はじめに
本記事では、Bot Framework Emulator v4(投稿時にはpreview)を用いた、チャットボットにおけるダイアログの設計方法を紹介します。v4では、テキストファイルを用いて、ダイアログの設計を行うことが出来るようになりました。海外の記事でも紹介されていたりしますが、より詳しめに紹介します。
chatdownのインストール
Node.js Command Promptからnpm installでchatdownをインストールします。
npm i -g chatdown@1.0.10
※ここで、chatdownのバージョン指定が1.0.10になっていることに注意してください。これ以前のバージョンだと、その後の手順でErrorが出ます。
(参考: https://github.com/Microsoft/BotFramework-Emulator/issues/931)
.chatファイルの準備
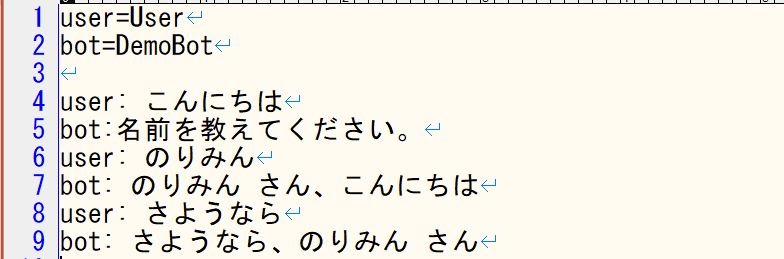
以下のような形式で、テキストエディタ等を用いて、作成したいダイアログのフローを作成してください。作成出来たら、.chatという形式で保存してください。
.transcriptファイルの作成
Node.js Command Promptで、以下のようなコマンドを入力することで、.transcriptファイルを作成することが出来ます(ファイル名は例です)。
chatdown ChatDesign.chat > ChatDesign.transcript
実行結果
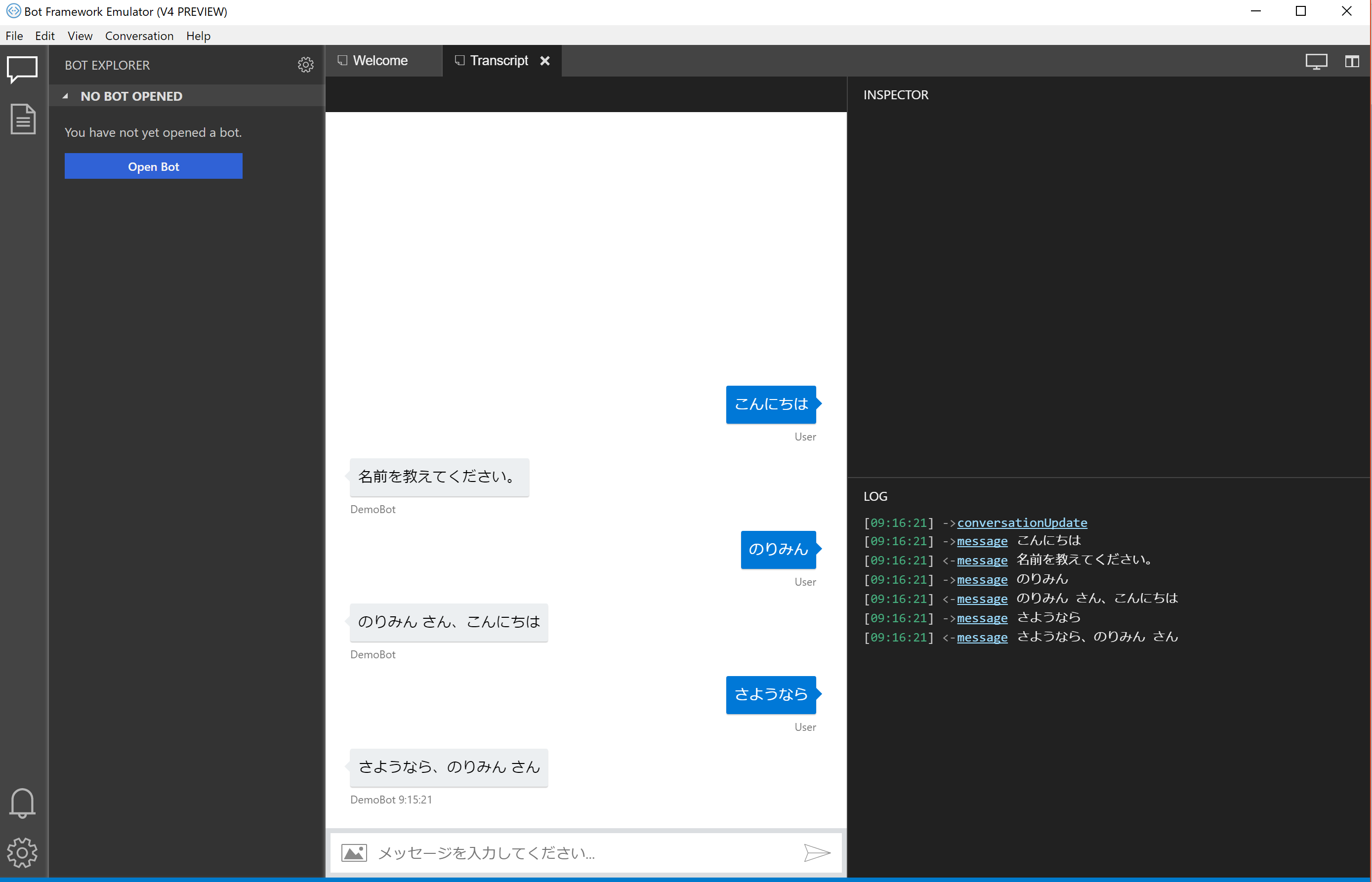
.transcriptファイルを、Bot Framework Emulator v4で開いてみてください。
(.transcriptファイルの中身は、JSON形式になっています。)
まとめ
今回紹介したChatdown Toolを使うことで、ダイアログのフローや設計を正確に開発者に伝えることが出来るようになります。設計する側にとっても開発者にとっても、ありがたい機能だと思います。
(参考文献1: https://yseosoft.wordpress.com/2018/05/31/botframework_update_2018/)
(参考文献2: https://codepunk.io/chatdown-for-the-bot-framework-introduction-and-processing-multiple-files/)