src/App.vue
<style>
div{
border:1px solid blue;
}
</style>
src/LikeNumber.vue
<style>
div{
border:1px solid red;
}
</style>
基本:
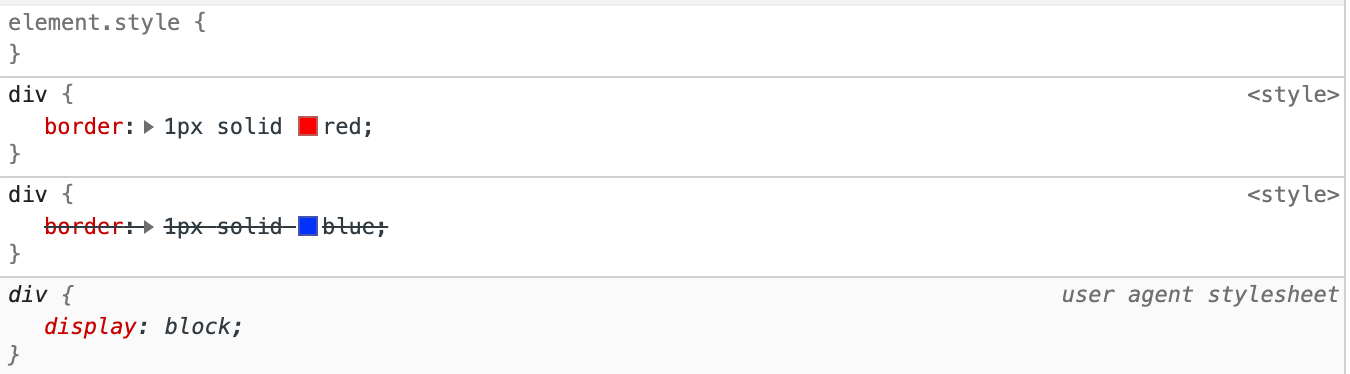
(1)divと設定した時点で全てのdivに適応される。
(2)赤になっているのはCSSはあとから設定したものが指定され前のものは打ち消される。
src/App.vue
<style scoped>
div{
border:1px solid red;
}
</style>
表示させたいファイルを限定するには「style scoped」とする。
*その属性を持ったセレクターのあるものに対して色をつける。つまり指定された属性を持ったタグを指定してCSSを効かせていく。
<参考>
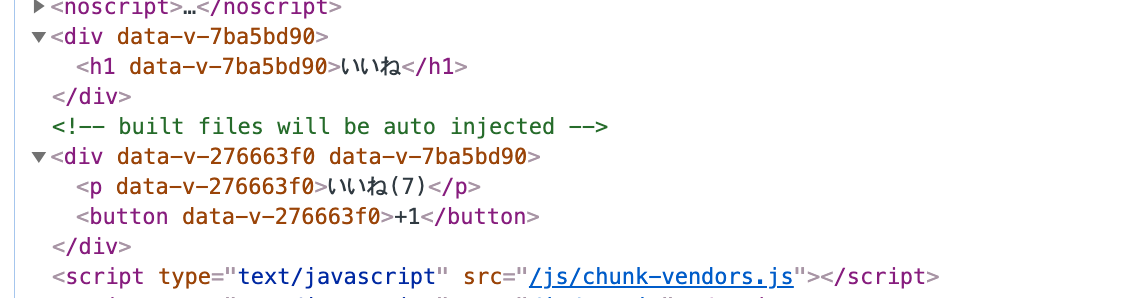
div外側のものと内側のものがあり
内側のdiv属性がdata-v-276663f0
外側のdiv属性がdata-v-7ba5bd90
それぞれ選んで色をつけることができます。
ただし2つ目divについてはdata-v-276663f0とdata-v-7ba5bd90が指定されている。