こんにちは。フォトクリエイトでオールスポーツコミュニティのプロダクトマネージャーを担当している@takuyamajpです。
この記事はフォトクリエイト Advent Calendar 2019の 4日目 の記事です。
自己紹介
WEBディレクターとして制作会社2社を経て、小さなWEB制作会社を経営しておりました。この時に縁がありフォトクリエイトとは業務委託契約でお仕事をさせて頂いており、2019年1月に正式にジョインしました。プロダクトマネージャーというポジションで仕事をするのは現職が初めてです。
ちなみにマラソンのタイムはハーフ1:44:22です。次はフルマラソンでサブ4を目指します。
フォトクリエイトのことも少し紹介
僕はカスタマーバリュー開発部に所属しています。顧客への提供価値を高めることをミッションとした部門です。UX体験を一気通貫で作れる体制となっており、エンジニアやデザイナーを中心とした様々な触手のメンバーで構成されています。職能別のグループから成り立っており、プロジェクト単位で各グループからメンバーをアサインして開発を進めていくという働き方をしています。
※当社サービスの「スナップスナップ」のみPdM、アナリスト、エンジニア、デザイナーといった異なる職能を持ったメンバーで構成されたマトリックス組織として活動しています。
オールスポーツコミュニティは部分的に様々なメンバーにサポート頂いているのですが、フルコミットしているのは今のところ僕一人です。(ちょっと寂しい)
なのでユーザーインタビュー、簡単なUIのイメージ作り、仕様書作成やデータ分析など、コードを書くこと以外は幅広く出来ることはやろう。というスタンスで働いています。そこでコードが書けない僕でも簡単にWEBサイトを公開する環境を作れる方法があるよ!ってことを社内のエンジニアに教えてもらいましたので記事にしてみました。
インフラ担当が不在の制作会社の方々や、社内が人手不足で困っている僕と似た境遇の方の一助になれたら嬉しいです。
この記事を読んで出来るようになること
- 非エンジニアでもスタティックなWEBサイトを公開する環境を構築出来るようになります
ランディングページを公開する環境などはこれで十分です。静的なサーバ構築で制作会社に数万支払ってる方などは、今後は自分でやりましょう。簡単です。
説明していきます。
構築する環境の概要
GitHubのリポジトリとAWS Amplifyを組み合わせて作ります。
特定のブランチにプッシュするとWEBサイトが公開される仕組みになります。
AWS Amplify とは
AWS Amplify とは静的なWEBサイトを公開する環境を簡単に作ることが出来るサービスです。
- ドメインを割り当てることが出来る。(本番の環境として使える)
- プッシュするだけでWEBサイトを公開出来る (FTPとか使わないで良い)
- ブランチごとのデプロイ〜公開 (別の確認用のディレクトリを作ったりしないでOK)
- ベーシック認証も出来る (.htaccess書く必要なし)
- スケーラビリティもバッチリ(ストレージはS3なので容量などを気にしないで良い)
素晴らしいですね。
構築手順
1.ソースコードを準備
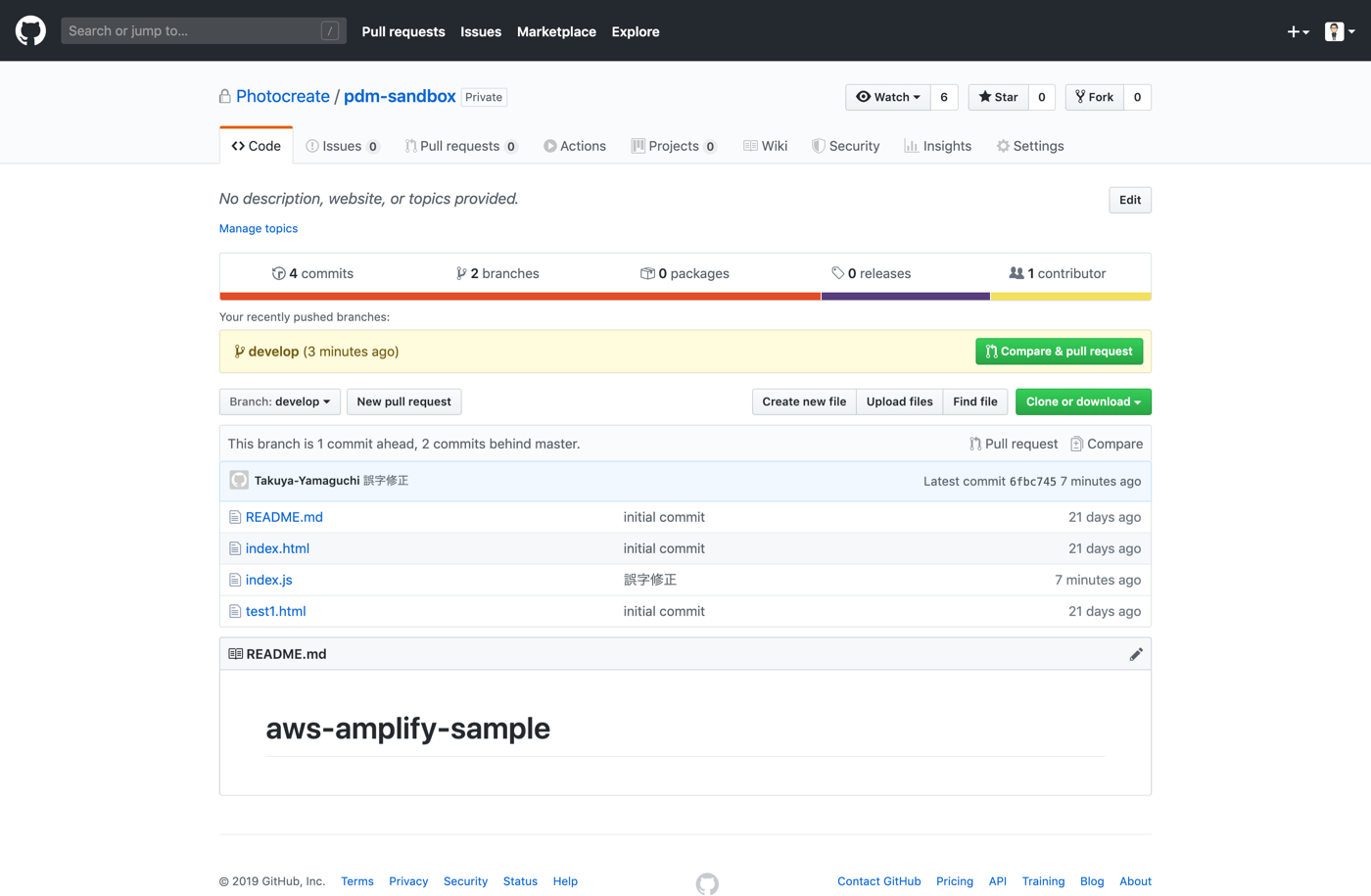
公開したいWebサイトを用意します。今回はGitHubで説明します。
2.GitHubとAWS Amplifyを連携する
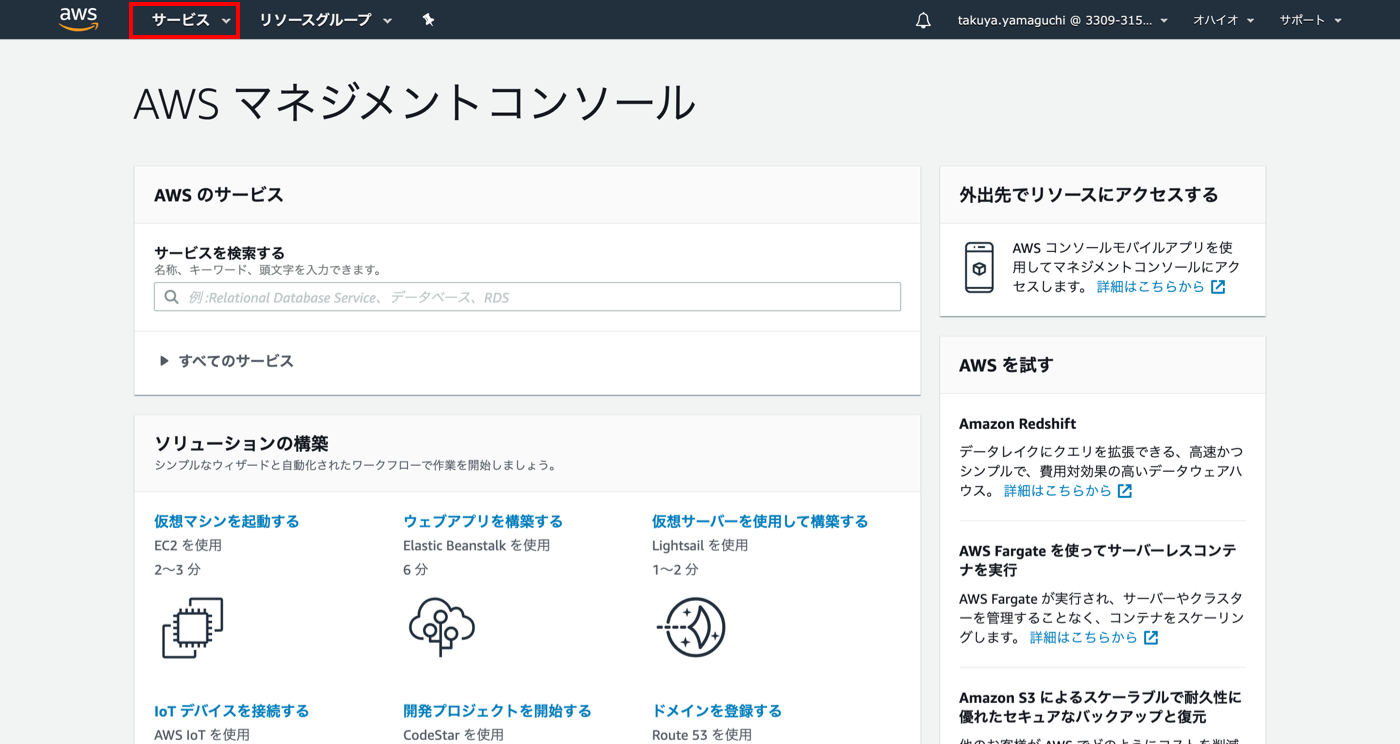
AWSマネジメントコンソールにログインしてサービスへ移動します。
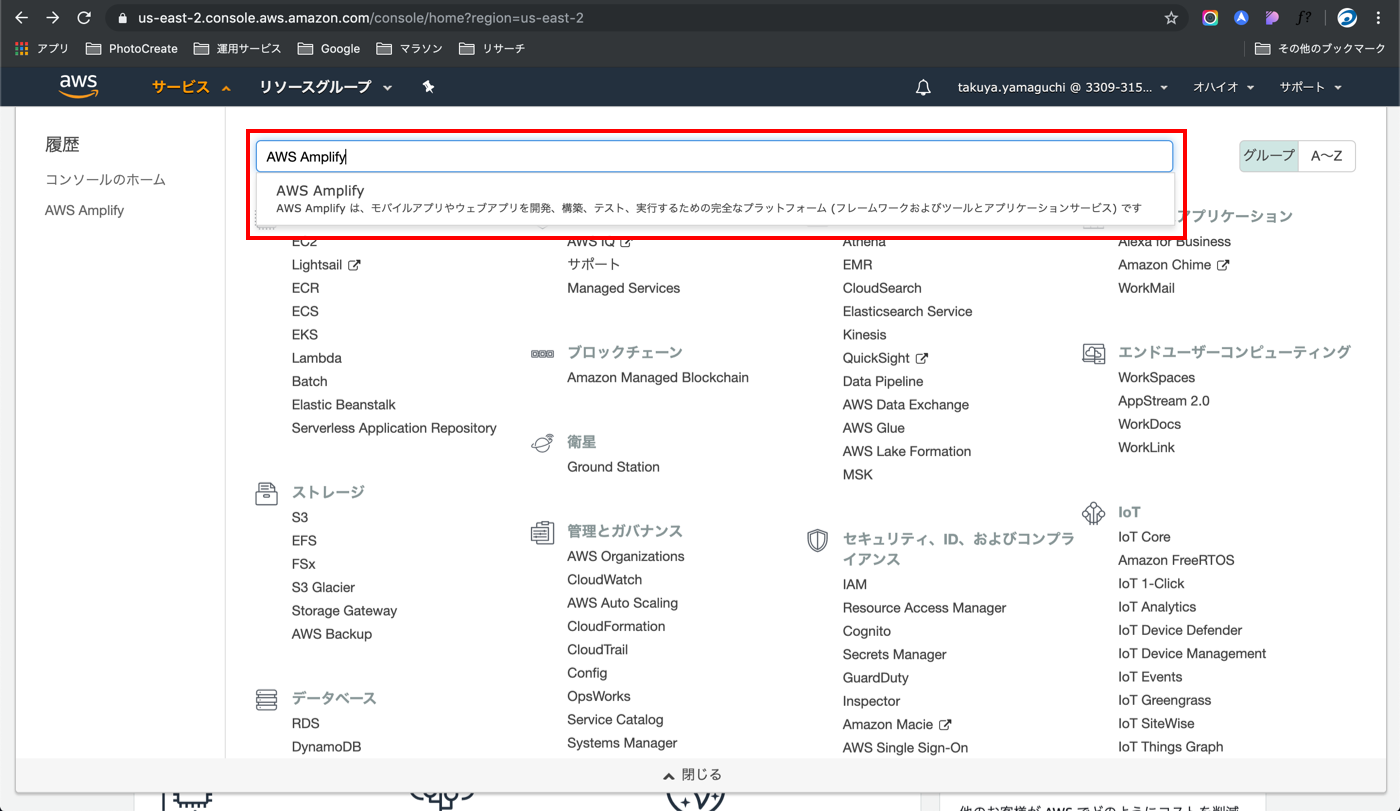
AWSはサービスが沢山ありますね。検索フォームで AWS Amplify と検索しましょう。
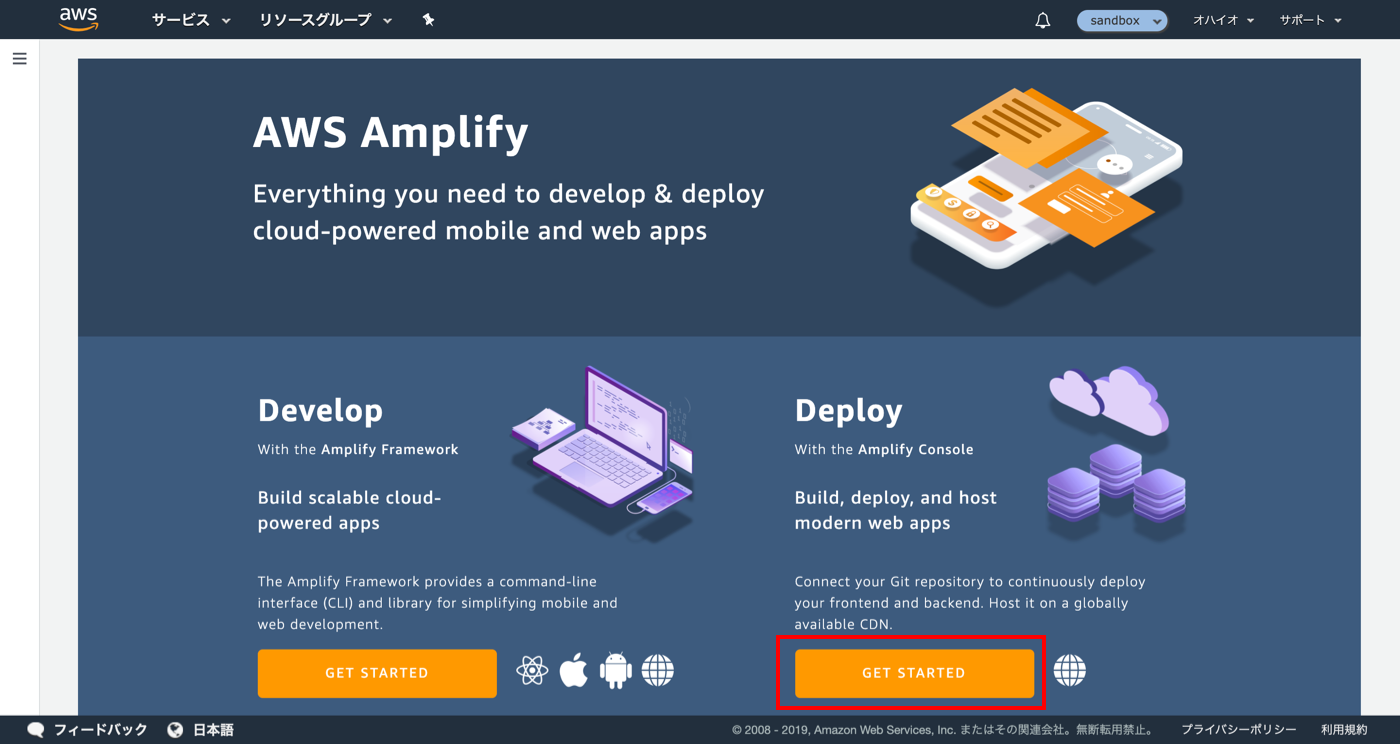
Amplify Console の方の GET STARTED を選択します。
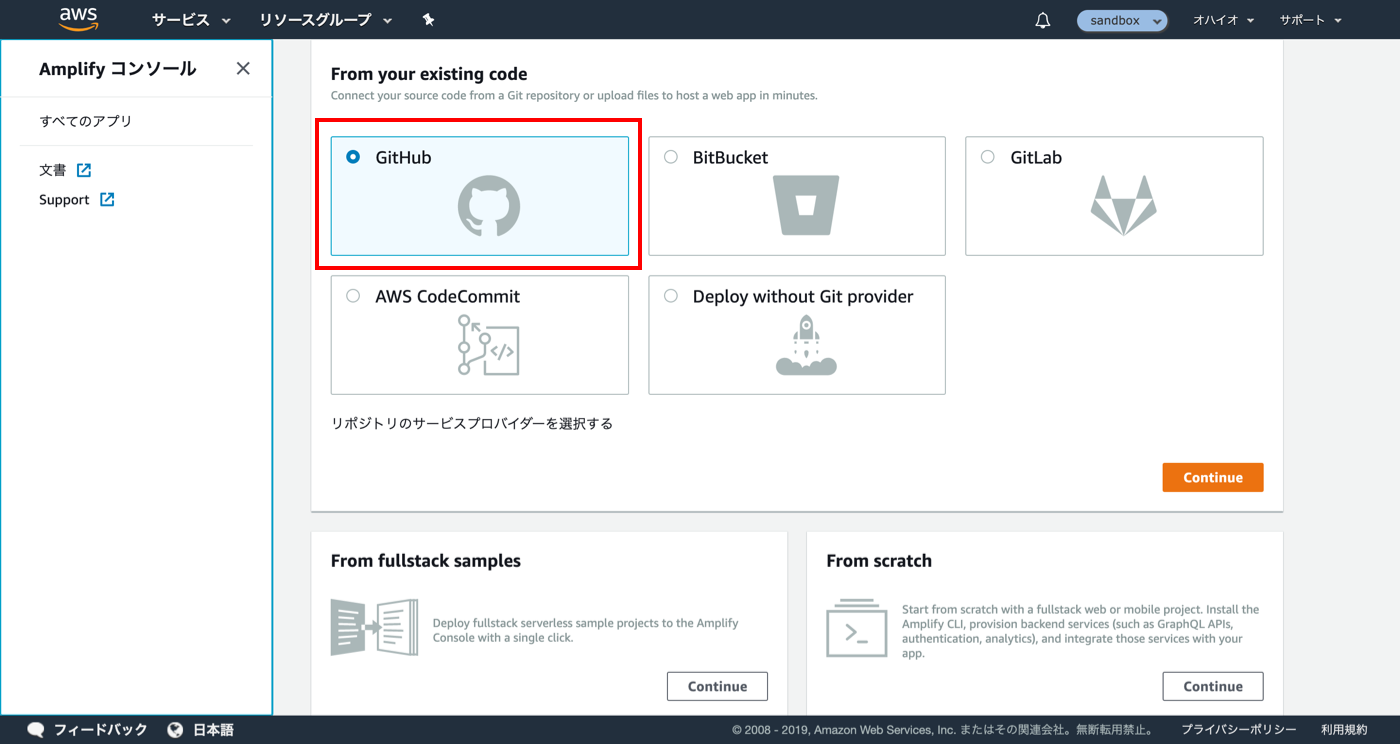
GitHubを選択してContinueをクリック。
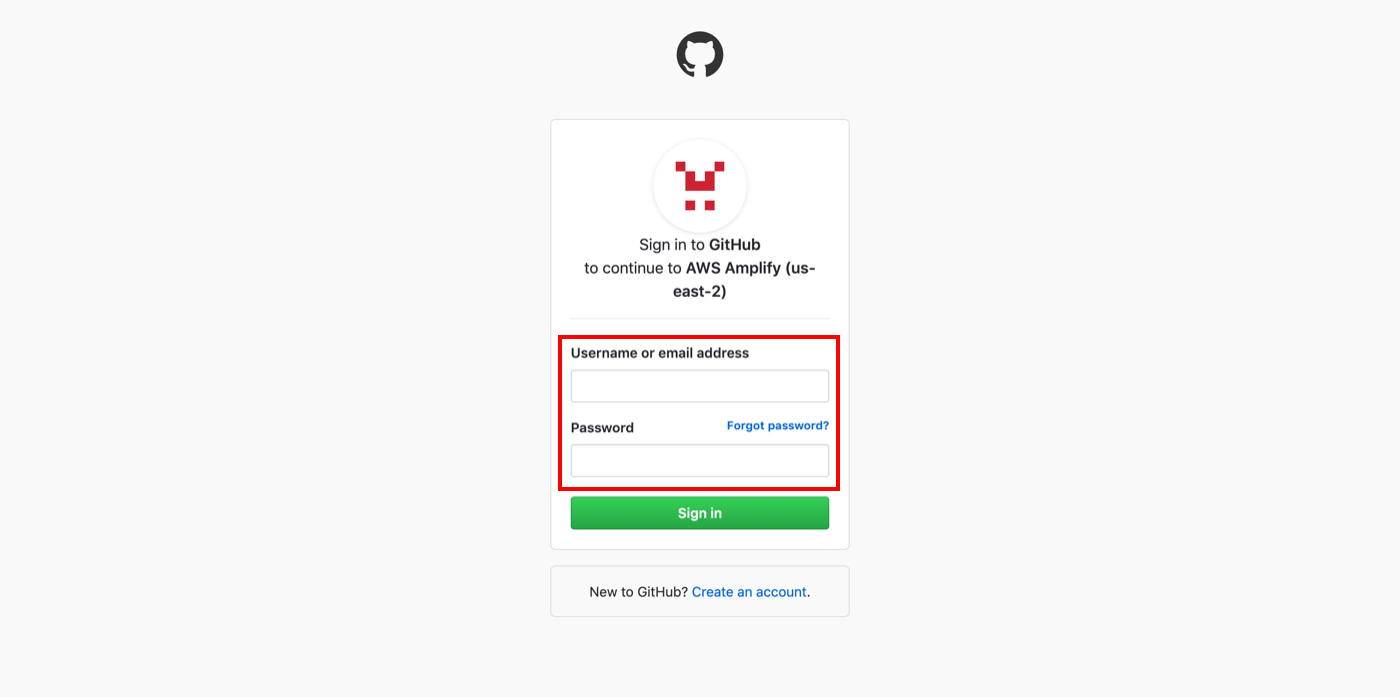
GitHubのログインアカウントを入力して Sign in します。
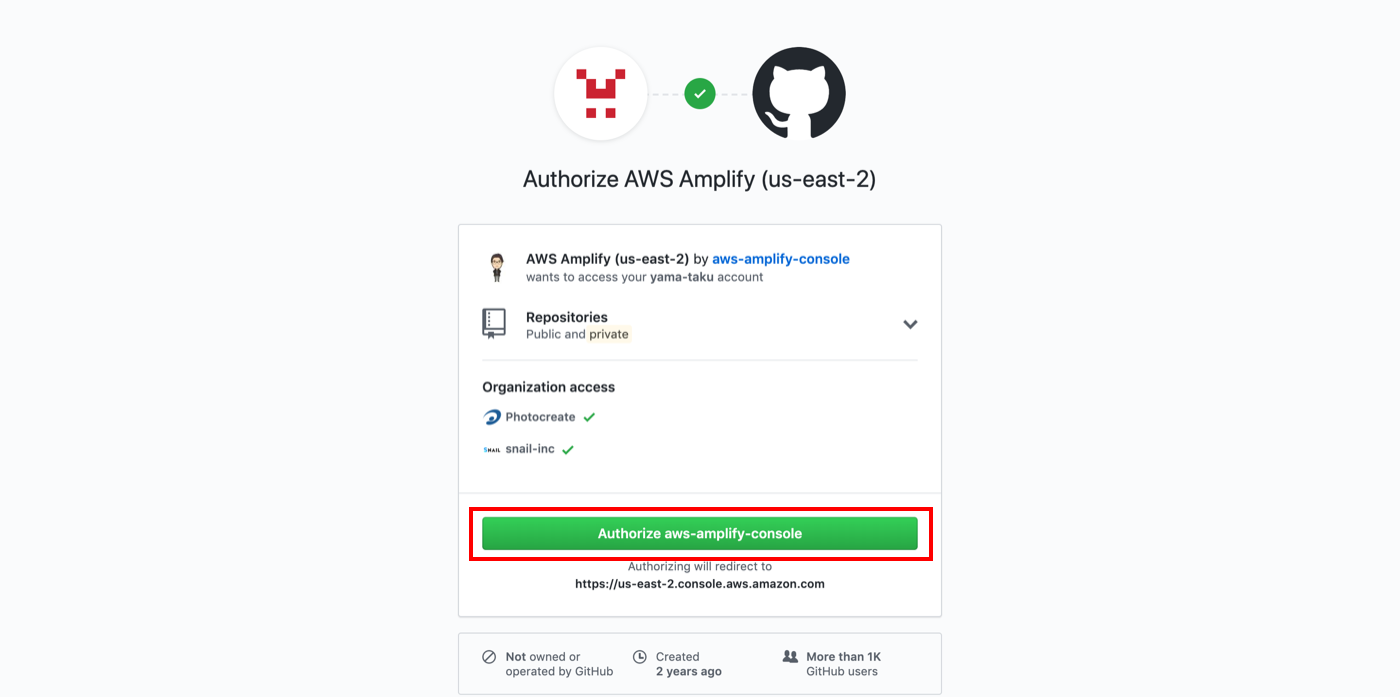
Authorize aws-amplify-console をクリック。
これでGitHubアカウントとAWS Amplifyの連携ができました。
3.AWS AmplifyでWEBサイトを公開
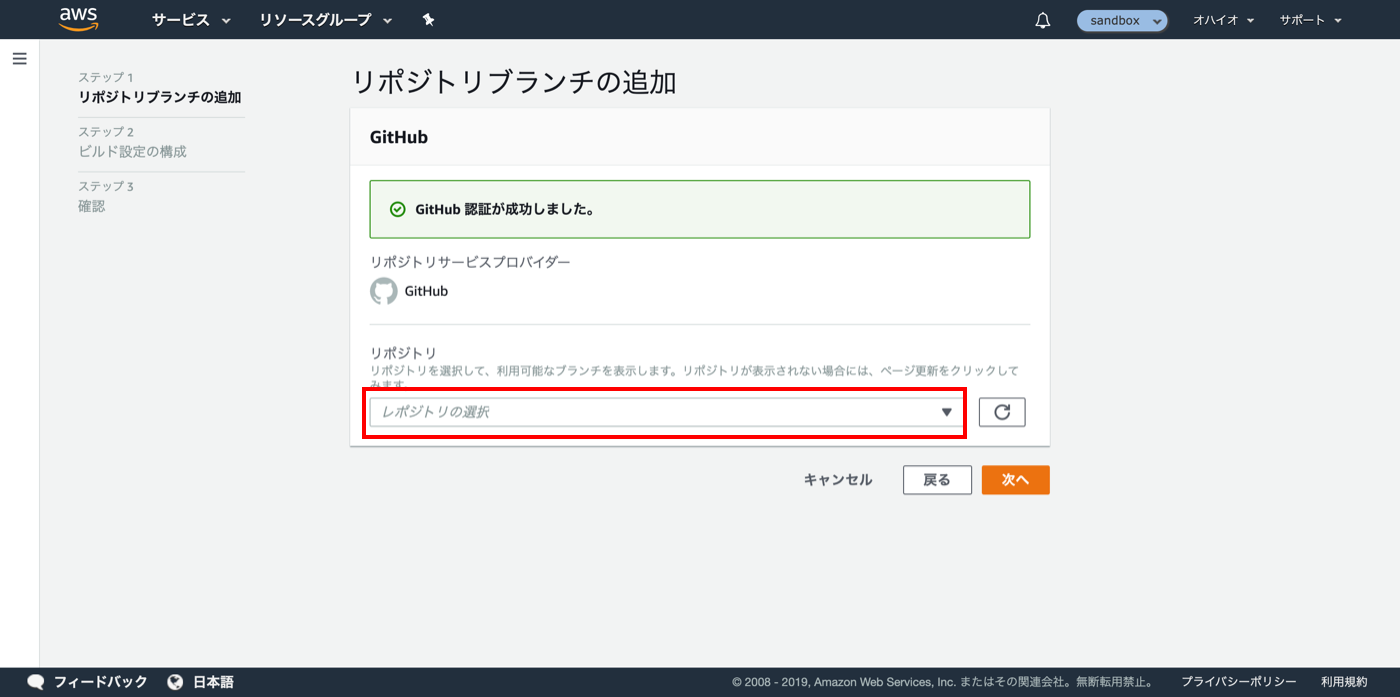
公開したいリポジトリを選択して 次へ をクリック。
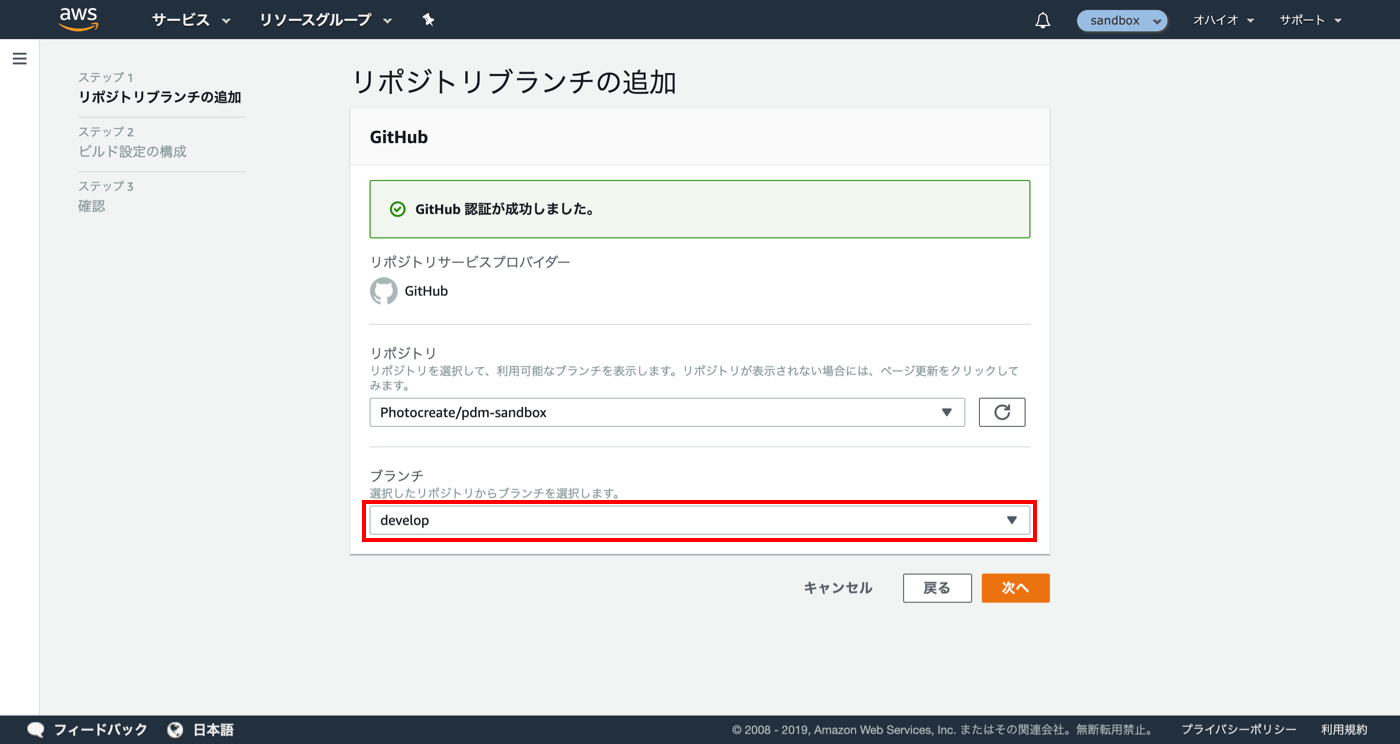
続いてブランチを選択して 次へ 。
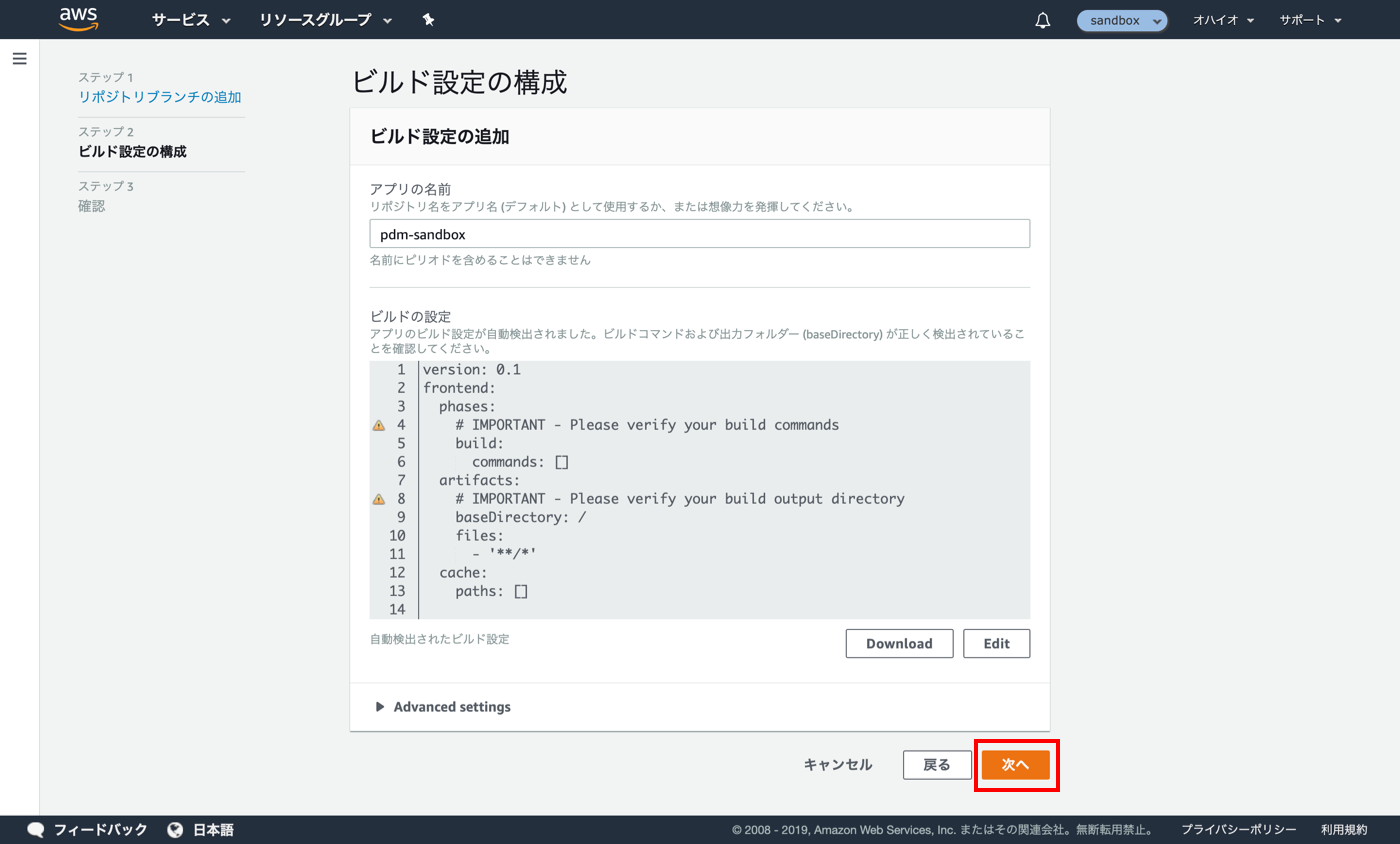
次へ です。
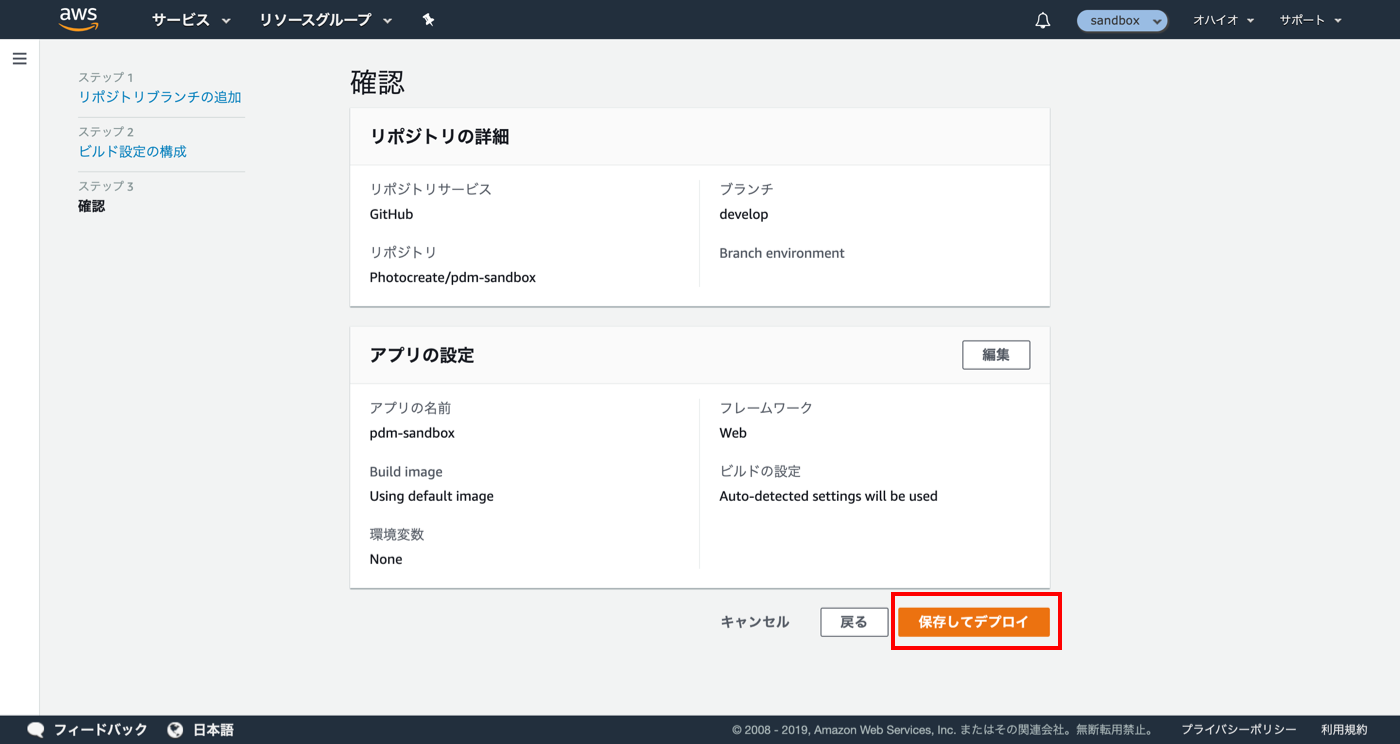
リポジトリの詳細を確認してください。公開したいリポジトリとブランチは間違いありませんか?
問題なければ 保存してデプロイ を選択します。
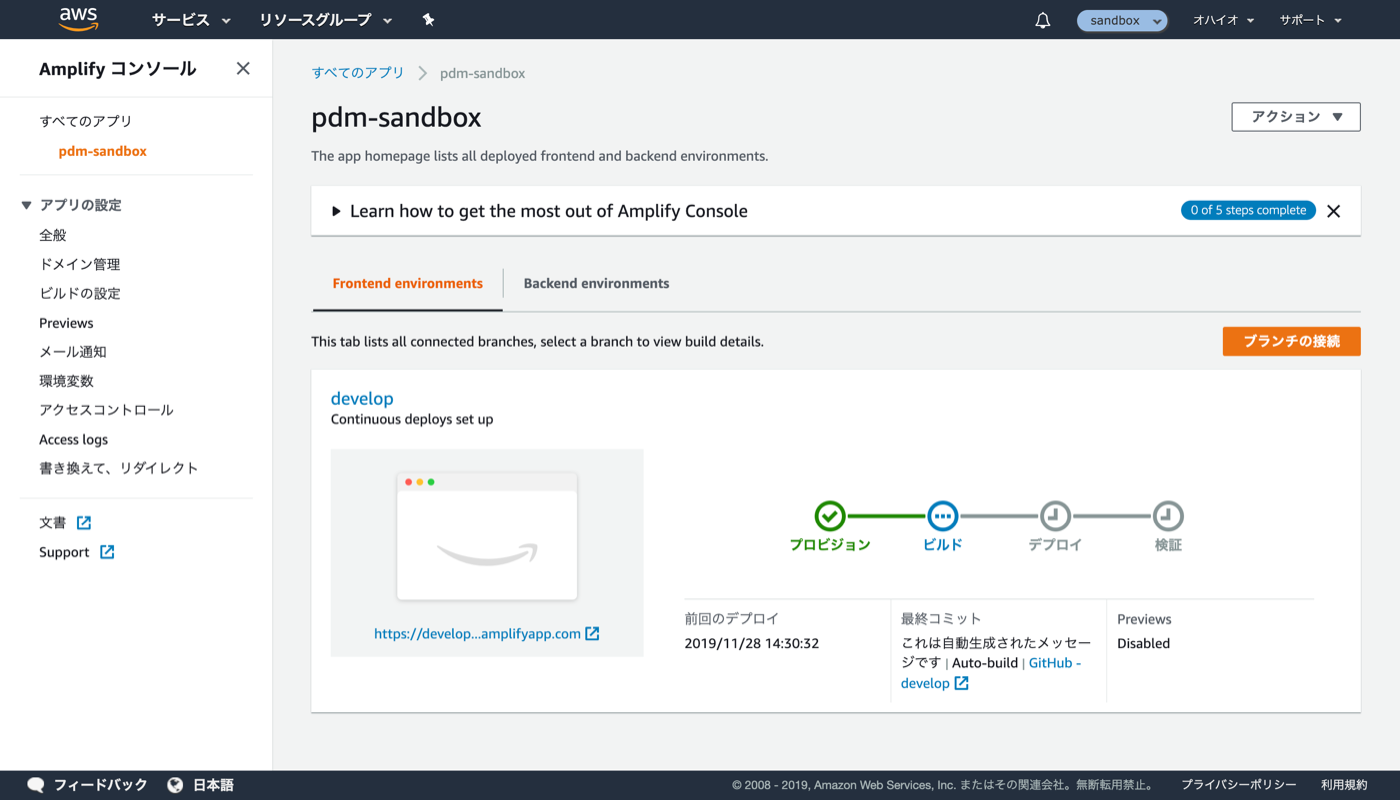
ビルドが始まりました。
ファイル数が少ないので15秒くらいで終わりました。
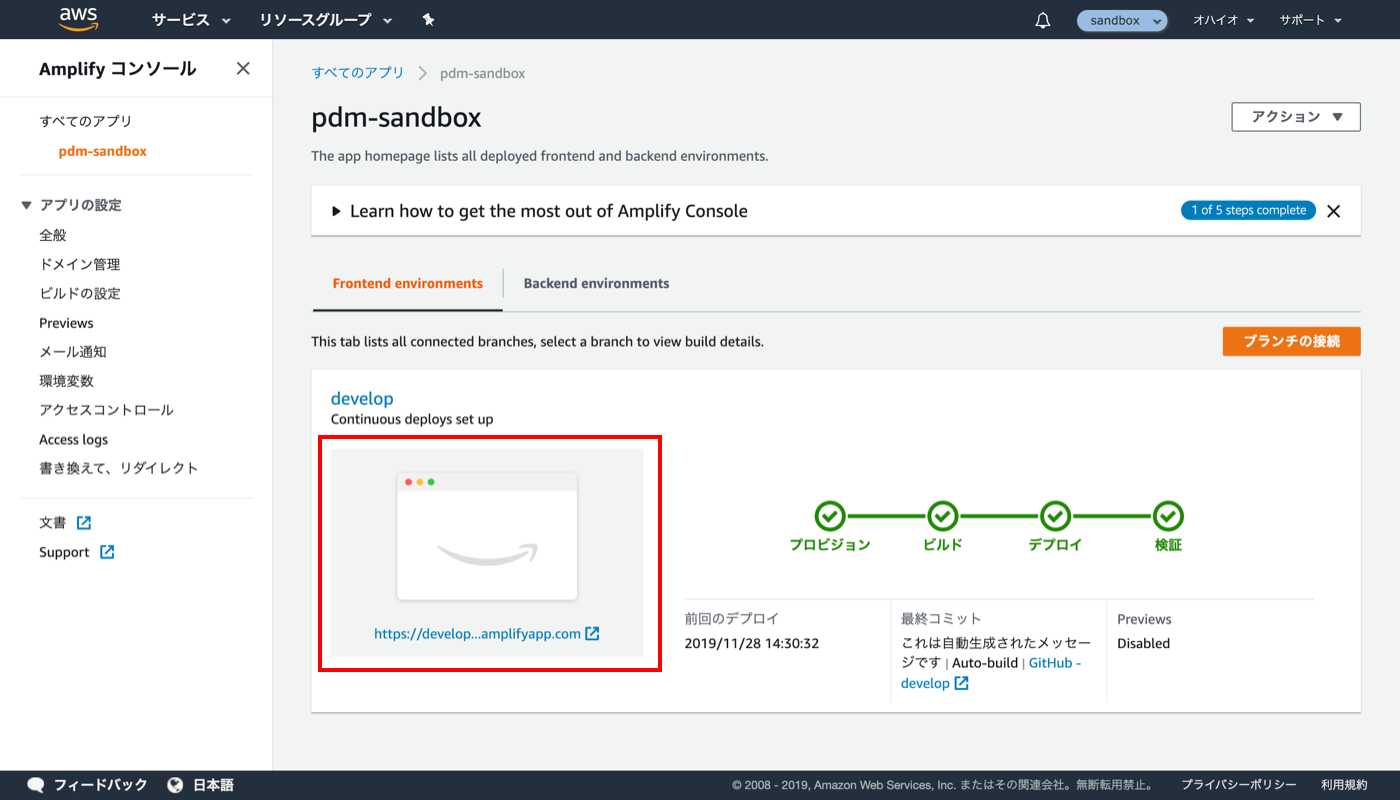
それでは 赤枠部分のURL をクリックします。
公開されました。
とても簡単ですね?これならスタティックなWEBサイトも簡単に公開、運用していくことができます。
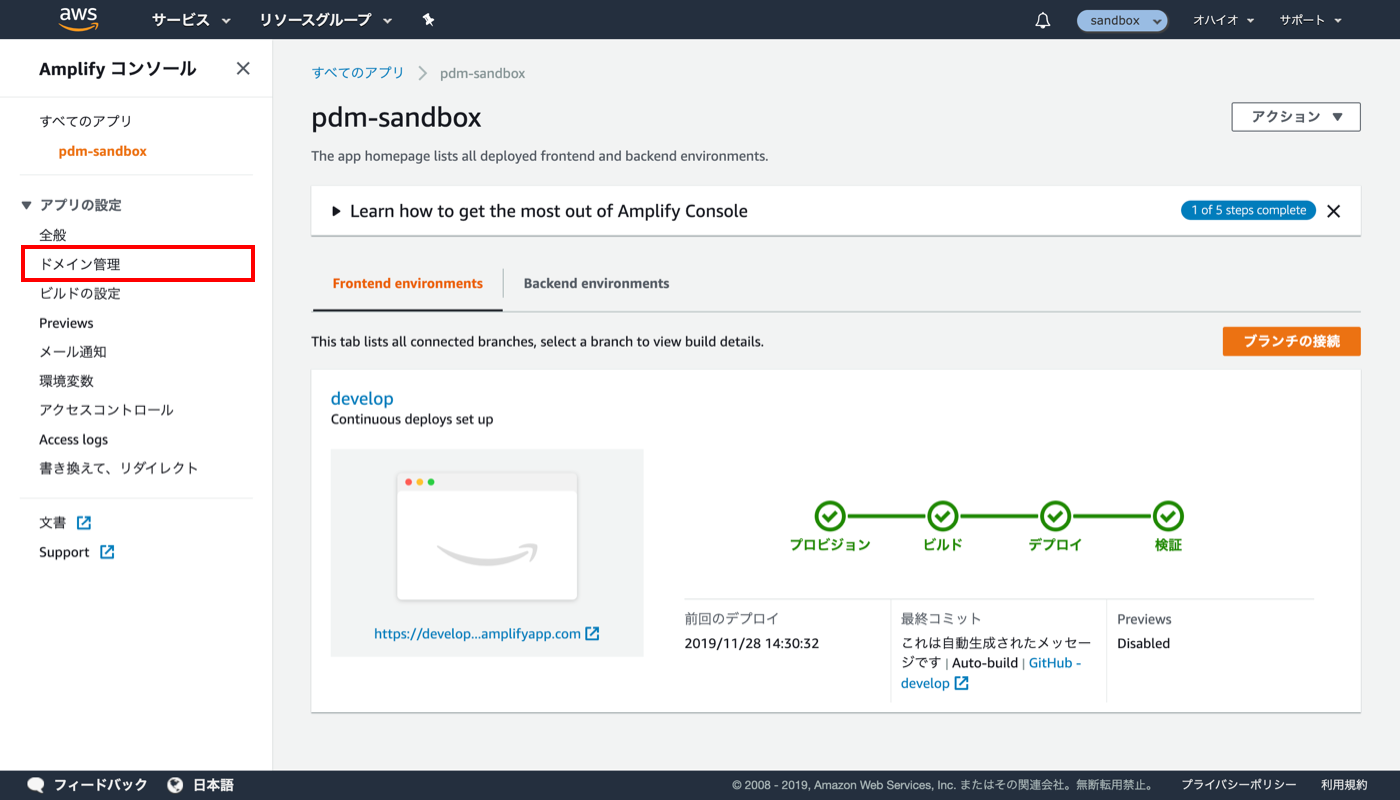
独自ドメインで公開したい場合は ドメイン管理 から行います。route53で管理しているドメインを割り当てることができます。
最後に
2020年はオールスポーツコミュニティの顧客体験を向上させる為に、プロダクトをしっかり磨き込んで行く予定です。フォトクリエイトでは一緒にプロダクトを盛り上げてくださる方を募集しております。少しでもご興味をお持ちいただけたようでしたら、人事部門の担当者 twitter: @tetsunosuke へお知らせください。