自己紹介
こんにちは。
Hirozといいます。
タイトルにある「中年の危機」は、かっこよく言えば「ミッドライフ・クライシス」と言うそうです。
私は、そんな中年の危機ど真ん中の文系非エンジニアのアラフォーおっさんです。
35歳くらいから「このままでいいのか」と思うようになり、葛藤の迷宮に入り込んでしまいました。
今もまだ抜け出せていません、たぶん。
その過程で「組織の肩書きによらない素の自分の力でやってみたい」、「直接人の役に立つ実感が得られることがしたい」と思うようになり、それを具現化する手段としてWEBサービスを造ってみたいと思うようになり、2017年12月にWEBサービスをリリースしました。
自分でプログラミングを習得しながら作るぞと思ったのが2017年の2月。
開発環境作りなどのトラブルに翻弄され、本格的にコードを書き始めることができたのは2017年の5月末。
そこからコツコツと開発を続け、2017年12月にサービスのリリースまでたどり着くことができました。
他の方が「WEBサービス作ってみました」の記事を書いてコメント貰ってたのが羨ましく、書いてみたくなりました。
作ったサービスの概要やその背景、リリースまでの過程をお伝えします。
自分の経験がほんの少しでも誰かの役にたてば嬉しいです。
1.作ったサービスとその背景
観光地の魅力をクイズで伝えるWEBサービス
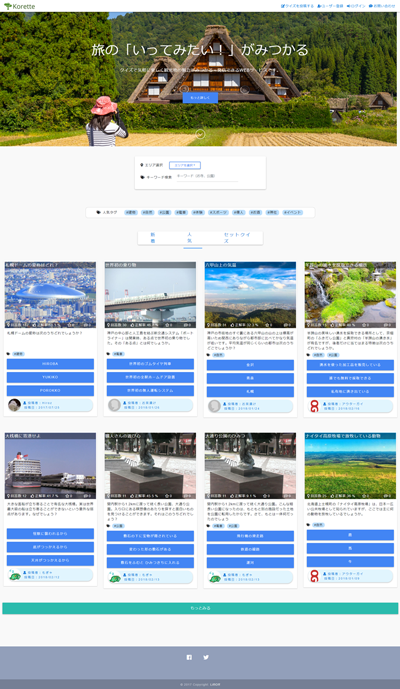
「Korette(コレッテ)」という、観光地の魅力を題材にしたクイズの回答と投稿ができるサービスです。
https://korette.jp/
(2019.7ドメイン移行につき修正)
サービスの一番主となるターゲットは、観光になんとなく行きたいと思っている人、何となく行く場所を探しているユーザーです。
サイトにアクセスしたり、SNSで流れてきたクイズをみつけて答えることで、行って見たいと思うような観光スポットや、その見所などをみつかるというものです。
観光スポットに関連するクイズを通して、観光スポットを紹介・案内するということを狙っています。
また、もう1つの特徴として、クイズは、地域に住む人や縁のある人がクイズを投稿するというユーザー投稿型のサービスになっていることです。住んでいる街のことを誰かに伝えたくてたまらない人や、地域の人だからこそ見えるニッチな魅力がクイズとして発信されます。
なお、題材となる観光スポットの情報は、国や自治体のオープンデータを使っています。
オープンデータは近年、国が推進しているようで、都道府県や市町村でも観光資源の情報をオープンデータとして掲載するところが増えてきています。Koretteでは、総務省が提供する公共クラウドシステムや、内閣府が提供するRESAS、その他各市町村のオープンデータを活用しています。
観光×クイズを選んだ背景
折角作るなら、自分の住む街の課題を解決するサービスを作りたいと思いました。
その頃、本州に住む知人が札幌に旅行に来ることになり、オススメ観光スポットを聞かれるということがありました。
しかし、これが全く浮かばない・・・。これがひとつのきっかけでした。
自分も観光するときに、ネットをみて情報収集しようとしましたが、観光情報が溢れていて情報に埋もれてしまいました。
また、出ている情報もアフェリエイト目的で作られたと思われるブログが検索上位にくるので、はたして本当にオススメなのか???と思うこともありました。
情報が多すぎて探せない、情報の信頼性が疑わしい。だから結局どこに行って良いか決められない。そういう状況がある。
また、住んでいる人が地域の観光資源について知らない状況で、観光業界の人が自分たち目線の情報を発信している現状。
これで、地域の観光資源がこれからも残っていくのだろうか、他所にPRしていけるのだろうか。
これが今の地方における観光の課題なんじゃないかなと思いました。
そういう背景を踏まえ、Koretteは以下の3要件を満たすサービスにしようと決めました。
・街の人が地域の魅力を知ること。知ることで伝えたくなる。そういう状況を作る。
・街の人が本当に良いと思うものが観光したい人に伝わるようにする。
・大企業がやらないもの、できないもの。個人あるいは小規模だからやれるもの
特に3つ目は、サービスをリリースした時に、大企業が参入してきたら勝ち目はないので、すぐに収益に結びつかない、遊びの延長のようなサービスにすることで、個人がやる意義が出てくるのではと考えました。
じゃぁ具体的にどうすれば良いのかというのに暫く悩みます。
その答えが「クイズ」だったのですが、当初はその答えを探すまでにかなり苦労しました。
観光×IT×○と書いて、○に入るものをひたすら考えました。
ググりを重ねていたある日、クイズテックという用語が目に入りました。
クイズのもつ「問われると答えたくなる」、「記憶に残りやすい」「気軽に楽しくできる」という要素は観光資源のPRに有効そう。
「これだ!」と思いました。
クイズを使う狙い
観光スポットになっている建物をみるとき、その景色だけでなく、その建物が出来た経緯、造りの工夫、その建物に縁のある人物、建物の歴史などなど、さまざまな魅力があります。
Instagramは観光スポットが「写真栄えするか」で価値をリフレーミングしたといわれます。
完全な後付けですが、Koretteはそれを「クイズ」という形で切り出して伝える、観光スポットの魅力をクイズで再定義するものなのはないかと思いました。
また、クイズのもつ「問われると答えたくなる」、「記憶に残りやすい」「気軽に楽しくできる」という要素も観光資源のPRへの親和性が高いと思います。
社会貢献に繋げたい
また、クイズを造ると自分の住んでいる街に沢山の魅力があることに気づきます。
知ると、それを伝えたくてどうしようもなくなります。聞かれても居ないのに喋りたくなります(笑)
そんな人が沢山増えてくれたら、街の魅力を大切にしよう、次世代に受け継ごうという人が増えて行くのではないでしょうか。
サービスを色々な人にお話したときに「観光ボランティアへの教育や、地域の子供への教育などにも使えるのでは」という声もいただけました。
オッサンは子供の父親でもあるので、子供のために、自分たちの住む街の維持発展に少しでも貢献できるサービスを残せたらいいなと思っています。
2.採用した技術
バックエンド
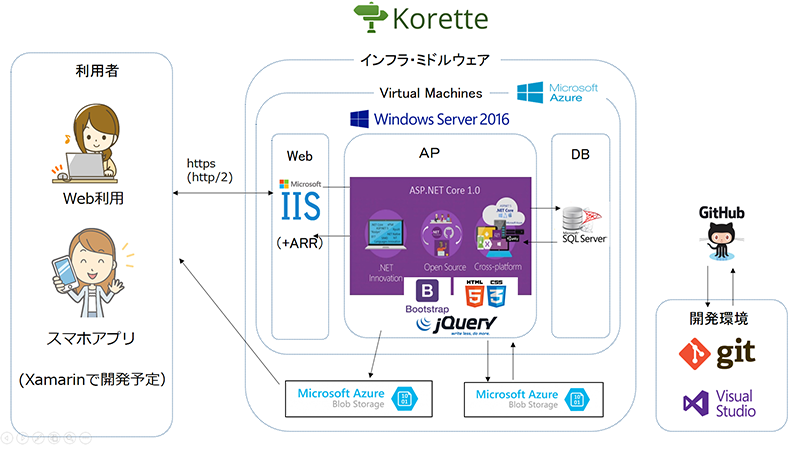
以下2つの理由からC#(ASP.NetCore)とIISを使っています。
過去の経験からのなじみやすさ
大学生の頃(20年以上前!)にDelphiとVisual Basicを少しだけ触ったことがあります。
それから、仕事でVBAを使った簡単なマクロチックなものを書いた経験がありました。
そういった背景から、PHPやRubyやJavaも触ってみたけど、C#が自分で一番しっくりくる感じがあり、ASP.netを採用することにしました。
また、Windowsサーバーの構築経験が少しだけあったのでIISを使うことにしました。
スマホアプリ開発への知識の横展開
現在は旅行に行く前をターゲットにサービスを作っていますが、将来的には旅行中に現地でクイズに挑戦してもらう、ARや位置情報を使ったアプリをつくりたいと思っています。
C#はXamarinのお陰でiOSとAndroidのクロスプラットフォームのスマホアプリ開発ができるようなので、そこへの学習コストを減らすこともできるかなと考えています。
フロントエンド
AspNetCoreMVCを使いつつ、画面遷移させたくないところをJQuery+Ajaxで更新する仕組みです。
デザイン周りはBootstrapベースです。
当初はBootstrap3とJQuery2系でしたが、2018/2にデザインリニューアルした際にBootstrapを4系に、JQueryを3系に更新しました。
あわせてMaterialDesignforBootstrap4(https://mdbootstrap.com/) のUIキットを使っています。
フロントエンドにフレームワークを使っていないのは、当初はそれほどフロントエンドの重要性を認識していなかったこと、バックエンドのフレームワークを覚えてさらにフロントエンドを覚えるとリリースがいつになるか分からないと思ったことがあります。
3.作るまで
つまずき2ヶ月、βまで3ヶ月、リリースまで4ヶ月
Githubのコミットログを見ると初回コミットは2017/3/15でした。
しかし、出だしから環境周りで動かない状況にハマってしまいまい、ほぼ毎日コミットを開始したのが5月末でした。
3ヶ月後の9月初旬に使って貰える最低限のレベルに達したと判断、ベータテストを開始します。
12月末にリリースしたので、スタートのつまずき2ヶ月、ベータまで3ヶ月、その後のリリースまで4ヶ月の計9ヶ月かかった計算になります。
日中は仕事しているのと、小学生と幼稚園の子供がいるので、まとまった時間は、平日は寝る前の1~2時間、休日も取れて2~3時間程度です。
その分、なるべくコツコツ続けるようにしました。
飽きっぽい自分がここまで飽きずにやれたのは、好きなのだろうということや、やっていて楽しいからだと思います。
以下、少し時系列に追っていきます。
ベータテストまで(2017/3月頃~8月頃)
初心者を待ち受ける最初の関門「環境」
GitHubの履歴をみると、ファーストコミットは2017/3/15。毎日コミットが始まるのが5月末。
その間に空白があります。
年度替わりで本業が忙しかったのもありますが、環境構築で本やサイトに書いてあるとおりにやってもエラーがでる、しかしその理由がさっぱりわからないという状況が続いていました。
毎日、ほとんど開発が進まなかった時期です。出だしからこれは辛かった。
使っているライブラリのバージョンや動かしているOSなどの環境の違いから起因するものが多くありました。
自分の中に勘所が全くないので、原因の特定に至るまでがとても苦労しました。
ネットで聞こうにも何を聞いたらよいのか、どういう情報があればよいのかわかりません。
身近に実際に環境を見てもらって手助けしてくれる人とかいると良いと思いました。
ちょうどAspNetCoreは大きく仕様が変わった時期で、日本語の情報が少ないのも解決に時間がかかりました。
何度か違う言語に変えようかと思ったこともありましたが、結局楽な道はないと思い直し、海外のサイトも毛嫌いせず見るようにしました。
前向きに考えれば英語学習の良い教材になります(笑)
最初の関門をくぐった先にある「疑心暗鬼」
進捗が悪いと「出来上がるのか?リリースできるのか?」「作っても誰も使ってもらえないのでは?作る価値はあるのか?」とネガティブ思考に陥りやすくなります。
かなり疑心暗鬼状態になって、投げ出したくもなりました。
頑張ってベータテストまでいけるとユーザーからの感想がもらえたりしてモチベーションが上がるので、この停滞期を乗り越えられるかが一つの山になる気がします。
あとは、どんなに少量でもGithubにコミットして草を生やすこと。
誰かが草駆動開発といってましたが、結構なモチベーション維持策だと思います。
ベータテストからリリースまで(2017年9月~12月頃)
毎日コミットから3ヶ月程たった9月頃に、人に使って貰えるレベルに何とか達してきたこと、サービスに対しての疑心暗鬼が限界に来ていたので、ベータテストを始めることにしました。
ベータテストのタイミングと中身に悩む
実際に使ってもらうと、響くところ響かないところが分かるのと、ユーザーからのコメントが励みになります。
なるべく早くここまでたどり着くのが挫折しない秘訣かもしれません。
しかし、中途半端なものは出したくないという葛藤もあるので、ついついスケジュールが後ろに行きがちです。
また、感想は上手く確認したい点を先に洗い出しておいてコメントをもらわないと単なる感想だけで終わってしまうなと思いました。
利用者ヒアリングに悩む
ベータテストでは、クイズで行って見たい観光地が見つかるかといったヒアリング項目を作って、実際に操作してもらい、その感想をいただきました。
使ってコメントもらえるのは嬉しく、思いのほか高評価で嬉しかった記憶があります。
しかし、こちらのヒアリング項目がしっかりしてなかったので、単に感想を頂いてしまう面もありました。
スタートアップで良く言われるMVPが自分のサービスでいうと何なのかかさっぱりわかりません。
KPIも「ページビューです!」とか言っていました。
MVPとかKPIとかをもう少し理解してやれば、ヒアリングももう少し上手くできたのかもしれません。
ちなみに、これらは今でも分かりません(笑)
ユーザーからのコメントがやる気の源泉になった
それでもユーザーからフィードバックもらえるのは何より励みになりました。
「過去に行ったところのクイズに答えたら知らないことが沢山あって、またいってみたくなりました」といったコメントもいただけて、サービスの提供に自信が持てるようなこともありました。
あと、自分の子供が使ってくれるのが嬉しかったですね。
子供から使い勝手についてコメントもらったり、子供と街に出かけたときにクイズの話になったり。子供の地域を知る機会に約にたつ実感も出てきました。
開発スピードがあがる実感が出てくる
この時期はある程度処理が出来上がってきて、大体の処理は過去に開発したものの応用でいけるようになり、開発速度が上がりはじめました。
しかし、応用が聞かないものや上手く動かず嵌ったものから抜け出すのは、まだまだ時間がかかる状況ではありました。
作れば作るほど過去の資産やノウハウが流用できるようになり、飛躍的に生産性が上がっていく感じがします。
生産性向上は指数的という人がいましたが、確かにそうかもしれません。
肥大化した類似コードに足を取られ始める
コントローラの肥大化類似コードの大量発生し、どれが生きているコードか分からなってきました。
そして、臨界点を超えるタイミングで修正の際に足を引っ張るようになります。
修正範囲を漏らしてバグが増えたり、修正量が多くて作業量が増えるようになってきました。
そこで、これを機に類似処理を共通化しました。
結果的に半分位のコードが削減されました。
最初からうまくやれれば良いのですが、振り返ってみても共通になることを予測して設計できたとは思えないので、まぁそういう時期がやってきたらやれば良いのかなと思いました。
リリース以降(2017/12~現在)
ベータテストでコメントを頂きながら改善を重ねていましたが、いつまでたっても完成という状況にならず、ダラダラとテストを続けてしまっているような格好になってきました。
「テスト中だから色々駄目でも許される」みたいな気持ちが自分の中にあるのを感じ、それが嫌だったので、思い切って正式リリースにしようと決めました。
自分が覚悟を決めたと言ったから、2017年12月27日がリリース日です(古いネタです)
PRと開発の2正面作戦に翻弄される
ユーザー投稿型のサービスだと、コンテンツが増えないと閲覧者が増えない、閲覧者が増えないと投稿者(投稿数)が増えないという、にわとり卵の関係になりました。
当初は自分で相当量のクイズを作成して投入し、PRとセットで行いましたが、これをやると開発がとまってしまうことになります。
かといって開発に力を入れていると、アクセス数が綺麗な下り坂を辿っていきます。
PRは打ち上げ花火的なところがあって、数日は数字が上がりますがだんだん下がっていきました。
大きな山を作れないけど継続的にアクセスしてくれるユーザさんを増やすためには、広い意味でのデザインの改善が有効でした。
サービスの思想と使いやすさの狭間にハマる
当初、サービスのコンセプトが、クイズを通して観光スポットを見つけてもらうというものでした。
なので、クイズは必ずスポットがある前提で設計していてスポットの無いクイズの投稿を想定していませんでした。
しかし、利用者からクイズを投稿したいがスポットを選ぶのが大変という声を頂くようになります。
直接はスポットに結びつかなくても、クイズの回答を通して結果的にスポットありのクイズに到達するのであれば、サービスの目的を損なわないだろうと思い、設計を変更しました。
結果として投稿数も増えるようになり良かったのですが、DBの構造を変えることになり改修が大変でした。
デザインの大切さを実感する
リリースして暫くすると、気に入ってクイズを投稿していただける方が出てきてくれます。
色々とコメントももらえるようになり励みにしていたのですが、ある方から「折角だからデザインに気を配ったほうが良い」という話題がでました。
今まで機能開発を優先してデザインは後回しだったのですが、どんな良い物でも見栄えが悪ければ見て貰えないですよと言われ、なるほどと思いデザイン改良に着手しました。
当初、デザインと聞くと、見た目やレイアウト的なものをイメージしていたのですが、ユーザーが目的のものにたどり着く導線もデザインということがわかりました。
ちょうど、投稿しやすさを改善するために設計思想を変更したため、スポットの無いクイズに答えたときにユーザーが興味のあるスポットにたどり着けない状況になっていました。
そこで、これらの導線を見直して、見た目も改善することにしました。
見直し後、「使いやすくなりましたね」とか、「どんどん素敵になりますね」みたいなコメントをいただけて嬉しかったです。
この頃からRTやいいねして頂ける方も増えてきました。
デザイン、大事。
コミュニティがありがたく感じ始める
リリースして、コメントください!とツイーとしても、正直なかなか反応は貰えません。
そんなとき、Twitterで知り合った方にその方が運営するSlackのコミュニティに誘って頂き、情報交換させてもらえるようになりました。
そのコミュニティはサービスをリリース・運用している方が多く、技術的にも凄い方が沢山いらっしゃってとても刺激になります。
あと、Twitterよりもクローズドなので、言いたいことを言いやすいということもあり、とても役立っています。
仕事しながらの運用に苦労と不安を覚える
日中は仕事してるのでトラブルが起きると対応が後手になってしまいます。
リリース後は特にトラブルが出やすいので、週末にリリースして対応できるようにしています(リリースの時間が取れるからというのもありますが・・)。
今後、利用者数が増えていったときに1人だと辛いだろうなぁという懸念があります。
4.今後について
PR頑張りたい
使ってもらえると「楽しい、勉強になった」といってもらえる機会が増えました。
また、楽しんでくれた人のなかからクイズを投稿してくれる人が現れてくれるようにもなってきました。
まずはサービスを知ってもらって使ってもらうことに力を入れていきたいと思います。
現在はTwitterでのPRがメインですが、オープンデータを使っていたりするので、オープンデータを活用したコンテストへの応募や地域活性化を題材にしたコンテストへの応募、メディアへのPRなどで紹介する機会を作っていけたらと思っています。
マネタイズを聞かれる・・けど
それから、今後の話で「マネタイズはしないのですか?」と聞かれることがあります。
サービスがある程度大きくなってきたら、持続させるためにマネタイズを考えていく必要があるんだろうなと思います。
ただ、PVあるから広告載せるというのは、直接対象物をPRしないKoretteの文化と相反する気がしています。
また、ユーザーをある程度増やすまではコミュニティの文化をつくる大事な時期だそうなので、文化がまだできていない現状では収益化によってサービスを歪めてしまい、文化を損ねる事になって欲しくないと思っています。
そういったこともあり、収益になるようなことは今のところしていません。
ただ、今後サービスが成長していってくれたとしたら運用費などで立ち行かなくなると思います。
クイズを沢山投稿する人は、観光地に詳しい人なので、利用者との個人観光ガイドマッチングなどができるのではと思っており、そういったCtoCでの展開がありえるかなと思っています。
「作ってみた」はスタートラインだった
リリース前までは、「リリースするまで頑張れば・・・リリースすればユーザーがどーんと来て・・・」と思ってました。
しかし、いざリリースしてみて目の前にあったのは、「諦めず、地道に、目の前の一人一人の使ってくれる人に感謝しながら、少しずつ利用者を増やしていく」という泥臭い日々でした。
でも、応援してくれる人、サービスを通してできた人との繋がり、いただけるコメントなど、リリースしなければ得られなかったであろう得がたい資産が少しずつ積み上がっているのを感じ、やって良かったなと思います。
一緒に社会貢献してみませんか?
長文に最後までお付き合いいただきありがとうございました。
「地域の人が自分の街の魅力を知って発信する」ということの意義に共感いただる方で、関わってみたいという方はいらっしゃいませんか?
私と一緒にKoretteを育ててみませんか?
ちょっと気になるレベルでも構いませんので、その時は是非ご連絡頂ければと思います。
(ただ、収益は全くないので、現状提供できる資産は作ったソースコード位になりますけれども)
※2018/05/22追記
続編書きました!ポエム要素が強いので、はてなブログで公開します。
「中年の危機」ど真ん中のオッサンのWebサービスが東京都のコンテストで入賞するまで。
https://hrz31.hatenablog.com/entry/2018/05/22/173000