ボタンをテキストフォントではなくアイコンフォントにしたい。
material icons とは
公式サイト
Material Design は Google が提唱しているデザインシステムのことで、その一部として、マテリアルアイコンが配布されています。
オープンソースのため、商標に使用する目的でもない限りは、ほぼ自由に使用できます。
導入方法
- htmlのhead要素にマテリアルアイコンを利用するための記述をする。
- 導入したいアイコンを選んでソースコードをコピーする。
- 使用したい箇所にソースコードを挿入する。
htmlのhead要素にマテリアルアイコンを利用するための記述をする。
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
head要素内に記述を追加します。
下記のURLからソースコードを取得。
導入したいアイコンを選んでソースコードをコピーする。
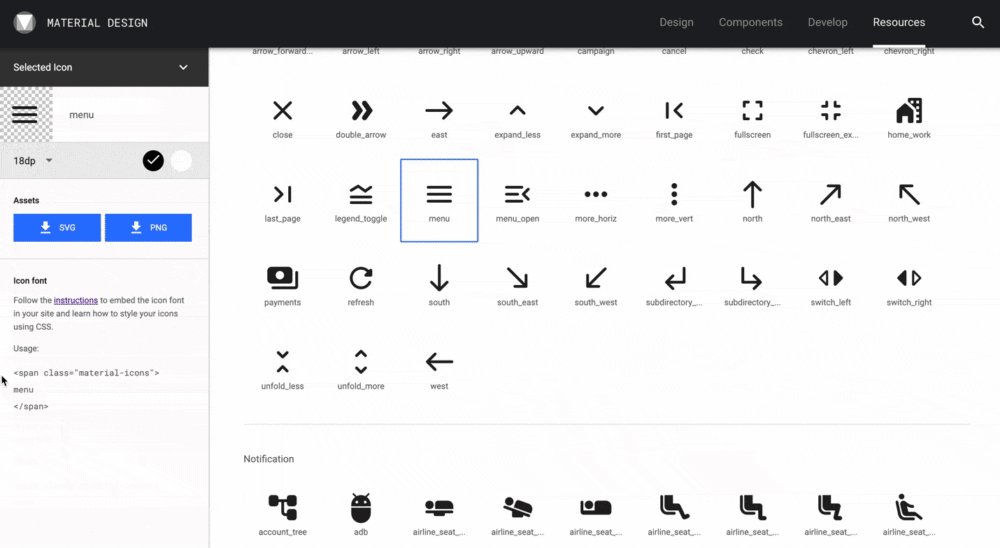
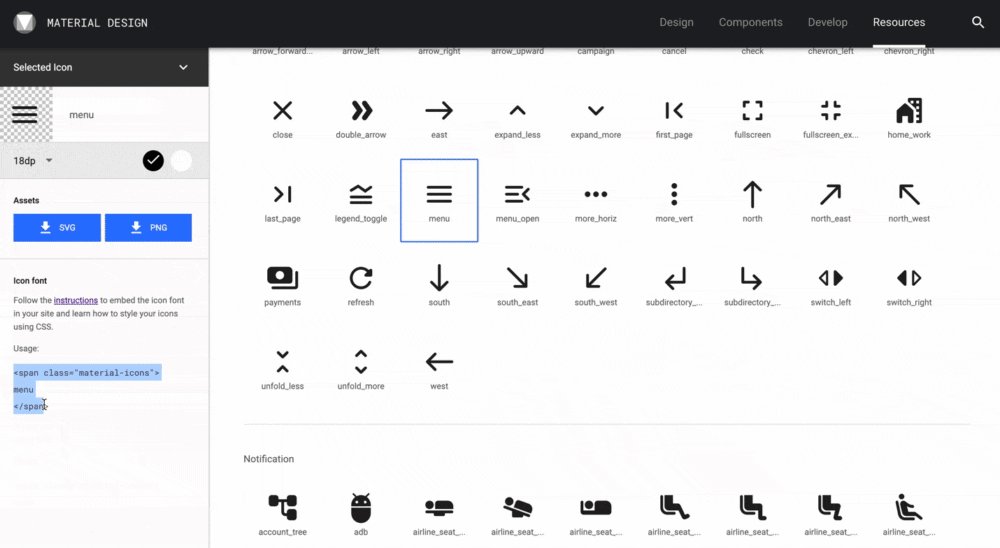
下記のサイトから使用したいアイコンを選び、画面左の<span>~</span>を全てコピーする。
使用したい箇所にソースコードを挿入する。
<div class="sp-menu">
<span class="material-icons">menu</span>
</div>