静的サイトジェネレーターであるHugoについて
同期がおすすめと言っていたので試してみた
公式のQuick Start Guide に従って進めてみる
とりあえずコンテンツが見れるとこまで
1. Install
brew でインストールできる
$ brew install hugo
$ hugo version
ugo Static Site Generator v0.19 darwin/amd64 BuildDate: 2017-02-27T19:21:29+09:00
2. Scaffold bookshelf hugo site
hugo new site [サイト名] でサイトを作成?できる
$ hugo new site bookshelf
Congratulations! Your new Hugo site is created in /path/to/bookshelf.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/, or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
ディレクトリ構造はこんな感じ
$ tree -a .
.
├── archetypes/
├── config.toml
├── content/
├── data/
├── layouts/
├── static/
└── themes/
各ディレクトリの役割は割愛
3. Add content
hugo new コマンドでcontentを追加する.
今回は GoodToGreat という本を読んだ想定らしい
$ hugo new post/good-to-great.md
bookshelf/content/post/good-to-great.md created
$ cat content/post/good-to-great.md
+++
title = "good to great"
draft = true
date = "2017-03-13T22:54:20+09:00"
+++
+++ で囲まれたところは front matter と呼び,
TOML形式になっているみたい
生成されたコンテンツに中身を追記
+++
date = "2016-02-14T16:11:58+05:30"
draft = true
title = "Good to Great Book Review"
+++
I read **Good to Great in January 2016**.
An awesome read sharing detailed analysis on how good companies became great.
4. Serve content
hugo は ビルトインサーバの機能があり、 hugo server コマンドを叩けば
ローカルでブラウザから確認できるみたい
$ hugo serve
Started building sites ...
=============================================================
Your rendered home page is blank: /index.html is zero-length
* Did you specify a theme on the command-line or in your
"." file? (Current theme: "")
* For more debugging information, run "hugo -v"
=============================================================
Built site for language en:
0 of 1 draft rendered
0 future content
0 expired content
0 regular pages created
1 other pages created
0 non-page files copied
0 paginator pages created
0 tags created
0 categories created
total in 6 ms
Watching for changes in bookshelf/{data,content,layouts,static}
Serving pages from memory
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
ただこの状態で ブラウザから http://localhost:1313/ を叩いても真っ白だった
理由は以下の2点
- draft の記事しかないから
- themeが指定されていないため、Markdownの記事をレンダリングできないため
1については draftをfalseにするかhugo server --buildDrafts のように buildDraftsフラグをつけて、serve コマンドを実行すればOK
2についてはこのあとの手順でthemaを追加していく
5. Add theme
テーマは以下のサイトにたくさんある
https://themes.gohugo.io/
今回はQuick start に従って robustというテーマを入れる
$ cd theme
$ git clone https://github.com/dim0627/hugo_theme_robust.git robust
$ cd ..
themeをcloneしたら再度serve実行
$ hugo serve -t robust --buildDrafts
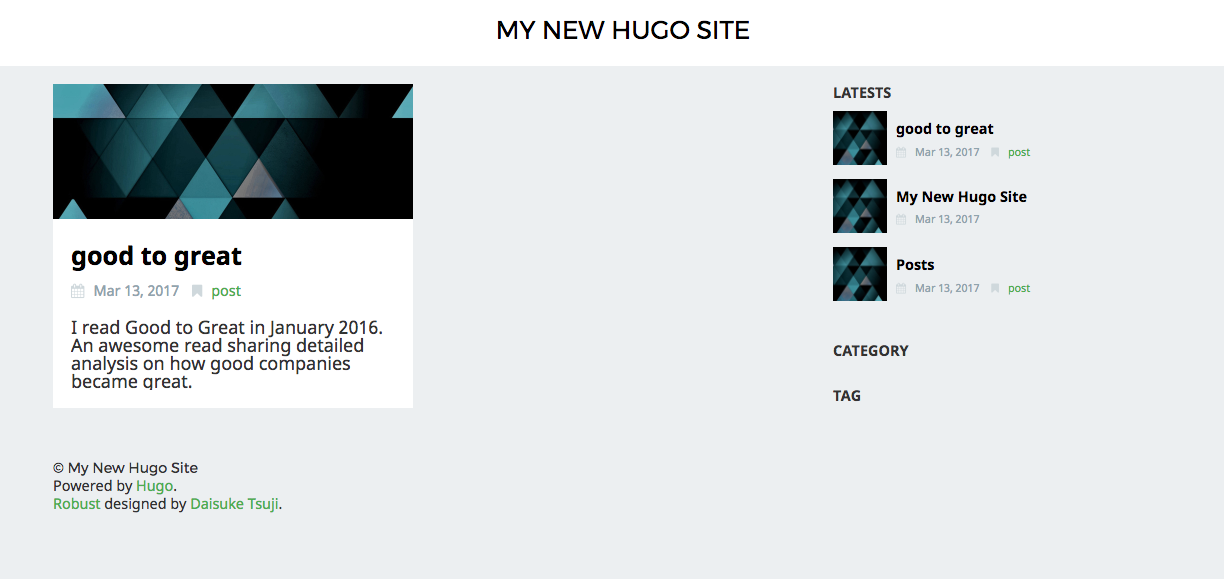
ブラウザで http://localhost:1313 にアクセスすると...
表示された〜〜〜
感想
お手軽におしゃれなサイトが作れるので
個人サイトだったらWordpressいれるよりこちらのほうがよさそう.
あとはGithub Pagesでの静的配信とかするときにいい感じにページネーションしてくれたりもするらしい