本記事はSlack Advent Calendar 2017の4日目の記事です。
Githubには今人気のリポジトリが何か確認できる Github Trendingというページがあります。
これが見てるだけでもかなり面白く、また話題になっているツールなどもわかるので、
毎日なるべくチェックしておきたいなと思いました。
というわけで毎日チェックするために、このGithub Trending のページをスクレイピングして
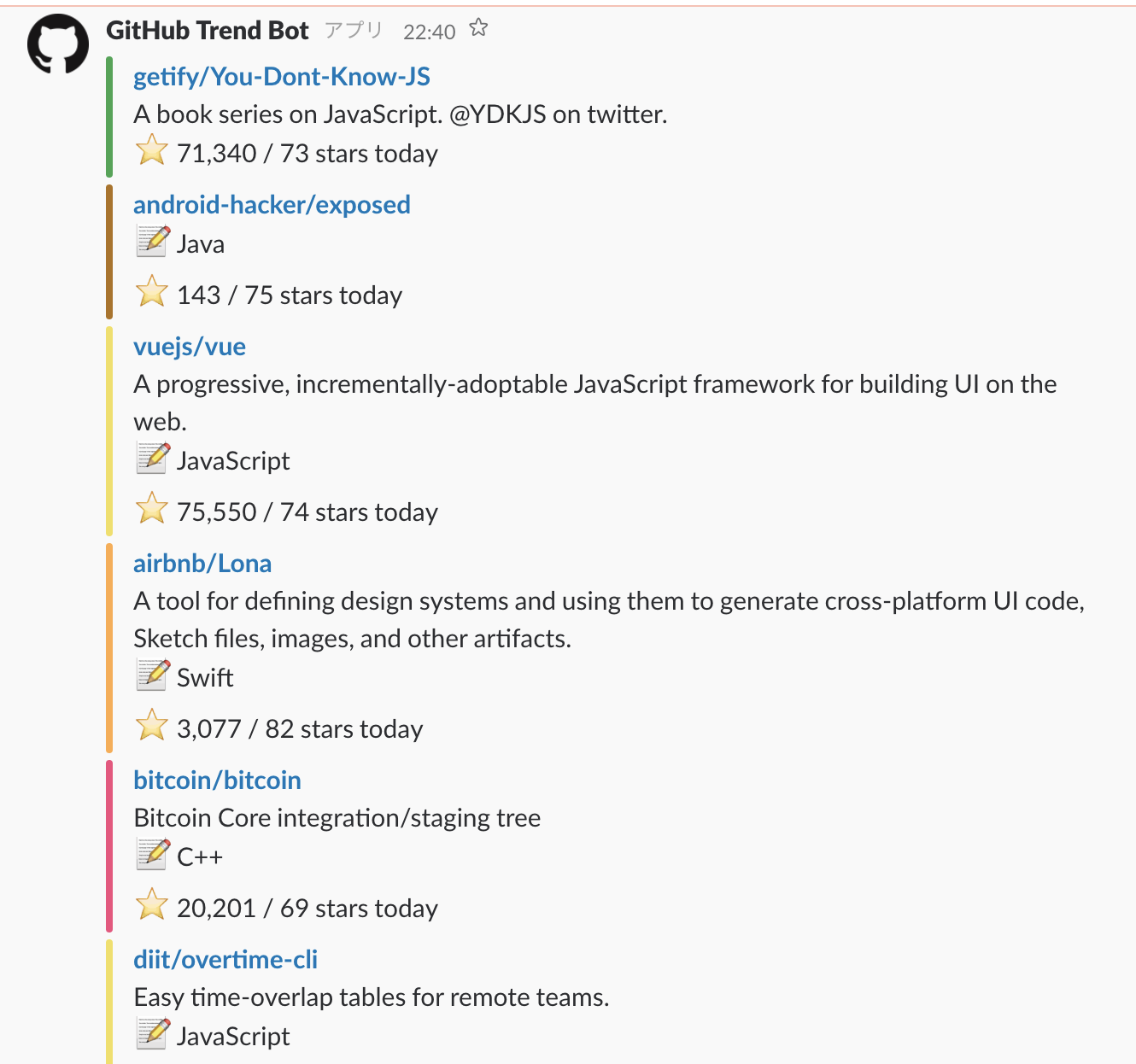
Slackに投稿するBotをElixirで作ってみました。
作ったもの
| ▼Slackキャプチャ |
|---|
 |
使い方
Slack API トークンの取得
まずはSlack API トークンを取得する必要があります。
手っ取り早いのは https://api.slack.com/custom-integrations のページで
トークンを生成するのが一番簡単だと思います。
(ただこちらのトークンはレガシートークンとあり、非推奨となっているみたいです。)
普通のトークンを取得するにはアプリを作成する必要があります
アプリの作成手順
- https://api.slack.com/apps にアクセス
-
Create New Appをクリック -
App NameとDevelopment Slack Teamを入力し、Create Appをクリック -
Add features and functionallyの中のPermissionsを選択 -
Permission Scopesでchat:write:botを選択 -
Install App to Teamを選択し、インストール - OAuth Access Token が発行されます

Github Trend Botのインストール ~ 動作
Slack API Token が無事に取得できたら、
Botをインストールしていきます
1. リポジトリをクローンして、必要モジュールをインストール
git clone https://github.com/tamanugi/github_trend_bot
cd github_trend_bot
mix deps.get
2.Slack API トークンを設定
config.exs に先程取得したAPIトークンを設定していきます。
channel には投稿したいチャンネル名を入力します。
optionはその他設定したいオプションがあればこちらにMapで記述します。
設定できるオプションはSlack API のドキュメントを参考にしてください「
config :slack,
api_token: "enter_your_token",
channel: "github_trend",
option: %{username: "GitHub Trend Bot"}
3.Slackに投稿する時間を設定
Elixirでcron的なことをしてくれる quantum といるライブラリを使っています。
https://github.com/c-rack/quantum-elixir
設定は config.exs で cron形式で設定できます。
詳しくは上記githubをご参照ください
config :quantum, GithubTrendBot.Scheduler,
jobs: [
{"0 * * * *", {GithubTrendBot, :post_trend, []}}
]
4. アプリ起動
あとは以下のコマンドで実行するだけです。
mix run --no-halt
設定した時間になれば指定したチャンネルに投稿されると思います![]()
5.動作確認
動作確認は iex を使って行うことができます
iex -S mix
iex(1)> GithubTrendBot.post_trend
Slackへの投稿メッセージのフォーマットについて
Slackでは Incoming Web Hook もしくは Web API 経由での
メッセージ投稿の場合、 attachment というパタメータによって
メッセージの見た目をカスタマイズできます。
[
{
"title_link": "https://github.com/getify/You-Dont-Know-JS",
"title": "getify/You-Dont-Know-JS",
"text": "A book series on JavaScript. @YDKJS on twitter.",
"fields": [
{
"value": ":star: 71,342 / 73 stars today"
}
],
"color": "#36a64f"
},
{
"title_link": "https://github.com/vuejs/vue",
"title": "vuejs/vue",
"text": "A progressive, incrementally-adoptable JavaScript framework for building UI on the web.",
"fields": [
{
"value": ":memo: JavaScript"
},
{
"value": ":star: 75,554 / 74 stars today"
}
],
"color": "#f1e05a"
},
...
今回はこのように指定しています。
titleとtitle_linkを用いることで任意の文字列をリンクにできる
color に文字コードを指定することで先頭に色付きにバーを表示できる
などなど、ちょっとした見た目のカスタマイズができます。
詳しくはこちらにドキュメントがあります