この記事は Slack AdvendCalendar 1日目の記事です
AdvendCalendarのネタどうしようかな〜と悩んでいたタイミングで、知り合いの方からMacbook Airを譲っていただきました。
上の画像を見てわかるとおり、ほぼ何も入っていない状態です(ChromeとGoogle 日本語入力だけ入れた)
せっかくなので、この新しい相棒を使ってSlack Botを作ってみたいと思います ![]()
えぇ!?何も入ってないMacでSlack Bot作成を!?
できらぁ! そう、Glitch ならね。
Glitch とは
node.jsで作ったアプリケーションを作成・公開できるWebサービスです。
ブラウザのみで作成から公開まですることができ、しかも(いろいろと制限はありますが、)無料です。
こちらのブログ で詳しく説明されていました。
というわけで、このGlitchを使ってSlackbotを作成していきたいと思います。
どんなSlackbotを作るか
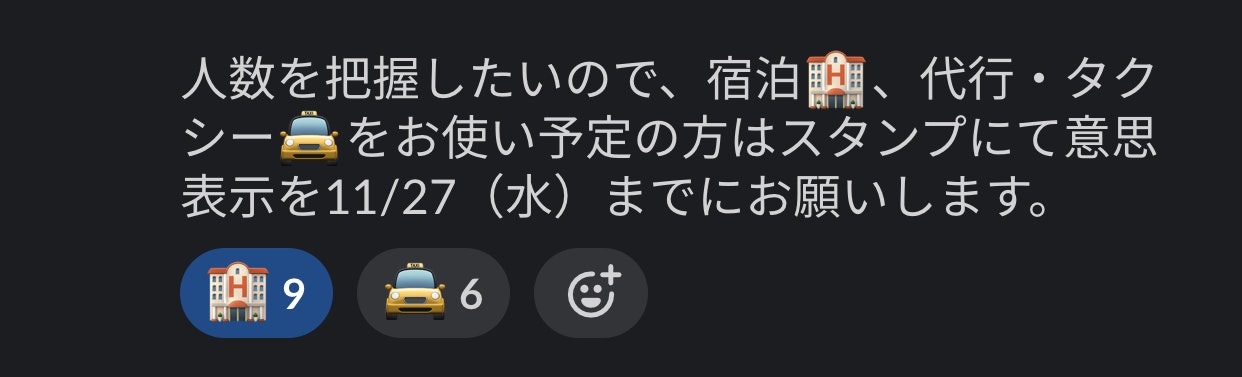
弊社Slackではよく emoji reaction を使ってアンケートの投票などを行ったりしています。
polly?知らない子ですね
上は忘年会での宿泊するかタクシー使って帰るかのアンケートですね!(忘年会めっちゃ楽しみです ![]() )
)
このときに ![]() を押したのが誰で、
を押したのが誰で、 ![]() を押したのが誰かを調べるのが地味に面倒です。
を押したのが誰かを調べるのが地味に面倒です。
なので、これをSlack Botを使って集計/表示させたいと思います ![]()
まずは Remix  だ!!!
だ!!!
Slackのフレームワーク、 Boltを使ったHello WorldのコードがGlitch上に用意されているので、そちらをRemix(githubでいうところのforkらしい)します ![]()
ちなみに以下のリンクからRemixできます
https://glitch.com/edit/#!/remix/slack-bolt-hello-world
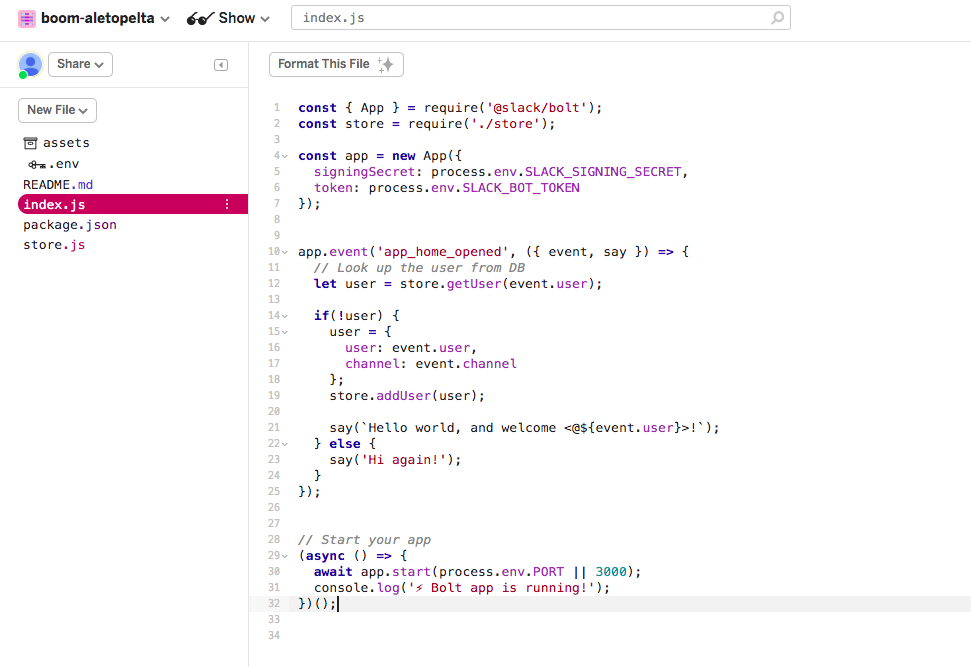
上記リンクを開くと、以下のような画面が表示されました
こちらをベースに作っていきます ![]()
Hello World!!!
コーディングを始める前にまずはSlackとGlitchアプリケーションをつなげてみたいと思います。
まずはSlackにアプリを追加します。
アプリの新規作成
Slackアプリ新規作成ページを開き、アプリ名とワークスペースを適当に入力していきます。
入力したら、少し下にある、 Signing Secret をコピーし、Glitchの .env ファイルの SLACK_SIGNING_SECRET に貼り付けます。
アプリをSlackにインストール
左メニューの Bot Users を選択し、 Add Bot User でBotユーザーを追加します。
追加したら 左メニューの Install App を選び、アプリをワークスペースにインストールします。
追加できたら Bot User OAuth Access Token が表示されるので、それを Glitchの .env ファイルの SLACK_BOT_TOKEN にコピペします。
イベントの有効化
SlackからEventを受け取るための設定を行います。
Event Subscriptions を選択し、 Enable Events を有効にします。
Requeset URL のところに、GlitchのWeb App のURLを入力します
URLは https://[your-project-name].glitch.me/slack/events となります。
(Glitchの画面で Share -> Live AppでURL確認できます)
イベントを追加しますが、ここでは動作確認用に app_home_opened と あとで使う emoji_reaction を追加します。
さっそく動作確認
ここまでで、もうGlitchとつながったはずですので、確認してみます。
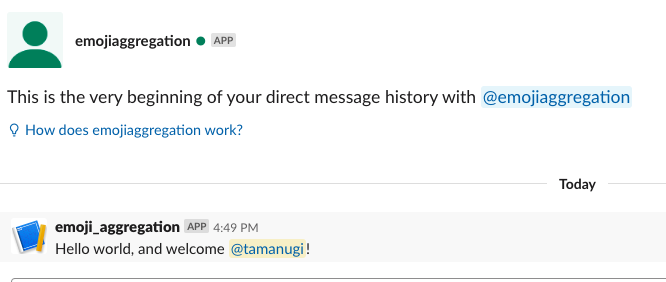
Slackに開き、追加したアプリケーションのDM画面を開きます
よさそうですね!![]()
いざ、じっそう!
app.event('reaction_added', async ({ event, context, say }) => {
const trigger = 'zap';
// only react to ⚡ (:zap:) emoji
if(event.reaction === trigger) {
const channelId = event.item.channel;
const ts = event.item.ts;
// コメントのemoji reaction を取得する
const getReactionsResult = await app.client.reactions.get({
token: context.botToken,
channel: channelId,
timestamp: ts
});
const reactions = getReactionsResult.message.reactions.filter(v => v.name !== trigger);
// メッセージを作成
const message = reactions
.map(r => `:${r.name}: x ${r.count} \n ${createUserNames(r.users)}`)
.join('\n');
// post this message to the configured channel
await app.client.chat.postMessage({
token: context.botToken,
channel: channelId,
text: message,
thread_ts: ts // これを指定するとスレッドにコメントできる
})
}
});
function createUserNames(userIds) {
// https://api.slack.com/messaging/composing/formatting#mentioning-users
return userIds.map(uid => `<@${uid}>`).join(', ')
}
サンプルコード見ながら、書いてみました。
コメントについたemoji reactionについた情報を整形して、スレッドにコメントするようにしています
Glitchでは公開ボタンとかは無いようで、コードを書くとすぐにその内容が公開されます。
console.log を入れることで、ログが見れるので、それを頼りに開発をしていました。
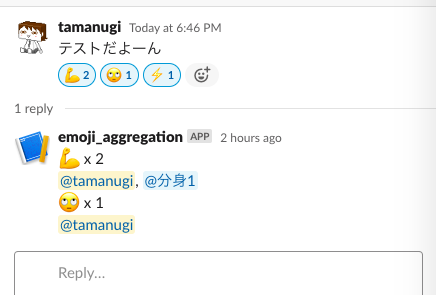
実際の動作はこんな感じで ![]() をつけると、emoji つけたユーザーをスレッドに投稿するようになっています
をつけると、emoji つけたユーザーをスレッドに投稿するようになっています zap!zap!zap!
まとめ
というわけで、何も入っていないMacでもGlitch使えば、Slack Botをサクッと作れるよっていう紹介でした!!
制限はあるもののサーバーなどを用意しなくていいので、すごい楽ですね ![]()
コードは以下になります。
もしよかったらRemix ![]() して使ってみてください
して使ってみてください ![]()
参考: https://qiita.com/girlie_mac/items/93538f9a69eb4015f951
(Glitchを使ったSlack Bot 作成の手順がすごく丁寧に解説されています!)