概要
LaravelというかPHPを2018年9月(要するに2ヶ月前)から触り始めて練習がてらにToDoアプリを開発しました。
なんだ「ToDoアプリかよ」と思われるかもしれませんが、自分が欲しい機能を盛り込んだアプリになっています。
(データをユーザーごとに管理するため最初はログインページです)



Chekeraに関して
すでにあるToDoアプリは「メモ(やること)」をメインにしていると思います。
ブログの記事を更新するときの掃き溜めのスペースとして使う予定です。
普通のTodoはログインページはない気がしますが、保存したタスクは自分しか見られないようにしたかったので、
ユーザー認証を使ってユーザーにIDを設けてそれで管理するようにしました。
これだけを伝えればサーバーサイドの方でしたらどう実装しているかが把握できるかなと。
参考にした書籍
絶対に挫折させないアプリ開発 はじめてのLaravel(ダウンロード版)
発端は先月10/8に開催された技術書典でした。
もともと技術書典ではiOSの本を探していたのですが、目的が20分程度で達成してしまいました。
20分の滞在で引き返してもよかったのですが、「次いでだし」ということでちょっと周りのブースにも足を運びました。
さらに本のクオリティに対して値段がとんでもなく安く感じましたので試しにLaravelの本で(欲を言えばサンプルアプリがサクッと作れる)レベルの高そうな本を探しました。
すると、プラムザさんがLaravelの本を出していました。
(ただし、プラムザさんという会社の存在は初めて知りました。)
で、ちょっと話しを聞いて本をペラペラめくってみたら、「Todoアプリ」を3回作るらしいとの事でしたので私のニーズとジャストミートしていました。
「これって私のために書いてくれたんじゃない?」って思うぐらいジャストミートでした。
まあ、3回作るっていうプロセスが謎でしたが、本の通りに3回作りました。はい。
(1回目はピュアPHPでの実装、2回目はVのみの実装、3回目はMVCを意識といった構成)
ちなみに宣伝じゃないです。
Chekeraはそれにアレンジを加えました。
もともとは9月ごろに「PHPフレームワーク Laravel入門」を元にLaravelを勉強していてちょうどフレームワークの使い方に慣れてきましたので次のステップに進みたかったのですね。
なぜ作ったのか
仕事中に思いついたヒラメキをできるだけスマートに落書きとして残したかったからです。
またQiitaやはてなで記事を書くのですが、Qiitaには下書きの制限があって10個までしか保存できません。
はてなはあくまで日記という感じなので「メモ」という感じではない。
また、過去に実行してきたタスクを見直すようにもしたかったのでタスク完了したページも欲しかった。これから個人のアプリ開発をしていくときにも思いついたタスクをバンバン残して行ければ効率的じゃね、と意味でです。
使っている技術・フレームワーク
Laravel 5.5
PHP 7.1.19
heroku (デプロイ)
PostgreSQL (開発環境ではSQLiteを使用)
JQuery (tableの閉会)
Bootstrap4 (フロント側の装飾のため)
IDE: PHPStorm (補完がないと死んじゃう子のため)
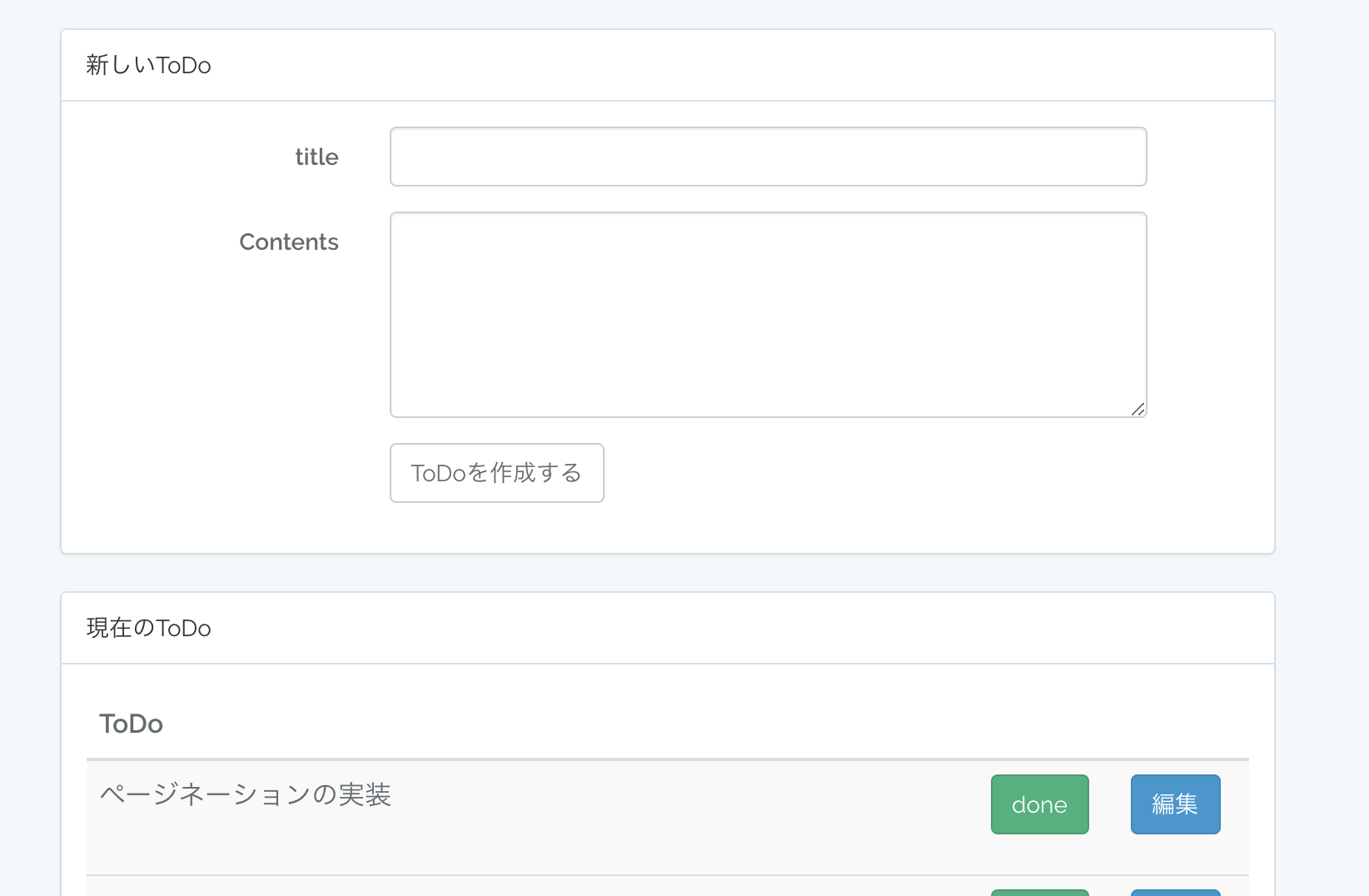
機能
- CRUD( Create / Read / Update / Delete)
- ユーザー認証
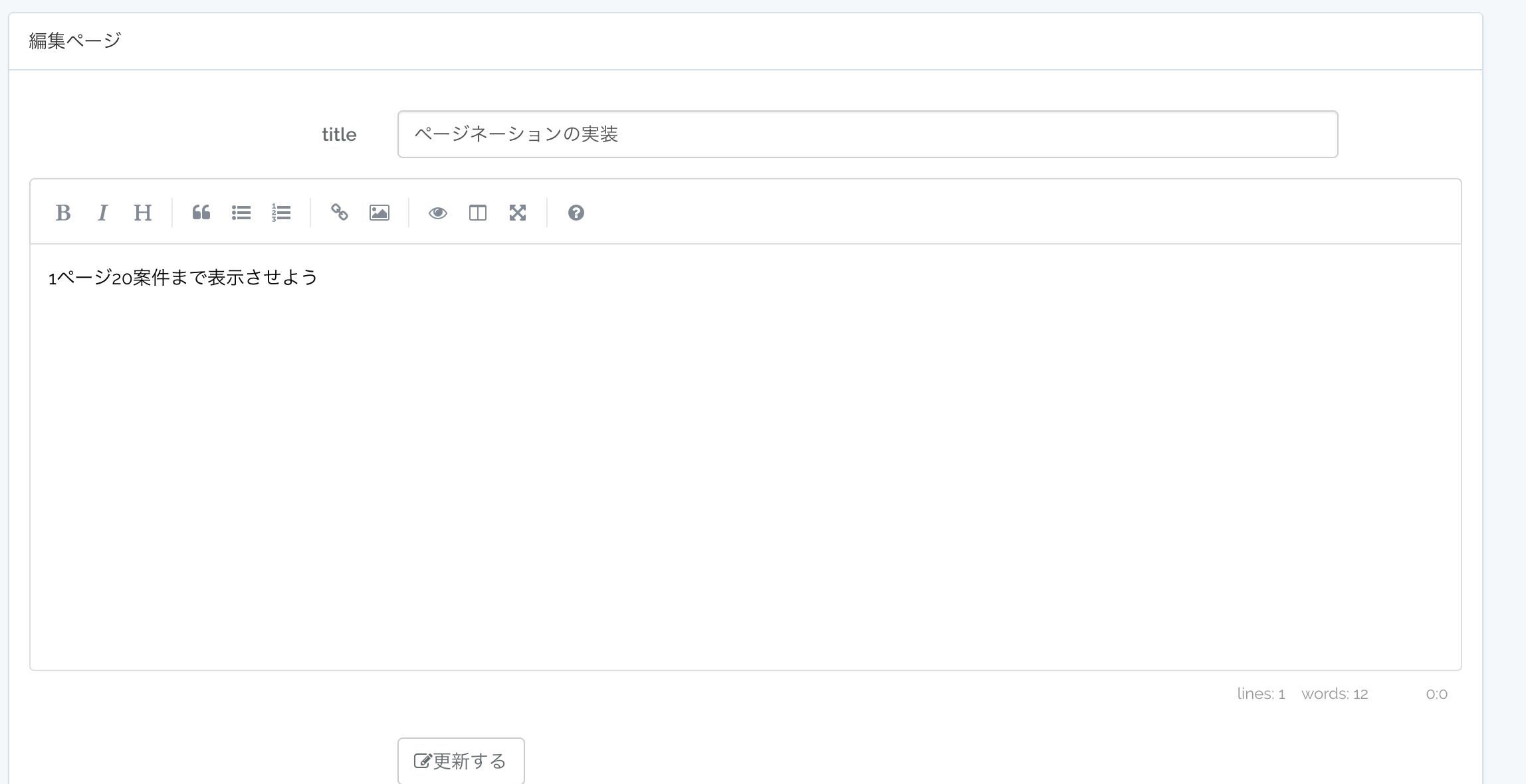
- Markdownのライブラリ
- JQueryでtableのcellをパカパカ開く
- 完了したタスク表示ページ
- 独自ドメイン化(httpsはまだ対応できていない)
この部分まで実装しています。
普段何をやっている人なのか
本業はサーバーサイドでもなければウェブ開発でもありません。会社先でiOS・Androidアプリのモバイルアプリのエンジニアをやっています(いわゆる常駐型)。じゃあ、モバイルアプリを開発すればいいじゃん!と思うのですが、いかんせん本格的なアプリを開発するためにはクライアントサイドだけでは十分な機能を実装できない事に気づきます。
なぜRailsではなくPHPなのか
そこでWebかAPIかですが、Webというかツール系の開発ができるようになりたいためウェブサイトの開発を検討する事にしました。開発言語の選定としてRubyかPHPかで悩みましたが、本当はRubyを選定したかったのですが、
下記の理由によりPHPを選ぶ事にしました。QiitaではRubyの方が圧倒的に人気ですね。(それとPythonも。)
ただし、RubyというかRailsだと
- SNSとかWeb開発しかできない-> SNSが作りたいわけではない
- 保守・運用のときの外注コストが高い -> PHPだとエンジニアを集めやすい
- 安いレンタルサーバーのほとんどで対応していない
- Wordpress・ECサイトの案件に弱い
- バージョン管理が面倒そう
- SQLの勉強に不向き
- 地方の案件が少ない
- アフィリエイトに不向き
- 学習コストがPHPよりも高い
こんな感じのデメリットがあります(ありました)。2、3年前に一度Railsを触ってウェブ開発をやりましたが、私の周りの案件や友人はPHPが多かったのでRailsができてもサポートできない歯がゆさがありました。しかし、PHPができればそういったわだかまりは少ないです。(いやマジです。)
これから追加する機能について
また、ChekeraにはFeature Release ページも設ける予定ですが、今後予定している機能として
- Release Note
- User Feedback Form
- Request Form
- SNSログイン機能
などを考えています。
難しいと思った機能について
- セッション管理
- クッキー管理
- (heroku)サーバーデプロイ
- DB接続(ピュアPHPができなかった)
- HTTPS化
- ドメイン関係
- ライブラリの追加・実装
- DBの取り扱い、切り替え(MySQL断念)
- メール送信
- ユーザー認証
- SQLのDateカラムの対応
- マイグレーション
- Laravelのミドルウェア機能全般
こんなところです。結構つまづいて半日から1.5日ぐらいハマって進まなかったです。イライラしながら寝たりとか。
今後開発していくアプリについて
すでに決めていますが、今後開発していこうと思っているアプリがあります。
- TwitterBotクライアントアプリ
- Qiita -> TwitterBotアプリ
- アンテナサイト
- Wordpressのオリジナルテーマ
- 写真共有サイト
- 投票サイト
このあたりを開発していきたいですね。(自分はいったい何エンジニアなんだ笑)
モバイルアプリエンジニアの弱点はこういった外部のサービスを自在に操れない点です。
逆にウェブからモバイル移転はUIデザインの設計の難しさによってなかなかの難易度ではないでしょうか。
開発にかけた時間
今年9月1日にPHPを触り始めてからおよそ2ヶ月間ですが、勉強コストも含めChekeraにかけた時間を言いますと、
平日: 2~3時間
土日: 8時間
のペースで開発を進めました。
土日はもっというとどちらかがプライベートの用事で1日潰れていました。ですが、肌感覚でトータルでは80~100時間は費やしたでしょうか。その間にもQiitaに記事を投稿していましたので結構ハードスケジュールでした。
個人開発でメンタルを保つために行ったこと
- BGMとしてYouTubeのBGMを聴きながら作業する
- Chekeraにやりたいことを書きなぐりながら改修していく
- git-flowで開発をやっているのでできる限りその日に「ブランチ」を切るようにする(ブランチ名は2018-11-2という感じで日付にした)
- doneリストを見ながらこれまで達成したことを振り返りニヤニヤする
- ファーストリリースまでに盛り込む機能を制限する
- 夜遅くまで作業せずにハマった場合はすぐに寝る(睡眠不足よりも翌日に作業する方が閃きやすい)
特に個人開発の場合下手すると後半ダラダラと開発することになるので「1ヶ月のみ」という制約をかけて自分にプレッシャーを掛けるようにしました。自分の中でこの制約を掛けることを「サーキット」と名付けています。サーキット感覚で開発を進めるという意味で。
PHP習得のための最短ロードマップ
プログラミング経験者でしたらPHP未経験でも下記の順番で進めば簡単なWebサイトが作れるようになることがわかりました。
書籍版は絶対に挫折させないアプリ開発 はじめてのLaravel(製本版)
RailsだとRuby on Rails チュートリアルというエグい量のチュートリアルが有名なのでこれをやり切る気力があれば習得できます。
Railsが簡単とは言ってもPHPの方が学習コストは低いかなというのが所感です。
WordpressとECに対応できたら意見が変わります。)
参考になった記事
ジャバさんの
開設後3週間で収益10万円を得た個人開発サイトでやったことの全部を公開する
はもちろんのこと
もっと気軽にアウトプットできる技術ブログサービス「Qrunch(クランチ)」をリリースした【個人開発】
【お知らせ】半日でwebサービス「Peing(質問箱)」を作ったら6日でTwitterトレンド1位(49000ツイート)になりました
といった個人開発でリリースしちゃった系の記事ですね。
これらのサービスには全然敵いませんが、Webサイトを公開できるぐらいにはスキルが身についたと思っています。
ただ、やっぱりウェブ系のデザインの操作がかなり大変でした。個人開発している方ってデザインどうしているんでしょうかね。Laravelには標準でBootstrapとかVueが搭載?されているのでイメージしていたデザインはだいたい反映できました。iOSならもっと細かいディテールまで考えちゃいそうですね。
そんな感じで気軽にChekeraを使って頂ければ私としてはとても幸せです。
また、いいねを頂けるともっと幸せになります。