サービス概要
コンビニ食品をよく摂取するが、炭水化物・脂質・塩分が気になる人へ。組み合わせ食品を共有するアプリです。
URL: https://www.healthy-combi.com/
GitHub: https://github.com/takuya178/healthy-combi
炭水化物、脂質、塩分から控えたい成分を選び、麺類とご飯類から食べたいジャンルを選んでいただきます。
選んでいただいた条件から組み合わせ一覧が表示され、控えたい成分とカロリーの値が表示されます。
サービスを作成した背景
薬局の従業員の健康改善を目的に作成させていただきました。
そのため薬局の従業員の方達にMVPを定期的に見ていただき、サービスの修正や機能の追加を実装することができました。(本当にありがとうございました!)

この他にもレスポンシブならではの指摘をいただくことができました。
使い方・機能説明
1.摂取を控えたい成分を選ぶ

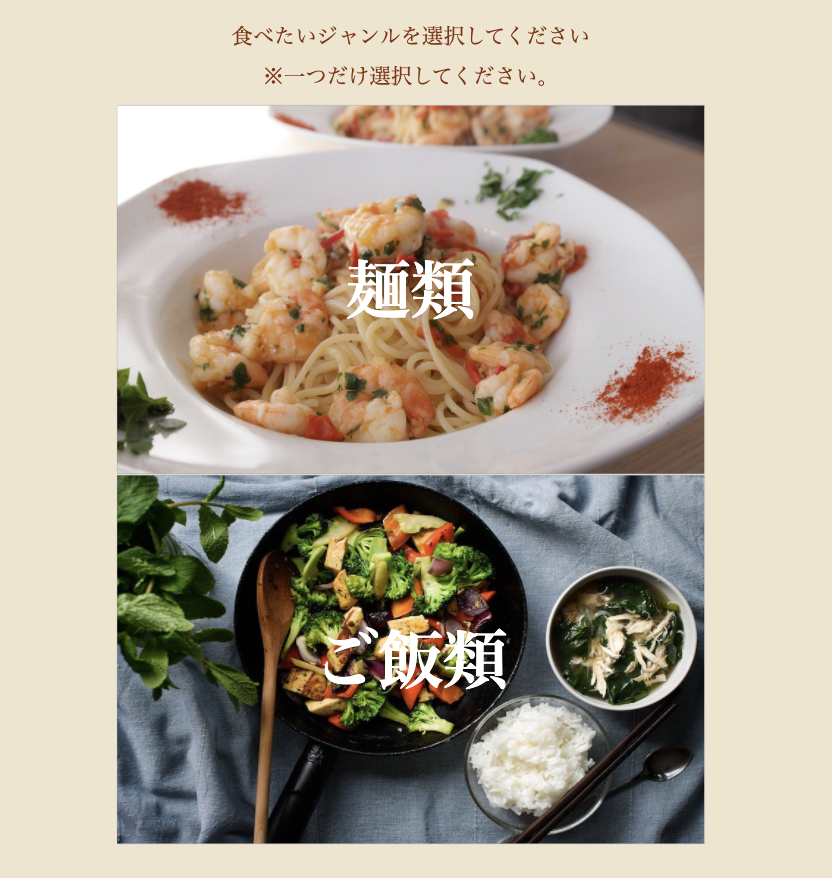
2.食べたいジャンルを選ぶ
3.組み合わせの表示
選んで頂いたジャンルの食品とそれに合うプラス一品、摂取を控えたい成分のg数、カロリー数が表示されます。

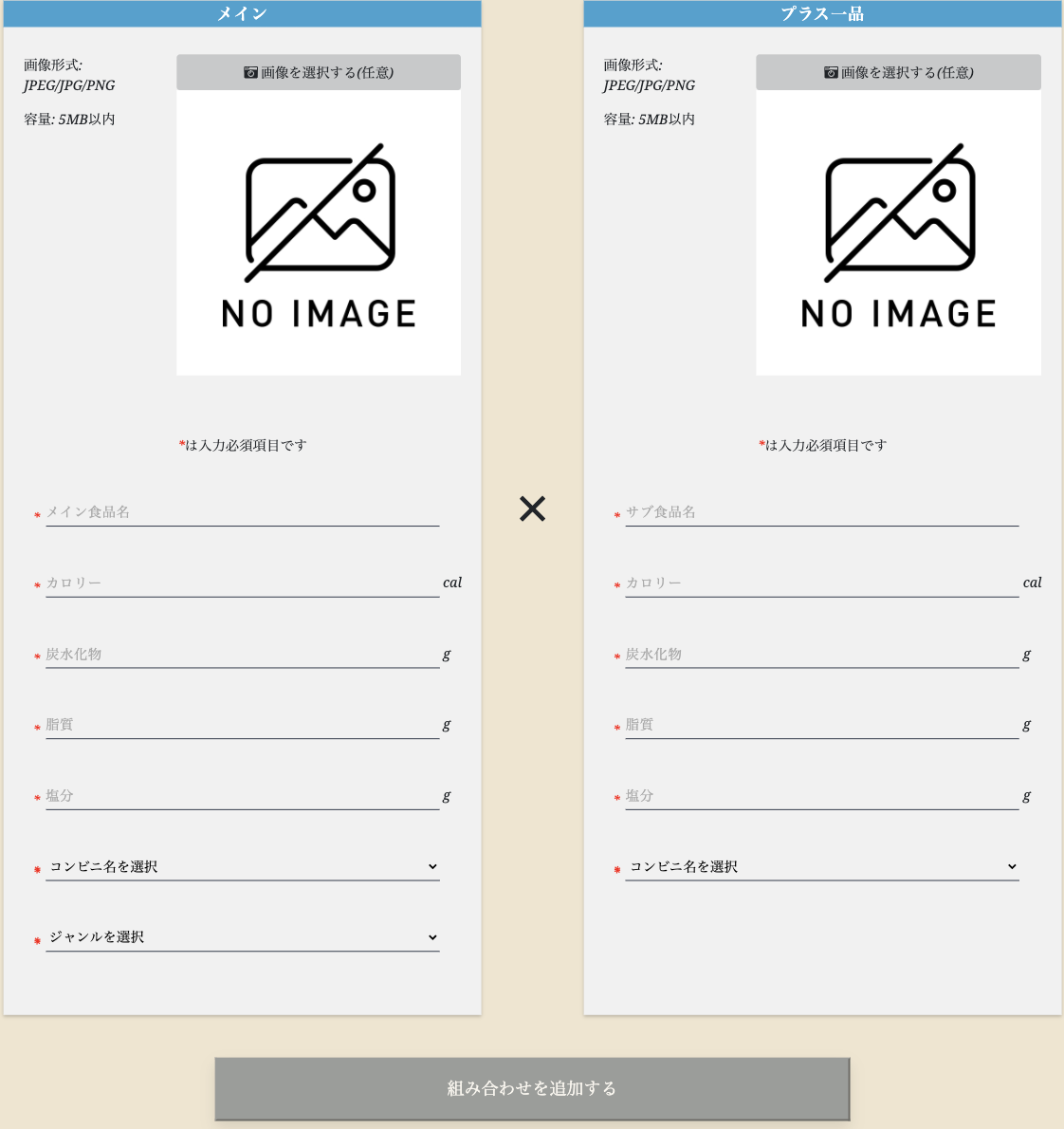
4.組み合わせの作成
組み合わせを作成することができます。オススメの組み合わせを皆様と共有しましょう。

工夫したところ
1.組み合わせ作成ページ
 メイン料理(Mainsテーブル)とプラス一品料理(Subsテーブル)を同時に保存する方法に苦労しました。
メイン料理(Mainsテーブル)とプラス一品料理(Subsテーブル)を同時に保存する方法に苦労しました。
初めは「accepts_nested_attributes_for」メソッドを使って同時に保存していたのですが、modelがfatになり後々可読性も下がるので、form_objectを使って同時に保存しました。
2.画像のアップロードとvalidate
画像のアップロード
画像のアップロードはActiveStorageのダイレクトアップロードを採用しました。
Railsガイド ActiveStorage
単純にファイルをアップロードするならこのような流れでアップロードされます。
ファイルアップロード→Rails→ファイルの加工→S3へアップロード
しかし、画像をRailsを介してアップロードするとかなり時間が掛かってしまいうのでフロントエンド側からファイルをダイレクトにS3へアップロードできるダイレクトアップロードで実装しました。
理想は以下の記事のように画像を添付した時にS3へダイレクトアップロードしたかったです。
Rails での S3 への画像の直接アップロード
CarrierWaveで実装されている記事はいくつかあったのですが、ActiveStorageで実装している記事がほとんど見当たらず、画像を保存しようとするとエラーが発生してしまう。
ActiveSupport::MessageVerifier::InvalidSignature: ActiveSupport::MessageVerifier::InvalidSignature
MessageVerifierは、改ざんを防ぐために署名されたメッセージを簡単に生成・検証することができる。Base64エンコードされていなかったりすると、InvalidSignatureを発生するエラー。
active-storage-base64というgemを使ってエンコードを試みようとしたが、Railsのバージョンが最新のものじゃないとインストールできないとのこと。今後他のやり方がないか調べていきたいです。
active-storage-base64
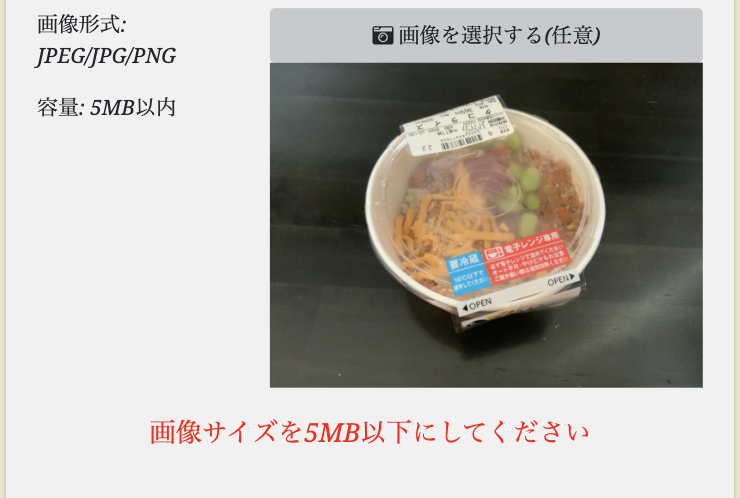
画像のvalidate
ダイレクトアップロード時に、ファイルの実態はS3へアップロードされ、アプリケーションサーバにはファイルのメタデータのみが送信されます。
gemのActiveStorageValidationsは基本的にダイレクトではない通常のアップロードを措定しており、ダイレクトアップロード時には不完全なバリデーションしかできません。
そこでJavascriptを使ってファイルを添付したときに画像サイズと拡張子に関するvalidateを表示するようにしました。

使用技術
バックエンド
. Rails 6.0.4
. ruby 2.7.2
フロントエンド
. Bootstrap4
. JavaScript
. HTML
. CSS (SCSS)
インフラ
. Heroku
. AWS S3
おわりに
サービスを作るにあたり、職場の方や他にも様々な方からフィードバックをいただき誠にありがとうございました。
皆様からのフィードバックを参考に機能の修正や追加をする過程がとても楽しく、1つのアプリに愛着を持つことができました。
これからもより良いものにしていくため、修正箇所が多々あることも認識しており今後取り組みます。
最後までご覧いただき誠にありがとうございます。