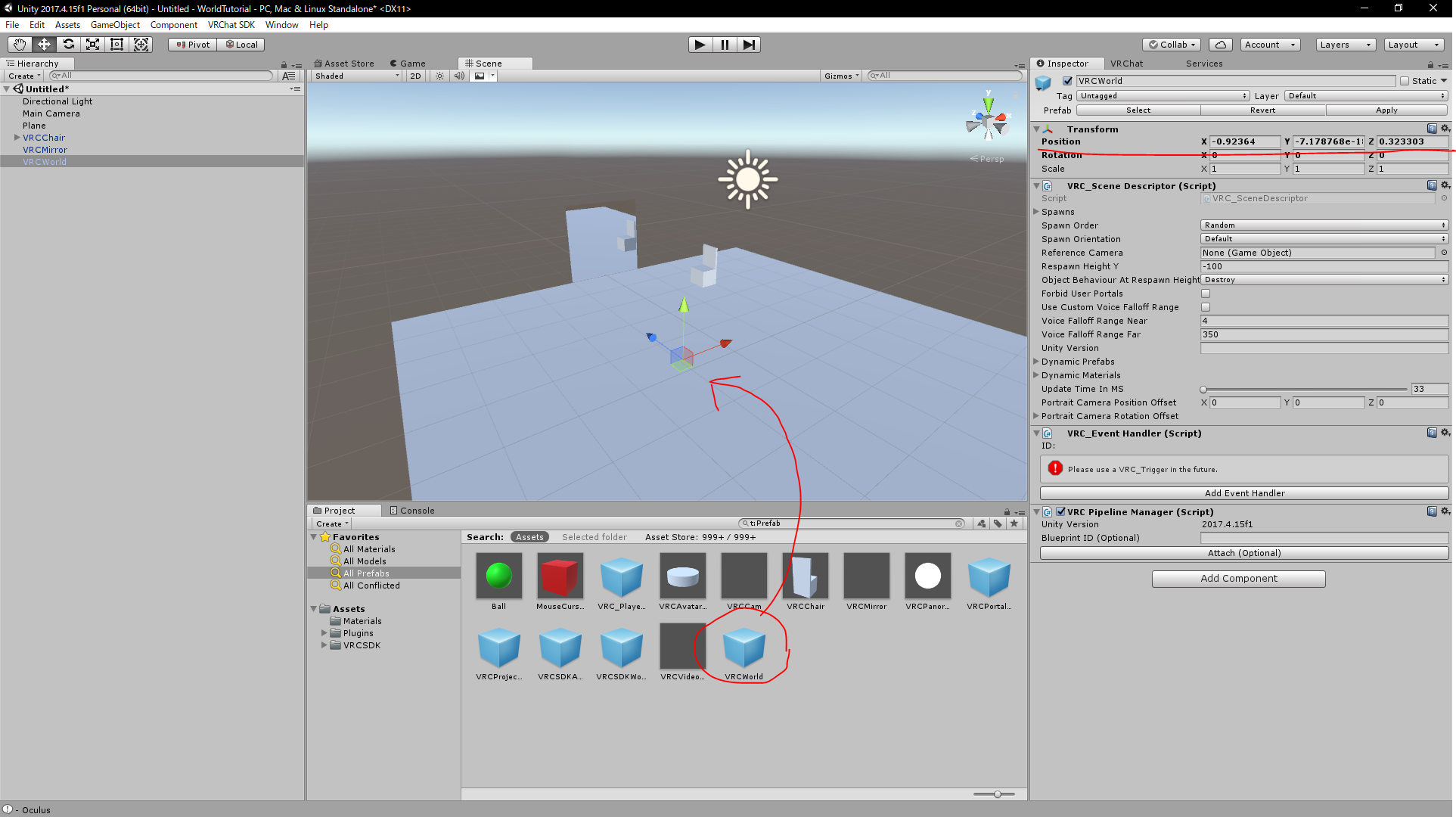
VRCWorldを配置しよう
VRCWorldは、アバターで言うところの「VRC_Avatar Descriptor」です。
これを配置することでワールドとしてアップロードできるようになります。
また、プレイヤーのスポーン位置は、デフォルトのままならVRCWorldの座標になります。
下の画像の様に、「All Prefabs」の中にある「VRCWorld」をSceneに配置し、座標を0に合わせます。
「床にめり込むのが怖い」という人はY座標を0.5くらいにすると安心

ビルドしてみよう
VRChatのワールドは、公式のサーバーにアップロードしなくてもテストをすることが出来ます。
ローカル(サーバ経由ではない)なので、誰かを呼ぶことはできません。
また、VR環境がない状態のローカルテストが出来たかはよく覚えてません。(誰か教えて)
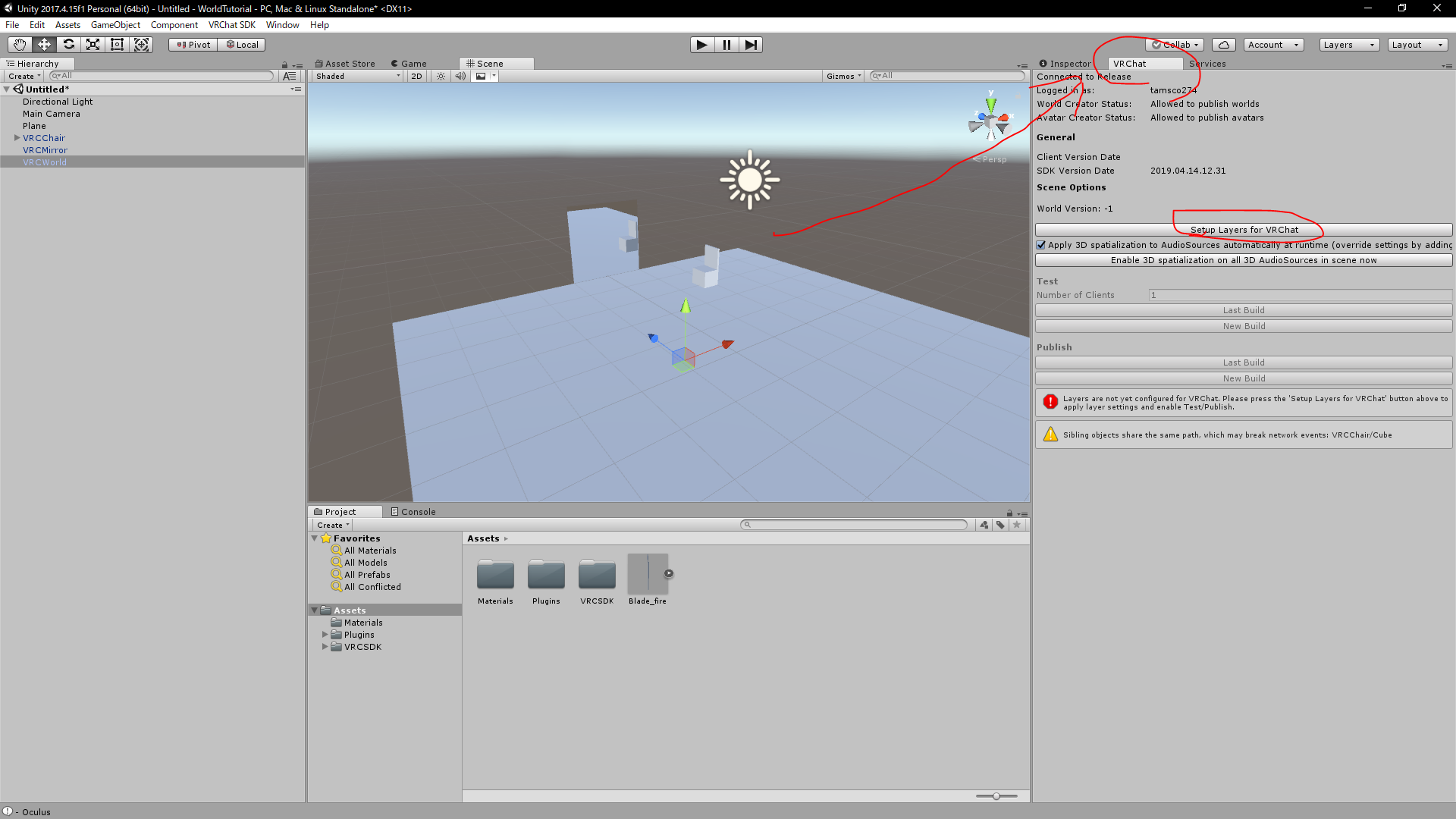
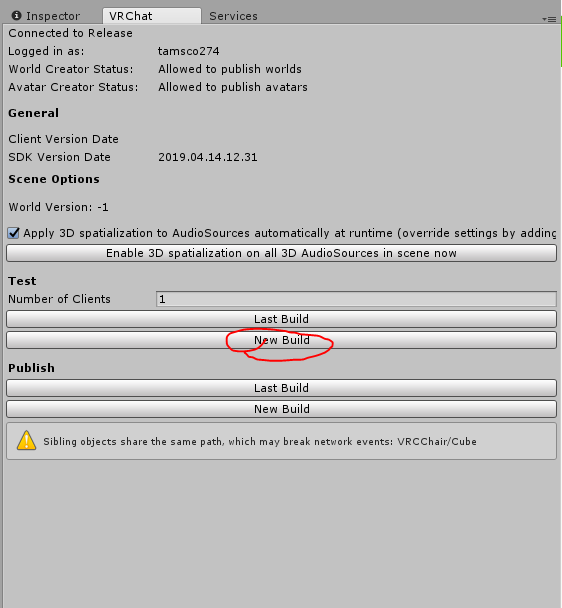
先の作業でVRChatタブがある人はそこをクリック
ない人は一番上の所の「VRChat SDK」より「Show Build Control Panel」を選択
「Setup Layers for VRChat」を押します。なんかいろいろ言われますが「Do it!」します。
同じ場所に出現する「Setup Collision Layer Matrix for VRChat」を押します。こっちも「Do it!」します。
追記
2018環境ではSDKの見た目が違いますが、押すボタンは同じです。
二回「Do it!」するとたぶんボタンが明るくなります。
赤い丸で囲われた部分がテストビルドです。サーバにアップロードしないのでとても速いです。
Publishボタンを押すと、VRChatのサーバにアップロードされ、WorldメニューのMineタブに出現します。
パブリック化されるわけではありません。
(写真を用意したいのですがVRChatにInできないのでごめんなさい)

とりあえずこれでワールドがアップロード出来る段階になります。
次から自分で作ったモデルを設置したり当たり判定を工夫したり軽量化したりしましょう。
応用編はこちら