はじめに
プログラミング初学者です。
アプリ開発会社で短期インターンをしながらエンジニア転職を目指して日々勉強しています。
間違いなどありましたらご指摘いただけますと幸いです🙏
Next.jsでポートフォリオを作成する中で、
レンダリング手法の違いがよくわからなかったため、
実際の挙動の違いを実験してみたメモ。
環境・ツール
- Next.js
- Express
- Typescript
- mySQL
- Prisma
- DBearver
前提
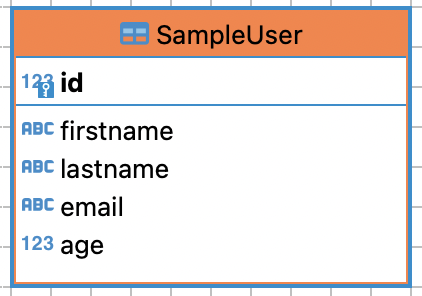
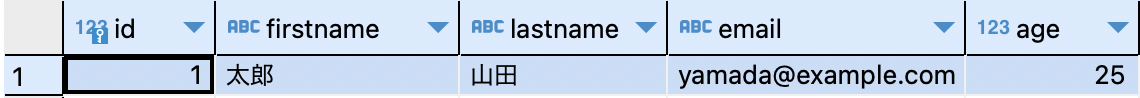
以下のようにSampleUserテーブルを作成して、データ(SampleUser)を1件追加。


Expressにて簡易的にAPIサーバーを作成。
// sample api
// SampleUserテーブルからデータを取得
app.get("/sample_user", async (rea: express.Request, res: express.Response) => {
const user = await prisma.sampleUser.findUnique({
where: { id: 1 },
});
return res.json(user);
});
SampleUserの情報を変更した際の、
各レンダリング手法の挙動の違いを確認してみる。
SSRの場合
export default function SampleSSR(props: Props) {
const user = props.user;
return (
<div style={{ padding: 10 }}>
<h1>SSR:サンプルユーザーのプロフィール</h1>
<p>firstname: {user.firstname}</p>
<p>lastname: {user.lastname}</p>
<p>email: {user.email}</p>
<p>age: {user.age}</p>
</div>
);
}
export const getServerSideProps = async () => {
const res = await axios.get("http://localhost:3333/sample_user");
const data = res.data;
return {
props: {
user: data,
},
};
};
ビルドしてサーバーを起動し、ブラウザを確認する。
$ npm run build
$ npm run start

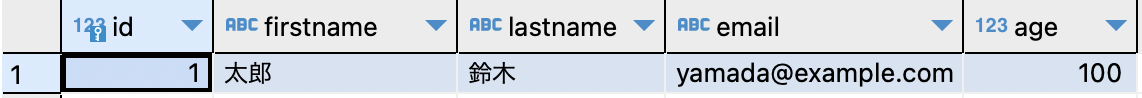
DBeaverでSampleUserのlastnameとageを変更してみる。

sample_ssr.tsxのコードは何も変更せずにブラウザを更新。

firstnameとageが変更後の値に更新されている。
SSGの場合
SmapleUserの値は初期(25歳の山田さん)に戻す。
export default function SampleSSG(props: Props) {
const user = props.user;
return (
<div style={{ padding: 10 }}>
<h1>SSR:サンプルユーザーのプロフィール</h1>
<p>firstname: {user.firstname}</p>
<p>lastname: {user.lastname}</p>
<p>email: {user.email}</p>
<p>age: {user.age}</p>
</div>
);
}
export const getStaticProps = async () => {
const res = await axios.get("http://localhost:3333/sample_user");
const data = res.data;
return {
props: {
user: data,
},
};
};
ビルドしてサーバーを起動、ブラウザを確認。
※ビルドせずにnpm run devで起動すると、SSGでもSSRと同じ挙動になるため注意

SSRの場合と同様にDBeaverでSampleUserのlastnameとageを変更。
sample_ssg.tsxのコードは変更せずにブラウザを更新。

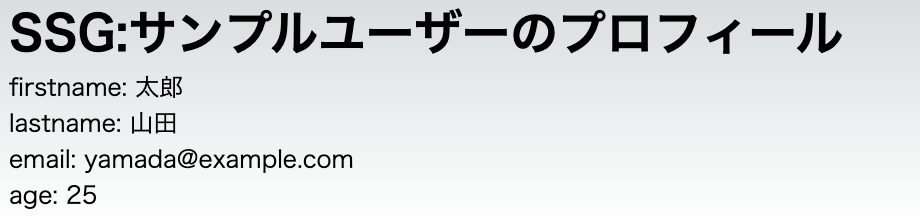
firstnameとageの値は変わらず。。。
ここがSSRとSSGの挙動の違い!
再度ビルドしてサーバーを再起動しブラウザを確認。

firstnameとageが変更後の値に更新された。
SSG + CSRの場合
SmapleUserの値は初期(25歳の山田さん)に戻す。
sample_ssg.tsxを一部変更。
export default function SampleSSG(props: Props) {
const [user, setUser] = useState(props.user);
useEffect(() => {
const getSample = async () => {
console.log("effect");
const res = await axios.get("http://localhost:3333/sample_user");
setUser(res.data);
};
getSample();
}, []);
return (
<div style={{ padding: 10 }}>
<h1>SSG+CSR:サンプルユーザーのプロフィール</h1>
<p>firstname: {user.firstname}</p>
<p>lastname: {user.lastname}</p>
<p>email: {user.email}</p>
<p>age: {user.age}</p>
</div>
);
}
export const getStaticProps = async () => {
const res = await axios.get("http://localhost:3333/sample_user");
const data = res.data;
return {
props: {
user: data,
enableCSR: true,
},
};
};
ビルドしてサーバーを起動、ブラウザを確認。

SSRの場合と同様にDBeaverでSampleUserのlastnameとageを変更。
sample_ssg.tsxのコードは変更せずにブラウザを更新。

firstnameとageが変更後の値に更新!
まとめ
SSRとSSGの違いの理解に苦しんだが、
実際に挙動を比べることで理解ができた気がする。
SSGのページでCSRを実行する方法は改めて時間をとって確認する。