この記事はTakumi Akashiro ひとり Advent Calendar 2020の14日目の記事です。
本記事のコード分量は0です!分かりやすいね!!!!
ExtendScriptとは
AdobeがAdobe製品を操作するために作ったJavaScriptもどき。
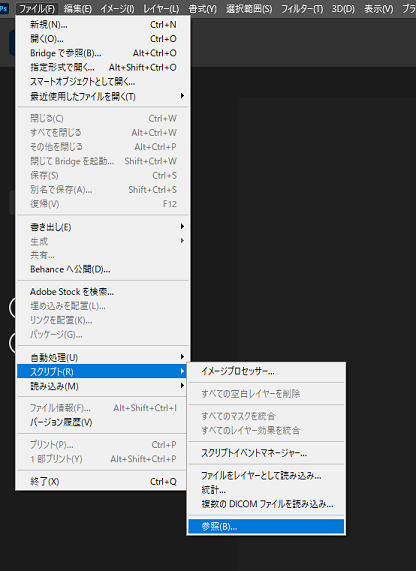
具体的にはPhotoshopの[ファイル]メニュー > [スクリプト]で実行できるのはExtendScriptだ。

JavaScriptもどき、と表現したのは、JavaScript自体がECMAScript(以後ESと表記)という
標準化された規格1に沿ったものであり、このExtendScriptもESの規格にのっとって作られたものなので、
ExtendScriptはJavaScriptの単純な拡張ではない。
ただ、AdobeのドキュメントではExtendScriptをJavaScriptと呼ぶことがよくある。
邪悪すぎる……
因みにちゃんとJavaScriptを使っている界隈では、こういうのをaltJSと呼ぶらしい。
閑話休題。
何故、どうでもよさそうな話をするかといえば、
この話はJavaScriptのサンプルコードを漁る際に致命的な部分だからだ。
現行のWebブラウザの多くはJavaScriptはES6(公開: 2015年)まではサポートされている2が、
対してExtendScriptは未だES3(公開: 1999年)の規格しかサポートしていない。
これが何を意味するかといえば、今ネットに上がっているサンプルコードの多くは、
ES4以降の記法に乗っ取っていることが多いため、Adobe製品で動かないことがある。当然動くこともある。
なのでJavaScriptのサンプルコードを探して動かしたらダメだった場合に、
ESのバージョン違いで動いてないという可能性があることを理解してほしい。
俺はこれに気付かず数日つぶした。
……ES3へのトランスパイル3など回避方法はあるのだが、
初学者に勧めるには環境を整備する面からハードルが高すぎるので、今回は紹介しない。
なお、AfterEffectsのエクスプレッション、後日解説する予定のCEP(Common Extensibility Platform)ではScriptを処理するエンジンが違うためにES6を対応してたり対応してなかったりする。
ExtendScripts を始めるには
まずドキュメントを読もう!というと、かなりハードルが高いので、
日本語のチュートリアルから始めるのをお勧めする。
自分のおすすめは
・Adobe Photoshop CC自動化作戦
・AfterEffects CC自動化作戦
・逆引きメニュー - After Effects スクリプトリファレンス
自動化作戦はInDesign, Illustrator, Bridge, AfterEffects, Photoshopと5種類あるので、結構網羅されている。
……とりあえず自動化計画を読み漁って手を動かせば、基礎は身につくんじゃないかな。
公式ドキュメントを読む
だが、上記のサイトだけでは足らなくなるときが来る。
そこで出番が来るのが公式ドキュメントだ。
探すと似たような公式ドキュメントが何個か見つかる。
それぞれ説明しておこうと思う。
JavaScript Tools Guide CC
Adobeで使うJavaScriptについてのドキュメントだ。
アプリケーションに依存しない基礎的な内容が書かれている。
VSCodeの拡張機能を使ったデバッガの導入方法も載っている。4
Photoshop Scripting Guide
Photoshopで使えるスクリプトの基本と例文をまとめたドキュメント。
Photoshopに限らず他のアプリケーションも[Application name] Scripting Guide という感じのドキュメントがある。
これまでにオブジェクト指向の経験があったり、ある程度スクリプトをかけるようになったら、
このドキュメントのObject Modelを見ることをお勧めする。
どう扱えば目的の操作ができるかがより理解できるだろう。
Photoshop JavaScript Reference
こちらはJavaScript向けリファレンス。つまり辞書みたいなもの。
JavaScriptで扱うPhotoshopのオブジェクトの詳細(プロパティとかメソッドとか) と
ExtendScriptによって拡張された記法について書かれている。
とても長いPDFなので、これを使うのであればCtrl+Fが必須だろう。
公式ドキュメントは不親切?
と思われてるのかわからないが、海外のユーザーも独自でドキュメントをまとめている。
自分も基本的にはさっきのPDFではなく、主に以下のサイトを使っている。
ExtendScript API
Photoshop Scripting & Extension Reference
締め
とまあ、こんな感じでふわっとした知識と経験を元に書いたが、誰かの役に立てば幸いです。
それとこのタイトルを見て、もっと手取り足取り教える記事を期待していた方には申し訳ない。
さすがに手取り足取り書いてると6記事ぐらい必要そうです……
最後に
ほら、情報収集していると見つけちゃうんだよね……
既に似たようなことを書かれた記事をさ。
Adobe ExtendScriptとは何か?JavaScriptとの関係性を調べた - どうでもいいプログラム研究所
ああああああああああああ!
また車輪の再発明だよ!
別件でお世話になったと思われるサイトだし!
その際にはありがとうございました!!!!
TIPS
Adobeから出てるPDFは文章のコピーができないが、
Chromeで開いて > 印刷 > PDFに保存をするとコピペできるようになるぞ!
自分はこの記事を書くまでそんな裏技を知らなかったので、
コピペして翻訳サイトに突っ込めない(自主規制)PDFだと思ってたぞ!