昨日、今日とハッカソンがあり初参加してきたのですが、
そこで VR空間でやる夫作品を読む というプロダクト?を作成してきました。
※完成度は超絶低いです
備忘録的に手順をメモしておこうと思います
環境
OSX 10.11
Unity 5.4.0f3 Personal
CardBoard SDK
作成の流れ
1. Unity のインストール
公式から
2. CardBoard SDKの入手
今回VR化するにあたってGoogle Cardboard SDK というのものを使用しました。
Google Cardboard とは
Google Cardboardとは折りたたみボール紙製の本体に手持ちのスマートフォンと組み合わせてことで完成するHMD。レンズが部品として付属し、目の周辺に装着することでバーチャルリアリティ体験ができる[1]。
wikipediaより
こちらのSDKとUnityを用いることで非常に安価にVRコンテンツの作成ができるようです。
今回はこのスマートフォンを組み合わせることができるHMDを
持ってる方がいらっしゃったのでお借りしました。
入手先は公式サイトより
Unity用のSDKを適当なディレクトリへクローンします
$ git clone https://github.com/googlevr/gvr-unity-sdk.git
3. Unity でプロジェクトの作成
Unityで適当なプロジェクトを作成
4. Cardboard SDK のインポート
プロジェクトが開いたら先ほどダウンロードしたSDKをインポートします
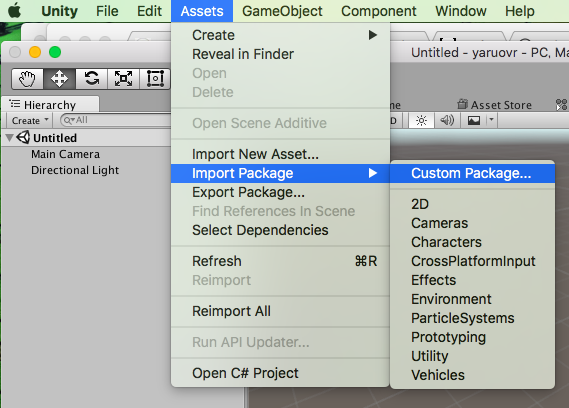
Assets > Import Package > Custom Package...

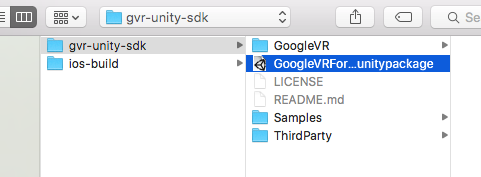
先ほどcloneしてきたディレクトリにあるGoogleVRForUnity.unitypackageを指定します

するとインポートするものの選択画面?になります。
何が必要かわからないので全てインポートしました()

5. HeadSet DemoScene を開く
画面下の Projectタブにて
Assets > GoogleVR > DemoScenes > HeadsetDemo を選択
Headトラッキングが体験できるデモが入っています。
今回はこちらをベースに開発を進めました
6. IPAモナーフォントのダウンロード, インポート
AAを崩れないようにするためにIPAモナーフォントをダウンロードします
ダウンロードしたら Unity にインポートするために Resources フォルダを作成します
画面下の Assets を右クリックして、現れたメニュから フォルダを作成します

Assets の下に Resources フォルダを作成することで外部リソースファイルに
スクリプトからアクセスが可能となるようです
フォルダを作成したらコンテキストメニューから
Import New Asset を選択し、インポートします
解凍したフォルダの中の fontsディレクトリ以下の ipagp-mona.ttf を選択します
7. やる夫のAAをテキストファイルにしてインポート
やる夫のAAをスクリプトから読み込むためにテキストファイルにして,
Resources フォルダ以下に AAフォルダを作成し、そこにインポートします
今回は以下を3つのファイルに分けてインポートします
____
/ \
/ _ノ ヽ、_ \
/ o゚((●)) ((●))゚o \ ほんとは現実世界でもっとやる夫を読みたいんだお…
| (__人__) |
\ ` ⌒´ /
____
/ \
/ _ノ ヽ、_ \
/ o゚⌒ ⌒゚o \ でも現実世界は仕事で忙しくてそんな暇ないんだお・・・
| (__人__) |
\ ` ⌒´ /
____
/⌒ ⌒\
/( ●) (●)\
/::::::⌒(__人__)⌒::::: \ だからVRでやる夫をよむお!!
| |r┬-| |
\ `ー'´ /
8. 空のGameObjectを追加
GameObjectを管理するための空のGameObjectを追加します
左の Hierarchy のところで 右クリックし、 Create Empty を選択

画面上には見えない、空のオブジェクトが追加されました
名前を適当なものに変更しておきます
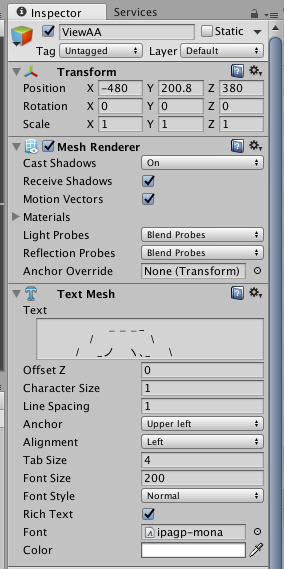
9. 追加したGameObjectに 3DText オブジェクトを追加
先ほど追加したGameObjectの子に 3D Text を追加します
オブジェクトの名前, オブジェクトの位置, フォントサイズ, フォントを変更します
TextのところにAAを貼り付け,GUIで見た目を調整しました
10. スクリプト追加
AAオブジェクトのアニメーション、次のAAの表示などを実装します
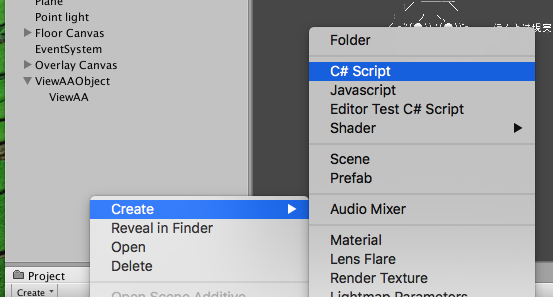
Assetsファルダ以下にMyScriptsフォルダを作成し、そちらにスクリプトを追加します
作成したスクリプトをダブルクリックすると、MonoDevelop-Unity というツールが立ち上がりますのでそちらでコードを書いていきます
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
public class AAObjectManager : MonoBehaviour {
private GameObject _viewAAObject = null;
private List<TextAsset> _textAssetList;
private int _currentPage = 0;
private bool isFinish = true;
// Use this for initialization
void Start () {
Debug.Log (Resources.LoadAll("AA",typeof(TextAsset)).Length);
// Loading AA
_textAssetList = Resources.LoadAll("AA",typeof(TextAsset)).Cast<TextAsset>().ToList();
Debug.Log (_textAssetList);
// Binding GameObject to variable
_viewAA = transform.FindChild ("ViewAA").gameObject;
}
private int _count = 0;
// Update is called once per frame
void Update () {
_count++;
if(_count == 300 && !isFinish) {
FadeOut ();
_count = 0;
}
}
// FadeOut
void FadeOut(){
Vector3 dist_pos = _viewAAObject.transform.position + (new Vector3(0,1000,0));
Debug.Log (dist_pos);
var moveHash = new Hashtable();
moveHash.Add ("position", dist_pos);
moveHash.Add ("time", 1f);
moveHash.Add ("easeType", "easeInOutBack");
moveHash.Add ("oncomplete", "FadeIn");
moveHash.Add ("oncompletetarget", this.gameObject);
iTween.MoveTo (_viewAAObject, moveHash);
_currentPage++;
if (_currentPage > _textAssetList.Count) {
isFinish = true;
}
}
// FadeIn
public void FadeIn(){
Debug.Log ("FadeIn");
_viewAAObject.transform.position = new Vector3 (-470, -660, 480);
_viewAAObject.GetComponent<TextMesh> ().text = isFinish?"Fin.":_textAssetList[_currentPage].text;
var dist = _viewAAObject.transform.position + (new Vector3 (0, 1000, 0));
var moveHash = new Hashtable();
moveHash.Add ("position", dist);
moveHash.Add ("time", 1f);
moveHash.Add ("easeType", "easeInOutBack");
iTween.MoveTo (_viewAAObject, moveHash);
}
public void AAStart(){
isFinish = false;
_count = 0;
_currentPage = 0;
FadeIn ();
}
}
ちょっと色々と残念...
コーディング力がたりない
アニメーションの実装には iTween という Assetを用いました
こちらは以下の記事を参考にさせていただきました
参考:http://doggy.hatenablog.com/entry/2016/02/11/121327
11. スクリプトをオブジェクトにアタッチ
スクリプトを作成したら、オブジェクトにアタッチします
オブジェクトにアタッチするにはアタッチしたいオブジェクトを
選択状態にして、画面下のエリアからドラッグ&ドロップします
普通ドラッグって書くような
12. AAアニメーションスタート用のスクリプト追加
AAのアニメーションが開始するトリガーとして
下のパネルを見たら AAアニメーションがスタート
としたいと思います
今回ベースとしたデモでは床部分にパネルとボタンが設定されているので、
こちらをつかいます
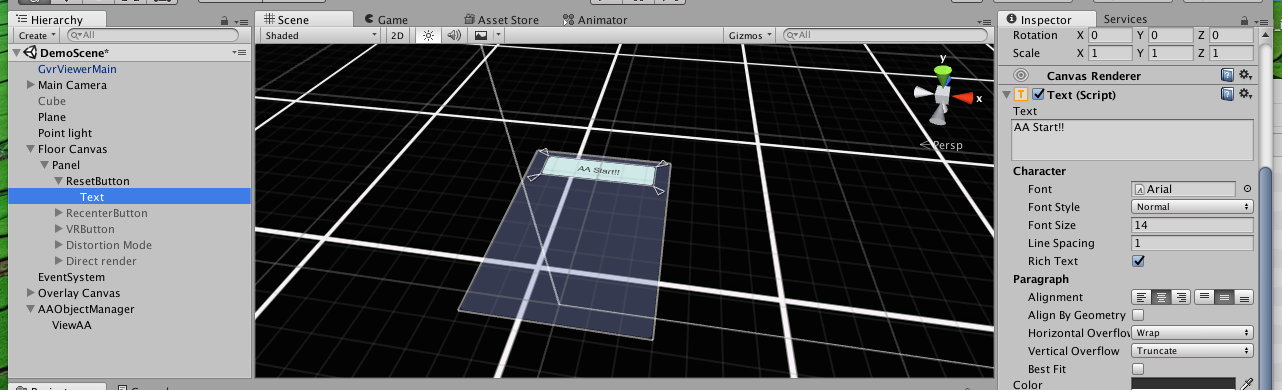
一番上の Reset のオブジェクトを選択し、
Textを変更します
ついでに他のボタンを非表示にしておきます
次に以下の様なスクリプトを作成します
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems;
public class AAAnimationStartScript : MonoBehaviour, IPointerEnterHandler {
private AAObjectManager _script;
private bool _singleFlg = true;
public void Start(){
var go = GameObject.Find("AAObjectManager");
_script = go.GetComponent<AAObjectManager>();
}
public void OnPointerEnter(PointerEventData eventData)
{
if (_singleFlg) {
_script.AAStart ();
_singleFlg = false;
}
}
}
IPointerEnterHandlerを継承すると、オブジェクトにポインター(VRだと視点)が入ったときにOnPointerEnterメソッドが呼ばれます。
OnPoiterEnterメソッドにてAAObjectManagerオブジェクトにアタッチされているスクリプトのAAStartメソッドを叩いています。
こちらのメソッドが呼びダレることでAAのアニメーションがスタートする想定です。
スクリプトを作成したら先ほどのボタンのオブジェクトにアタッチします。
13. 動作確認
画面上部の再生ボタンをクリックし、動作確認します
実行注は Alt + ドラッグ で視点変更できます
14. iOS向けにビルド
iPhoneに転送するためにiOs向けにビルドします
上部メニューから File > Build Settings を選択します
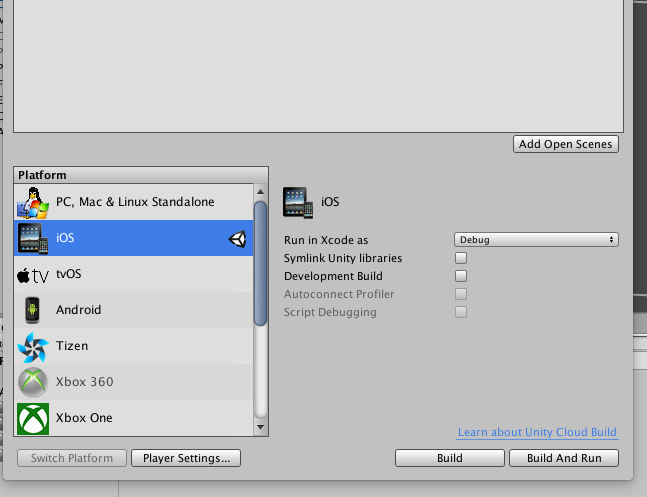
すると以下のダイアログが表示されますので iOS を選択し、Buildボタンをクリックします

出力先を選択するとビルドが開始されます
15. 実機転送
出力先のフォルダからXcode Projectを開きます
あとは実機を接続し、Xcode 左上から実行先をiPhoneにし、実行すれば
iPhoneに転送されます。
ただし実行前に Bundle Identifier の値を適当な値に変更する必要があります
Unity からビルドするとここの値が com.Company.ProductNamesになってますので修正します
16. 読む
実機に転送されましたら、ハコスコにスマホをセッティングしVR空間でじっくりやる夫を読みます
まとめ
VRコンテンツの開発の敷居は高いと思っていましたが、
Unity 未経験でもそこまで時間かからずにデモ程度まで動かすことができました。
またOculusなどの高価なHMDがなくてもある程度はVRが楽しめることがわかり、
とてもいい経験になりました。
時間を見つけてもうちょっとブラッシュアップしていきたいと思います。
エタらないようにしないと
何か間違いのご指摘やアドバイス等いただけますと嬉しいです
(特にスクリプトの書き方・・・)