ESLintをシンプルに設定する
ESLintの設定ってややこしいですよね
Vue.jsとJavaScriptの開発環境で
最低限のものをシンプルに設定する方法を紹介します
今回使用するJS Concept:
- Standard JS
今回使用するpackages:
- ESlint
- husky
- lint-staged
1.package.jsonに以下を追記します。
˜/package.json
{
"scripts": {
"lint": "eslint src"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,vue}": [
"eslint --fix",
"git add"
]
},
"devDependencies": {
"babel-eslint": "^10.0.3",
"eslint": "^6.5.1",
"eslint-config-standard": "^14.1.0",
"eslint-plugin-import": "^2.18.2",
"eslint-plugin-node": "^10.0.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.1",
"eslint-plugin-vue": "^5.2.3",
"vue-eslint-parser": "^6.0.4"
}
}
2.eslintの設定ファイルを作成します
˜/.eslintrc.js
module.exports = {
root: true,
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 2018,
parser: 'babel-eslint',
sourceType: 'module'
},
extends: ['standard'],
plugins: [
'vue'
],
rules: {
'vue/html-indent': ['error', 2] // 2 spaces for html indent
}
}
3. npm install を実行します。(yarn userは yarn )
command-line
$ npm install
4. Editorでの設定を追加します。
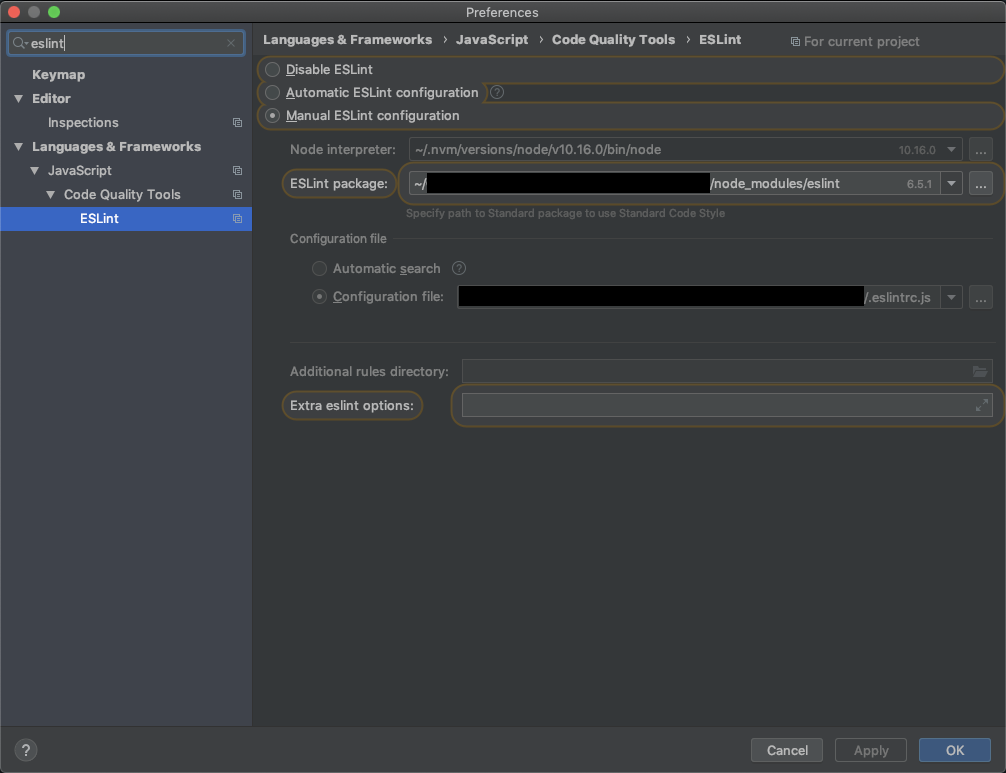
JetBrains系の場合
Preference -> Search: ESlintで Manual ESLint configuration を選択
ESlint package と Configuration fileを以下の様に設定します。

VSCodeの場合
ESLint用のextentionがあるので追加します。
https://github.com/microsoft/vscode-eslint
設定は以上です。
eslintを実行します。
command-line
$ eslint --fix FILE_PATH
以上です。
シンプルな設定から始めてカスタマイズしていくと段々理解が深まって面白いです!