**「もっと気軽にアウトプットできる」**を コンセプトにした **技術ブログサービス「Qrunch(クランチ)」**のβ版をリリースしました!
6月頃から実装に取り掛かり、隙間時間を使いながらコツコツ開発してきたのですが、4ヵ月経った今、こうして無事リリースに辿り着けてほっとしています。
今回は、そのサービスの紹介と技術周りの話を軽くまとめてみます。
個人でWebサービスだったり、アプリ開発をしている人・したいと思っている人のモチベアップにでも繋がれば幸いです!
リリースしたサービス
先日行われた大幅リニューアルにより、QrunchのURLはqrunch.netに変更されました。
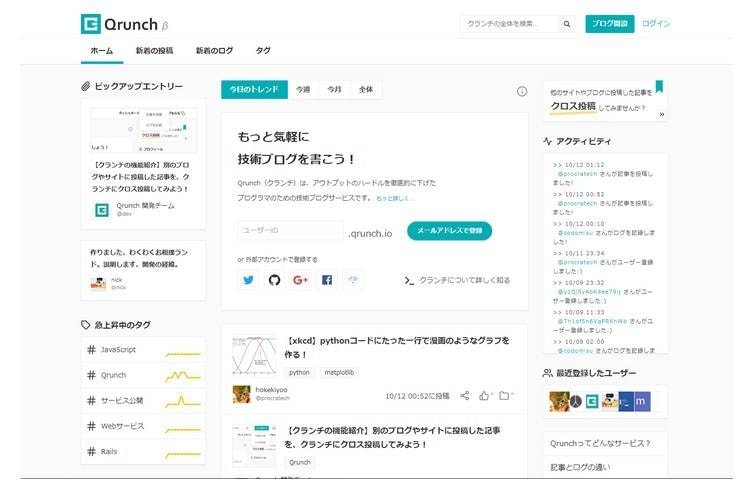
サービスTOP
TOPページは「自分も参加したい!」と思わせるようなデザインを意識しました。白と緑を基調とした、クリーンなUIに仕上げています。
初期ログイン時のホーム画面
はてなブログやWordPressなどのブログサービスってどうしても孤立感を感じてしまいやすいので、クランチでは敢えて、ブログサービスブログサービスだけどCGMっぽさもある、みたいなUI設計にしました。
記事エディタ
リアルタイムプレビューがあるMarkdownエディタ。自動補完も対応していてシンプルに書きやすいエディタを目指しています。
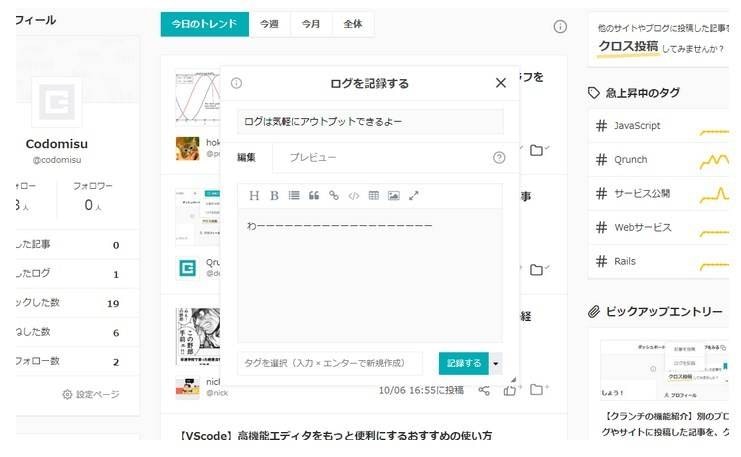
ログエディタ
「ログ機能」については後ほど詳しく説明しますが、「記事」のめちゃくちゃハードルが下がったverみたいなイメージの機能です。
ユーザーのブログ画面
ユーザーのブログには「ユーザ名.qrunch.io」のサブドメインが割り振られます。
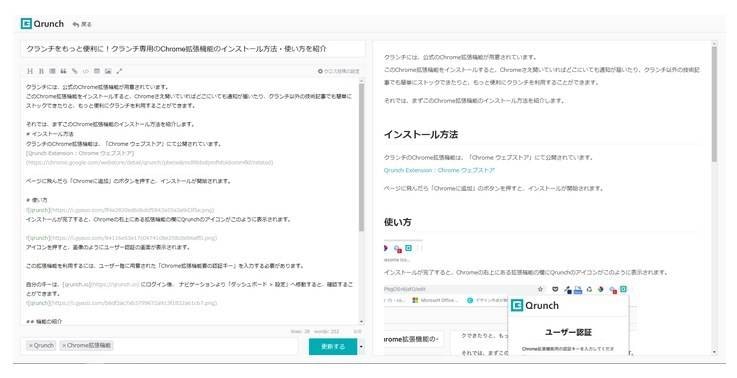
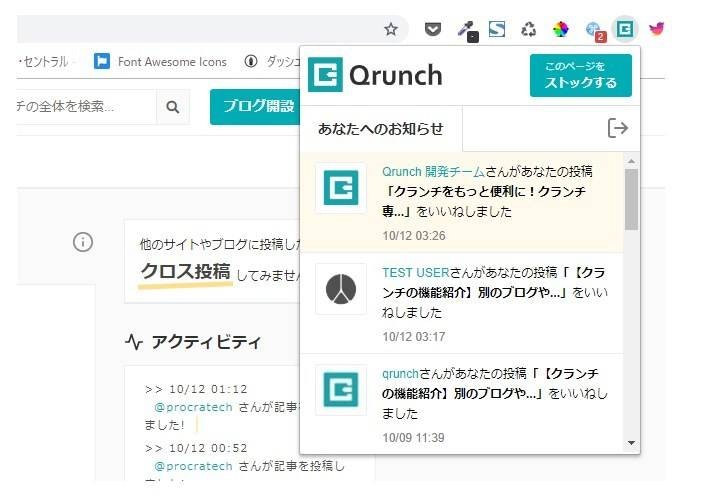
クランチ専用のChrome拡張機能
通知機能と、外部ページのストック機能を備えたChrome拡張機能です。
クランチはどんなサービスか
「はてなブログ・WordPress」と「Qiita・dev.to」の中間的な存在の、Markdownで書ける技術ブログサービスです。
はてなブログ・WordPressは、自由で好き勝手に記事を上げれるけど、反応が得にくい・孤立感がある。
でもQiitaやdev.toはコミュニティに「寄稿する」というイメージが強くて投稿するのがちょっと怖い、本当にこの記事を投稿していいのだろうかという気持ちになる。
ただアウトプットはどんどんしていきたい。
そんな方のために、コミュニティと丁度いい距離感で、「もっと気軽にアウトプットできる」サービスを目指して、設計・実装しました。
「気軽にアウトプットできる場所」を実現するための取り組み
「気軽にアウトプットできる」を実現するために、クランチで実施した取り組みを2つ紹介します。
全てのユーザーにサブドメインを割り当て
クランチでは、全ユーザーにサブドメインを割り当てて、それぞれのコンテンツを別々のドメインで管理しています。ブログサービスということもあって当たり前のことといえばそうなんですが、この仕様にもしっかりと意味が込められています。
Qiitaでアウトプットをすることになぜハードルを感じてしまうかなんですが、全てのユーザーのコンテンツが「qiita.com/」にストックされていくことが根本的な原因になっているのかなと思っています。
同一ドメイン下にアップされたコンテンツは、SEO上でも基本的に同じサイトのコンテンツ として扱われます。
Qiitaに質のいい記事を投稿すると「qiita.com」のドメインパワーが強くなりますが、質の低い "自分用のメモ" や "作業時のただのメモ" を上げるとドメインパワーを下げることに繋がってしまう可能性が高いんですね。
それに関連して「Qiitaのドメインパワーが逆に作用して質の低い記事も検索上位に表示されてしまう」という問題もでてくる訳です。
自分用の学習メモや作業ログなどをさくっと投稿できる「ログ機能」を用意
「記事」とは別に「ログ」呼ばれる、自分用のちょっとした学習メモや、プログラミングの作業ログなどをさっくと気軽に公開するための機能を用意しています。ログとして公開されたコンテンツは、検索エンジンにインデックスされないように設定されます。クオリティの低い記事を投稿したからといって、誰かに迷惑を掛けることもありませんし、ドメインパワーが下がってしまうこともありません。
技術周りの話
ここからはクランチの技術周りの話です。
クランチの動作環境
- Ruby , Ruby on Rails
- JavaScript , jQuery
- css , sass
- nginx , unicorn
- ConoHa VPS × 4 (開発×1,汎用×1,本番・テスト×2)
- ConoHa Database(MariaDB), ロードバランサ , メールサーバー
- CloudFlare(CDN)
- Git , GitHub
Railsを始めて使った
私自身、今までいくつかWebサービスを作ってきたのですが、その時は毎回PHPを使っていました。
今回クランチを作るにあたっては、「せっかくだから、なにか新しいことに挑戦したいな」とゆるい感じでRailsを選びました。
Railsを使うと決めたその日から、土日の2日間かけてRailsチュートリアルに目を通し、その後すぐにクランチのプロジェクトを生成してコードを書き始めました。そのくらい、私にとってRuby(Rails)は非常に学びやすかったです。Railsチュートリアルを含め、Rubyには高品質な日本語解説サイト多く、初心者に優しい環境といえると思います。
参考:Ruby on Rails チュートリアル ( http://railstutorial.jp )
ConoHaを選んだ理由
動作環境を見てもわかる通り、クランチの開発・運用にあたって、「ConoHa ( https://www.conoha.jp )」さんにめちゃくちゃお世話になっています。
ConoHaを選ぶ理由はいくつかあるのですが、
- 料金が安い(料金体系がシンプル)
- かつ簡単に、ある程度スケーラブルな環境が構築できる
- 速度がそれなりに早い
- DB・ネットワーク・ロードバランサ・メールサーバ などサービス開発の上で必要な機能が揃っている
の3つが、個人的にConoHaを選ぶ大きな要因になっているのかなと思っています。
個人でWebサービスを開発する上では、ConoHaが最強かなと思います。ConoHaが個人的におすすめです。
追記:「最強」はさすがに言葉を雑に選び過ぎたなと反省しています。
CSSフレームワークは利用しなかった
世の中には、Webデザイン・UI設計をするにあたって、非常に便利なCSSフレームワークがたくさん存在します。Bootstrap , Samantic UI , Bulma , UIkit , Materialize .... など。
CSSフレームワークには、素早くそれなりのデザインを作れる、しっかりと設計がされていてメンテナンスがしやすい、チームで連携を取りやすいなどのメリットがありますが、今回はCSSフレームワークを一切使わず、CSSを全て手書きしました。
細かな理由が重なっての判断だったのですが、主な理由を挙げるならば
- 使わない無駄なコードがたくさんある
- CSSを調整することに逆に時間が掛かる
- 滲み出るフレームワーク感がどうしても出てしまう
の3つかなと思います。
実際に全て手書きで書いてみて良かった面も、もちろん悪かった面もあるので、これに関してはあとでまた記事にまとめたいと思います。
turbolinksで体感速度を大幅向上
「turbolinks」を利用して、サービスの体感速度を向上させました。turbolinksとは、ページ遷移をajaxでのDOM更新になるjavascriptライブラリです。Railsには標準搭載されています。
turbolinksは非常にバグを起こしやすいという反面もあって、オフにしてしまう方も多いのですが、ちょっと実装を工夫すれば直る程度のものであれば絶対使ったほうが良いです。
ちなみにクランチでは、事前に設定した特定のタグ(例:tr=on)をaタグにつければ、画面上に表示されただけで先読みしてくれるようにオリジナルで少し改造してつかっています。
data-turbolinks-permanent でログ機能にちょっとスパイスを加えた
先ほど紹介したログ機能ですが、turbolinksの「data-turbolinks-permanent属性を付けた要素は遷移しても残る」という仕様を上手く利用して、qrunch.ioのドメイン下にいればどこに移動してもログのウィジェットが残るようにしています。
これによって、ログを書きながらメインの記事を書いたり、人の記事をみたりすることができるようになりました。
他の人の記事をみながらメモを取って、記事の編集ページにいって参考にしながら書く、なんて使い方も可能です。

体感速度は十分に早いですが、サイトの速度チェッカー(PageSpeed Insights等)上の点数はまだまだ低いので、こちらは時間があるときに改善していければなと思っています。
Webサービスを1人で開発する上で...
クランチの開発は企画から開発(サーバーサイド・フロントエンド・デザイン etc...)まで全て1人で行いました。 これからのサービス運営も、取り敢えずは私1人でやっていく予定です。
自分が欲しいと思ったサービスを自分の手で1からつくり、運営もしていくというのは凄く夢があって、作っている最中もかなり楽しいのですが、リリースに辿り着くまでにそれ相応の努力が必要なのもまた事実です。
ここで今回のサービスを個人で開発をしていく上で良かったことと、つらかったこと・反省点をいくつかまとめてみます。
良かったこと
- 新しい技術に挑戦できた (Rails)
- 自分の判断のみでサービス設計・機能追加ができた
- 4ヵ月掛かったが、自分のペースでコツコツと開発できた
- インフラ周りもスケーラブルな構成を意識できた
つらかったこと・反省点
- 1つの機能を無駄に作りこんでしまう
- サービスを開発する上での悩みを相談する相手がいない
- このサービスを使ってくれる人は本当にいるのか、作っている途中で不安になる
- 金銭面(サーバー4台 + ロードバランサ + メールサーバー + ロゴ制作代)→ 19歳学生の僕にはちょっときつい
○○作ってみた系の記事をQiitaに投稿される方々も、大体同じことを書かれているので個人開発をする上では避けては通れない道なんだろうと思います。
- https://qiita.com/minakawa-daiki/items/1d7b840c0850ec7c834c
- https://qiita.com/hiroz31/items/d7f2f9b7d02f9be1ca92
- https://qiita.com/tabbyz/items/6513e84f319843c316d5
- https://qiita.com/retoruto_carry/items/d6a173701c8e40f0c294
(開発中、この方々の記事をみてかなり励まされました。感謝です...。)
おまけ:「Qrunch」と「ごみ記事問題」
最後にちょっとしたおまけコンテンツです。
Qiitaでは、最近「ゴミ記事問題」がちらほら話題になっていますね。
「ゴミ記事は書くな、公開するな」「検索が汚れる」という意見と、「アウトプットは素晴らしいものだ」「たとえしょぼい記事でもどんどん公開していこう」という意見が対立しています。
[参考]
- https://qiita.com/akira_/items/c8881dcde93d4cb035c7
- https://qiita.com/HiromuMasuda0228/items/a71dea7ef4d77a30b118
これに問題に関してなんですが、クランチではしっかりと対処しています。その結果が「ログ機能」です。
上でも説明しましたが、ログ機能は検索エンジンにインデックスされません。敢えてシェアもされにくい設計にしています。でも自分の日頃の活動や努力はしっかりと可視化されます。最高ですね!
おまけのまとめ:みなさんもクランチでアウトプットを始めてみませんか?
Qrunch(クランチ) - もっと気軽に技術ブログを書こう!
(スマホでのアクセスはコンテンツの閲覧のみに制限しているため、利用を検討されている方はぜひPCからご利用ください)
追記:先日行われた大幅リニューアルにより、QrunchのURLはhttps://qrunch.netに変更されました。