スマホブラウザで動画が自動再生できない
今のブラウザで動画(mp4)を自動で再生させるためには、
必ず***[muted]***プロパティをつけて上げる必要があります。
<video autoplay muted playsinline src="video.mp4"></video>
理由はブラウザ側で、***[autoplay]***プロパティがついた動画を自動で再生しようとしたときに、
音が出てしまうとUX的にだめだよねってことらしいです。
たしかに、サイト開いて急に音が出てきたら嫌ですね。
だから***[muted]***つけて、音は出さないように設定しとかないと自動再生させてくれません。
参考:https://webliker.info/52510/#toc_8
そこでReactで実装しようと思ったときに、「mutedを書いてるのに自動再生されないぞ?」となったので、
パワー系(とりあえず動く)で解決したのでメモ。
ISSU
結構前から上がってるのにもかかわらず、なぜに未だ解決されてないのか。。。
解決してこいよって思うかもしれませんが、一旦そこはおいといてください。。。
ちょっと再現
そもそも本当に***[muted]***がつかないのか検証します。
codesandbox
https://codesandbox.io/s/nostalgic-currying-7q2vp
今回はvideoタグを生で書くパターンと、react-videoってライブラリ両方利用して書いてみました。
import React from "react";
import ReactDOM from "react-dom";
import { Player } from "video-react";
import "./styles.css";
function App() {
return (
<div className="App">
テスト動画
<div>
<video
autoPlay
loop
muted
playsInline
width="400px"
height="200px"
src="test.mp4"
/>
</div>
<Player
autoPlay
loop
muted
playsInline
width="400px"
height="200px"
src="test.mp4"
/>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
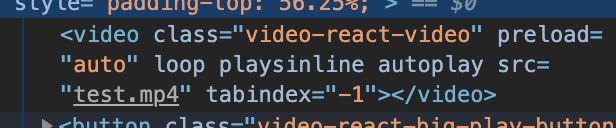
インスペクタから要素を見に行くと、やはりどちらもついてないですね。。。
ライブラリの意味。。。
パワー系解決
結論から言うと、dangerouslySetInnerHTMLで無理やり書いていきます。
実は上のissuの中にも入っていたんですが、ライブラリを作ってくれている人がいました。
github
https://github.com/DylanVann/react-video-tag
私はこれを参考にラップしたのを利用していますが、
まずはこれを試してみます。
codesandbox
https://codesandbox.io/s/jovial-meninsky-zz782
import React from "react";
import ReactDOM from "react-dom";
import { VideoTag } from "react-video-tag";
import "./styles.css";
function App() {
return (
<div className="App">
<VideoTag src="test.mp4" muted autoPlay playsInline loop />
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
無理やりですが、たしかに***[muted]***がついてますね。

まとめ
ちょっとunsafeなやり方ではあるんですが、
どうしても「mp4を自動再生したい!」って場合はこれで解決できそうです。
ただこの解決方法自体はかなりいけてないので、
他にいい方法があったらご教授お願いします。。。
はやく直してほしいですね。