はじめに
![]() メリークリスマス
メリークリスマス ![]()
![]()
本記事は、「Figmaを使ったコラボレーションUPの方法(社内・チーム内等)」のアドベントカレンダー 24日目の記事になります!
この記事では「Figma Pluginとデザイントークン」を用いて、デザインとエンジニアリングのコラボレーションを実現するための取り組みについてご紹介したいと思います。
今回作ったもの
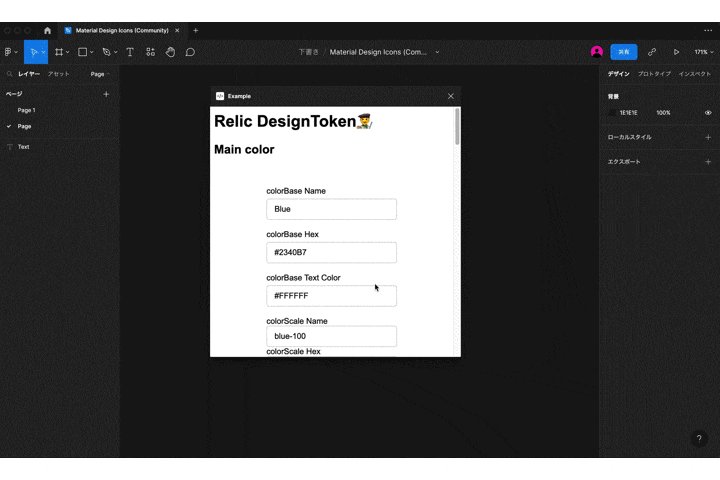
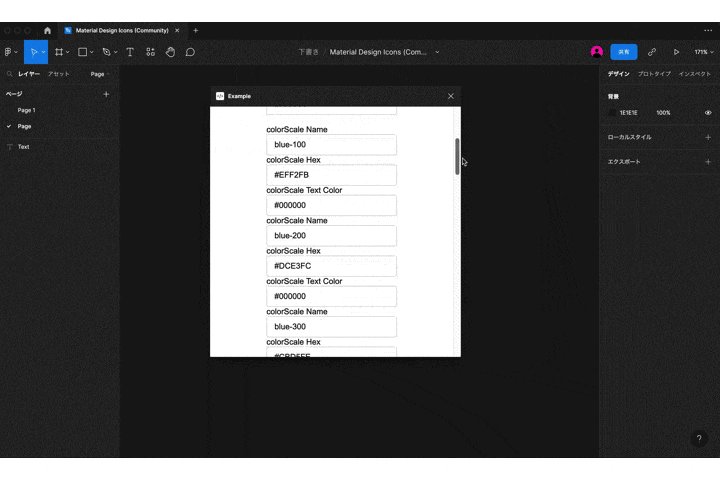
先に作っているものを見せてしまうと、このようなものになっています。
これは一体何をしているの? という詳しい内容を次項から話していきたいと思います!
そもそもデザイントークンとは
デザインシステム における「色」や「文字」、「余白」など、デザインを構成するスタイルの情報をまとめたものになります。
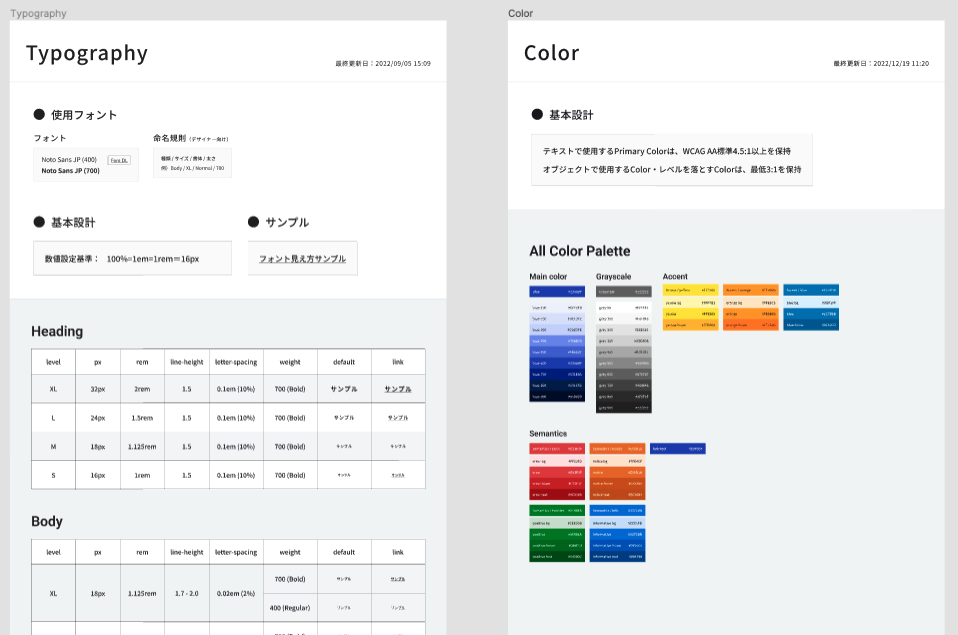
文章ではイメージしにくいと思いますので、具体例で言いますと
上記のようなデザインシステムがある時、「色」の構成要素を分解すると
- 名前
- カラーコード
という情報が含まれているのが分かります。
これらのデザインを構成する最小単位の情報が「デザイントークン」と呼んでいるものの正体です。
@seyaさんが デザイントークン について、とても分かりやすくまとめてくださっているのでよろしければこちらもどうぞ!
FigmaPluginとデザイントークンで開発を加速させる
弊社Relicでは「新規事業」という分野の開発を行う関係上、新しくサービスを作るという機会が多いです。
その際に上がる課題として、
- デザインシステムを毎回構築する必要がある
- デザイン変更が多く行われるため、デザイナーとエンジニア側で頻繁にコミュニケーションコストや反映コストが発生する
というものがあります。
これらを解決するためにFigma Pluginとデザイントークンをうまく活用できたら幸せなのでは?という発想のもと、社内で取り組みを検討しました。
参考になったのがFigma TokenというFigma Pluginで、プラグイン内でデザイントークンを生成したり、Githubへ変更したデザインスタイルのプルリクを出したりとリッチな機能が搭載されたものでした。
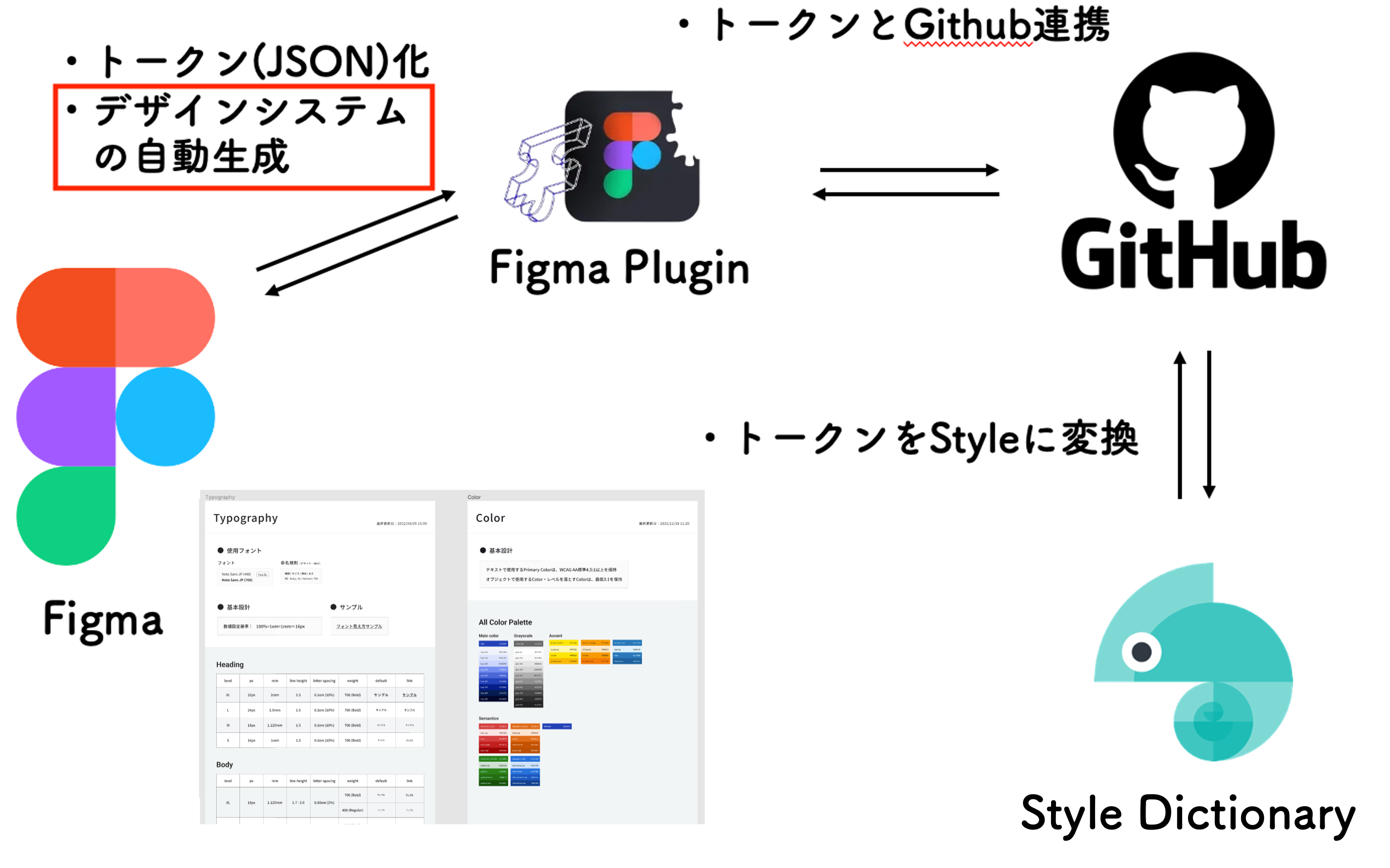
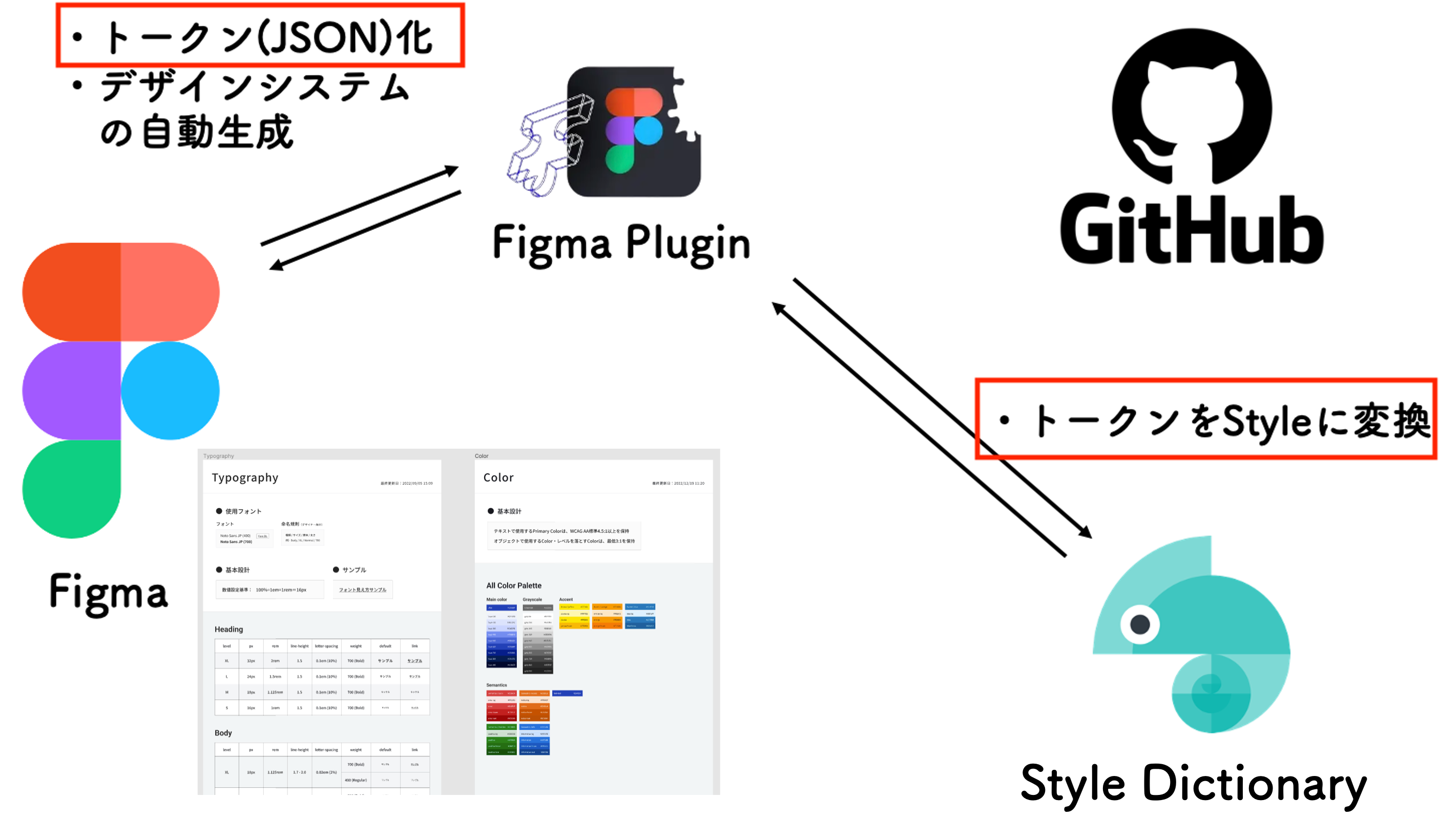
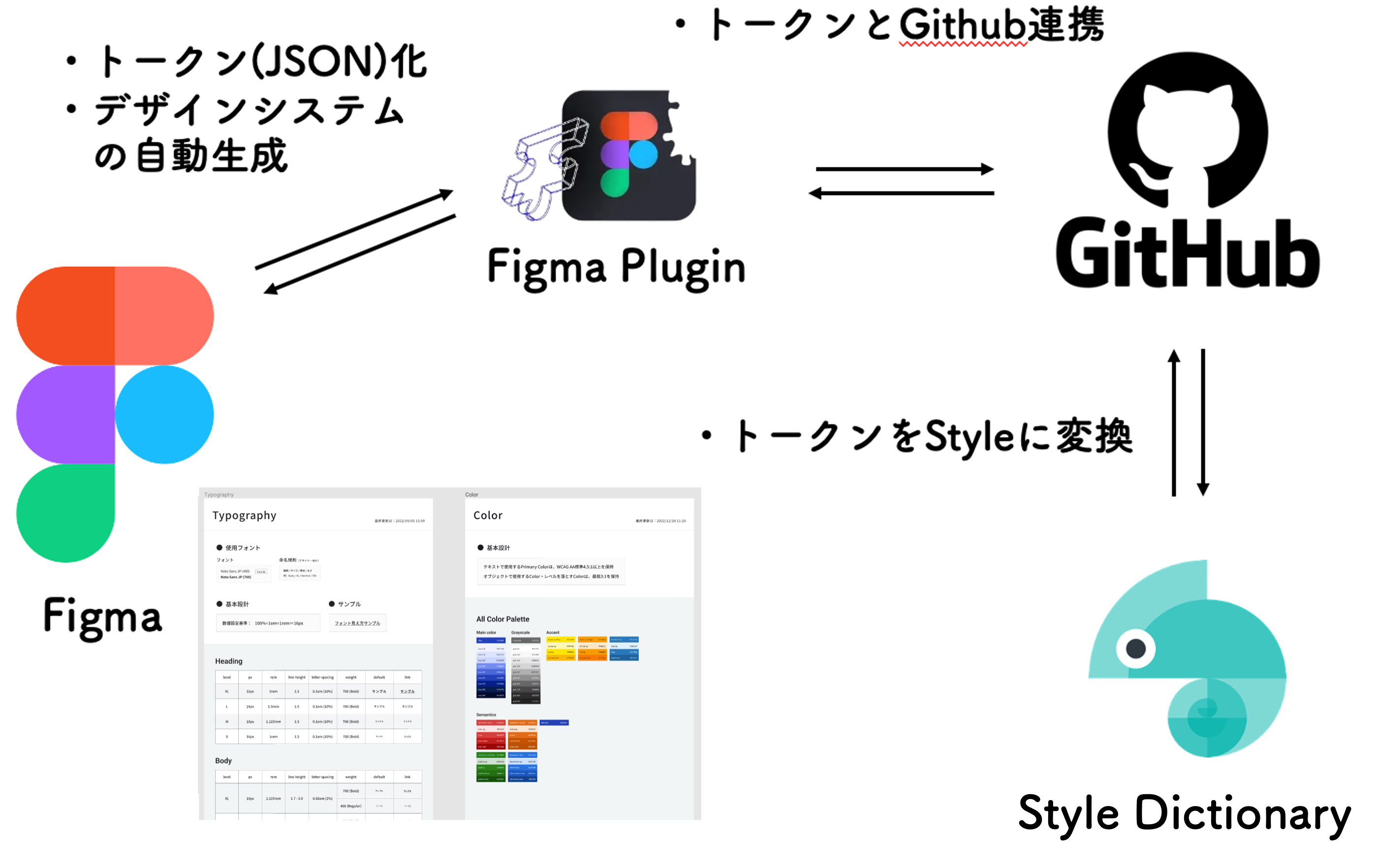
これをベースに現状の課題を解決するべく、以下の構成を考えました。

これが実現できれば、
- デザインシステムを毎回構築する必要がある
-> プラグインが自動でデザインシステムを生成してくれる - デザイン変更が多く行われるため、デザイナーとエンジニア側で頻繁にコミュニケーションコストや反映コストが発生する
-> デザイナーが修正したもののプルリクをエンジニアが確認するだけで良くなる
という形で不要なコストを大きく削減することができます!
具体的にはどのように実現しているの?
前項でお見せした理想像を実現するために、私たちのチームは「標準化されたデザインシステムの自動構築」と「デザインとコードの同期」について優先的に取り組んでいます。
本項ではそれらの内容を紹介したいと思います!
1. 標準化されたデザインシステムの自動構築
弊社ではデザイナーとエンジニアが意見を交わしながら、 「Design Square」というRelicのデザインシステムを作成しています。
こちらはRelicで大切にするデザイン原則をまとめたガイドラインとなるのですが、前項でも話した通りこのガイドラインに沿ってプロジェクトが始まる度にデザインシステムを再構築するのはとても骨が折れます。
上記の課題を解決するための取り組みとして、Figma Pluginを用いて、デザイントークンからデザインシステムを自動作成する仕組み を作っています。
Figma Pluginには便利なことにFigma Plugin APIというものが用意されており、プラグインの画面はもちろん、Figma上のフレームやテキストをTypeScriptで生成することができます。
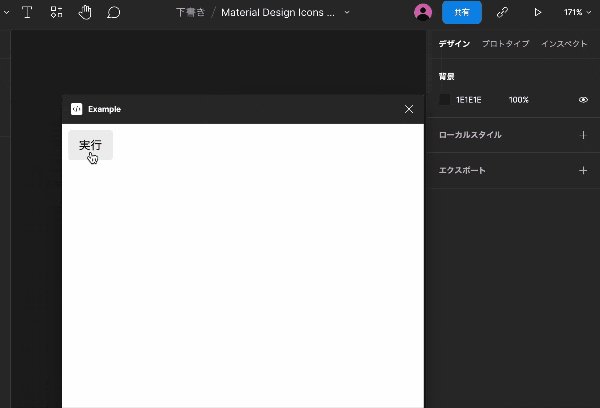
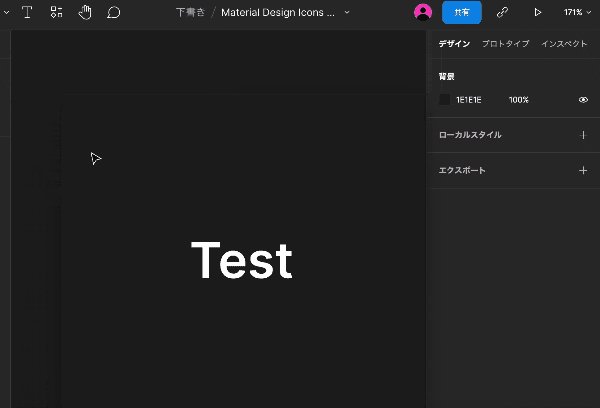
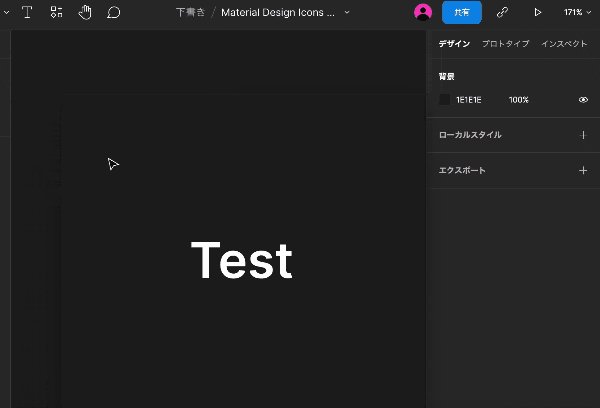
例えば、以下のようにPlugin上の実行ボタンを押したら、Figma上にテキストを描画するような機能も簡単に作成することができます。
この仕組みを利用し、デザインシステムを自動構築するプラグインを作っています!
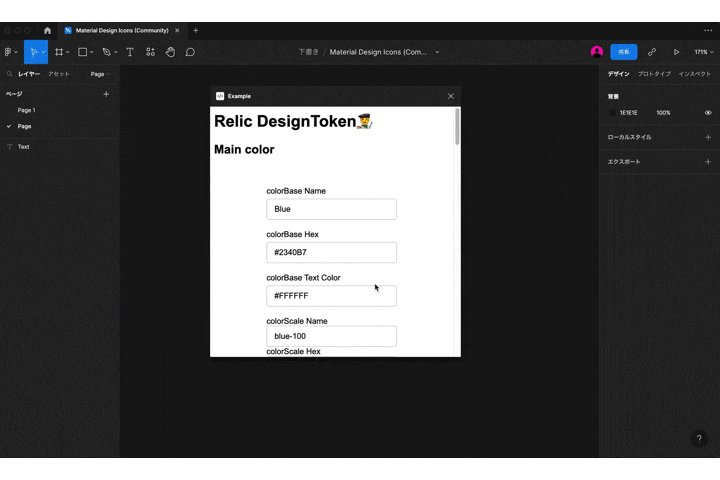
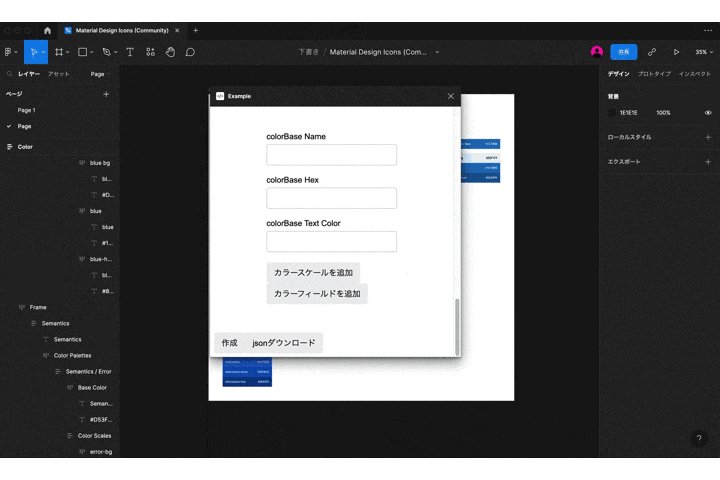
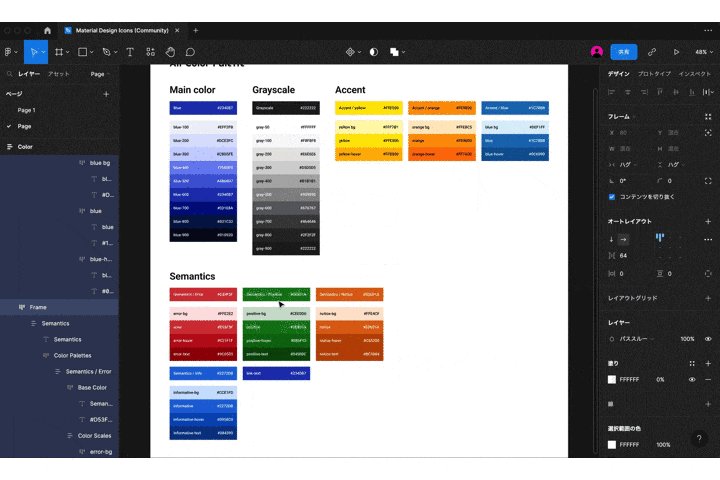
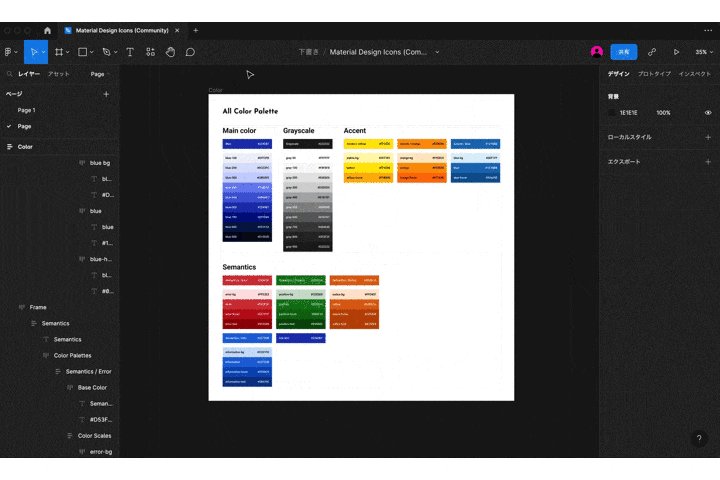
β版のデザインシステムとなりますが、こちらをベースにデザインシステムの自動構築を進めております。

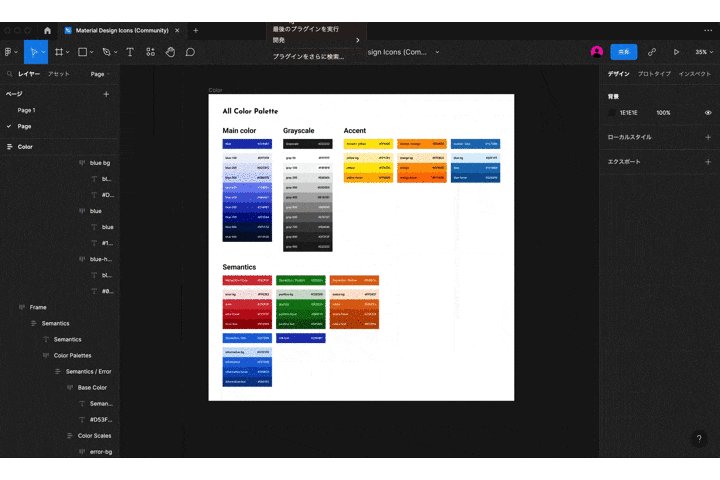
このようにデザイントークンの情報を入力した後に実行ボタンを押すことで、このように自動でデザインシステムを構築することができました。(フォーム画面がイケてないのはご愛嬌...)

現在は「色」のみの自動構築になりますが、これから自動構築できる範囲や過去に作成したデザイントークンのインポートなど、どんどん使いやすい機能を増やしていきたいと思います!
2. デザインとコードの同期
新しいサービスではデザインの方向性が変わりやすく、多くのデザイン修正が発生するケースが多いです。
そのようなケースが発生した場合でも、エンジニア, デザイナーが最低限のコストで対応出来るように、デザイントークン + Style Dictionaryでスタイルファイルを自動生成する仕組み を作っています。 (※Githubとの連携は優先度的に後回しにしています。)
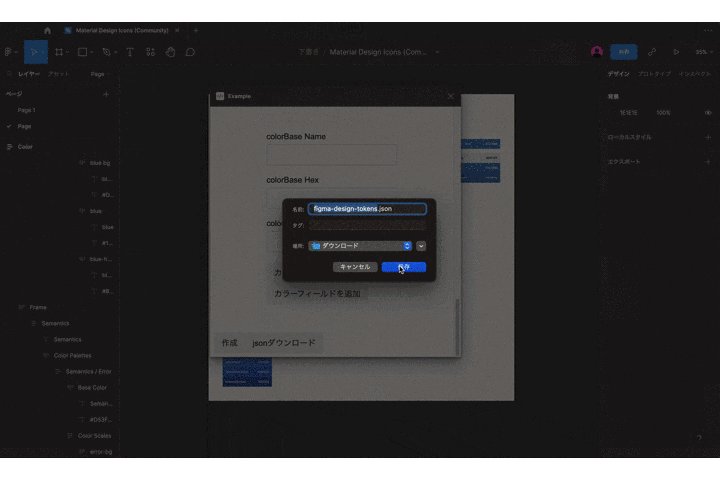
Figma上にはClient Storageと呼ばれるキーバリュー形式の内部ストレージが用意されており、先ほどのFigma Plugin上で入力したデザイントークン(スタイル情報)を格納することができます。
このClient Storageに格納されたデザイントークンをJSON形式でエクスポートし、別のツールで利用できるようにします。
JSON形式でエクスポートしたデザイントークンですが、この状態ではプログラム上で利用することができません。
それを解決してくれるのがStyle Dictionaryになります。
このライブラリはとても優秀で、JSONファイルやJSファイルなどに入力されたデザイントークンを、様々なプラットフォームのスタイルへ変換してくれます。
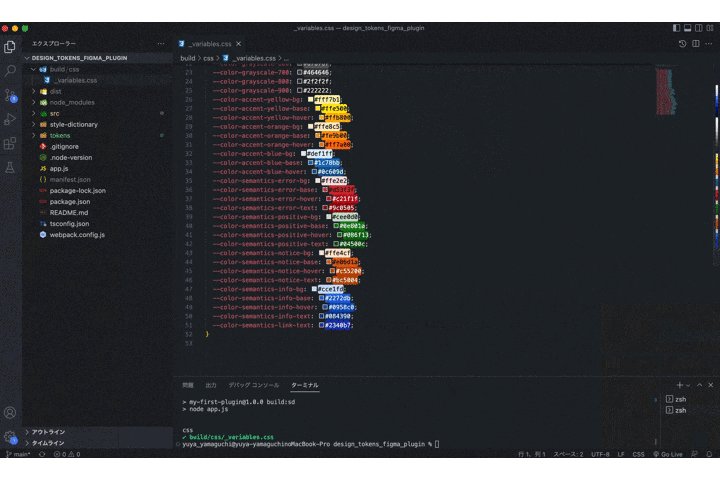
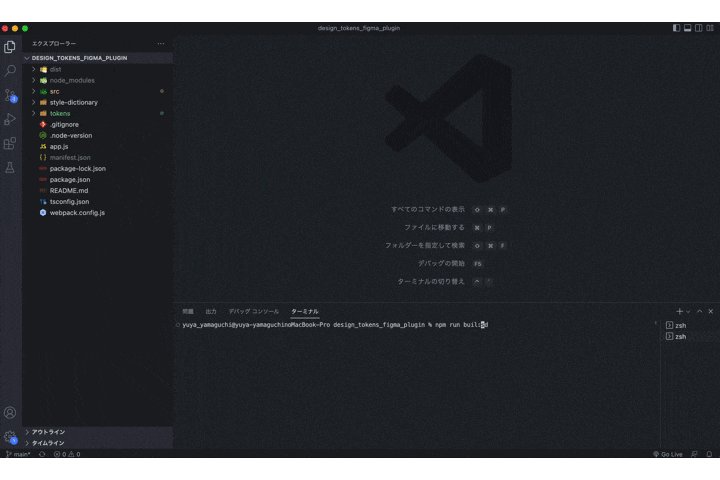
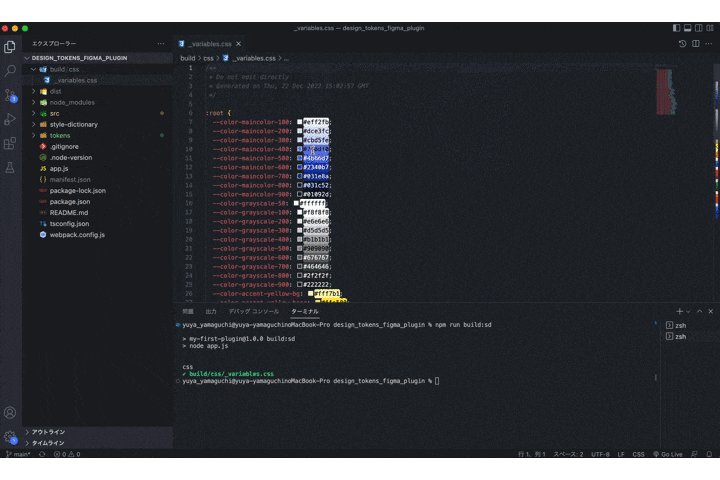
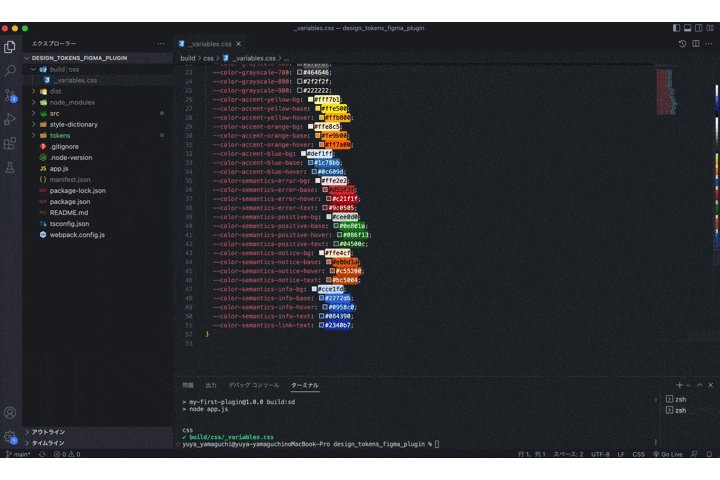
configファイルを少し修正し、コマンドを実行するとCSSファイルが出力されているのが分かります。
またStyle DictionaryはCSSだけでなく、AndroidやIOS,Flutterなど様々なプラットフォームに対応したスタイルファイルが出力できるため、サービスが成長してプラットフォームが増えた時にも強い力を発揮します!
こちらの機能もFigma Plugin内に組み込んだり、Githubへ連携したりと改善の余地はたくさんありそうですね...!
最後に
まだまだ動き出しの途中ですが、Figma Pluginとデザイントークンを使った、デザインとエンジニアリングのコラボレーションの取り組みについて知ってもらえたら幸いです!
Relic社内でもアドベントカレンダーを実施していますので、よろしければ見ていってください!