概要
この記事はReact Native入門:ニュースアプリを作りながら覚えよう/Hooks対応版
のUdemy講座を受けてのアウトプットです。
Expo(エキスポ)とは
Expoは、ユニバーサルなReactアプリケーションのためのフレームワークとプラットフォームです。React Nativeとネイティブプラットフォームを中心に構築されたツールとサービスのセットで、同じJavaScript/TypeScriptのコードベースからiOS、Android、Webアプリの開発、ビルド、デプロイ、迅速なイテレーションを支援します。(Expo公式docから引用)
実行環境
- OS: Mac
- Node: v14.8.0
- Expo: 4.1.3
- Expo CLI: 4.1.3
Expoのインストール
nodeが入っている前提でExpoをインストール
npm install --global expo-cli
Expo公式サイトの右上のSign Upからアカウントをつくる
$ expo login
username/Email Address:先程登録したユーザネームかメールアドレス
Password: 先程登録したパスワード
[my-project]は自分が作るプロジェクトの名前
expo init [my-project]
//Expoのサポートで簡単に開発ができる
--- Managed workflow ---
//真っ白の画面からスタート
blank ...
blank(TypeScript) ...
//3つのタブが用意された状態からスタート
tabs ...
//Expoなしに近いような状態でカスタマイズ性は高いがナイン度は少し上がる
--- Bare workflow ---
minimal ...
minimal(TypeScript) ...
作ったフォルダーに移動して
expo start
iOSシュミレータのインストール
App storeからXcodeをインストール
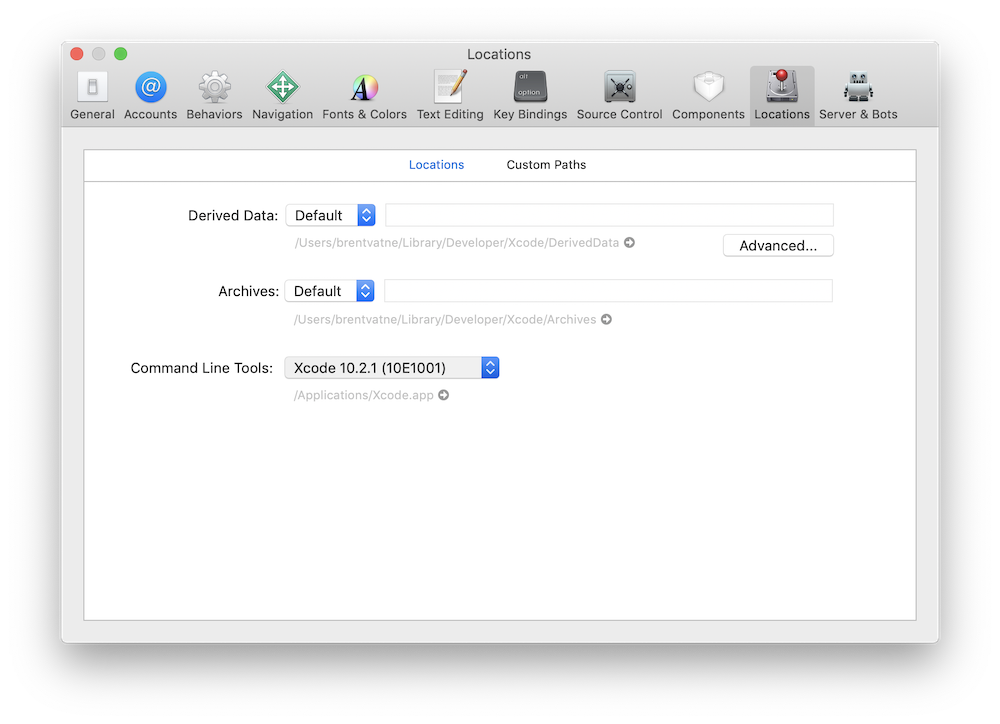
Prefenrences(⌘,)を開いてLocationsタブのCommand Line Toolsから最新バージョンを選ぶ
ExpoのDevTools UIのRun on iOS simulatorをクリックするとiOSの実機が立ち上がります
Androidシュミレーター
Android Studioのインストール
赤枠の"Android SDK Location"を覚えるかコピーしておく

(https://docs.expo.io/workflow/android-studio-emulator/?redirected#multiple--adb--versions-2 より引用)
Android SDKの場所を示す環境変数を追加
[ -d "$HOME/Library/Android/sdk" ] && ANDROID_SDK=$HOME/Library/Android/sdk || ANDROID_SDK=$HOME/Android/Sdk
echo "export ANDROID_SDK=$ANDROID_SDK" >> ~/`[[ $SHELL == *"zsh" ]] && echo '.zshenv' || echo '.bash_profile'`
~/.bash_profileにplatform-toolsを追加
echo "export PATH=$HOME/Library/Android/sdk/platform-tools:\$PATH" >> ~/`[[ $SHELL == *"zsh" ]] && echo '.zshenv' || echo '.bash_profile'`
//再起動
$ exit -> ターミナルを開く
//adbを実行できるか確認
$ adb
Android Studioで設定
右下の"configure"をクリックして、"AVD Manager"を選択
(https://docs.expo.io/workflow/android-studio-emulator/?redirected#multiple--adb--versions-2 より引用)
赤枠で囲っているボタンをクリックして新しいシュミレーターを作成
 (https://docs.expo.io/workflow/android-studio-emulator/?redirected#multiple--adb--versions-2 より引用)
(https://docs.expo.io/workflow/android-studio-emulator/?redirected#multiple--adb--versions-2 より引用)
手順
1.デバイスの選択。どれがいいかわからない場合はPixelの最新デバイスを選択してNextボタンで次へ
2.OSのバージョンの選択になるので、推奨タブにあるシステムイメージをダウンロードしてNexrボタンで次へ
3.finishをクリックして完成!
参考元
iOS Simulator
https://docs.expo.io/workflow/ios-simulator/?redirected
Android Studio
https://docs.expo.io/workflow/android-studio-emulator/?redirected#multiple--adb--versions-2