前回:土台作り
目標
出し入れ出来る鏡を実装する
もう一度言います
全角はなるべく使わないでください。
注意
プログラミングに対する真っ当な知識をこの記事で得るのは難しいです。
ちゃんと勉強したい場合はちゃんとしたところで勉強しましょう。
当記事では**「ふんわりしか分からないけど動いた」**位が目標です。
ほんへ
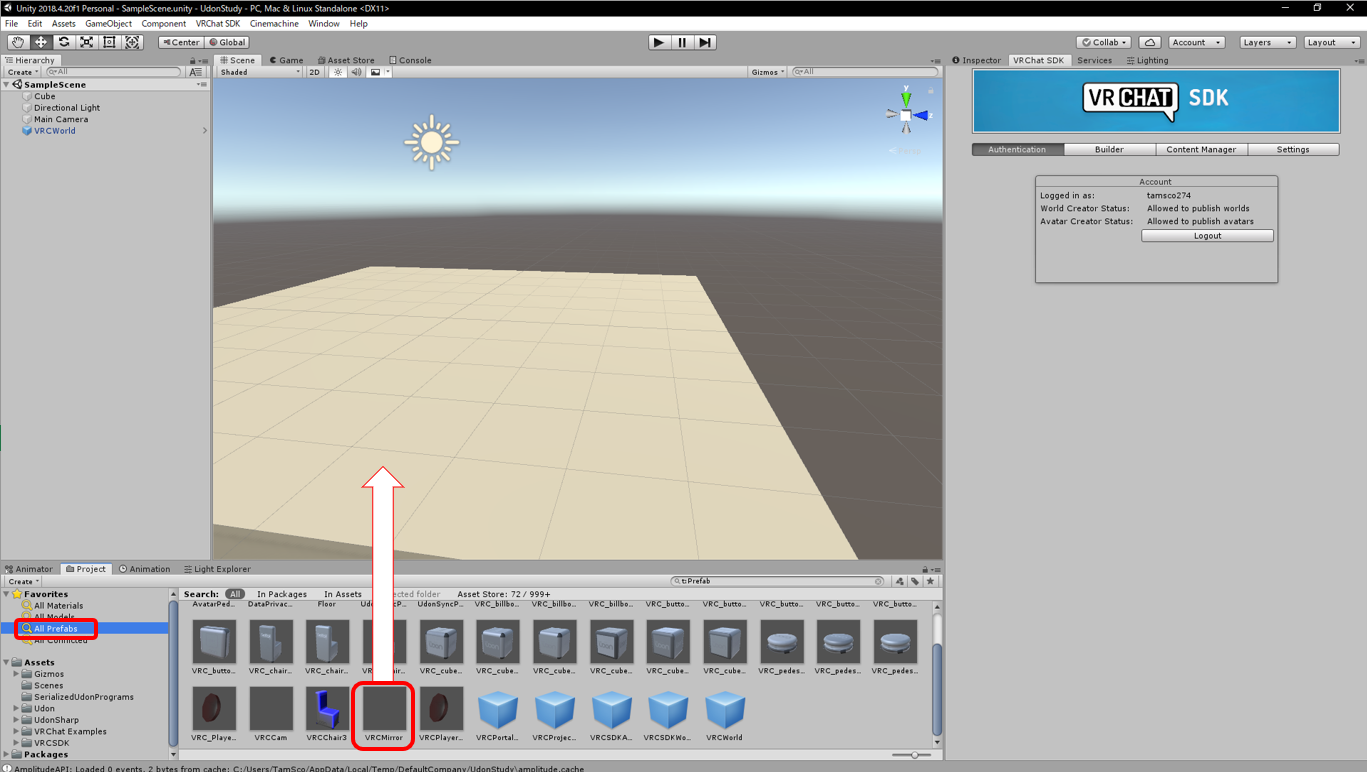
鏡を設置する
まずはここからやりましょう

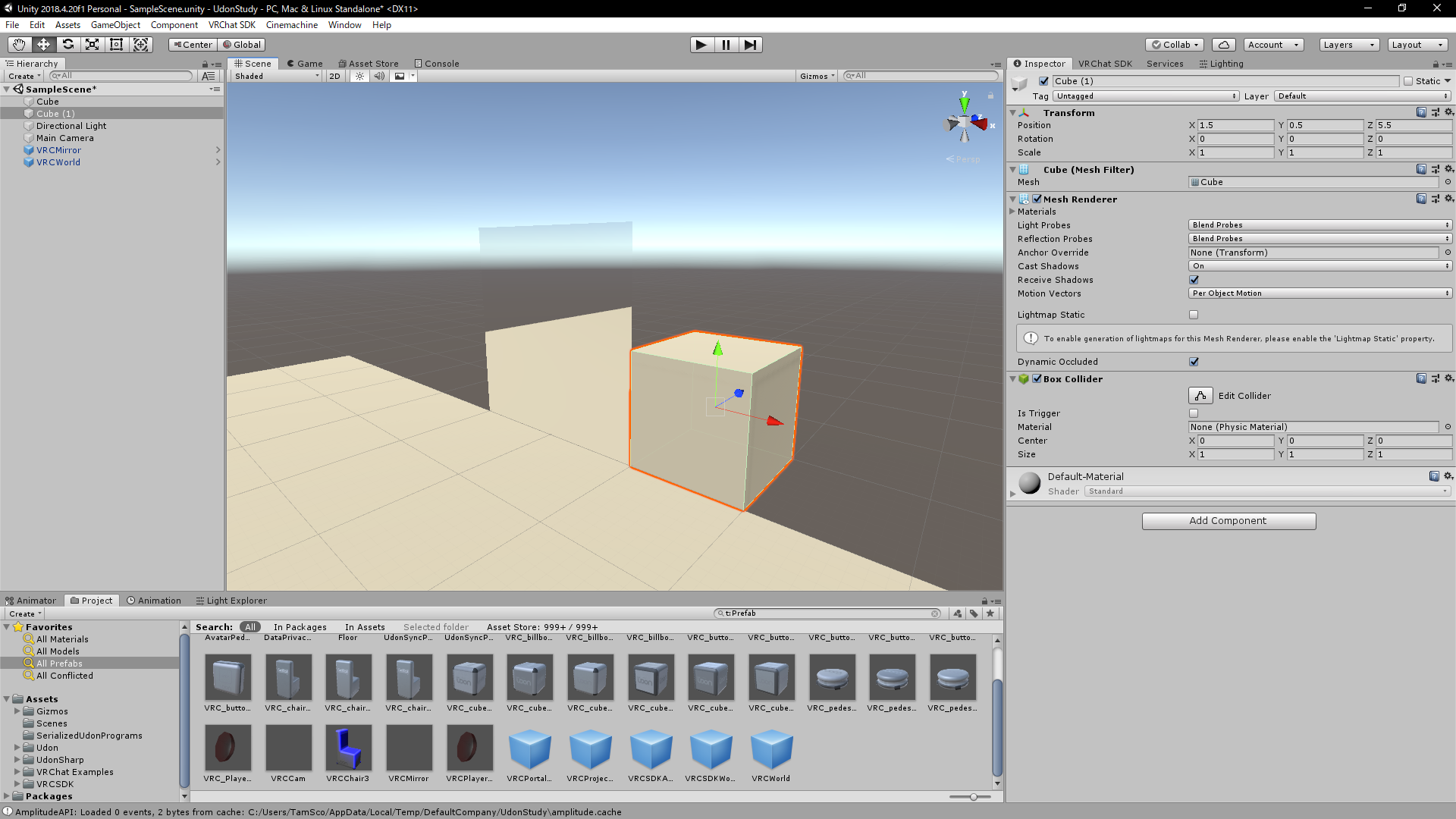
分かりやすい場所に座標を合わせます。

作業の前に
ここからいよいよUdonを触りだします。
この記事では「まず触る」「訳が分からなくても実装する」「理解は後から」で行きます。
説明した後に「さあやってみよう」だと、説明の段階で**「私には分からない」**と挫折する人が出ます。
まずは出来ることを体感して欲しいです。
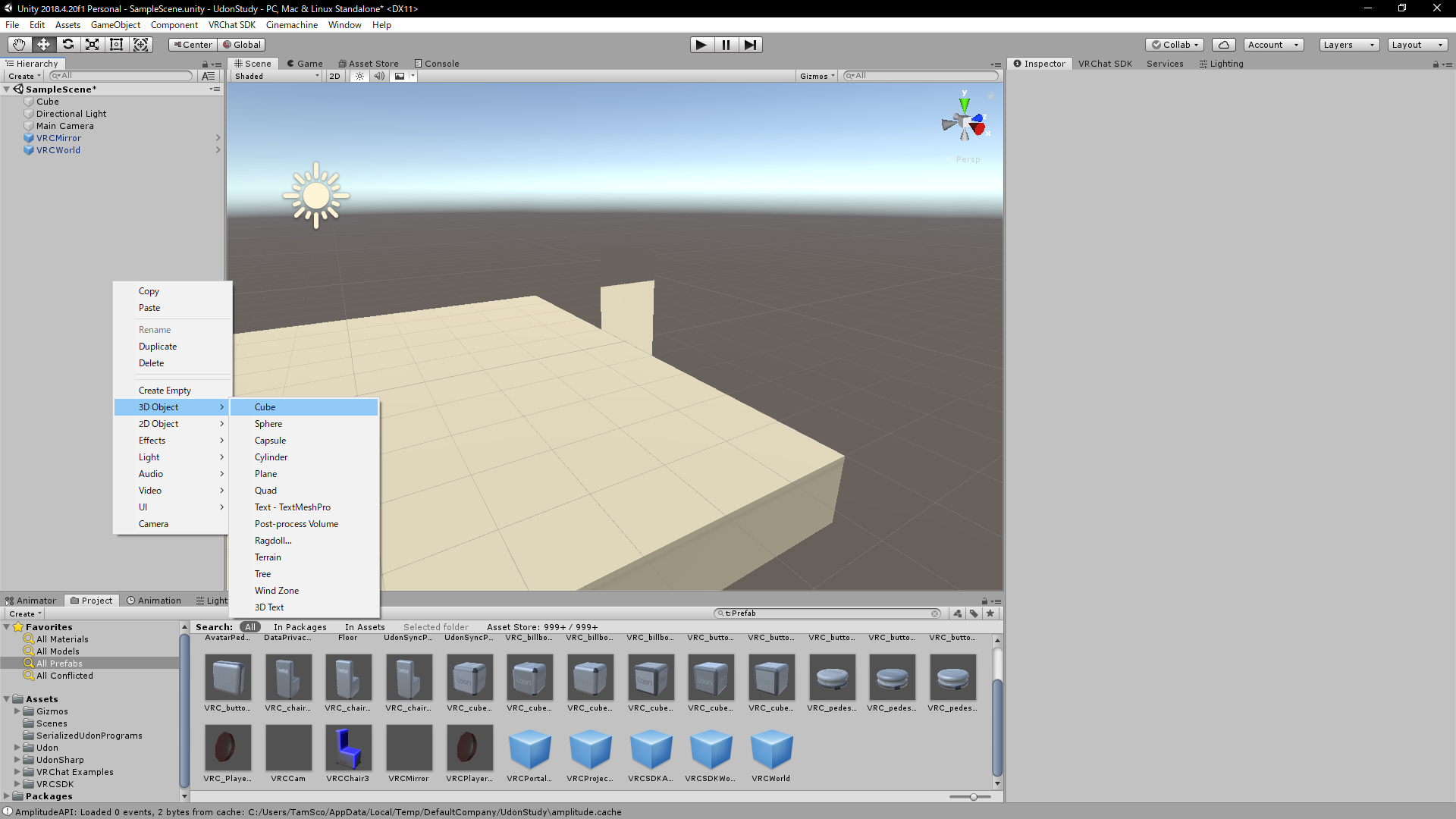
ボタンを用意する
分かりやすい場所に配置します。
オブジェクトの名前も変えておきましょう。

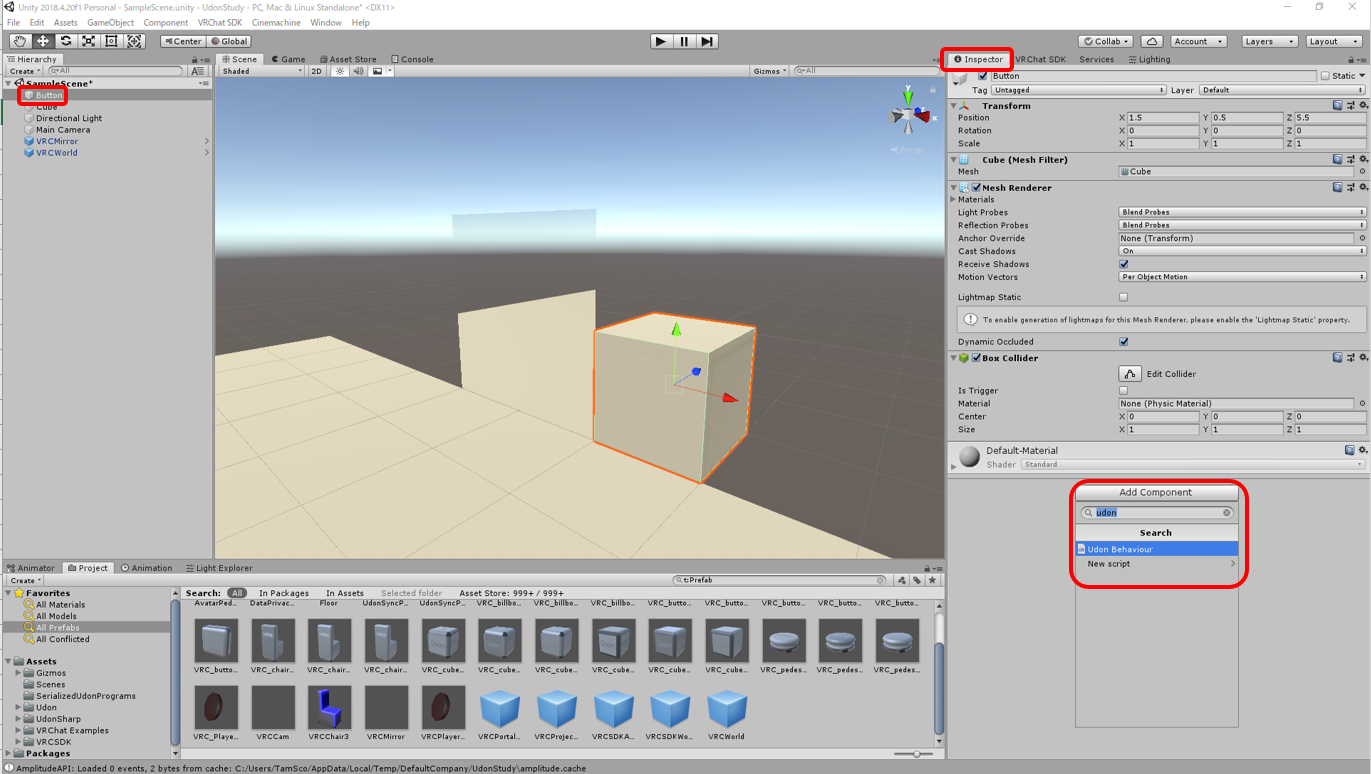
作成した箱を選択した状態で、右下の「Add Component」をクリックし、検索欄に「udon」と入力します。
その後、検索結果の中から「Udon Behavior」を選択します。

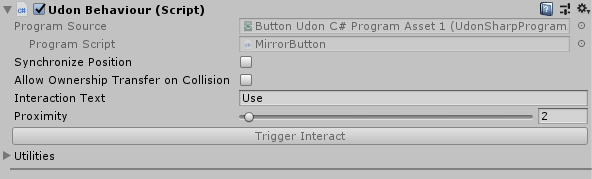
すると、Inspector内に「Udon Behavior」が追加されます。
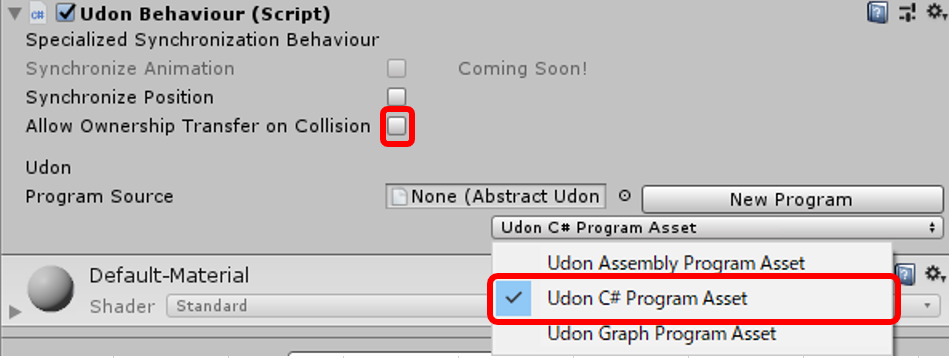
まずは「Allow Ownership Transfer On Collision」のチェックを外します。
その後、「Program Source」より、**「Udon C# Program Asset」を選択し、
一個上の「New Program」**を押します。

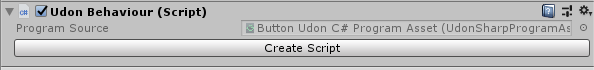
**「Create Script」**します

スクリプトを格納するフォルダを作っておくことをオススメします。
後からここを見る事が多いので、見やすい場所に纏めておきましょう。

コーディング
ついにプログラミングの時間です。
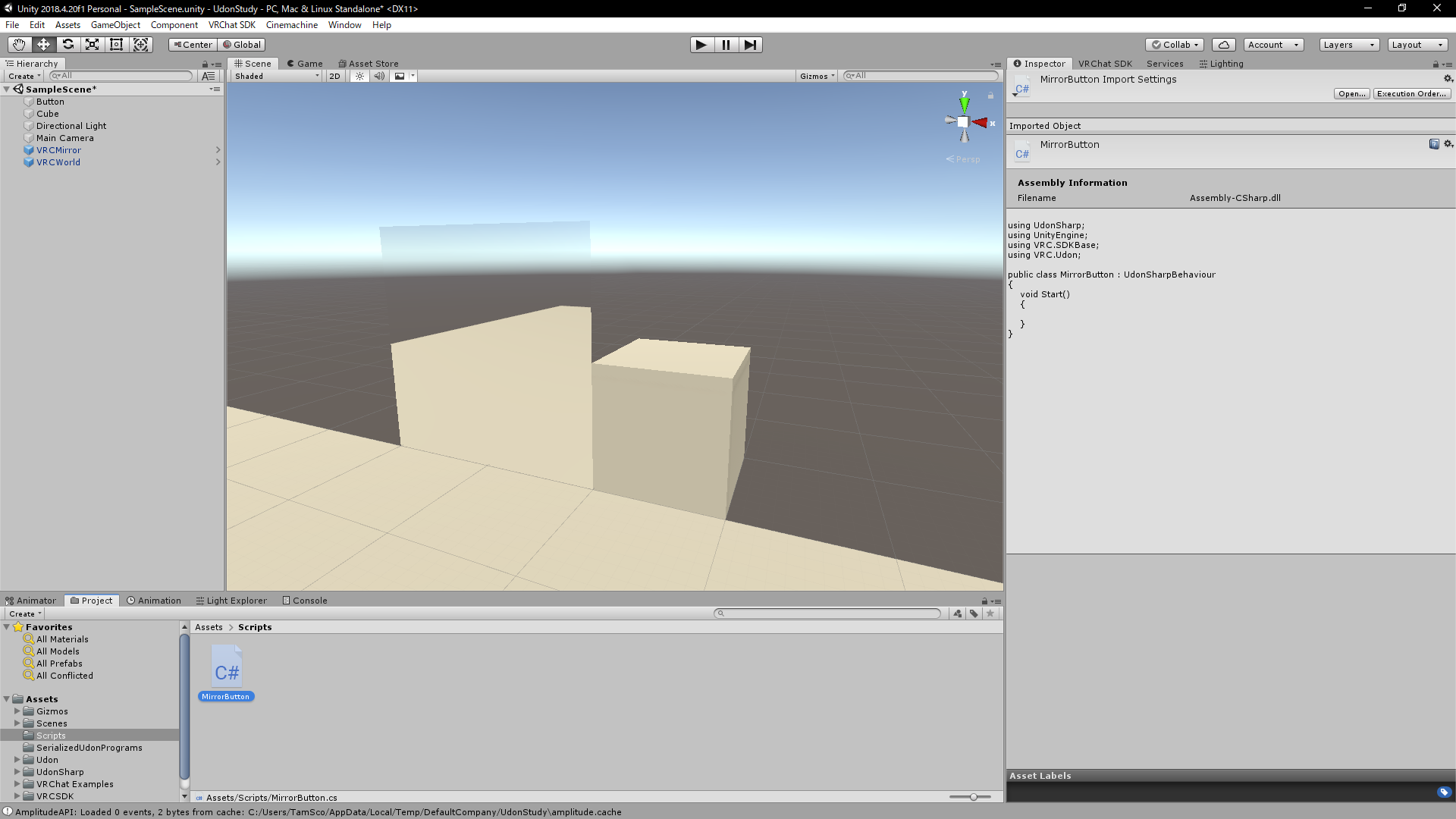
作成したスクリプトをダブルクリックします。きっとVisual Studioが立ち上がります。
立ち上がらない場合は「Unity VisualStudio 立ち上がらない」で検索しましょう。

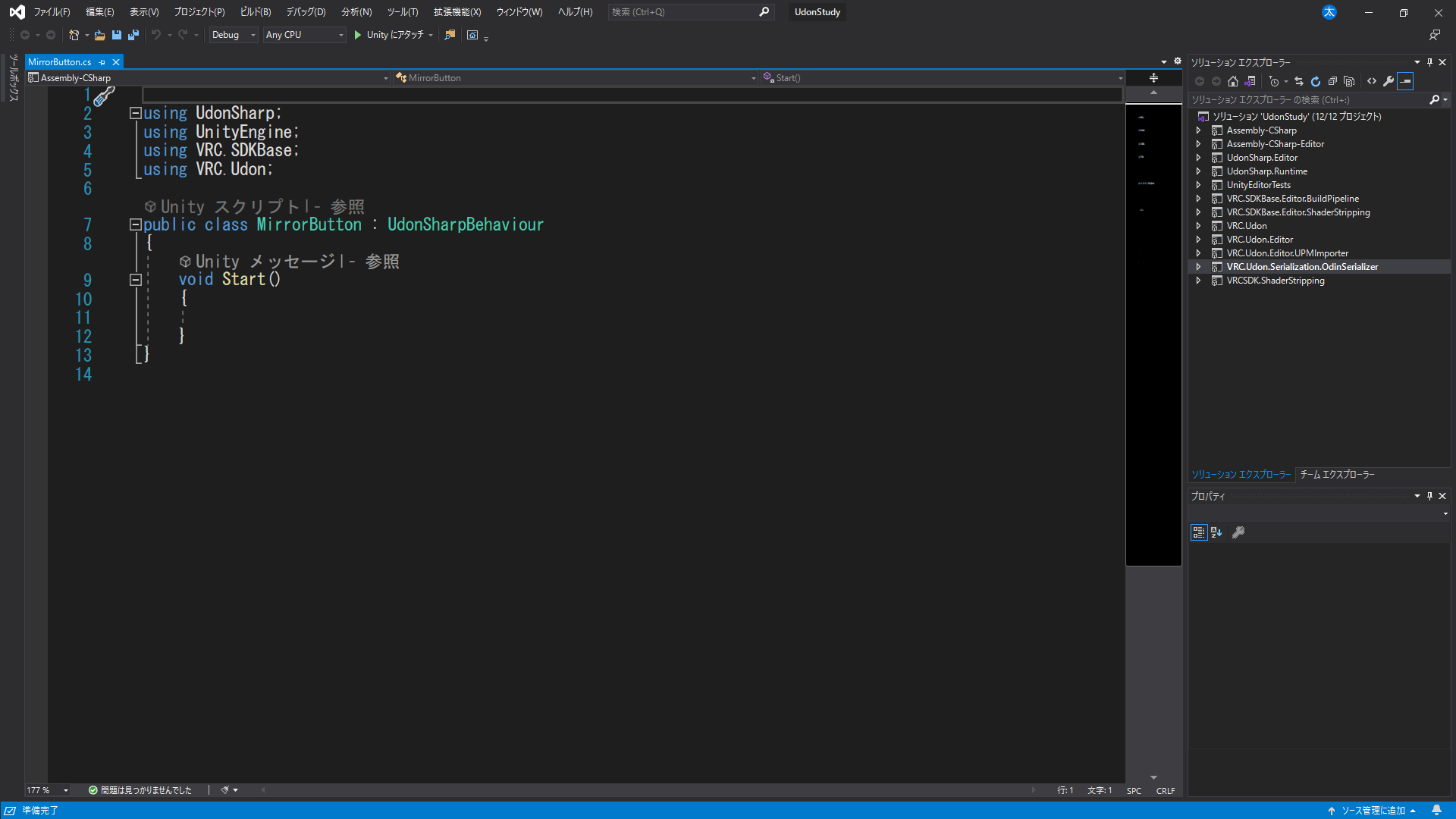
きっとそこにはこんな画面が出ます。もう既に何しているか分からないと思います。大丈夫、まだ分からなくてOKです。

まずは8行目と9行目の間に改行を入れ、以下の記載を追加します。
[SerializeField] private GameObject Mirror;
全体イメージはこんな感じです。
using UdonSharp;
using UnityEngine;
using VRC.SDKBase;
using VRC.Udon;
public class MirrorButton : UdonSharpBehaviour
{
[SerializeField] private GameObject Mirror;
void Start()
{
}
}
ここまで書いたら一度保存します。「Ctrl + S」がショートカットキーです。
保存後、Unityに戻ります。
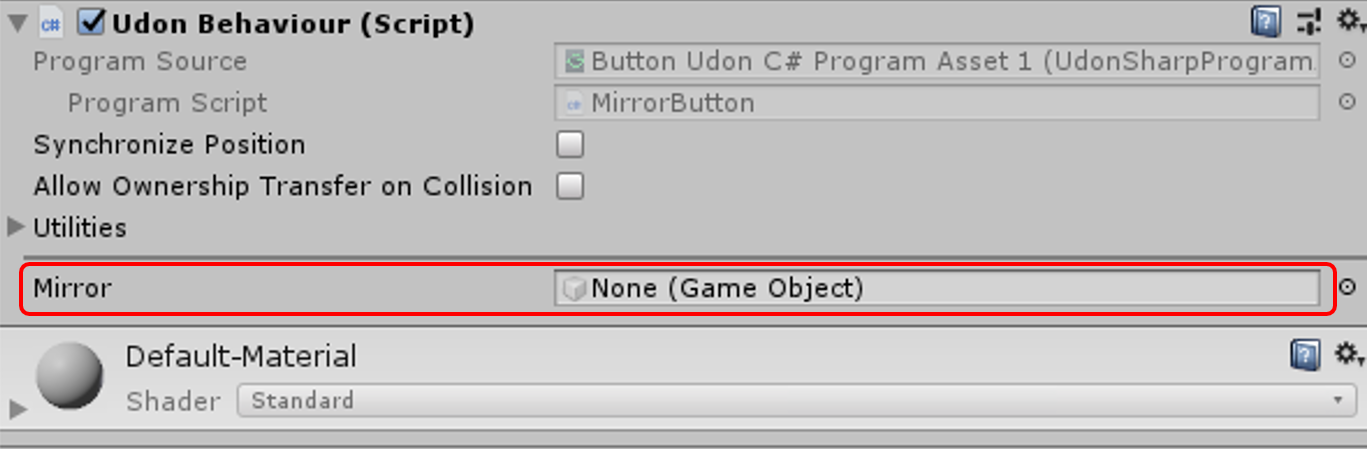
少し固まった後、Udon Behaviorに項目が追加されます。
もし追加されていなかった場合はどこかの記述を間違えています。
追加されているのを確認したら、ソースコードに戻ります。

次はStart(){ }の後に以下の記載を追加します。
public override void Interact()
{
Mirror.SetActive(!Mirror.activeSelf);
}
全体イメージはこんな感じです。
using UdonSharp;
using UnityEngine;
using VRC.SDKBase;
using VRC.Udon;
public class MirrorButton : UdonSharpBehaviour
{
[SerializeField] private GameObject Mirror;
void Start()
{
}
public override void Interact()
{
Mirror.SetActive(!Mirror.activeSelf);
}
}
ここまで書いたら一度保存し、Unityに戻ります。
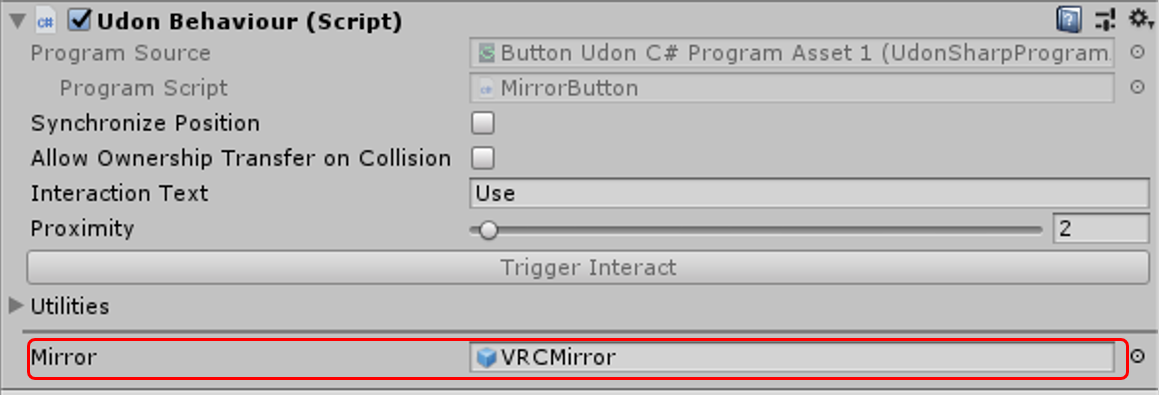
Udon Behaviourにまた何かが追加されます。

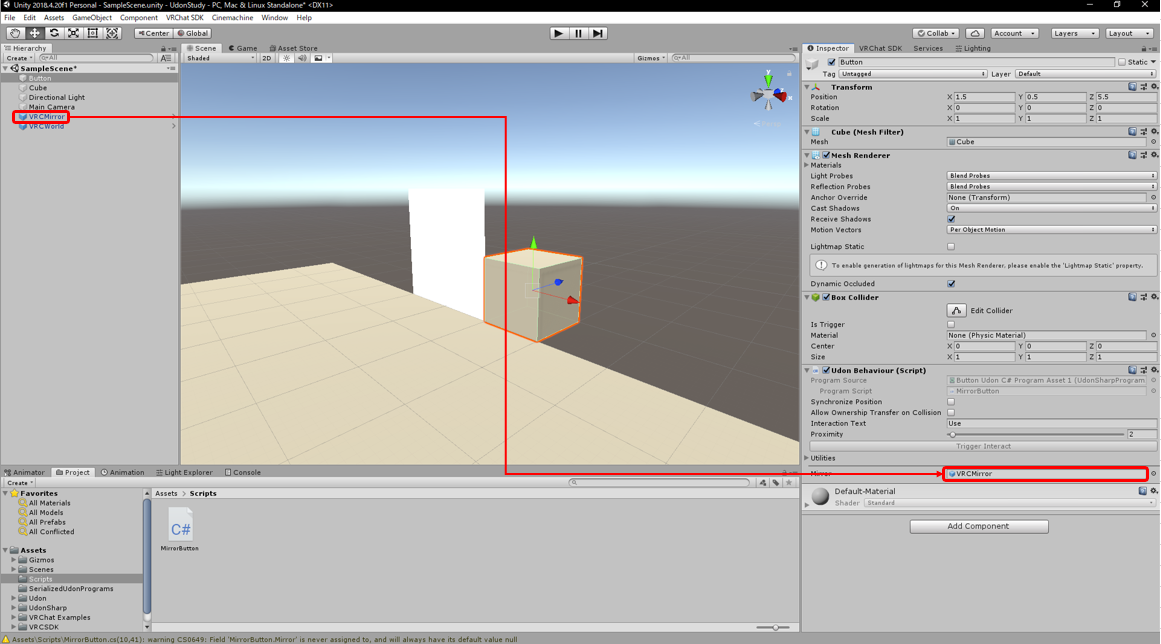
画像の通り、VRCMirrorをUdon Behaviourに新しく出来た項目に追加します。

ということで、完成です。
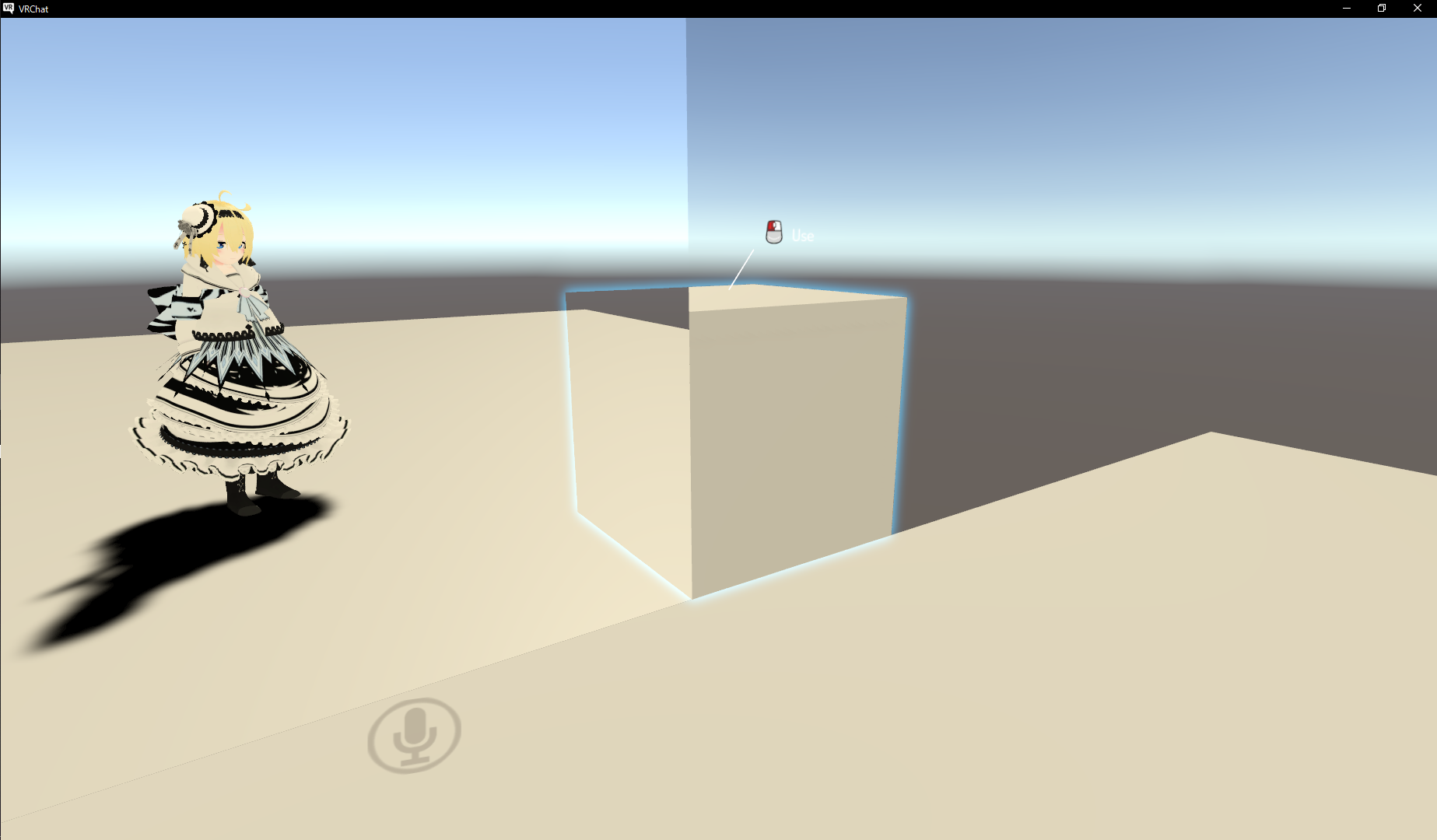
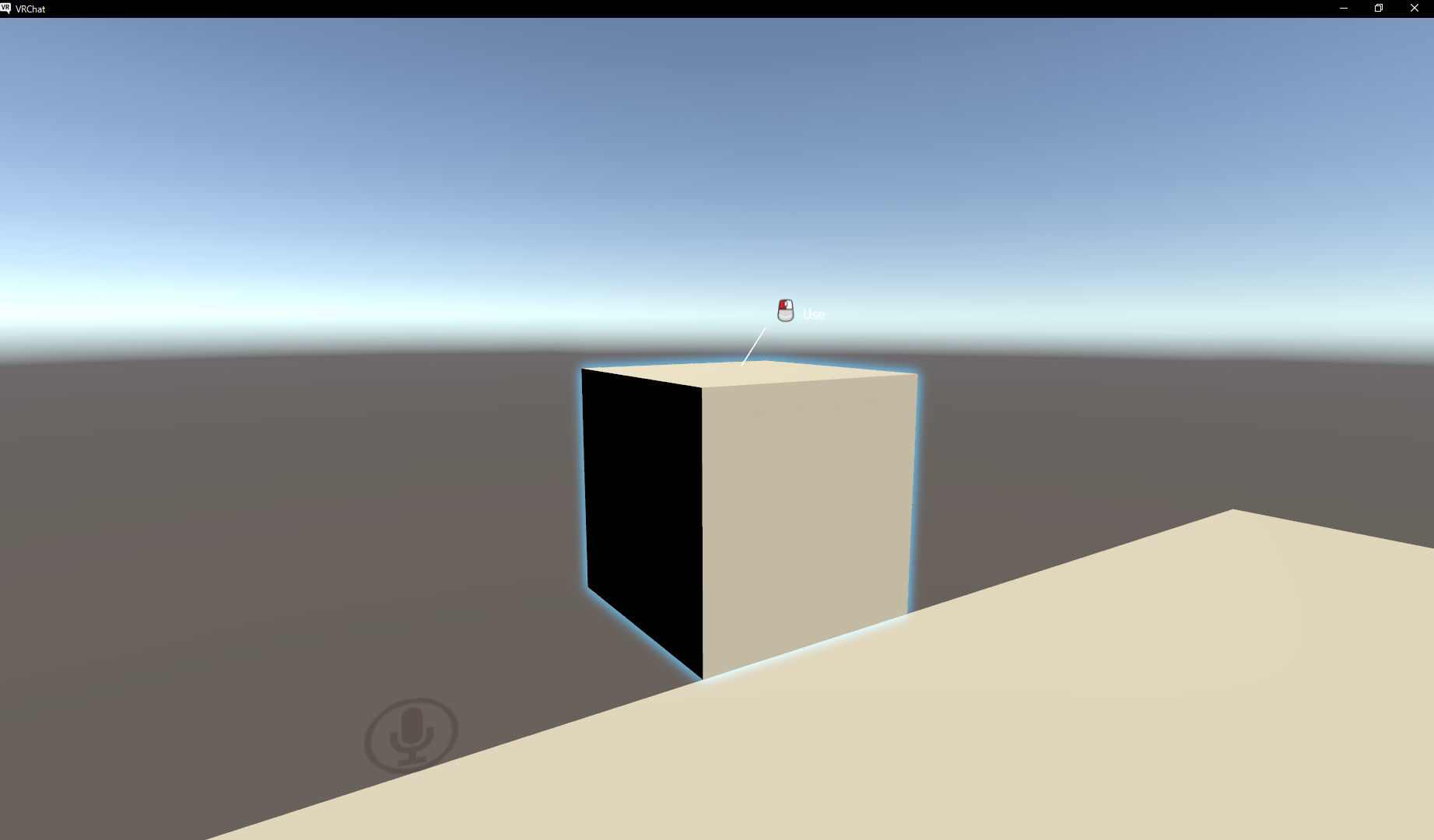
一度アップロードしてみましょう。

きっと動くと思います。

ということで、鏡の出し入れが出来る様になりました!これであなたもUdonワールドクリエイターです!
目標達成!やったね!
やったこと解説
ソースコード解説です。
分からなくても問題ないです。むしろ多分分かりません。
そもそもプログラムとは
コンピュータプログラム(英:computer program)とは、コンピュータに対する命令(処理)を記述したものである。プログラム内蔵方式のコンピュータのCPUには、CPUで実行するプログラムの命令が必要である。
プログラム - Wikipedia
つまりはコンピュータに対する指示書です。プログラムには「アレをあーしてこーしろ」と記載されています。
問題は、それが日本語ではなくプログラミング言語であることです。
では、書いた指示書を翻訳していきましょう。
最初に足した一行
最初の一行はこんな感じです。
//Unity上で値を設定することが出来ます!
[SerializeField] private
//ゲームオブジェクト型の君の名前は「Mirror」です!
GameObject Mirror;
おおよそこんな感じの意味がありました。
では、先頭に付いていた「Unity上で値が設定できます」を外すとどうなるでしょうか。
//ゲームオブジェクト型の君の名前は「Mirror」です!
GameObject Mirror;

はい、表示されなくなりました。詳しく知りたい場合は**「アクセス修飾子」で調べると何かわかるかもしれません。
業務レベルのプログラミングの知識を教える気はないので、「へ~これ付ければ出るんや!」**程度でいいです。
最初の一行の残りの記述についてはここでは触れません。
下に書いた行
早速指示書を翻訳しましょう。
尚、オブジェクトをクリックすることをプログラム的にはインタラクト(Interact)すると表現します。
//触ったとき(インタラクトした時)に{}の動作を行ってね!
public override void Interact()
{
//鏡のアクティブ状態を、今の鏡のアクティブ状態の反対の状態にしてね!
Mirror.SetActive(!Mirror.activeSelf);
}
メソッド
下の記載は、**「インタラクトしたら、{ }の動作を実行します」**という意味です。
専門用語で「メソッド」と呼びます。
//触ったとき(インタラクトした時)に{}の動作を行ってね!
public override void Interact()
{
//ここに処理を記載する
}
中身
ここ少し複雑です。
ここの「Mirror」は、最初の一行で示した物を意味します。
//Mirrorのアクティブ状態を、今のMirrorのアクティブ状態の反対の状態にしてね!
Mirror.SetActive(!Mirror.activeSelf);
Mirror.SetActive(○○)
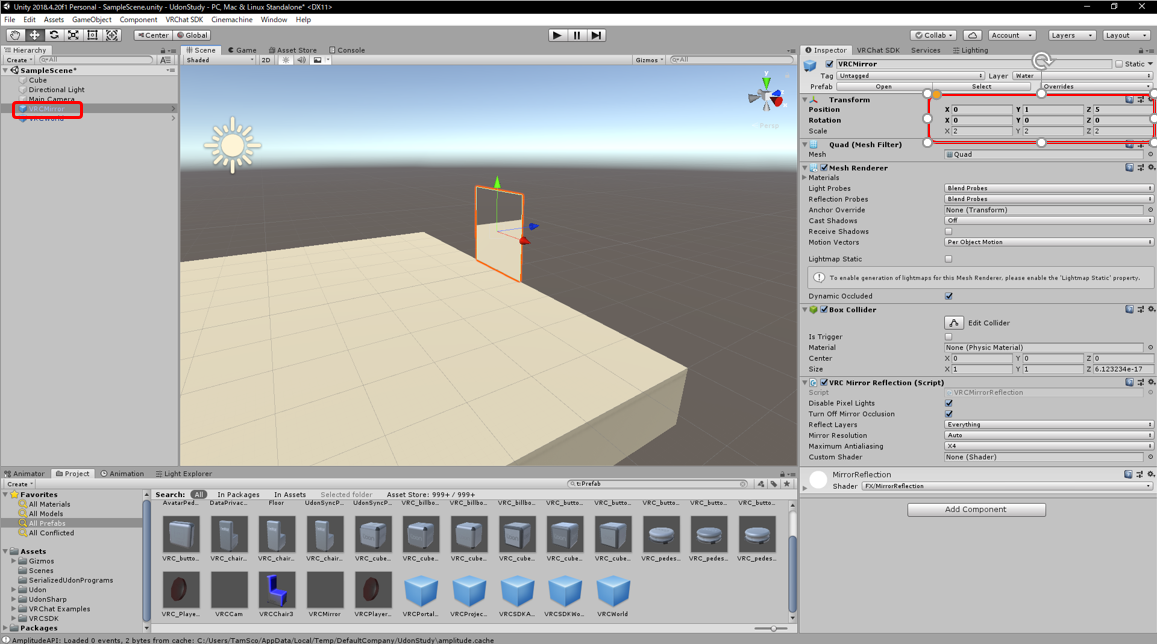
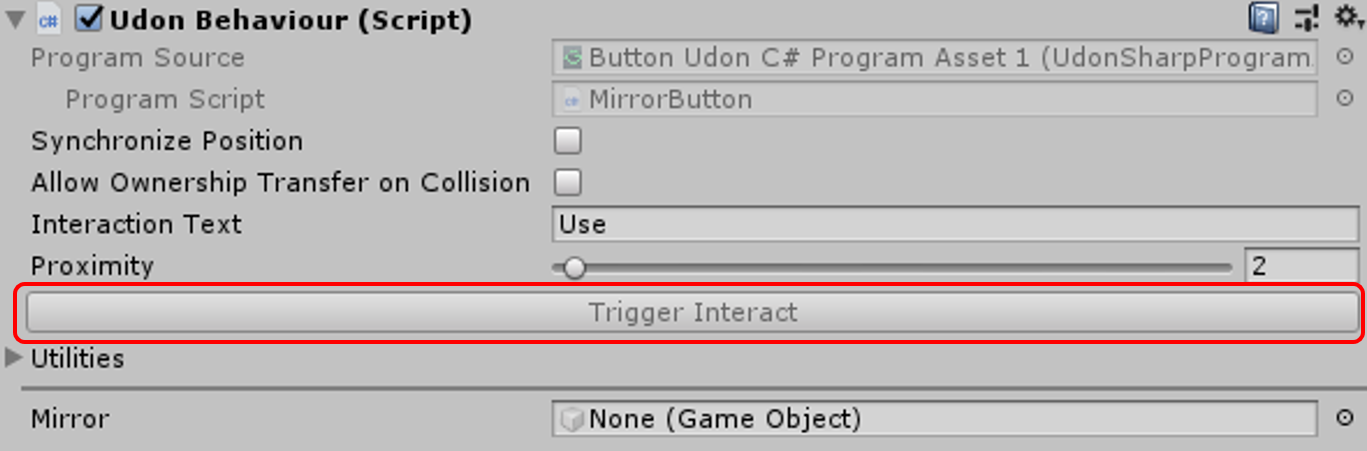
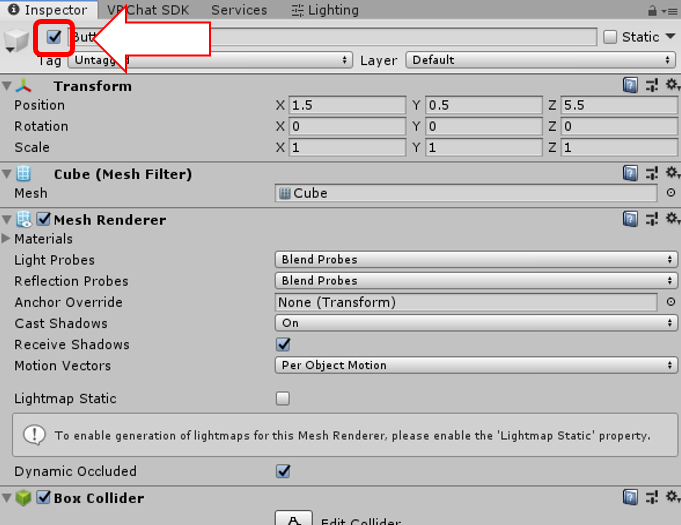
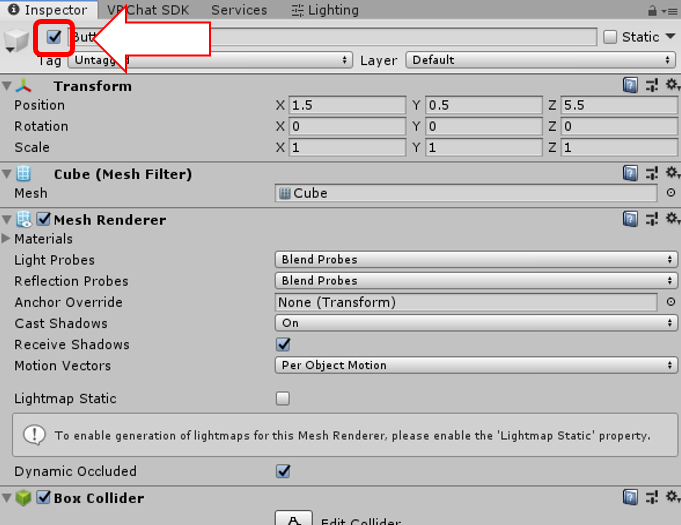
オブジェクトのアクティブ状態を設定します。動作イメージ的には、このチェックをOnにしたりOffにしたりしています。
後半の(○○)の中には、TRUEかFALSEが入ります。

アクティブ状態について
オブジェクトのアクティブ状態は**TRUEかFALSE**のいずれかが適用されます。
チェックが入っている状態がtrue、入っていない状態がfalseです。
難しいことを言うと、boolean型です。これを理解しようとするといよいよプログラミングに対する本格的な勉強になるので、ここでは解説しません。
大切なのは、「YESの反対はNO、NOの反対はYES」であることです。
!Mirror.activeSelf
ここでは二つの動作を実行しています。
//今のMirrorのアクティブ状態の反対の状態
!Mirror.activeSelf
びっくりマーク「!」を外すと、こうなります。びっくりマークについては後で触れます。
//今のMirrorのアクティブ状態
Mirror.activeSelf
今のMirrorのアクティブ状態(Mirror.activeSelf)とは、下記画像のチェックのことです。このチェックが入っていたらtrue、入っていなかったらfalseになります。今はチェックされているのでtrueです。

数式的な表現をすると、「Mirror.activeSelf = true」です。
置き換えてみましょう。
//元々の記述
//Mirrorのアクティブ状態を、今のMirrorのアクティブ状態の反対の状態にしてね!
//Mirror.SetActive(!Mirror.activeSelf);
//Mirrorのアクティブ状態を、チェックした状態の反対の状態にしてね!
Mirror.SetActive(!true);
「!」は「True/Falseを反転させる」役割があります。trueの反対はfalseです。
数式的には「!true = false」です。置き換えてみましょう。
//元々の記述
//Mirrorのアクティブ状態を、今のMirrorのアクティブ状態の反対の状態にしてね!
//Mirror.SetActive(!Mirror.activeSelf);
//Mirrorのアクティブ状態を、チェックしていない状態にしてね!
Mirror.SetActive(false);
はい。日本語の意味合いもシンプルになりました。
中身まとめ
Mirror.SetActive(!Mirror.activeSelf);
この記述では、
①今のアクティブ状態を取得して(○○.activeSelf)
②取得したアクティブ状態を反転させて(!○○)
③反転させたアクティブ状態を設定する(○○.SetActive)
という動作をしています。
シメ
正直、まだ全然訳分からないと思います。
とりあえず大丈夫です。「これを書けばなんか動く」の段階まで来ていればOKです。
次はこれを応用した物(近寄ったらOnになる鏡とか、音が鳴る鏡とか...?)を作りましょう。