参考
UnityのUの字もわからないレベルから始めるVRChatのワールド作り(基本編)
UnityのUの字もわからないレベルから始めるVRChatのワールド作り(応用編)
大まかな流れ
●MagicaVoxelでワールドのチップセットを作る
●Blenderでモデルの要らない部分を削除する
●Blenderでモデルを並べる
●Unityにもっていく
●Unityでライトや当たり判定を調整する
●アップロードする
使用ソフトウェア
MagicaVoxel
四角いブロックを並べて3Dモデリングをするためのソフトです。
Minecraftみたいな感覚ですね。
Blender
作ったモデルを並べるために使用します。Unity上だけでもできますがBlenderの方が軽く、最終的な負荷を減らせます。
ダウンロードはこちら

Unity 2017.4.15f1
VChatにアップロードするために必要ですね。
ワールドのエフェクトやライトはUnityで調整します。
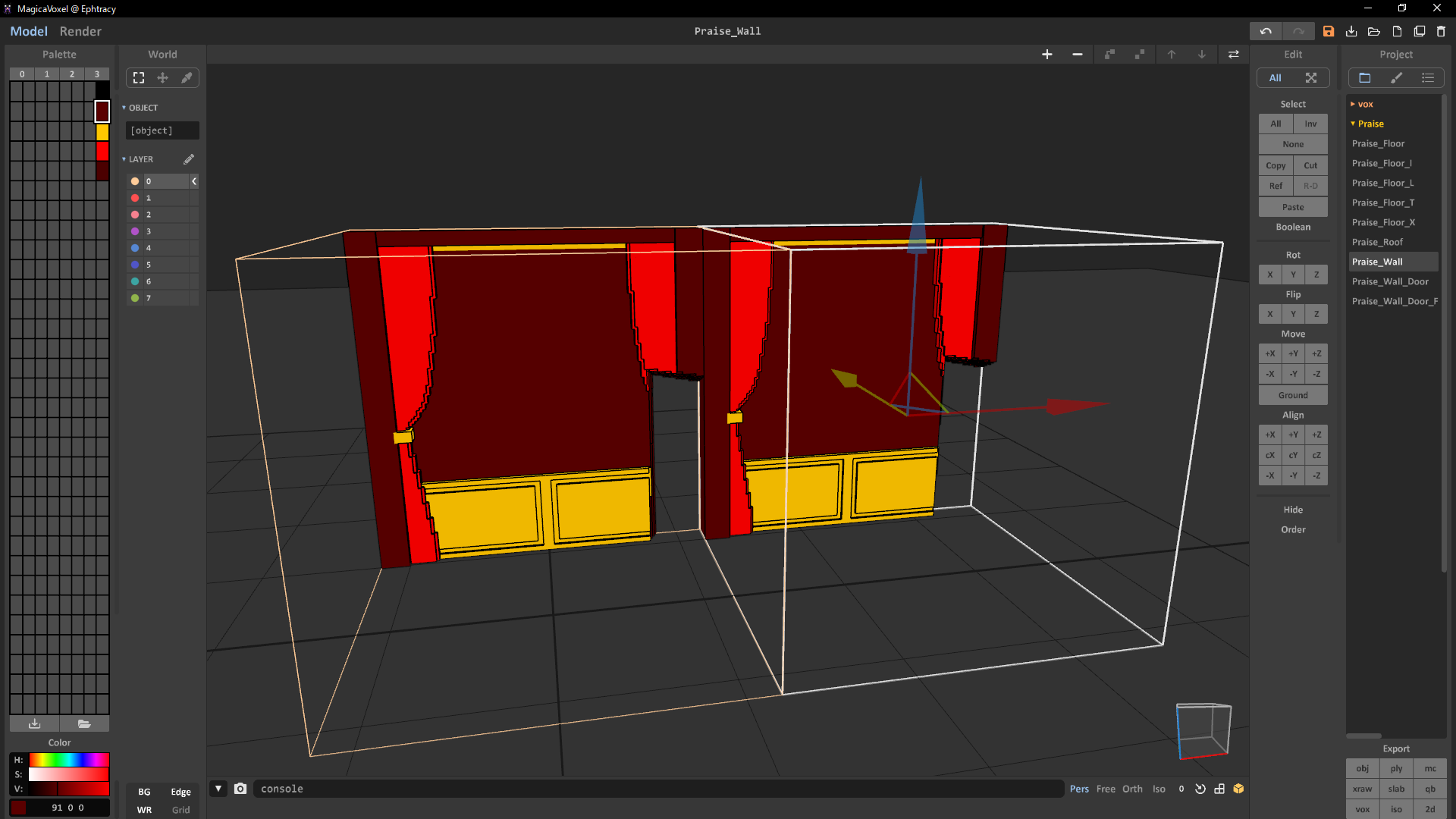
MagicaVoxelでチップセットを作る
MagicaVoxelを使ってチップセットを作っていきます。

注意点は、
「サイズを正方形で統一すること」
「パレットのパターンを統一すること」
「並べて違和感ないものにすること」
です。
サイズをキリのいい正方形で統一すること
サイズを統一しないと、BlenderやUnity上で配置する際に整数で配置できません。
モデルの中心点がずれるからです。Blender上で直せますがMagicaVoxelでやった方が楽なので。
私はいつも120x120x120でやっています。たぶん100xでやると滅茶苦茶楽。

パレットのパターンを統一すること
Unity上に持っていったときに全てのオブジェクトのマテリアルを統一できます。つまりマテリアル数1のワールドができます。
左下のメニューからパレット情報のセーブ/ロードが出来ます。
私はパレットの色を継ぎ足しつつ、全てのオブジェクトが完成したら最後に作ったモデルのパレットを他のモデルでロードします。
並べて違和感ないものにすること
両端がキレイにくっつくように作りましょう。左右非対称だとこのように並べた時に変になります。

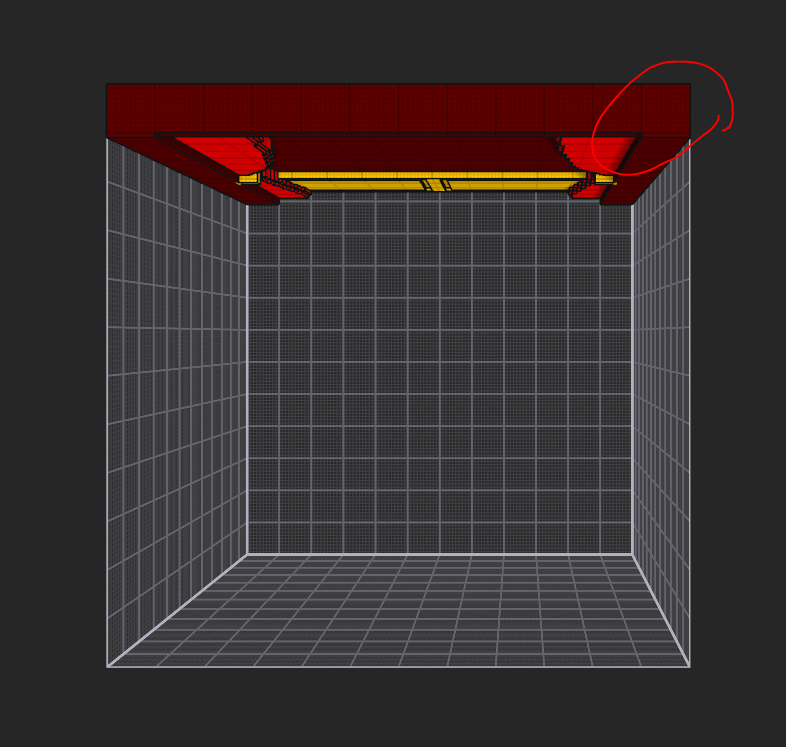
Zfight
Zfightって聞いたことあります?モデルの面が同じ座標上に存在していることが原因でチラつく現象です。
壁になるモデルの端っ子の上下左右の数字が同じ場合に発生します。(説明が難しい)

対策としては、画像の様に1マス浮き出させる等です。
出力する
チップセットが出来ました。完成したら、全てのモデルをエクスポートします。

出力する時はobj形式でエクスポートしてください。右下にあります。

Blenderでモデルの要らない部分を削除する
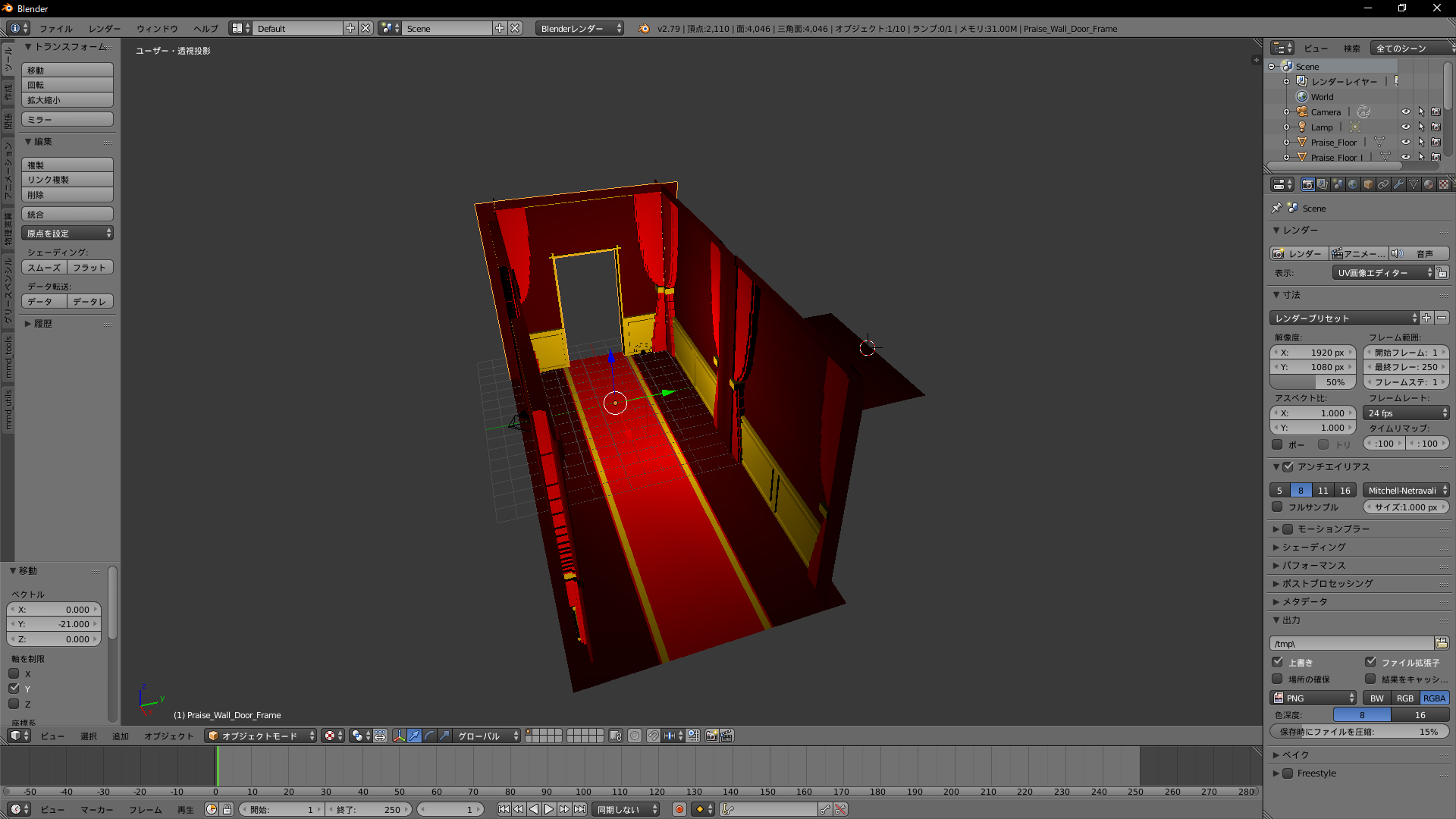
要するに裏側です。この壁の場合、側面と裏面が見えることはないので、側面と裏面を消します。

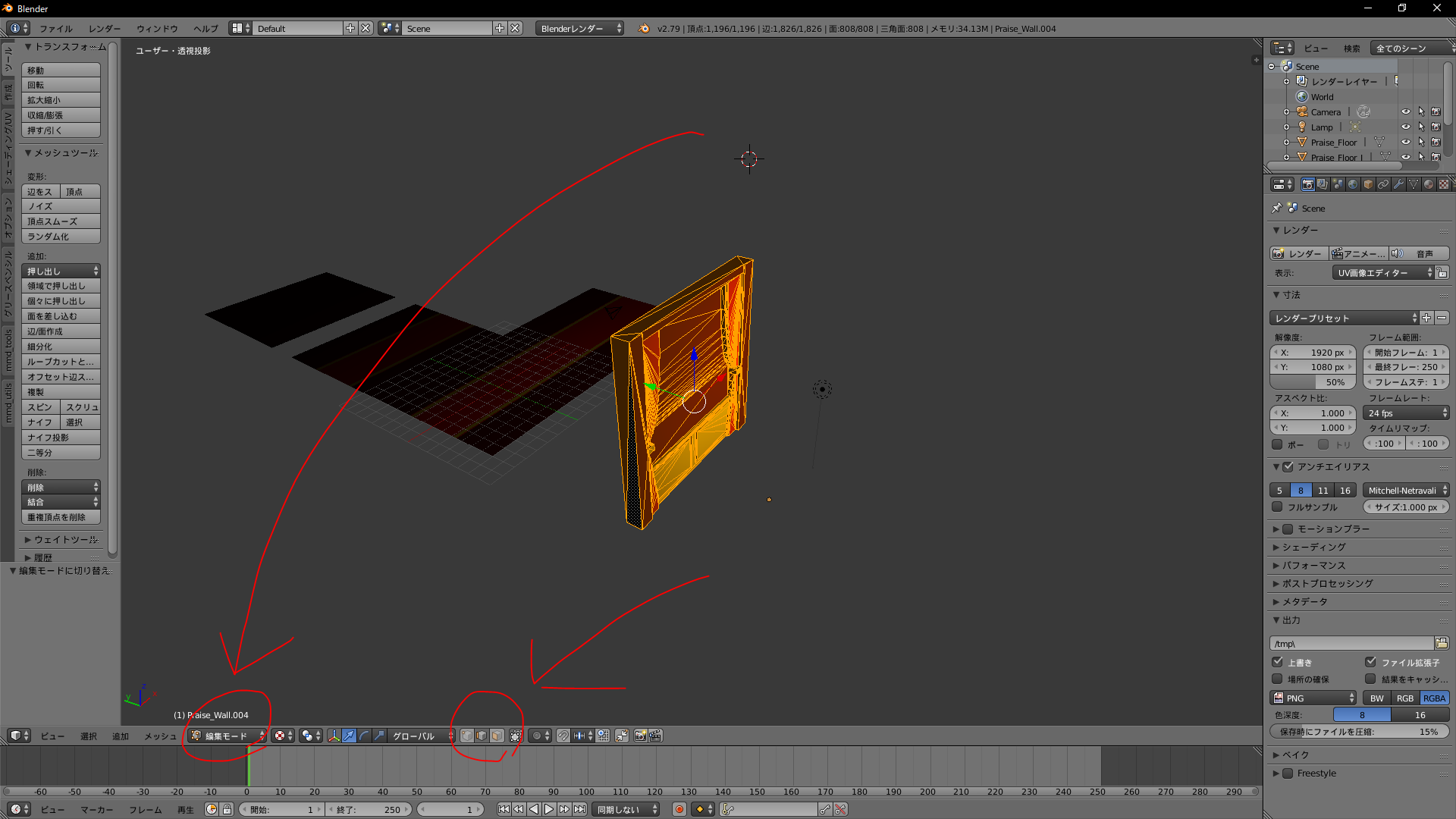
モデルを選択した状態で編集モードに変更(Tabキー)し、選択モードを選びます。お好みですが、真ん中の辺を選択するモードが個人的に楽です。

Zキーを二度押してモデルを灰色にします。すると辺が見やすくなるのでいらない辺を削除します。
選択する時はCキーの選択モードが便利かもしれません。
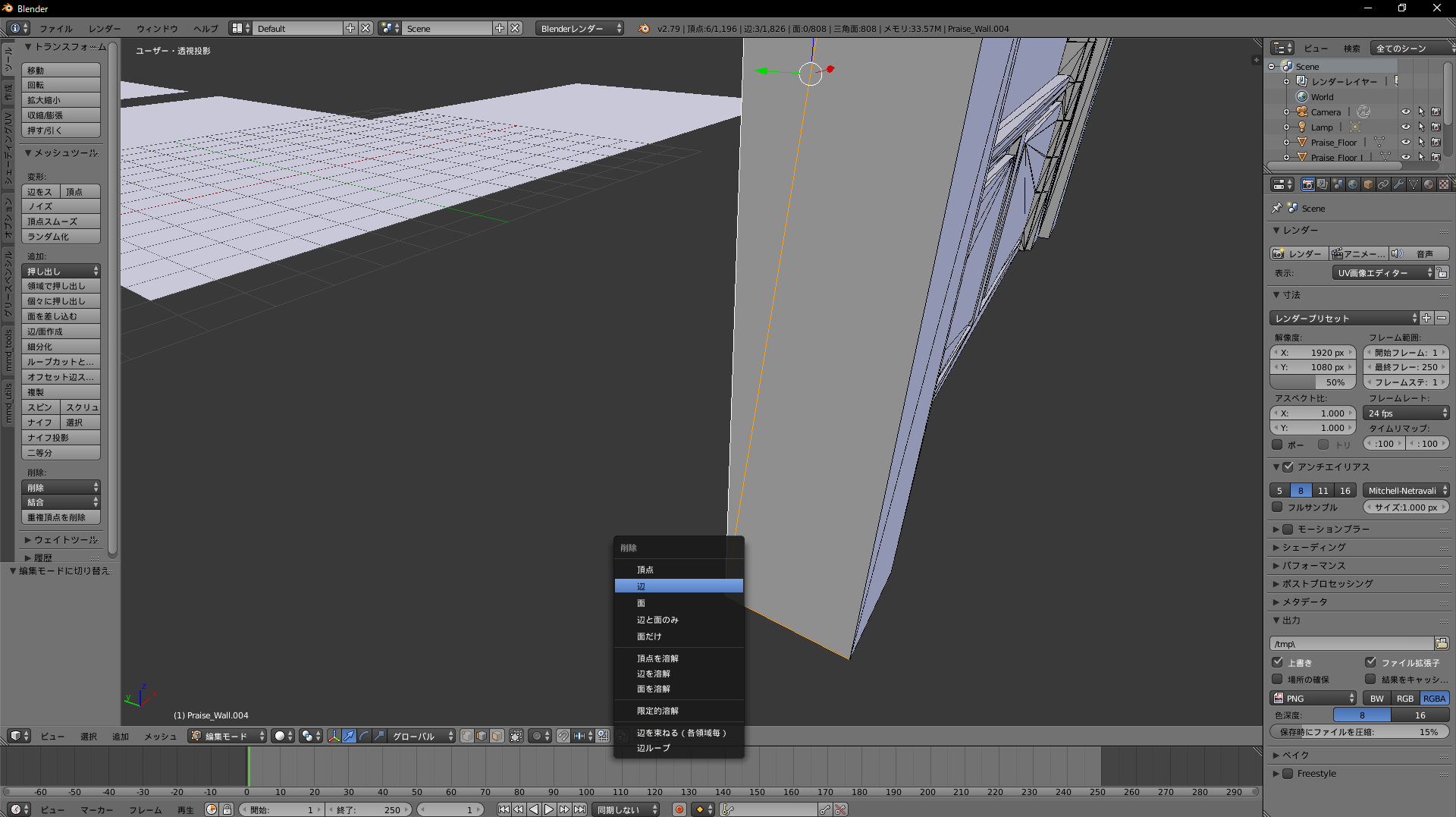
選択したら、Xキーを押して削除します。選択→削除→選択→削除を繰り返します。


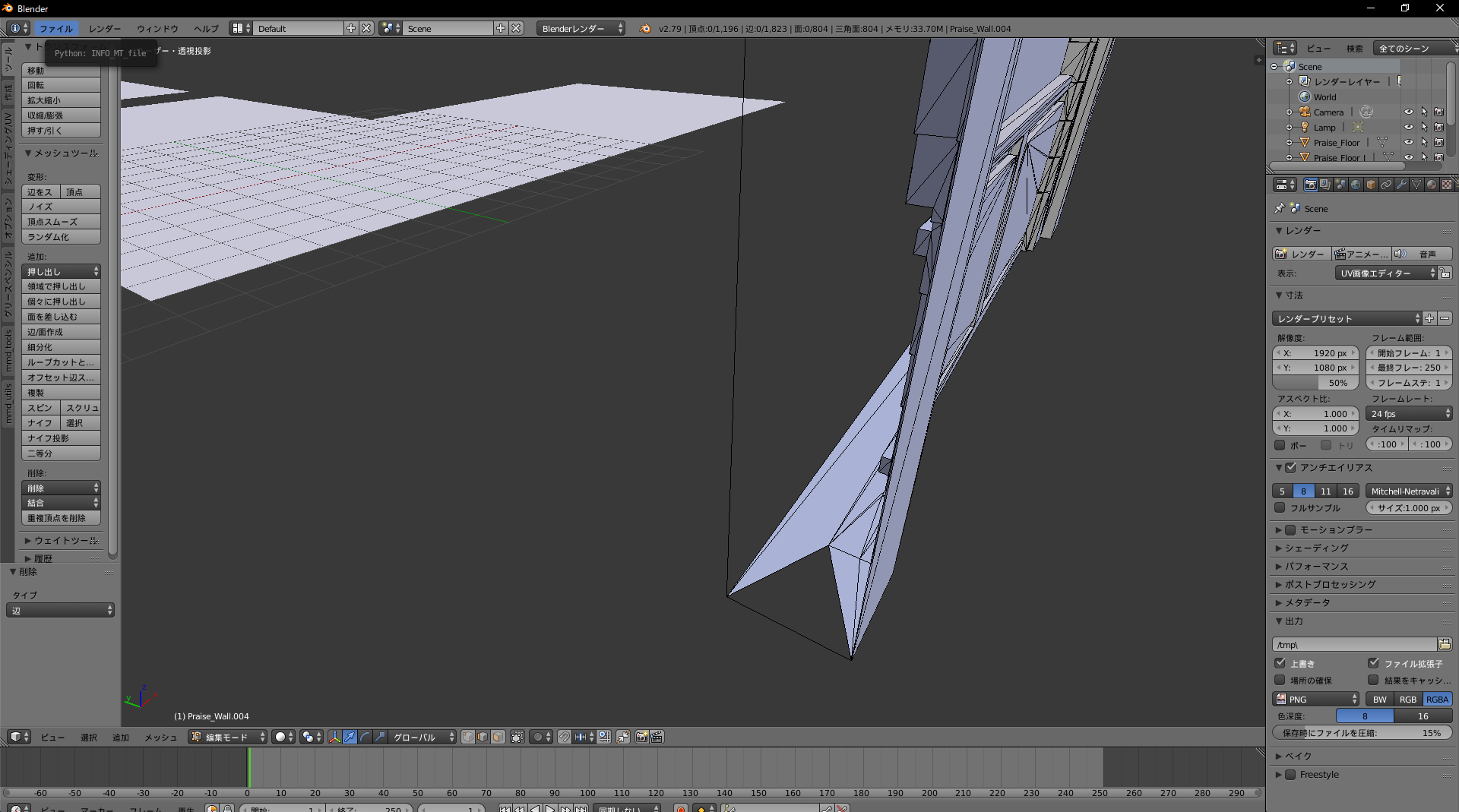
張りぼてになりました。張りぼてを並べるのでこれで大丈夫です。


Blenderでモデルを並べる
モデルを並べていきます。この時、ドア等動くものやすり抜けるものは設置しないでください。
要らない部分を削除したモデルをコピペで増やしながら並べます
Ctrlキーを押しながら操作でグリッド移動します。
あるいは画像の部分にあるタブを出現(+アイコンを押す)させてトランスフォームに値を直打ちしてもいいですね。
なんかずれたな?と思ったときはここのトランスフォームを見てください。数字がずれていたら矯正してください。

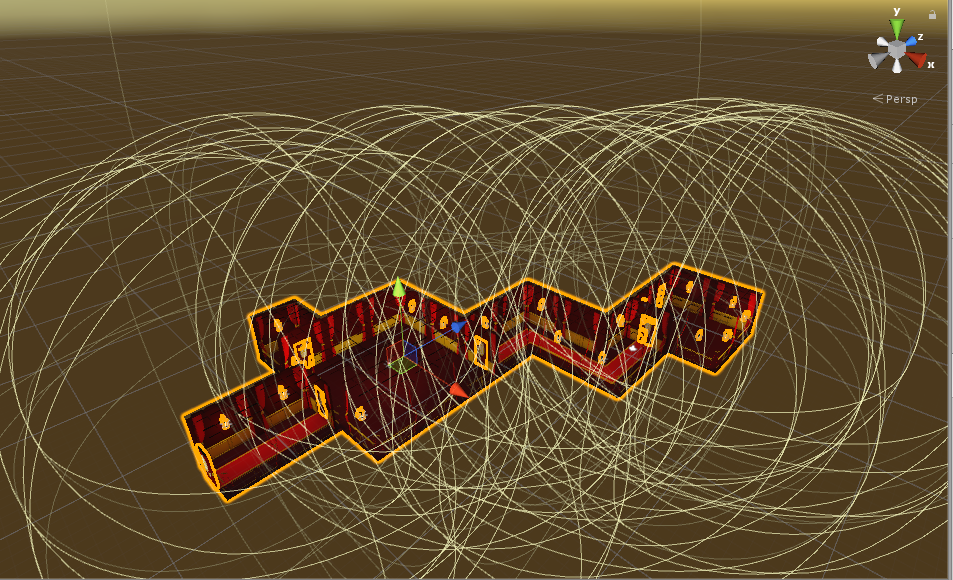
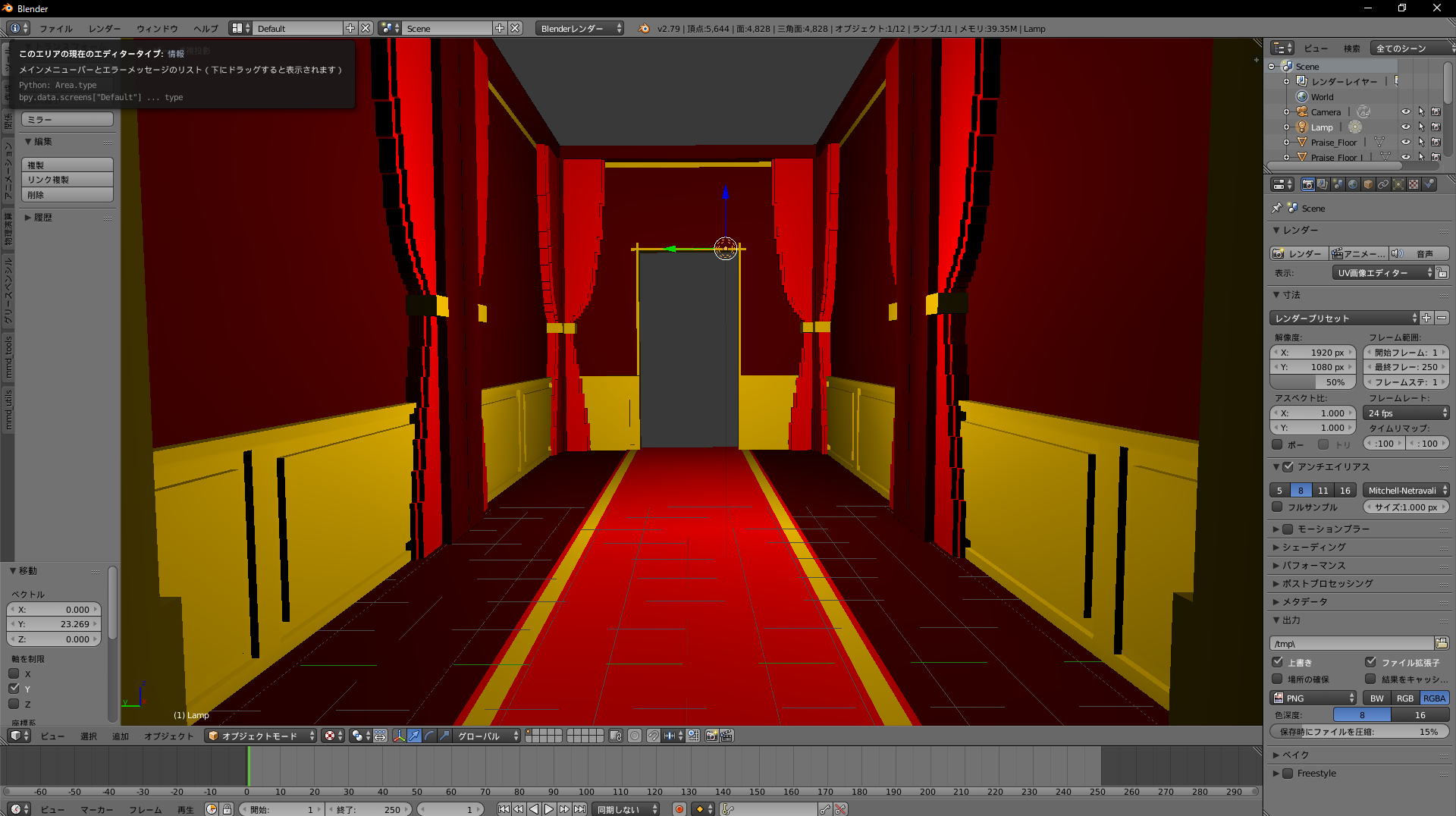
並べました。これから屋根で覆っていきます。
覆う前にZFightが発生してないか確認しておきましょう。

出力する
ワールドが完成したらエクスポートしましょう。FBXでもObjでも大丈夫です。

カメラとランプはOffにしましょう。

Unityに持っていく
新しいプロジェクトの作成/SDKのインポート
まずはUnityで、新しいプロジェクトを作ります。
ついでにVRCSDKをインポートしましょう。

モデルをインポートする
作成したワールドをインポートします。
マテリアルは一番最後に作ったモデルの.pngファイルだけインポートします。

インポートしたら、マテリアルを出力しましょう。
Use External Materials(Legacy)になってるか確認しましょう。

モデルを配置してマテリアルを適用する
Sceneタブに作ったワールドのモデルを配置し、座標を{0,0,0}に合わせましょう。Inspectorタブ上部のTransformに直打ちしましょう。
その後、Hierarchy上の作ったモデルに色が付いたマテリアルをドラッグ&ドロップしましょう。
うまく適用されているのを確認したら他のマテリアルは消しても問題ないです。
ドア等、動いたり通り抜けられるものも置いておきましょう。


Unityでライトや当たり判定を付与する
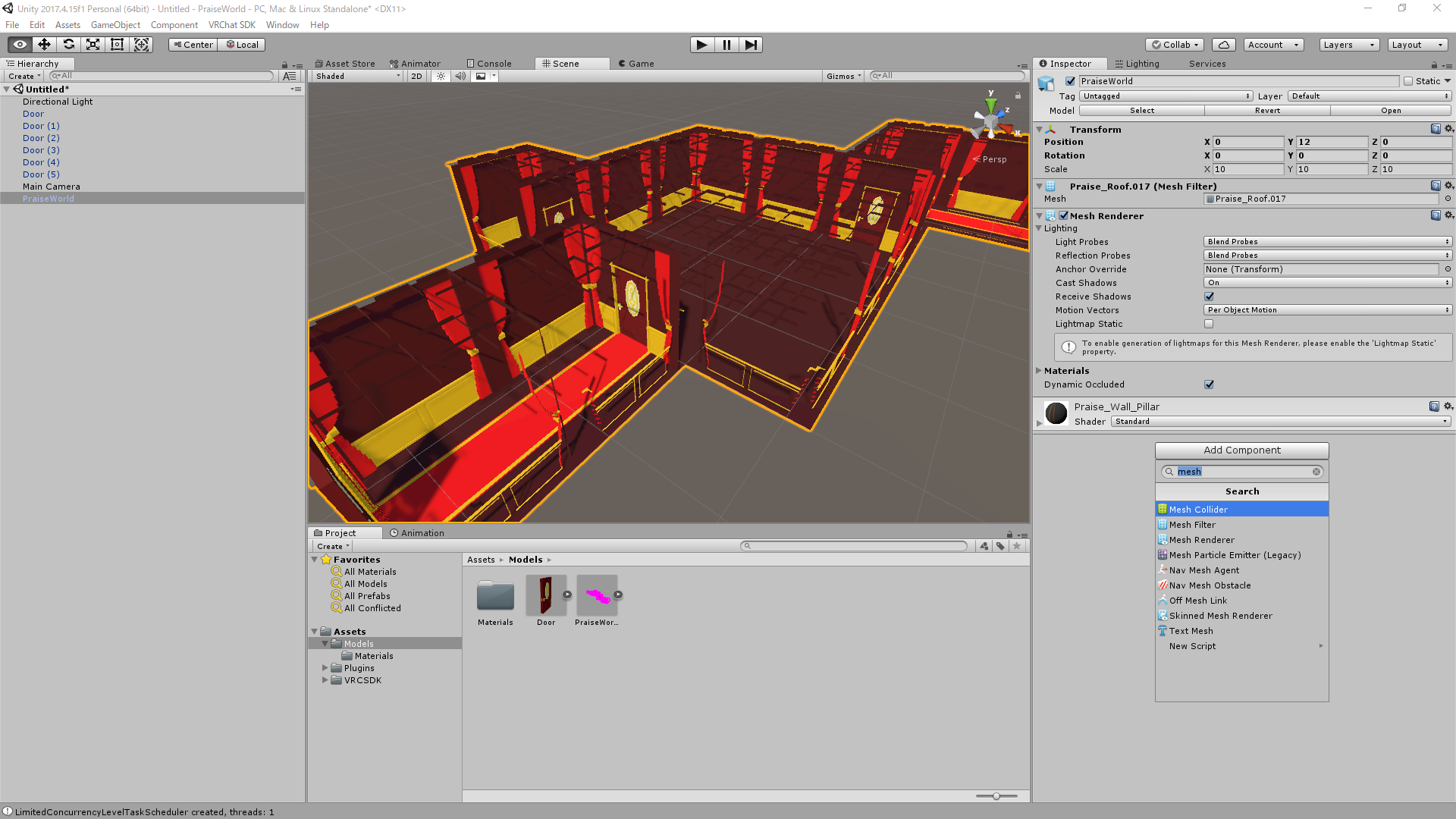
当たり判定を付与する
メッシュコライダーでいいです。Boxが望ましいけど手間なので。あとボクセルは四角いのでそこまで大きな負荷にはなりません。

ライトを設定する
アップロードする
VRCWorldを調整する
アップロードする
アップロードします。

ワールドネームと説明を入力した後に下から二番目のチェックボックスにチェック。
一番下のチェックボックスにチェックを入れると「Community Labs」にアップロードされます。
ワールドをパブリック化する場合はここにチェックを入れるといいでしょう。
また、Sceneに戻り、「VRCCam」を操作してワールドのサムネイルを変更するのもいいでしょう。
あらかた準備が出来たら右側のアップロードを押してアップロードします。