はじめに
RailsでCRUD機能を持つAPIを作成したので今回は、postmanで確認する方法を重点に置いて自分用メモとしてまとめていこうと思います!
※API作成手順は以下の記事を参考にさせて頂きました。
Railsで超簡単API
Railsガイド
postman初期設定
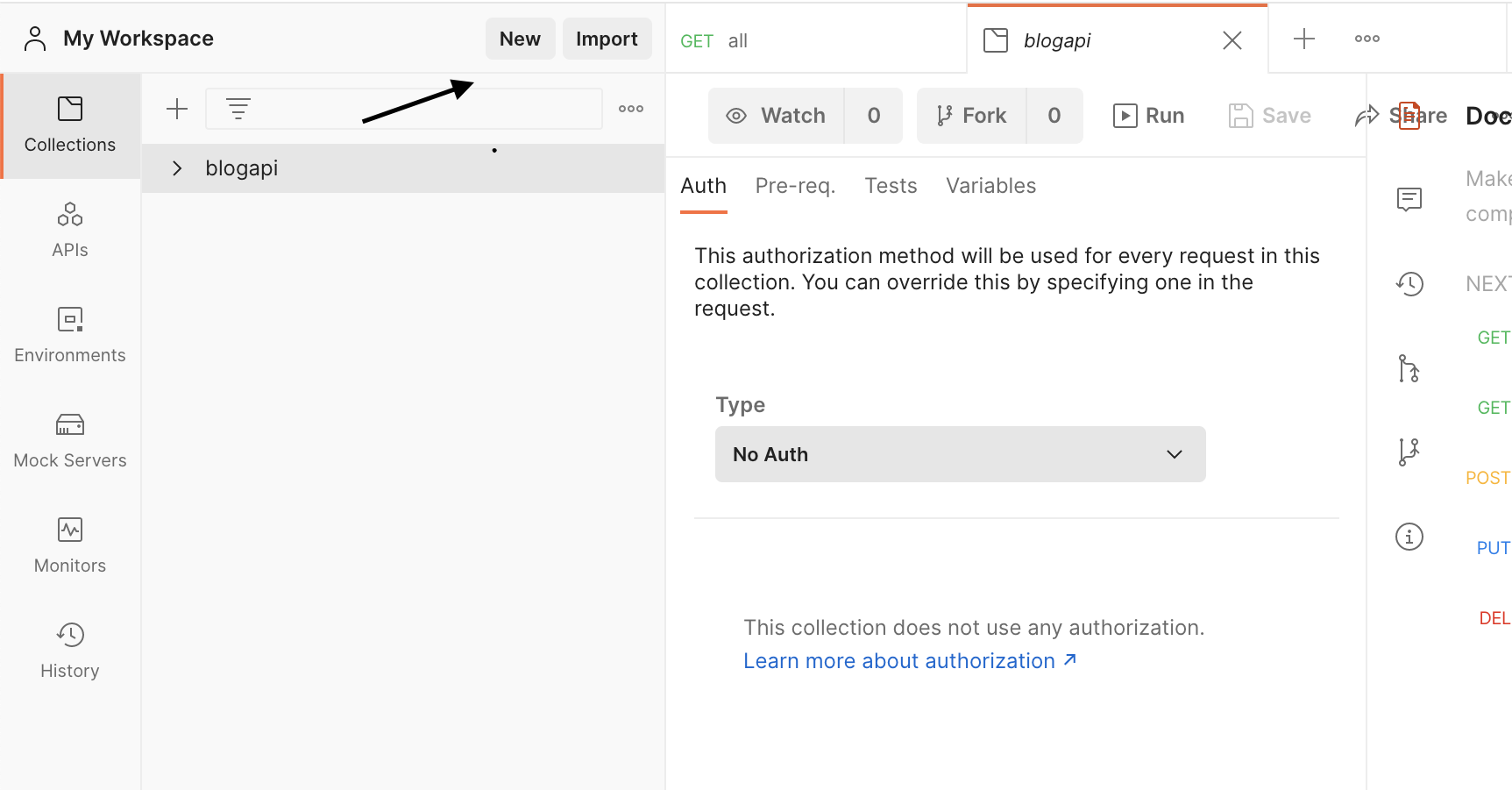
1,「new」を選択し、「collection」を作成。

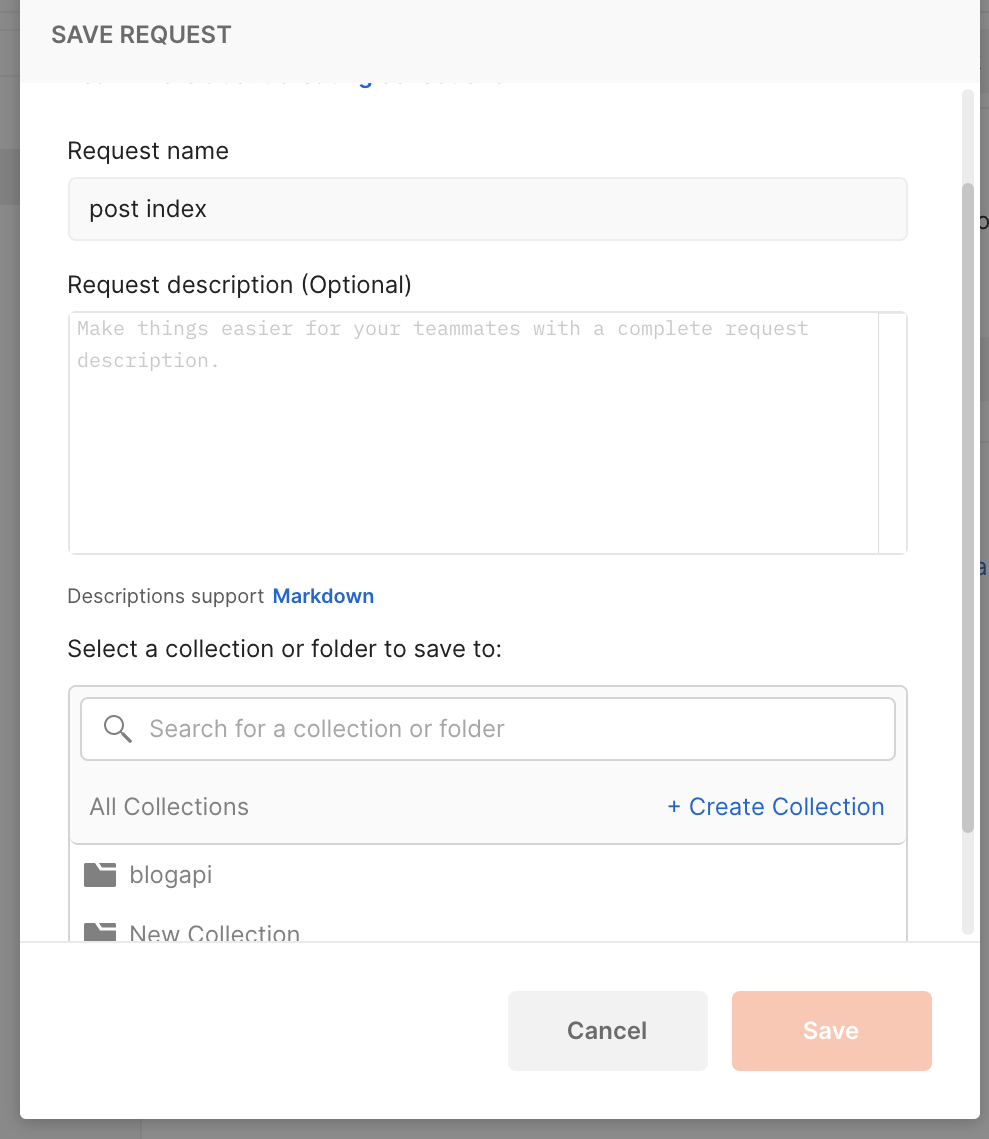
2,「new」で「request」を作成。
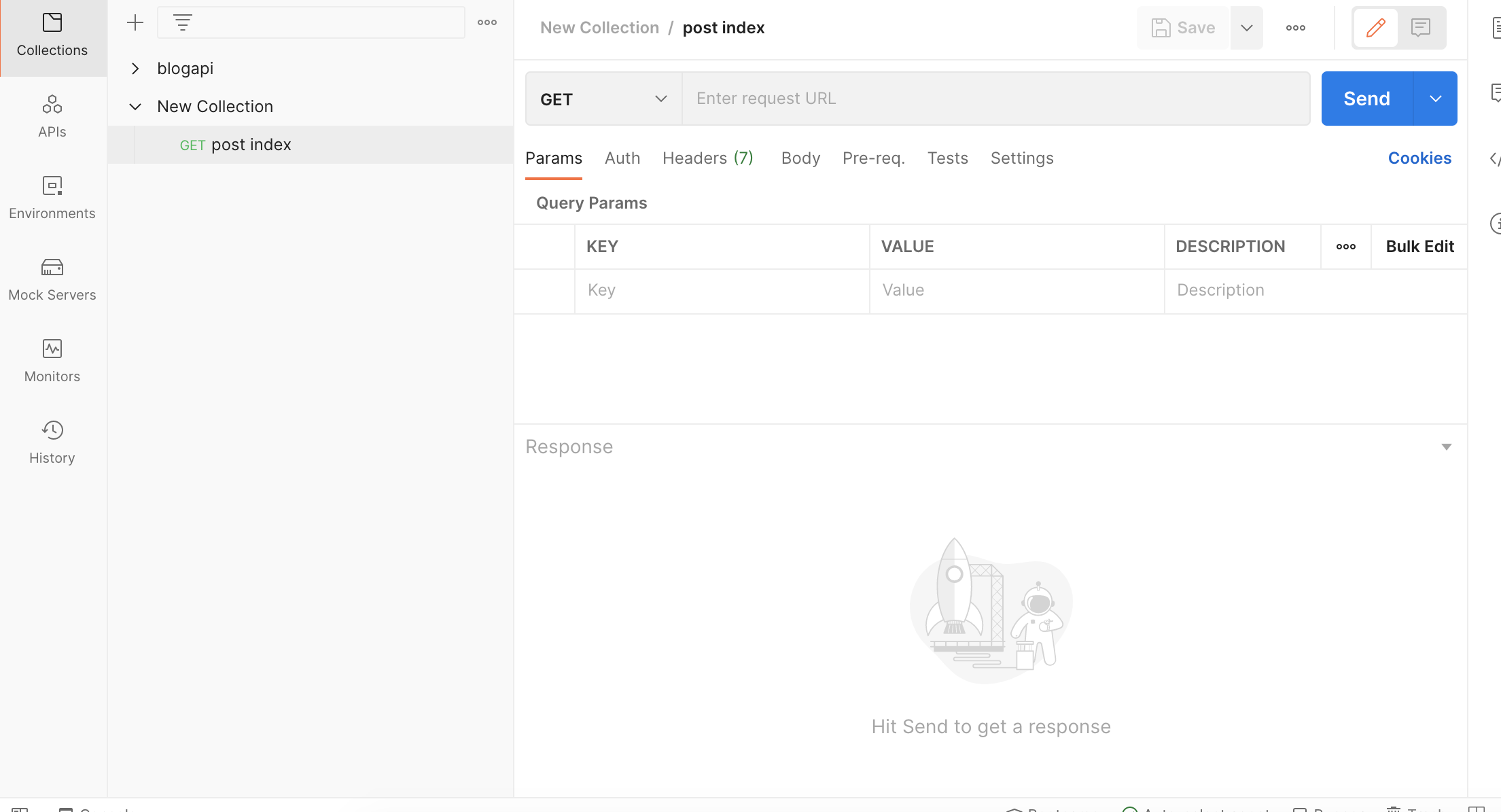
Requestで「name」(任意)を入力し、先ほど作成した「collection」を選択し、「save to create」で作成。

これで下準備は完了し、次からレスポンスの確認にはいる。
GETリクエスト
投稿を全て取得する方法
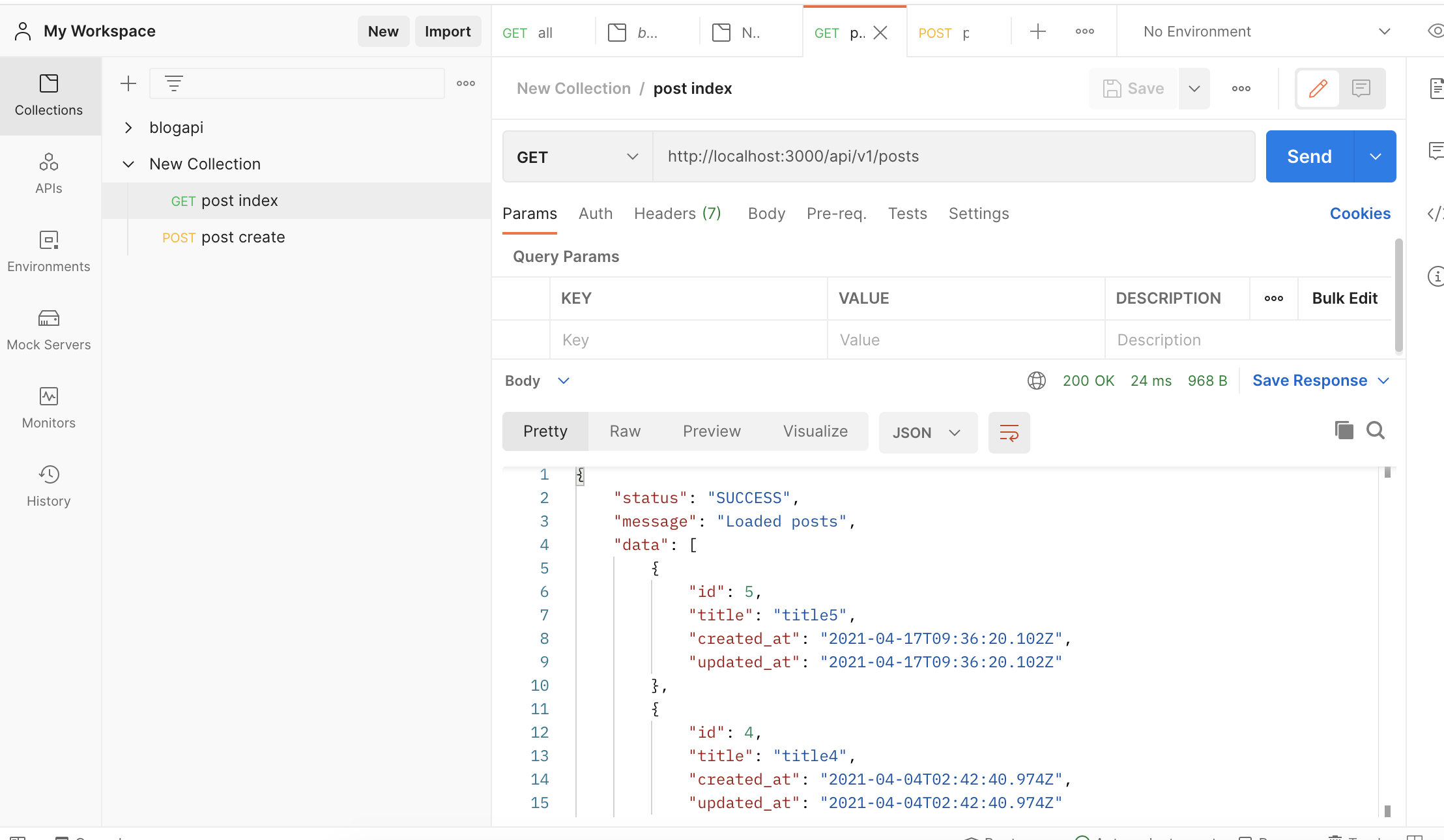
画面は以下のような感じ

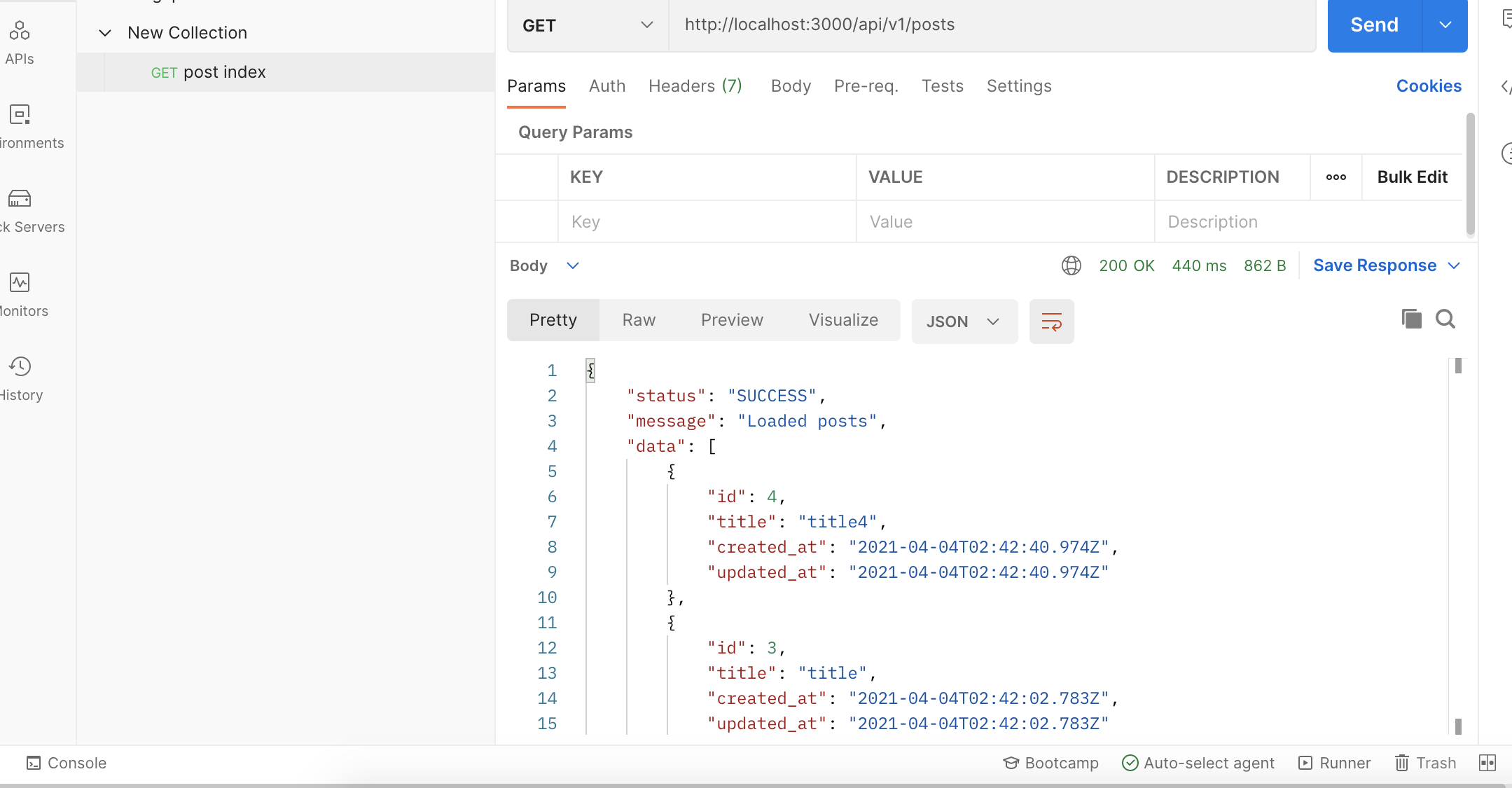
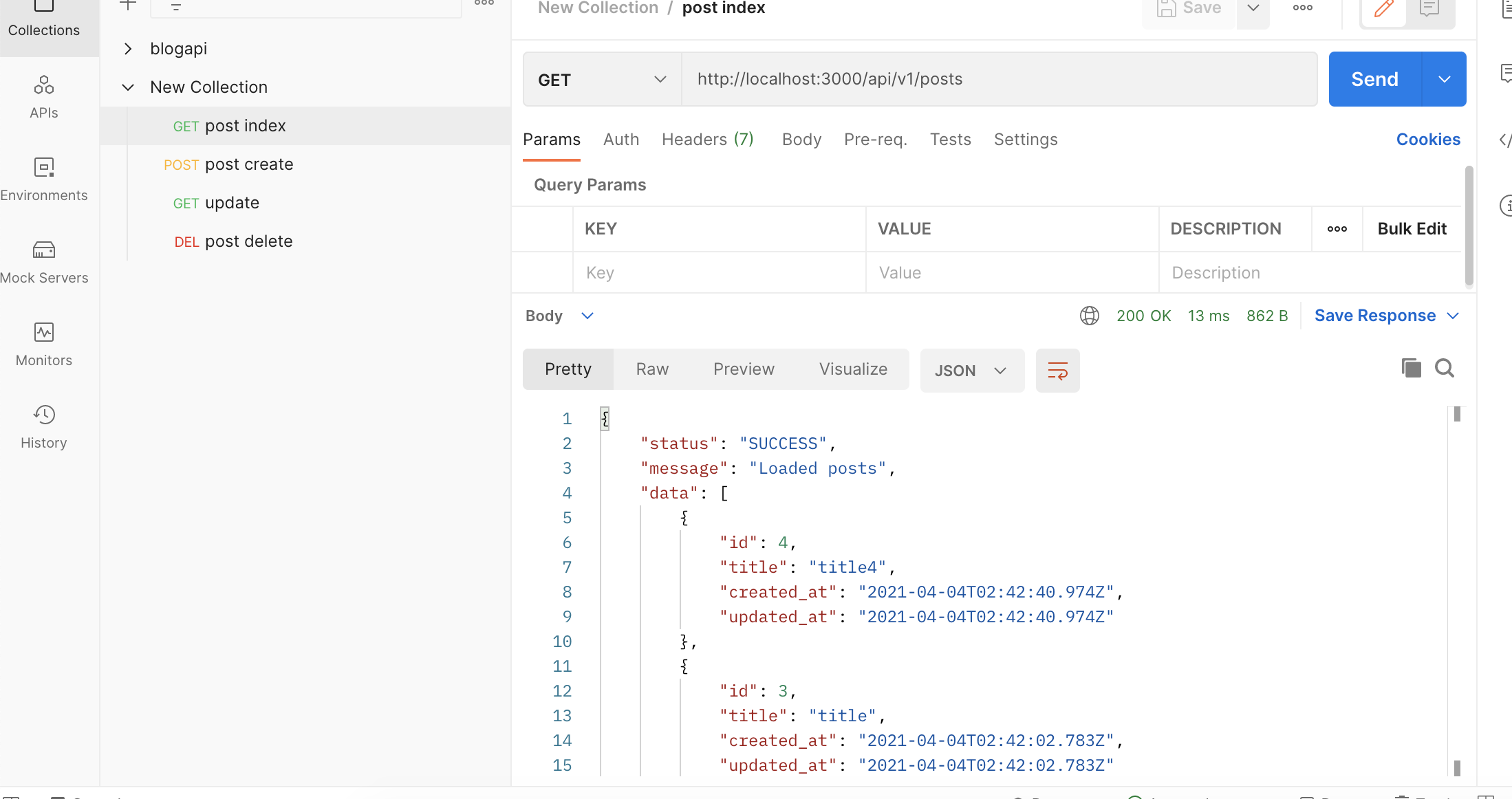
1,「GET」を選択し、URLを入力する。
今回は、(http://localhost:3000/api/v1/posts) を入力する。
※rails routesで確認する。
2,rails server起動
3,「save」して「send」を実行すると、以下のようにJSON形式で値を取得することができる。

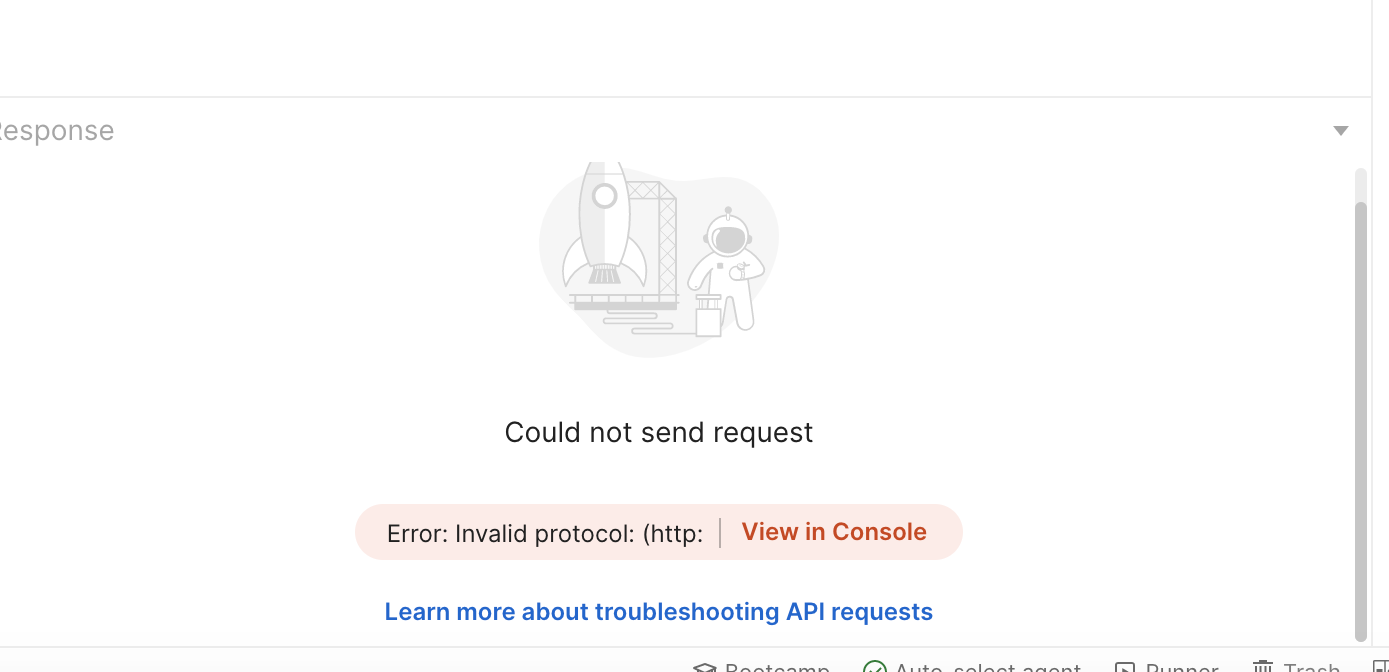
※rails sしていないと以下の画面が表示される。

POSTリクエスト
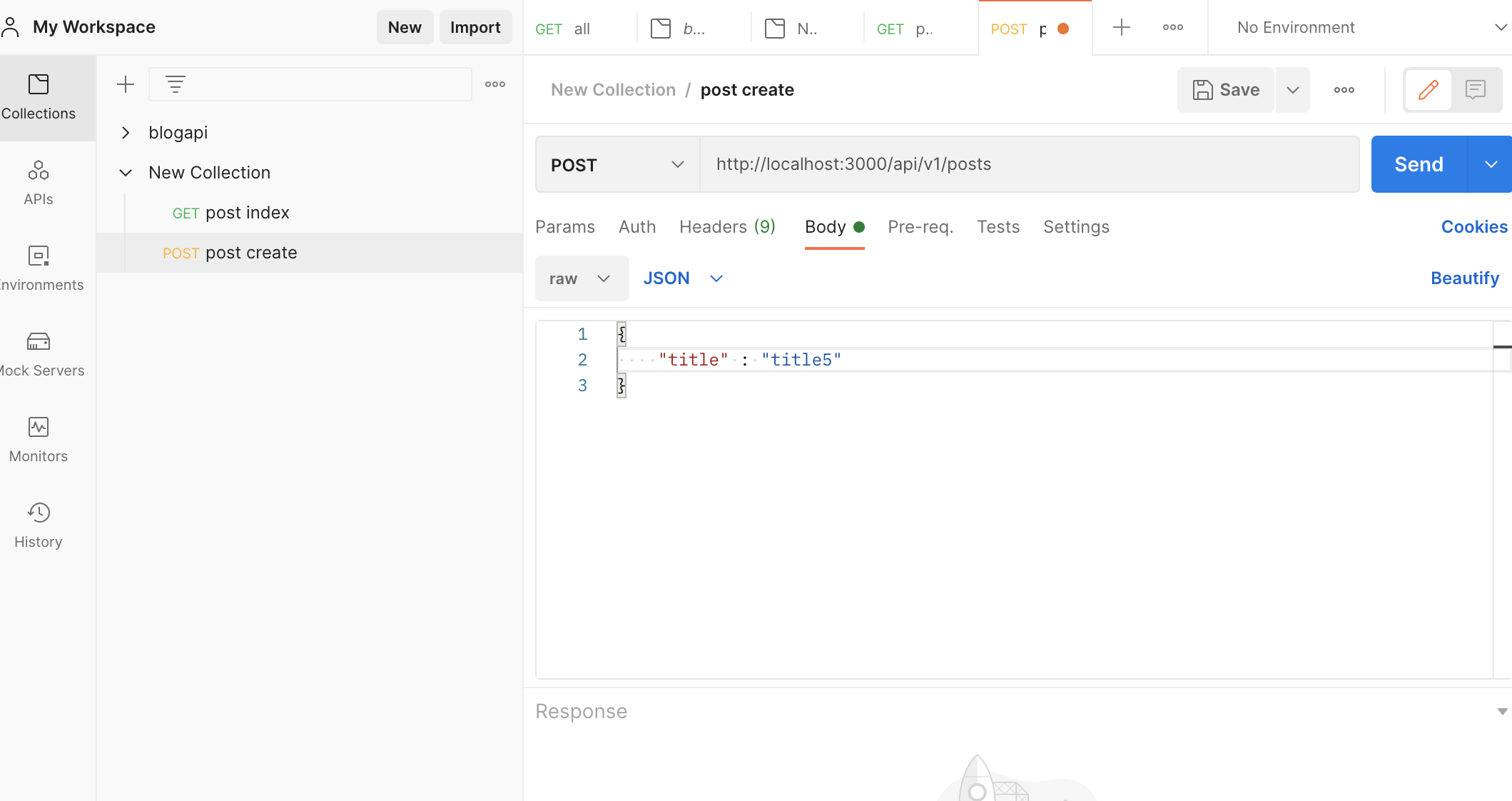
1,「POST」を選択し、同じくURLを入力。
2,「body」→「raw」→「JSON」をそれぞれ選択する。
3,JSON形式で値を入力する。

4,「save」→「Send」
5,getに戻り、データが追加されていることが確認できる。

UPDATEリクエスト
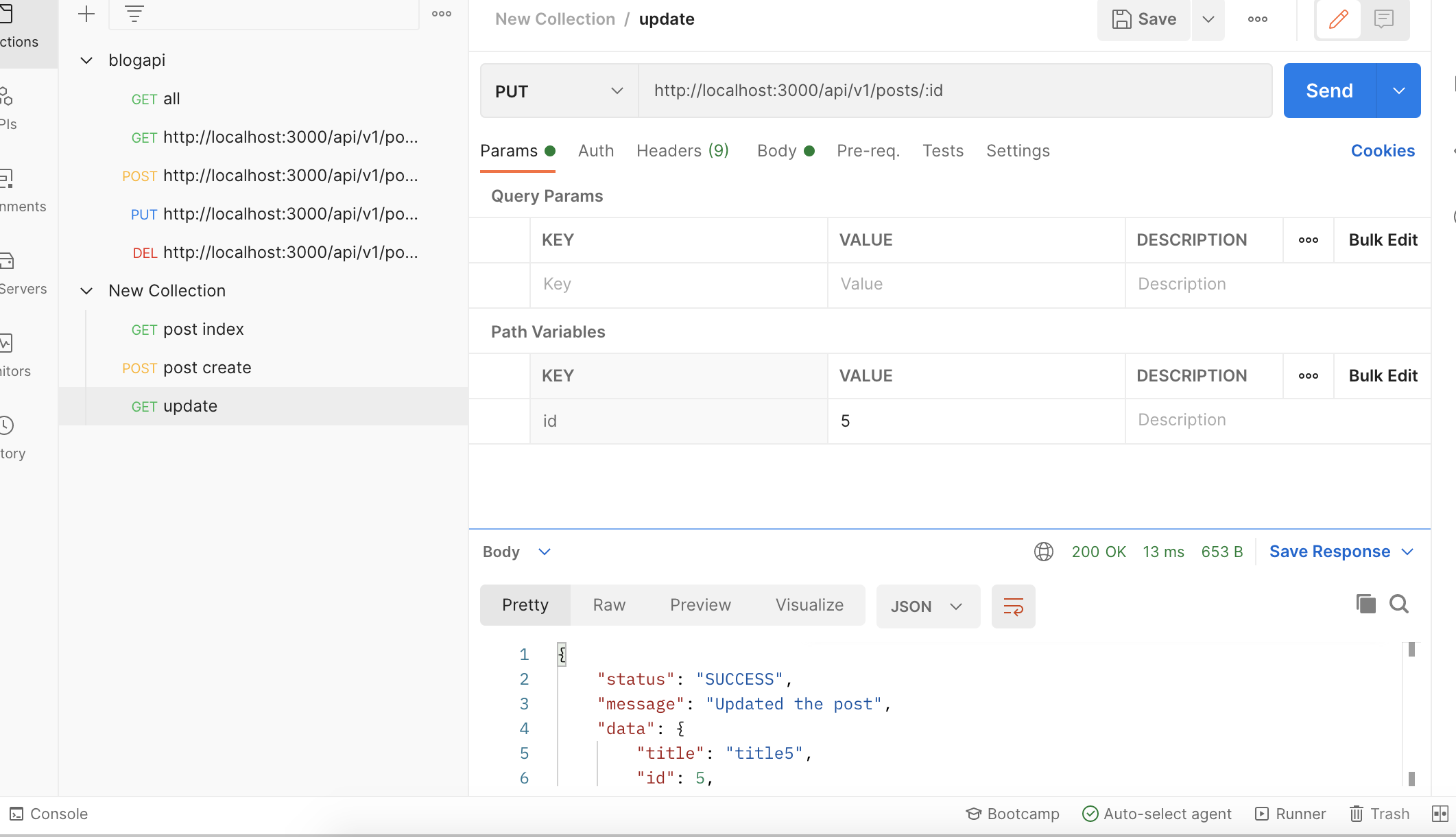
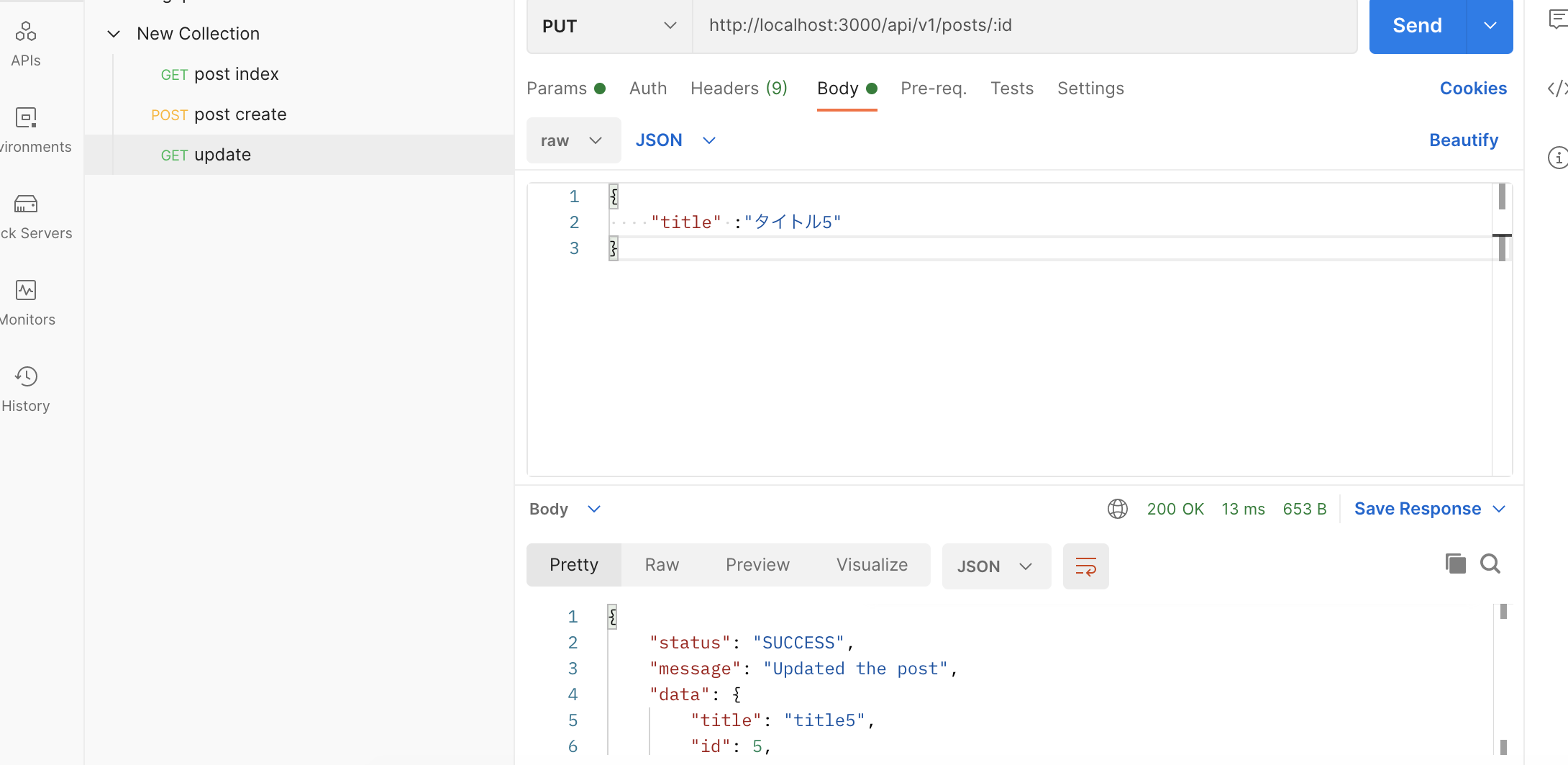
1,「PUT」を選択し、同じくURLを入力。
2,paramsで編集する値を指定。

3,「body」→「raw」→「JSON」それぞれ選択し、編集したいデータを入力する。

4,「send」を実行すると、上書きされる。
DELETEリクエスト
1,「DELETE」を選択し、同じくURLを入力。
2,paramsで削除する値を指定し、「send」で実行。
3,getでtitle5が消えていることが確認できる。

まとめ
・簡単ではありましたが、postmanを使用し、CRUDのリクエストを確認していきました。
・今後もっとうまく活用できるようにしていきたいと思います。
最後まで読んでいただきありがとうございました!
少しでも参考になれば幸いです。