はじめに
この記事では、FioriのFlexible Programming Modelで利用可能になったテンプレートの一つである、Form Entry Object Pageを使ってObject Pageだけのアプリを作成します。Flexible Programming Modelが使えるようになる前は、Object Pageだけの画面を作りたかったとしてもList Reportの画面を経由する必要がありました。Form Entry Object Pageを使うことで、「タイルをクリックして直接登録用のObject Pageを開く」ということが可能になります。

前提
- OData V4を使用していること
- ドラフトが有効であること
今回は、以下のリポジトリにあるCAPのプロジェクトをベースに作成します。
https://github.com/miyasuta/flex-orders
受注のヘッダと明細、そしてマスタデータというシンプルな構成です。

UIアノテーションは以下のファイルで設定しています。
https://github.com/miyasuta/flex-orders/blob/main/srv/order-srv-ui.cds
Form Entry Object Pageの生成
ウィザードを使ってFioriアプリを生成します。ポイントとなるステップに絞って説明します。
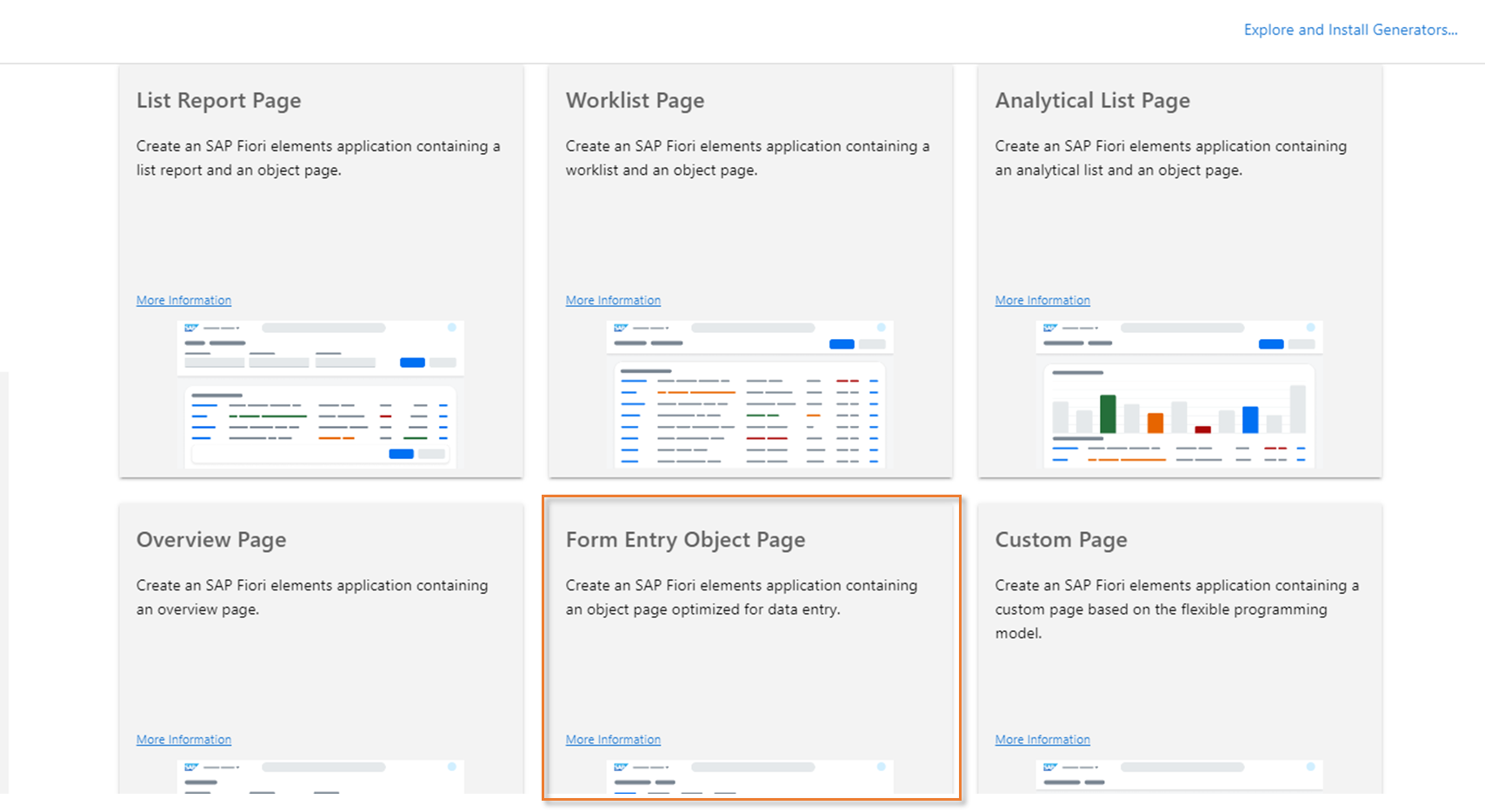
Fiori elementsのテンプレートで"Form Entry Object Page"を選択します。

メインのエンティティおよびナビゲーションエンティティ(明細がある場合)を選択します。

動作確認
生成が完了すると、Application Infromationの画面が表示されます。"Preview Application"をクリックします。

ドロップダウンでwatch-<アプリ名> cds watch --open ...の方を選択します。こちらのオプションでは、CAPのサービスを起動すると同時にブラウザでアプリを開きます。

以下の画面が表示されました。

明細の"Create"ボタンを押すと何もないObject Pageに遷移してしまいます。

拡張
生成されたアプリケーションで気になる点がいくつかあるので、手を加えていきます。
1. 明細をインラインで入力する
明細をインラインで入力できるようにしたいので、manifest.jsonに以下の変更を加えます。
- ObjectPageのoptions>settingsに"controlConfiguration"を追加。creationModeを"Inline"とする
参考:Enabling Inline Creation Mode or Empty Rows Mode for Table Entries
"targets": {
"OrdersObjectPage": {
"type": "Component",
"id": "OrdersObjectPage",
"name": "sap.fe.templates.ObjectPage",
"options": {
"settings": {
...,
"controlConfiguration":{
"to_Items/@com.sap.vocabularies.UI.v1.LineItem":{
"tableSettings": {
"creationMode":{
"name": "Inline"
}
}
}
}
}
}
},
結果、インラインでの明細入力ができるようになりました。

新規明細は1番上に挿入されます。

2. 明細のObject Pageへナビゲーションさせない
明細のObject Pageへのナビゲーションをさせないように、以下の変更を加えます。
3. 登録時のメッセージを変更する
デフォルトでは、"Create"を押すと"Object created"のメッセージが表示されます。

このメッセージはあまりにも一般的なので、"Order created"というメッセージに変えたいと思います。このためには、カスタムのi18nファイルを作成し、manifest.jsonにそのファイルを指定します。
C_TRANSACTION_HELPER_OBJECT_CREATED=Order created
上書きできる標準メッセージは以下のドキュメントに載っています。
Localization of UI Texts
- manifest.jsonの設定
ObjectPageのoptions>settingsに"enhanceI18n"を追加。上記で作成したi18nファイルを指定する
"targets": {
"OrdersObjectPage": {
"type": "Component",
"id": "OrdersObjectPage",
"name": "sap.fe.templates.ObjectPage",
"options": {
"settings": {
...,
"controlConfiguration":{
"to_Items/@com.sap.vocabularies.UI.v1.LineItem":{
"tableSettings": {
"creationMode":{
"name": "Inline"
}
}
}
},
"enhanceI18n": "i18n/customI18N.properties"
}
}
}
}
結果、登録時のメッセージが"Order created"に変わりました。i18nファイルなので、もちろん翻訳も可能です。

おわりに
Form Entry Object Pageを使うことで、List Reportを経由せずに直接Object Pageを開くことが可能になります。注意点としては、Form Entry Object Pageは登録専用であり、照会、変更には使えないということです。登録、変更、照会が必要なアプリケーションの場合は従来通りList Reportのテンプレートを使用しましょう。



